Vue组件通讯
记录父传子和子传父的方法
一、父传子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子组件通讯-父传子</title>
</head>
<body>
<div id="app">
<!--
这里调用自己写的组件
传入两个数据msg1和msg2
接收的变量名为:
如果在命名时是驼峰命名法
则需要把驼峰字母改小写,并且在驼峰字母前加 - 隔开
-->
<b-box v-bind:my-msg1="msg1" v-bind:my-msg2="msg2"></b-box>
</div>
<!--
这里放这组件的内容
即把组件标签化
但是记得给标签加上id
例如:这里的id="box"
-->
<template id="box">
<div>
<p>--------------------</p>
<h1>{{myMsg1}}</h1>
<ol>
<li v-for="p in myMsg2">{{p}}</li>
</ol>
</div>
</template>
<script src="js/vue.js"></script>
<script>
/*
在实例外定义一个局部组件Box
组件可以像app实例那样
加入
data(){},//放变量
methods:{},//放方法
props:{},
//放该组件接收的数据类型,是否一定需要传入数据,若没传数据默认值
//例:myMsg1:{type:String,required:true,default:'你没传东西给我'}
template:'#box'//这里若用了组件标签化,则填'#id的值'
*/
const Box = {
//props用于接收数据
props:{
myMsg1:{type:String,required:true,default:'你没传东西给我'},
myMsg2:{type:Array,required:true}
},
template:'#box'
}
const app = Vue.createApp({
data(){
return{
msg1:'基础模板',
msg2:['萧炎','小医仙','萧熏儿']
}
},
/*
* 在这里使用键值对的方法,导入标签
* 例:'b-box':Box
* 键:使用时<b-box></b-box>
* 值:组件名Box
* */
components:{
'b-box':Box
}
}).mount("#app");
</script>
</body>
</html>
运行效果

