目录
Web前端开发概述
-
Web前端开发相关的技术
1.创建第一个网页
<!DOCTYPE html>
<html>
<!-- ********* Begin ********* -->
<head>
<meta charset="utf-8"/>
<title>我的第一个网页<title>
</head>
<body>
<h1 align = left>初识HTML<h1>
</body>
<!-- ********* End ********* -->
</html>HTML5基础
-
HTML5-文档头部
第1关 页面标题及字符集的设置
1.设置网页标题,标题文字为“设置标题”;
2.设置页面的字符编码格式为utf-8。
<!DOCTYPE html>
<html>
<head>
<!-- ********* Begin ********* -->
<title>设置标题</title>
<meta charset="utf-8"/>
<!-- ********* End ********* -->
</head>
<body>
<h1 align="center">元信息的设置</h1>
</body>
</html> 第2关 元信息的设置
1.在<head></head>之间为浏览器提供10秒后跳转至百度首页https://www.baidu.com/的元信息;
2.在<head></head>之间为浏览器设置页面失效期,失效时间是2021年12月31日8点整(注意时间格式,其星期要按照实际值);
3.在<head></head>之间为搜索引擎设置网页关键词,关键词分别为“前端”、“元信息”、“网页跳转”、“失效期”、“搜索关键词”(请按此顺序列出关键词)。
<!DOCTYPE html>
<html>
<head>
<title>设置标题</title>
<meta charset="utf-8"/>
<!-- ********* Begin ********* -->
<meta http-equiv="refresh" content="10;url=https://www.baidu.com/"/>
<meta http-equiv="expires" content="Fri,31 Dec 2021 08:00:00 GMT"/>
<meta name="keywords" content="前端,元信息,网页跳转,失效期,搜索关键词"/>
<!-- ********* End ********* -->
</head>
<body>
<h1 align="center">元信息的设置</h1>
</body>
</html>第3关 link标签
以链接外部css样式表,外部样式表文件的url地址是https://www.educoder.net//api/attachments/2306844。
<!DOCTYPE html>
<html>
<head>
<title>设置标题</title>
<meta charset="utf-8"/>
<!-- ********* Begin ********* -->
<link rel="stylesheet" type="text/css" href="https://www.educoder.net//api/attachments/2306844" />
<!-- ********* End ********* -->
</head>
<body>
<h1 align="center">元信息的设置</h1>
</body>
</html> -
HTML5-文本控制类标签
第1关:html5-网页背景及标题段落标签
1.为网页添加背景图像,图像的url地址为https://www.educoder.net/api/attachments/2308369
2.将文本“第一章 HTML5基础”设置为一级标题,采用居中对齐;
2.将文本“1.1 文本控制标签”设置为2级标题,采用左对齐。
3.在将文本“这是第1个段落。”设置为一个段落,采用两端对齐。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题段落的设置</title>
</head>
<!-- ********* Begin ********* -->
<body background=" https://www.educoder.net/api/attachments/2308369 ">
<h1 align="center"> 第一章 HTML5基础</h1>
<h2 align="left">1.1 文本控制标签</h2>
<p align="justify">这是第1个段落。</p>
</body>
<!-- ********* End ********* -->
</html> 第2关:html5-水平线和换行的设置
1.在一级标题文字“第一章 HTML5基础”下方添加一条水平线,水平线的属性要求如下:
(1)为水平线标签添加size属性,取值为3
(2)为水平线标签添加width属性,取值为400
(3)将水平线的颜色设置为蓝色
(4)去掉水平线的阴影效果
2.在水平线的下方使用换行标签添加一个空行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水平线的设置</title>
</head>
<body background="https://www.educoder.net/api/attachments/2308369">
<h1 align="center">第一章 HTML5基础</h1>
<!-- ********* Begin ********* -->
<hr size="3" width="400" align="center" color="blue" noshade="none"/>
