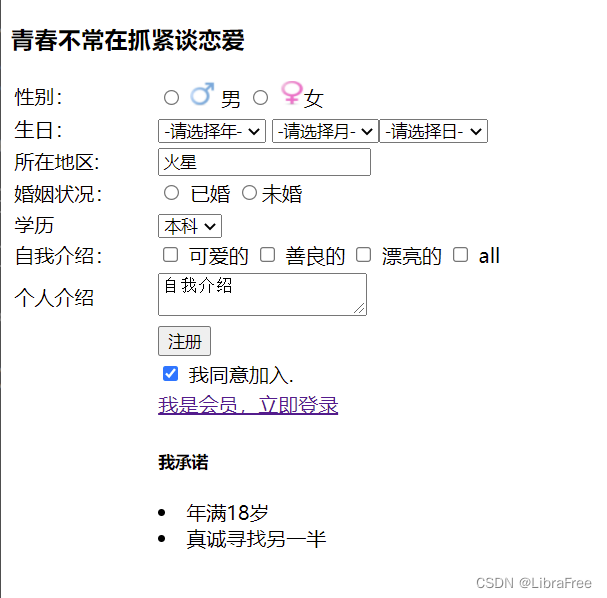
征婚网站的页面
- 代码及其注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>青春不常在抓紧谈恋爱</h3>
<table width="500" >
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"> <img src="man.png" width="20" height="20"> 男</label>
<input type="radio" name="sex"> <img src="women.png" width="20" height="20">女
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>-请选择年-</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>
<select>
<option>-请选择月-</option>
<option>一月</option>
<option>二月</option>
<option>三月</option>
<option>九月</option>
</select><select>
<option>-请选择日-</option>
<option>01/option>
<option>02</option>
<option>03</option>
<option>04</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区:</td>
<td><input type="text" value="火星"></td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry"> 已婚 <input type="radio" name="marry">未婚
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历</td>
<td>
<select >
<option>本科</option>
<option>硕士</option>
<option>博士</option>
</select>
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>自我介绍:</td>
<td>
<input type="checkbox" name="like"> 可爱的
<input type="checkbox" name="like"> 善良的
<input type="checkbox" name="like"> 漂亮的
<input type="checkbox" name="like"> all
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>个人介绍</td>
<td>
<textarea>自我介绍</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" value="注册">
</td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked"> 我同意加入.
</td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<li>年满18岁</li>
<li>真诚寻找另一半</li>
</td>
</tr>
</body>
</html>
-
图片及位置(可截图使用)


-
效果图如下
























 541
541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










