案例
- 通过Bootstrap的组件和css进行实现,主要用使用有面板,表格,表单等。
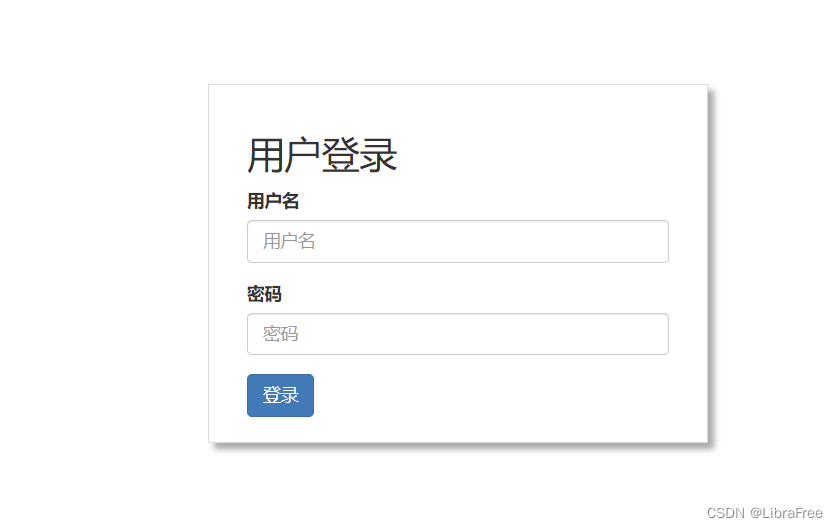
登录

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link rel="stylesheet" href="/static/plugins/bootstrap3/css/bootstrap.css">
<style>
.acount {
width: 400px;
border: 1px solid #ddd;
box-shadow: 5px 5px 5px #aaa;
margin-left: auto;
margin-right: auto;
margin-top: 100px;
padding: 20px 30px;
}
.acount h1 {
text-align: center;
}
</style>
</head>
<body>
<div class="acount">
<h2>用户登录</h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1">用户名</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="用户名">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="密码">
</div>
<button type="submit" class="btn btn-primary">登录</button>
</form>
</div>
</body>
</html>
后台管理