<br/>
<!-- ********* End ********* -->
<h2 align="left">1.1 文本控制标签</h2>
<p align="justify">这是第1个段落。</p>
</body>
</html>第3关:html5-文本修饰
1.采用font标签为一级标题文字“第一章 HTML5基础”添加“黑体”字体和“红色”显示
2.分别采用加粗、斜体、下划线、上标和下标标签为相应的文字添加显示效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水平线的设置</title>
</head>
<body background="https://www.educoder.net/api/attachments/2308369">
<h1 align="center">
<!-- ********* Begin ********* -->
<font face="黑体" color="red">第一章 HTML5基础</font>
<!-- ********* End ********* -->
</h1>
<hr size=3 width=400 Align=center color=blue noshade/>
<br/>
<h2 align="left">1.1 文本控制标签</h2>
<!-- ********* Begin ********* -->
<b>这是加粗显示的文字</b>
<i>这是斜体显示的文字</i>
<u>这是带下划线的文字</u>
X<sup>3</sup>-2Y<sub>2</sub>=1
<!-- ********* End ********* -->
</body>
</html> -
HTML5-图像的运用
第1关 新媒体新闻网页的设计
1.为网页添加背景图像,图像的url地址为https://www.educoder.net/api/attachments/2308369
2.将第一行文字“新媒体的大势所趋”设置为2级标题;
(1)给h2标签添加居中的对齐属性
(2)在h2标签中嵌套font标签,使文字“新媒体的大势所趋”呈现“微软雅黑”的字体
3.将第二行文字“更新时间:2021年8月30日14时08分 来源:开源社区”设置为一个段落:
(1)为该p标签添加居中的对齐属性
(2)在该p标签中嵌套font标签,使该段落所有文字的颜色值设置为#979797,字号大小设置为2
(3)在该p标签的font标签中再次嵌套font标签,使其中的文本“开源社区”的颜色值设置为blue。
4.在第二行文字下方添加一条水平线。使水平线的size值设置为2,颜色值设置为#CCCCCC。
5.将第三行开始的文字“近年来,...的需求岗位。”设置为一个段落。在该p标签中嵌套两对font标签,分别使其中的文本“移动互联网”和“两微一抖”的颜色值设置为blue。
实现的效果如下:

<!doctype html>
<html><head>
<meta charset="utf-8">
<title>新媒体新闻网页的设计</title>
</head>
<!-- ********* Begin ********* -->
<body background="https://www.educoder.net/api/attachments/2308369">
<h2 align="center"><font face="微软雅黑">新媒体的大势所趋</font></h2>
<p align="center"><font color="#979797" size="2">更新时间:2021年11月18日14时08分 来源:<font color="blue">开源社区</font></p>
<hr size="2" color="#CCCCCC"/>
<p>近年来,随着<font color="blue">移动互联网</font>的火爆,公众号、微博、今日头条、抖音等一大批社交平台的火爆带动了新媒体运营行业的发展,运营人在企业中的价值也不断的被放大和受到重视,很多企业在做线上这块时都会考虑<font color="blue">“两微一抖”</font>,也就是我们所说的新媒体+短视频运营。因此也就催生了大量对新媒体+短视频运营人的需求岗位。
</p>
</body>
<!-- ********* Begin ********* -->
</html>第2关 带插图的新媒体新闻网页的设计
在该位置处插入图像标签:
(1)图像的地址为https://www.educoder.net/api/attachments/2334243
(2)为图像设置title属性,使得鼠标停留在图片上时显示文字“这是一张插图”
(3)设置图像宽为150,高为100
(4)设置图文对齐属性align值为left
(5)设置图像左右两侧间隙为30
(6)为图像设置alt属性,在图像未载入时显示文字“新媒体插图”
实现的效果如下:

<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>新媒体新闻网页的设计</title>
</head>
<body background="https://www.educoder.net/api/attachments/2308369">
<h2 align="center"><font face="微软雅黑">新媒体的大势所趋</font></h2>
<p align="center"><font color="#979797" size="2">更新时间:2021年11月18日14时08分 来源:<font color="blue">开源社区</font></font></p>
<hr size="2" color="#CCCCCC" />