二、子传父
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子组件通讯-子传父</title>
</head>
<body>
<div id="app" style="background-color: pink;height: 300px;width: 300px;padding: 20px 20px 20px 20px">
<!--
这里监听的是,组件中发射的自定义事件boxClick
遇到驼峰命名,处理方法同上
v-on:box-click="boxFun"
-->
<b-box v-on:box-click="boxFun"></b-box>
</div>
<!--
这里放这组件的内容
即把组件标签化
但是记得给标签加上id
例如:这里的id="box"
组件内加了按钮监听点击
-->
<template id="box">
<div style="background-color: mediumpurple;height: 200px;width: 200px">
<button v-on:click="btnClick">点我</button>
</div>
</template>
<script src="js/vue.js"></script>
<script>
const Box = {
template:"#box",
methods:{
btnClick(){
alert('你点击了我');
//发射一个自定义事件
const obj = {name:'萧炎',age:21,sex:'male'}
//这里发射事件,使用即在上面的v-on:boxClick,后面的值就是传给父来用的值
this.$emit('boxClick',obj);
}
}
}
const app = Vue.createApp({
data(){
return{
msg:'基础模板'
}
},
components:{
//键值注册组件
'b-box':Box
},
methods: {
//接收子组件传来的值,并在控制台打印
boxFun(item) {
console.log('你点击了子组件中的按钮');
console.log(item);
}
}
}).mount("#app");
</script>
</body>
</html>
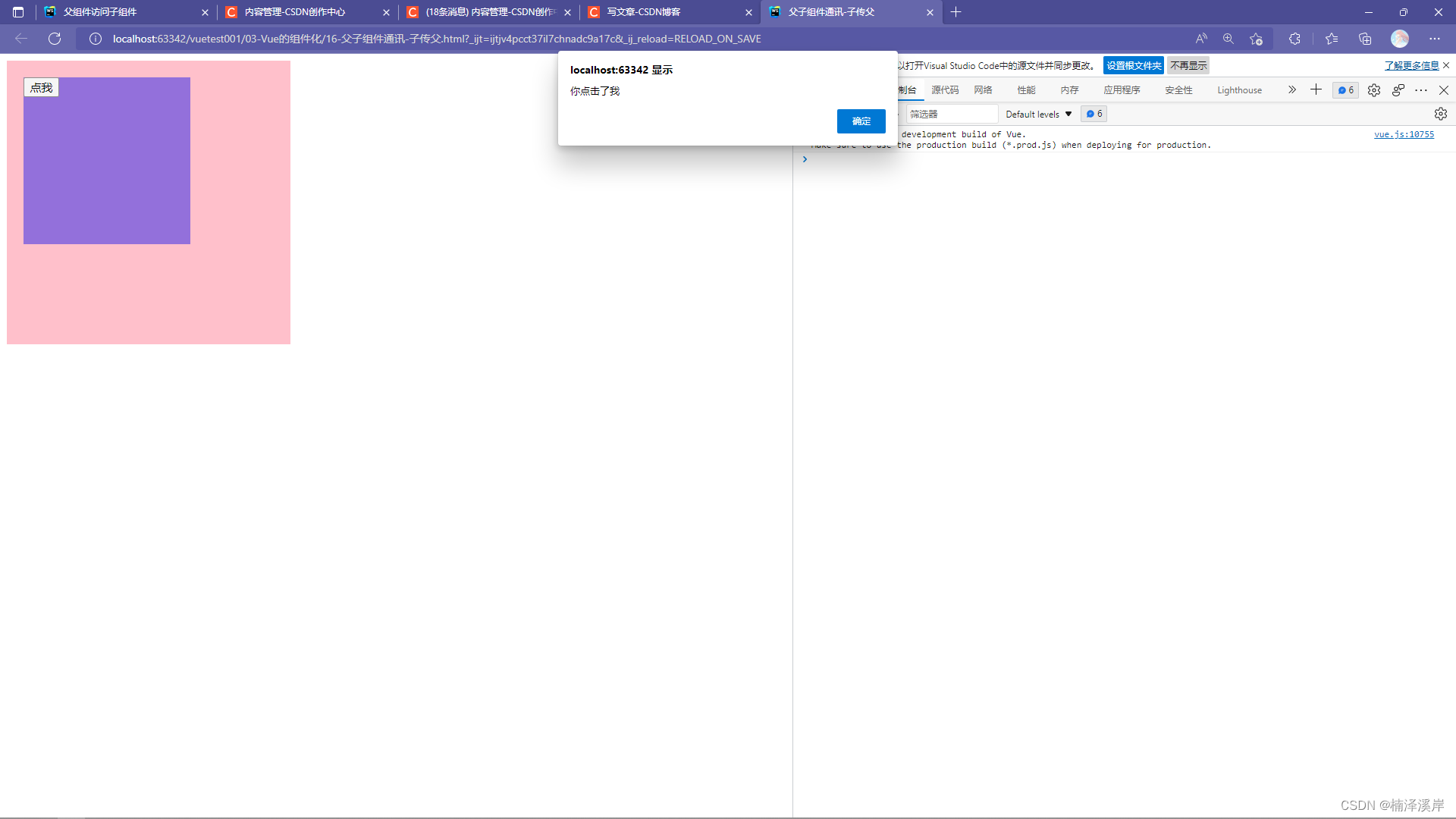
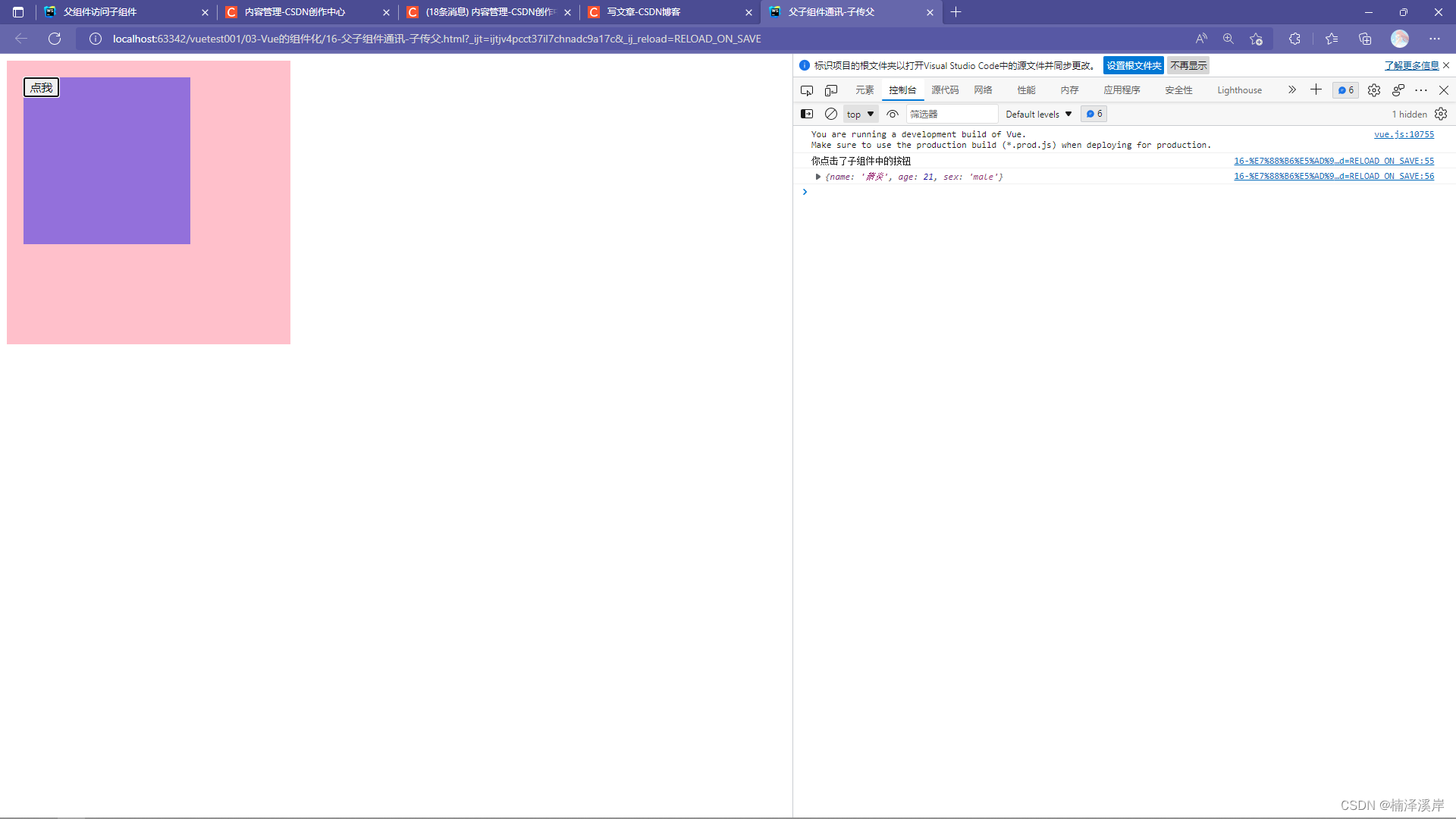
运行效果


总结
对比写了父传子,和子传父,方便回顾记忆























 1377
1377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