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" href="/static/plugins/bootstrap3/css/bootstrap.css">
</head>
<body>
<div class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">xxx系统</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">表单区域</div>
<div class="panel-body">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail3">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword3">Password</label>
<input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password">
</div>
<button type="submit" class="btn btn-success">保存</button>
</form>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">数据列表</div>
<div class="panel-body">
以下是数据
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>
<a class="btn-primary btn-xs">编辑</a>
<a class="btn-danger btn-xs">删除</a>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>
<a class="btn-primary btn-xs">编辑</a>
<a class="btn-danger btn-xs">删除</a>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>
<a class="btn-primary btn-xs">编辑</a>
<a class="btn-danger btn-xs">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</div>
</body>
</html>
图标
- 我们使用fontawesome
- 下载
- 引入
- 使用
jQuery类库
- html就像是骨架,而css进行点缀达到好看的效果,JavaScript就是动态,可以交互。
- bootstrap依赖JavaScript的一个叫jQuery的类库
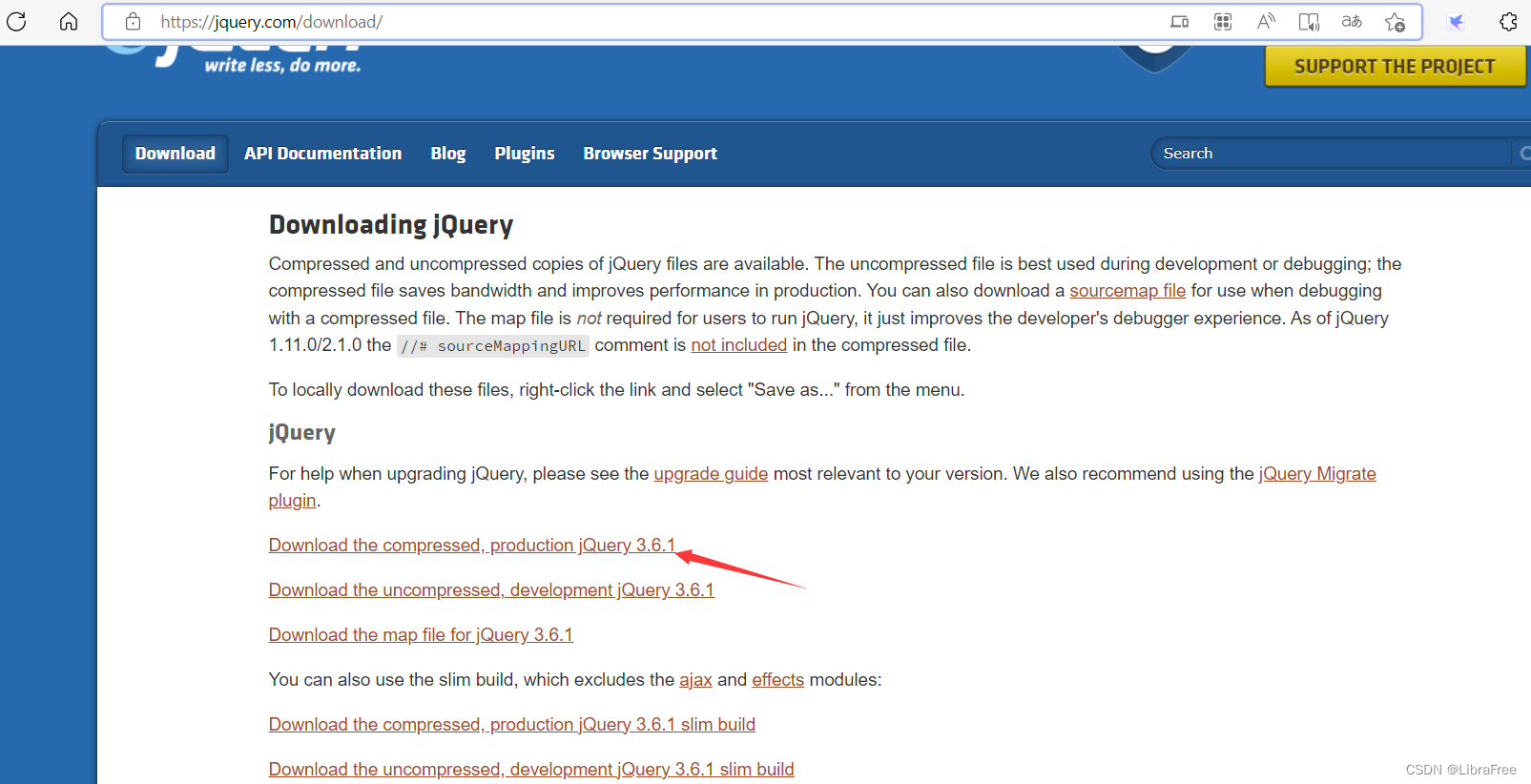
jQuery 下载文件

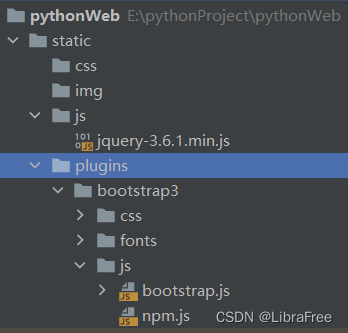
- 如图目录存放

- 导入两个JavaScript文件,先导入jQuery,再导入bootstrap
<script src="static/js/jquery-3.6.1.min.js"></script>
<script src="static/plugins/bootstrap3/js/bootstrap.min.js"></script>
此时bootstrap中的动态效果即可使用























 1680
1680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