<p>
<!-- ********* Begin ********* -->
<img align="left" hspace="30" alt="新媒体插图" width="150" height="100" src="https://www.educoder.net/api/attachments/2334243" title="这是一张插图">
<!-- ********* End ********* -->
近年来,随着<font color="blue">移动互联网</font>的火爆,公众号、微博、今日头条、抖音等一大批社交平台的火爆带动了新媒体运营行业的发展,运营人在企业中的价值也不断的被放大和受到重视,很多企业在做线上这块时都会考虑<font color="blue">“两微一抖”</font>,也就是我们所说的新媒体+短视频运营。因此也就催生了大量对新媒体+短视频运营人的需求岗位。</p>
</body>
</html> -
表格标签-表格基本结构
第2关 创建简单的表格
1.在<body></body>之间创建一个表格,表格要求两行,每行都包含两个单元格,第一行的单元格是项目表头,第二行是数据单元格。
2.为表格添加如下图所示的背景图

该图的URL为:https://www.educoder.net/api/attachments/1208912
3.表格的边框线设置为4px,总宽度200,每个单元格宽100
实现的效果图如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>创建表格</title>
</head>
<body>
<!-- ********* Begin ******* -->
<table border="4px" width="200" background="https://www.educoder.net/api/attachments/1208912">
<caption>成绩表</caption>
<tr>
<th width="100">姓名</td>
<th width="100">成绩</td>
</tr>
<tr>
<td>张三</td>
<td>90</td>
</tr>
</table>
<!-- ********* End ********* -->
</body>
</html>第3关:表格行样式的设置
1.该行的行高为40。
2.该行单元格内容的水平和垂直对齐方式都为居中,
3.该行的颜色代码设置为00ffff
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格行样式的设置</title>
</head>
<body>
<table border="4px" background="https://www.educoder.net/api/attachments/1208912" width="200">
<caption>成绩表</caption>
<!-- ********* Begin ********* -->
<tr height="40" align="center" valign="middle" bgcolor="00ffff">
<!-- ********* End ********* -->
<th width="100">姓名</td>
<th width="100">成绩</td>
</tr>
<tr>
<td>张三</td>
<td>90</td>
</tr>
</table>
</body>
</html>第4关:表格中单元格样式的设置
1.该Begin1 - End1区域内添加table标签,设置表格边框线的粗细为4px,单元格之间的间隙为0,单元格内文本的内边距为8,表格总宽度200。
2.Begin2 - End2区域内添加两个数据单元格标签,第一个数据单元格标签中设置单元格的宽度为120,单元格内的文本为“张三”;第二个数据单元格标签中设置其文本的水平对齐方式为居中,单元格内的文本为“90”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格单元格样式的设置</title>
</head>
<body>
<!-- ********* Begin1 ********* -->
<table border="4px" cellspacing="0" cellpadding="8" width="200">
<!-- ********* End1 ********* -->
<caption>成绩表</caption>
<tr height=40 align=center valign=middle bgcolor=00ffff>
<th>姓名</th>
<th>成绩</th>
</tr>
<tr bgcolor=00ff00>
<!-- ********* Begin2 ********* -->
<td width="120">张三</td>
<td align="center">90</td>
<!-- ********* End 2********* -->
</tr>
</table>
</body>
</html>-
HTML5-超链接的应用
第1关:创建热字超链接
1.链源文字为“听音乐找酷我”。
2.链宿地址为“https://www.kuwo.cn/”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>创建超链接</title>
</head>
<body>
<!-- ********* Begin ******* -->
<h2><a href="https://www.kuwo.cn/">听音乐找酷我</a></h2>
<!-- ********* End ********* -->
</body>
</html>第2关:创建热图超链接
创建图像超链接,具体要求是:
1.链源图像的路径为“https://www.educoder.net/api/attachments/2357951”。
2.为链源图像设置图文对齐属性,属性取值为bottom
3.图像超链接的链宿地址为“https://www.kuwo.cn/”。
4.当鼠标悬停在链源图像上时显示提示文字“单击进入”。
5.设置超链接目标窗口的打开方式为“在新窗口中打开被链接的文档”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>创建超链接</title>
</head>
<body>
<h2><a href="https://www.kuwo.cn/">听音乐找酷我</a></h2>
<!-- ********* Begin ******* -->
<a href="https://www.kuwo.cn/" title="单击进入" target="_blank">
<img align="bottom" src="https://www.educoder.net/api/attachments/2357951">
</a>
<!-- ********* End ********* -->
好音质用酷我
</body>
</html>第3关:下载歌曲超链接
创建音频超链接,具体要求是:
1.链源热字为“安妮的仙境”
2.链宿音频的路径为“https://www.educoder.net/api/attachments/2364090”。
3.为链源热字设置鼠标悬停的提示文字为“下载班得瑞钢琴曲-安妮的仙境”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>创建超链接</title>
</head>
<body>
<h2><a href="http://www.kuwo.cn/">听音乐找酷我</a></h2>
<a href="http://www.kuwo.cn/"><img src=https://www.educoder.net/api/attachments/2357951 align=bottom /></a>
好音质用酷我<br/>
<!-- ********* Begin ******* -->
推荐下载:
<a href="https://www.educoder.net/api/attachments/2364090" title="下载班得瑞钢琴曲-安妮的仙境">安妮的仙境
<!-- ********* End ********* -->
<p><h2>在线播放:</h2><audio src="https://www.educoder.net/api/attachments/2364090" controls="controls"></audio>
</p>
</body>
</html>第4关:创建页内超链接
1.在Begin2 - End2区域处设置锚点,锚点名称为“Q",链源文字为“这是第7个音频”。
2.在Begin1 - End1区域设置指向锚点“Q”的超链接,链源文字为“查看第7个音频”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>创建超链接</title>
</head>
<body>
<h2><a href="http://www.kuwo.cn/">听音乐找酷我</a></h2>
<a href="http://www.kuwo.cn/"><img src=https://www.educoder.net/api/attachments/2357951 align=bottom /></a>
好音质用酷我<br/>
<!-- ********* Begin1 ******* -->
<a href="#Q"><h2>查看第7个音频</h2></a>
<!-- ********* End1 ********* -->
推荐下载:
<a href="https://www.educoder.net/api/attachments/2364090" title="下载班得瑞钢琴曲-安妮的仙境">安妮的仙境</a>
<p><h2>在线播放:</h2><audio src="https://www.educoder.net/api/attachments/2364090" controls="controls"></audio>
</p>
<h2>这是第1个音频</h2>
<h2>这是第2个音频</h2>
<h2>这是第3个音频</h2>
<h2>这是第4个音频</h2>
<h2>这是第5个音频</h2>
<h2>这是第6个音频</h2>
<h2>
<!-- ********* Begin2 ******* -->
<a name="Q">这是第7个音频</a>
<!-- ********* End2 ********* -->
</h2>
<h2>这是第8个音频</h2>
</body>
</html> -
表格标签—表格高级样式的设置
第2关:设置表格的外边框样式
1.添加table标签及属性,使得表格的宽度为100,高度为80,边框线粗细设置为4
2.在table标签中添加frame属性,使得表格外边框显示为上下边框样式。

<html>
<head>
<meta charset="utf-8"/>
<title>设置表格外边框属性</title>
</head>
<body>
<!-- ********* Begin ******* -->
<table width="100" height="80" border="4" frame="hsides">
<!-- ********* End ********* -->
<caption>简易信息表</caption>
<tr align=center valign=middle>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr align=center valign=middle>
<td>张三</td>
<td>20</td>
</tr>
</table>
</body>
</html>第3关:设置表格的内边框样式
1.添加table标签及属性,使得表格的宽度为100,高度为80,边框线粗细设置为4
2.在table标签中添加frame属性,使得表格外边框显示为上下边框样式。
3.在table标签中添加rules属性,使得表格内边框显示为行边框线样式。

<html>
<head>
<meta charset="utf-8"/>
<title>设置表格内边框属性</title>
</head>
<body>
<!-- ********* Begin ******* -->
<table width="100" height="80" border="4" frame="hsides" rules="rows">
<!-- ********* End ********* -->
<caption>简易信息表</caption>
<tr align=center valign=middle>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr align=center valign=middle>
<td>张三</td>
<td>20</td>
</tr>
</table>
</body>
</html>
</html>第4关:表格中单元格的合并
1.“姓名”和“备注”单元格在垂直方向实现两个单元格合并
2.“签到”单元格在水平方向实现两个单元格合并
3.“姓名”“签到”“第1次”“第2次”“备注”单元格构成项目表头,请用项目表头单元格标签实现;第三行的单元格为数据单元格,请用数据单元格标签实现。
效果如图:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>签到表</title>
<style type="text/css">
th{background-color:#00ff33;}
td{background-color:#00ffff;}
</style>
</head>
<body>
<table border="2" width="400" bordercolor="#00ff00" cellpadding="6">
<caption>签到表</caption>
<!-- ********* Begin ********* -->
<tr>
<th rowspan="2">姓名</th>
<th colspan="2">签到</th>
<th rowspan="2">备注</th>
</tr>
<tr>
<th>第1次</td>
<th>第2次</td>
</tr>
<tr>
<td>张三</td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- ********* End ********* -->
</table>
</body>
</html>第5关:表格的综合案例
创建一个题为“家庭账单”的表格,要求如下:
1.为整个网页添加下图所示背景图

其URL为https://www.educoder.net/api/attachments/1217848;
2.表格边框为2px;表格宽度为600;bordercolor为#00ff00;cellpadding为6;表格在网页中居中排列;
3.表格标题为“家庭账单”;
4.单元格的背景等样式已在头部style标签中设置,各单元格的内容及合并要求请参看任务描述中的效果图,要注意绿色显示区的单元格要设置为项目表头,青色显示区的单元格要设置为数据单元格。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格综合</title>
<style type="text/css">
th{background-color:#00ff33;}
td{background-color:#00ffff;text-align:center}
caption{font-family:黑体;font-size:30px;color:blue}
</style>
</head>
<!-- ********* Begin ********* -->
<body background="https://www.educoder.net/api/attachments/1217848">
<table width="600" cellpadding="6" align="center" bordercolor="#00ff00" border="2">
<caption>家庭账单</caption>
<tr>
<th colspan="2" rowspan="2">本周项目</th>
<th colspan="2">费用明细</th>
<th rowspan="2">备注</th>
</tr>
<tr>
<th>收入</td>
<th>支出</td>
</tr>
<tr>
<th rowspan="3">收入</td>
<th>工资</td>
<td>10000</td>
<td>0</td>
<td></td>
</tr>
<tr>
<th>兼职</td>
<td>2000</td>
<td>0</td>
<td></td>
</tr>
<tr>
<th>收入合计</td>
<td>12000</td>
<td>0</td>
<td></td>
</tr>
<tr>
<th rowspan="3">支出</td>
<th>生活用品</td>
<td>0</td>
<td>4000</td>
<td></td>
</tr>
<tr>
<th>学杂费</td>
<td>0</td>
<td>3000</td>
<td></td>
</tr>
<tr>
<th>支出合计</td>
<td>0</td>
<td>7000</td>
<td></td>
</tr>
</table>
</body>
<!-- ********* End ********* -->
</html>页面元素和属性
-
结构元素
第2关:header元素和article元素的应用
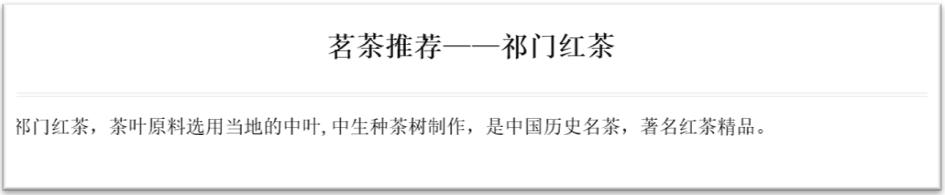
1.运用HTML5中的语义化元素设计一个文章区(<article>)。
2.文章区中的头部为文章的标题,标题文字为“茗茶推荐——祁门红茶”,要求为该标题文字设置三级标题(<h3>)。
3.文章区的内容使用段落标签(<p>)设置,文章内容为:“ 祁门红茶,茶叶原料选用当地的中叶,中生种茶树制作,是中国历史名茶,著名红茶精品。”

<!DOCTYPE html>
<html>
<head>
<title>页面结构</title>
<style type="text/css">
header{border-bottom:4px double #eee;
text-align:center;
font-size :20px
}
</style>
</head>
<body>
<!-- ********* Begin ******* -->
<article>
<header>
<h3>茗茶推荐——祁门红茶</h3>
</header>
<p>祁门红茶,茶叶原料选用当地的中叶,中生种茶树制作,是中国历史名茶,著名红茶精品。</p>
</article>
<!-- ********* End ********* -->
</body>
</html>第3关 figure元素和figcaption元素的应用
- 运用HTML5中的语义化元素设计一个图类显示区(<figure>)。
- 该区中插入的图像如下图所示:
 该图的URL为https://www.educoder.net/api/attachments/1223388
该图的URL为https://www.educoder.net/api/attachments/1223388 - 插图的下方用语义化元素figcaption添加图名称,图名称为:“ 茶道欣赏

<!DOCTYPE html>
<html>
<head>
<title>页面结构2</title>
<style type="text/css">
header{border-bottom:4px double #eee;
text-align:center;
font-size:20px}
</style>
</head>
<body>
<article>
<header>
<h3>茗茶推荐——祁门红茶</h3>
</header>
<p>祁门红茶,茶叶原料选用当地的中叶,中生种茶树制作,是中国历史名茶,著名红茶精品。</p>
<!-- ********* Begin ******* -->
<figure>
<img src="https://www.educoder.net/api/attachments/1223388 ">
</img>
<figcaption>茶道欣赏</figcaption>
</figure>
<!-- ********* End ********* -->
</article>
</body>
</html>-
页面结点元素
第2关 section元素的使用
1.运用HTML5中的语义化元素设计一个文章的节(<section>)。
2.文章节的头部要设置节标题,标题文字为“什么是红茶”,要求为该标题文字设置三级标题(<h3>)。
3.节的内容使用段落标签(<p>)设置,节内容为:“ 红茶是全发酵茶,因其冲泡后的茶汤、茶叶以红色为主调,故得此名。”

<!DOCTYPE html>
<html>
<head>
<title>页面结点元素</title>
<style type="text/css">
#Head{border-bottom:4px double #eee;
text-align:center;
font-size :20px
}
</style>
</head>
<body>
<article>
<header id=Head>
<h3>茗茶推荐——祁门红茶</h3>
</header>
<!-- ********* Begin ******* -->
<section>
<header><h3>什么是红茶</h3></header>
<p>红茶是全发酵茶,因其冲泡后的茶汤、茶叶以红色为主调,故得此名。</p>
</section>
<!-- ********* End ********* -->
</article>
</body>
</html>第3关 nav元素的使用
1.运用HTML5中的语义化元素设计一个导航区(<nav>)。
2.导航区中嵌入两个超链接,第一个超链接的链源文字为“主页”,链宿路径为“https://www.qmhtea.com/”,设置鼠标悬停在链源上时显示提示文字,内容为“主页”。
3.导航区嵌入的第二个超链接的链源文字为“花茶及文化”,链宿路径为空连接“#”,设置鼠标悬停在链源上时显示提示文字,内容为“花茶及文化”。

<!DOCTYPE html>
<html>
<head>
<title>页面结点元素</title>
<style type="text/css">
#Head{border-bottom:4px double #eee;
text-align:center;
font-size :20px
}
</style>
</head>
<body>
<article>
<header id=Head>
<h3>茗茶推荐——祁门红茶</h3>
<!-- ********* Begin ******* -->
<nav>
<a href="https://www.qmhtea.com/"title="主页">主页</a>
<a href="#"title="花茶及文化">花茶及文化</a>
</nav>
<!-- ********* End ********* -->
</header>
<section >
<header><h3>什么是红茶</h3></header>
<p>红茶是全发酵茶,因其冲泡后的茶汤、茶叶以红色为主调,故得此名。</p>
</section >
</article>
</body>
</html>1.运用HTML5中的语义化元素设计一个文章的页脚(<footer>)。
2.使用<h4>标题标签为页脚区添加版权信息,内容为“©2020 Tyut”。
3.使用<address>元素为页脚区添加联系人信息,内容为“Written by茗茶联系站”,其中“茗茶联系站”为超链接的热字,链宿为“mailto:webmaster@example.com”

<!DOCTYPE html>
<html>
<head>
<title>页面结点元素</title>
<style type="text/css">
#Head{border-bottom:4px double #eee;
text-align:center;
font-size :20px }
</style>
</head>
<body>
<article>
<header id=Head>
<h3>茗茶推荐——祁门红茶</h3>
<nav>
<a href="https://www.qmhtea.com/" title="主页">主页</a>
<a href="#" title="花茶及文化">花茶及文化</a>
</nav>
</header>
<section >
<header><h3>什么是红茶</h3></header>
<p>红茶是全发酵茶,因其冲泡后的茶汤、茶叶以红色为主调,故得此名。</p>
</section >
<hr/>
<!-- ********* Begin ******* -->
<footer>
<h4>©2020 Tyut</h4>
<address>Written by
<a href="mailto:webmaster@example.com">茗茶联系站</a>
</address>
</footer>
<!-- ********* End ********* -->
</article>
</body>
</html>-
交互元素
第2关 progress元素
1.运用HTML5中的交互元素设计一个进度条(<progress>)。
2.progress标签之间说明文字为“进度显示”。
3.任务总量设置为100,当前的任务量为30。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>progerss元素的使用</title>
</head>
<body>
下载进度:
<!-- ********* Begin ******* -->
<progress max="100" value="30">进度显示</progress>
<!-- ********* End ********* -->
</body>
</html>第3关 meter元素
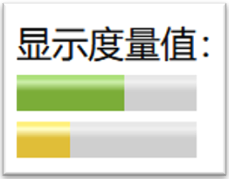
1.运用HTML5中的交互元素设计两个度量条(<meter>)。
2.第一个度量条的当前值为60,最大值为100,最小值为0
3.第二个度量条的当前值为30,最大值为100,最小值为0,高阈值为90,低阈值为50
4.第一个度量条和第二个度量条要分两行显示。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>meter元素的使用</title>
</head>
<body>
显示度量值:<br/>
<!-- ********* Begin ******* -->
<meter value="60" max="100" min="10"></meter><br/>
<meter value="30" max="100" min="0" high="90" low="50">
<!-- ********* End ********* -->
</html>第4关 details/summary元素
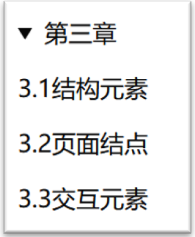
1.运用HTML5中的交互元素设计一个具有折叠和展开内容的页面效果。(<details>)。
2.details元素折叠时,显示的标题内容为“第三章”(<summary>)
3.details元素展开时,详细内容由三个段落组成,第一个段落内容为“3.1结构元素”;第二个段落内容为“3.2页面结点”;第三个段落内容为“3.3交互元素”。(<p>)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>details/summary元素</title>
</head>
<body>
<!-- ********* Begin ******* -->
<details open="false">
<summary>第三章</summary>
<option><p>3.1结构元素</p></option>
<option><p>3.2页面结点</p></option>
<option><p>3.3交互元素</p></option>
</details>
<!-- ********* End ********* -->
</body>
</html>-
文本层次语义元素
第2关 文本层次语义元素
为该网页添加一个“重要通知”,具体要求是:
1.文字“重要通知:”需要特别强调(strong)
2.文字“明日上午9:00整”需要醒目显示(mark)
3.文字“213”需要定义为术语(def),并且需要为该文本添加鼠标悬停显示说明文字的效果(title),说明文字内容为“行勉楼C座”。
4.文字“开会”需要斜体强调(em)。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ******* -->
<strong>重要通知:</strong><br/>
<mark>明日上午9:00整</mark>
<def title="行勉楼C座">213</def>
<em>开会</em>
<!-- ********* End ********* -->
</body>
</html>第3关 cite元素和time元素
为该网页添加一个“今日分享”,具体要求是:
1.文字“今日分享:”需要特别强调(strong)
2.在“今日分享”文字后为搜索引擎指定日期(time),设置时间为2020-10-25.
3.在“今日分享:”文字下方插入下面的图像,图像的url为https://www.educoder.net/api/attachments/1256151

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ******* -->
<div><strong>今日分享:</strong></div>
<time datetime="2020-10-25"></time>
<img src="https://www.educoder.net/api/attachments/1256151"></img>
<br>
<b>盛年不再来,一日难再晨,及时当勉励,岁月不待人。</b>
<br>
<cite>出处:魏晋·陶渊明《杂诗》</cite>
<!-- ********* End ********* -->
</body>
</html>-
分组元素
第2关 无序列表
1.在<body></body>中创建一个1个无序列表,其中包含3个列表项。
2.第一项列表的项目符号采用默认样式,项目内容为“圆饼”。
3.第二项列表的项目符号采用实心正方形,项目内容为“黑板”。
4.第三项列表的项目符号采用圆圈,项目内容为“圆圈”。
<html>
<head>
<meta charset="utf-8"/>
<title>无序列表</title>
</head>
<body>
<!-- ********* Begin ******* -->
<ul>
<li>圆饼</li>
<li type="square">黑板</li>
<li type="circle">圆圈</li>
<!-- ********* End ********* -->
</body>
</html>第3关 有序列表
1.在<body></body>中创建一个1个有序列表,其中包含3个列表项。
2.整个项目(ol)的起始值为2(start),符号类型默认;
3.第一项列表的符号类型默认,项目内容为“男装”。
3.第二项列表的符号类型为大写英文字母,项目内容为“上衣”。
4.第三项列表的符号类型为小写罗马字母,项目内容为“T恤”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>有序列表</title>
</head>
<body>
<!-- ********* Begin ******* -->
<ol start="2">
<li type="1">男装</li>
<li type="A">上衣</li>
<li type="i">T恤</li>
</ol>
<!-- ********* End ********* -->
</body>
</html>第4关 定义列表
1.定义一个列表,包含1个定义名词和1个定义描述。
2.定义名词为:“Web前端开发”,请将定义名词加粗显示并具有特别强调的语义(strong)
3.第1个定义描述内容为:“Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。”,编程要求将其中的文字“网页制作”使用黄色背景突出显示(mark)。
4.第2个定义描述内容为:“前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML、CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。”
<html>
<head>
<title>定义列表</title>
</head>
<body>
<!-- ********* Begin ******* -->
<dl>
<dt><strong>Web前端开发</strong></dt>
<dd>Web前端开发是从<mark>网页制作</mark>演变而来的,名称上有很明显的时代特征。</dd>
<dd>前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML、CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。</dd>
</dl>
<!-- ********* End ********* -->
</body>
</html>





















 7596
7596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








