自定义hook函数
什么是hook?——本质是一个函数,把setup函数中使用的组合式API 进行了封装。
类似于vue2.x中的mixin。
自定义hook的优势:复用代码,让setup中的逻辑更清楚易懂。
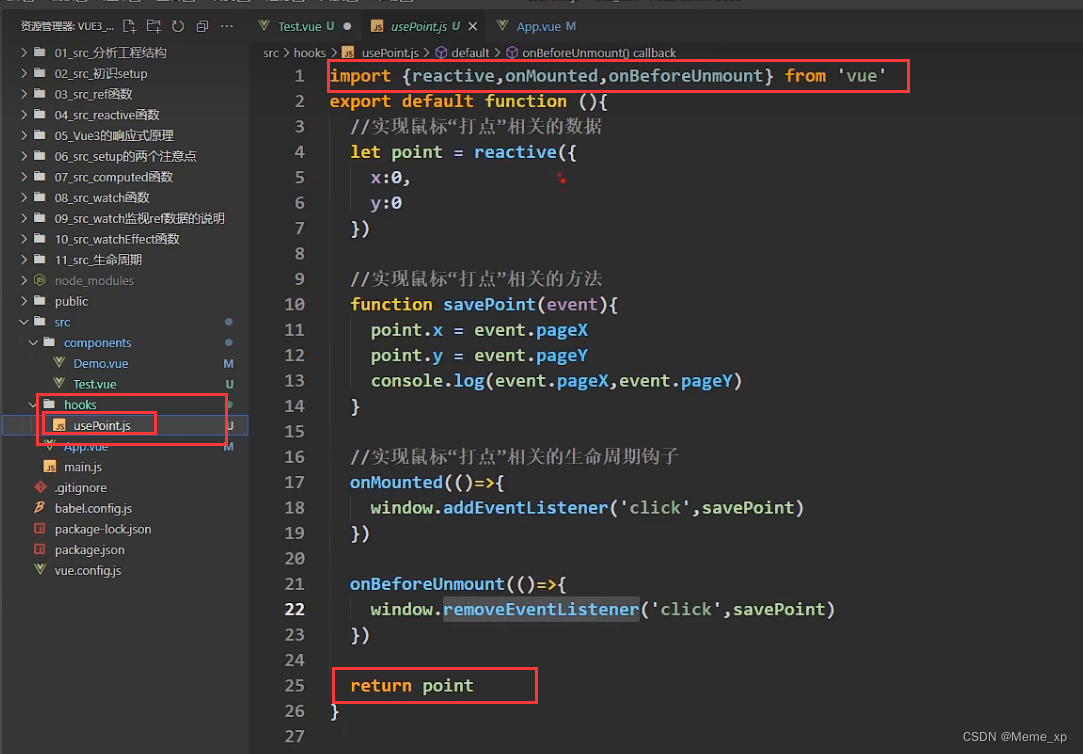
定义钩子:

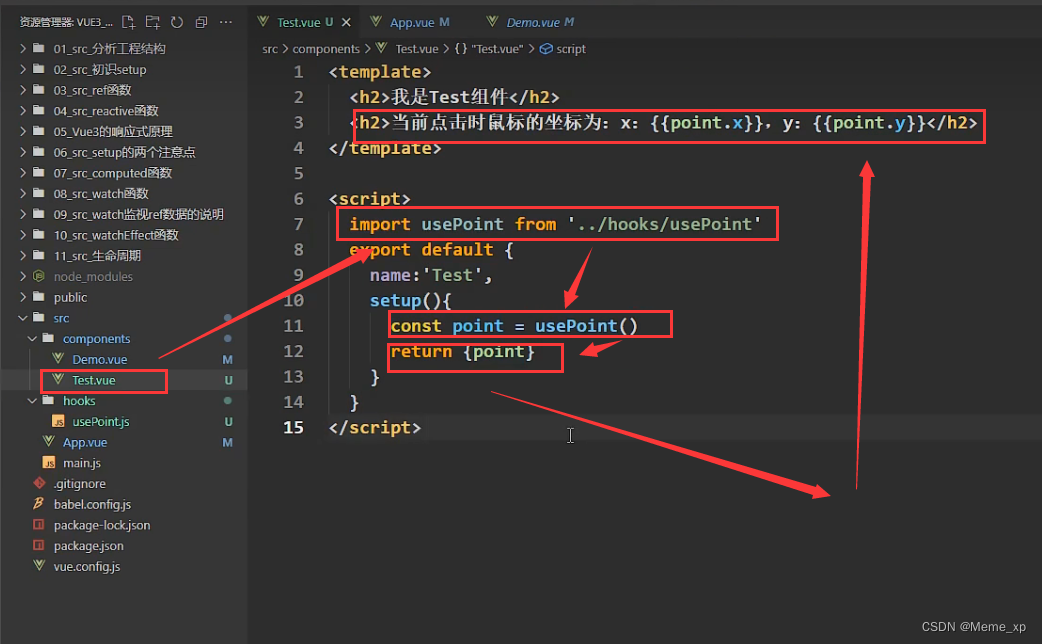
使用钩子

toRef,toRefs
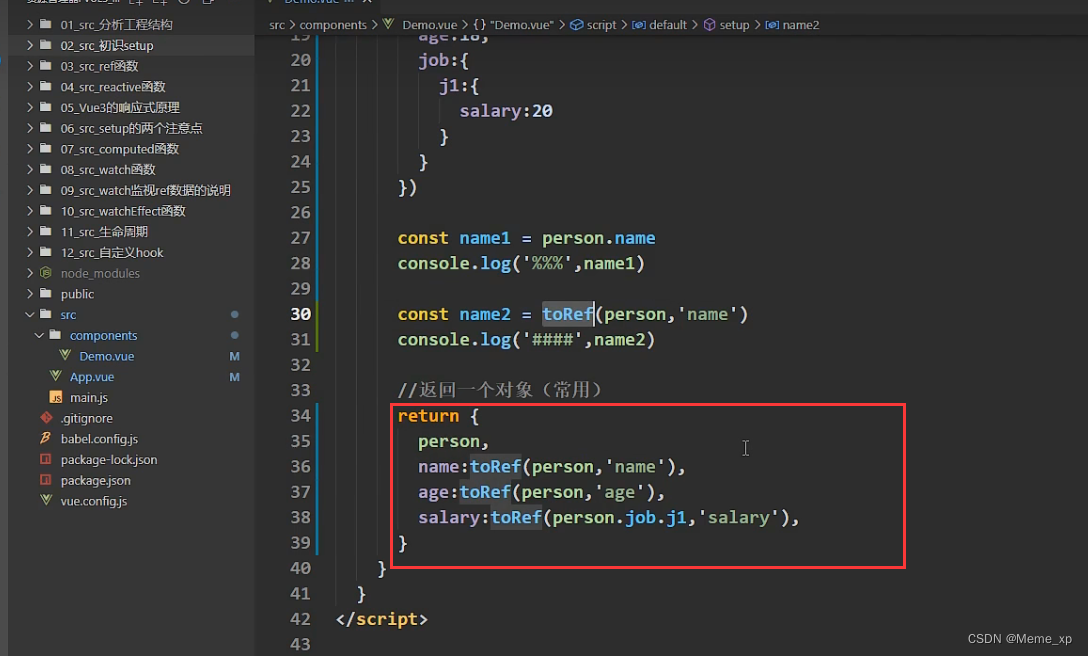
作用:创建一个ref对象,其value值指向另一个对象驴的某个属性
语法:const name = toRef(person , ’ name ')
应用:要将响应式对象中的某个属性单独提供给外部使用时。
扩展:toRefs 与toRef功能一致,但可以批量创建多个ref对象,语法:toRefs(person),这里面直接放对象!!!
**.shallowReactive shallowRef **
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。
什么时候使用?
如果有一个对象数据,结构比较深,但变化时只是外层属性变化===>shallowReactive。
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换===> shallowRef。
readonly 与shallowReadonly
readonly:让一个响应式数据变为只读的(深只读)。
shallowReadonly: 让一响应式数据变为只读的(浅只读)。
应用场景:不希望数据被修改时。
toRaw 和markRaw
toRaw:
作用:将一个由reactive生成的响应式对象转为普通对象。
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
markRaw:
作用:标记一个对象,使其永远不会再成为响应式对象。
应用场景:
1.有些值不应被设置为响应式的,例如复杂的第三方类库等。
2.当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
customRef
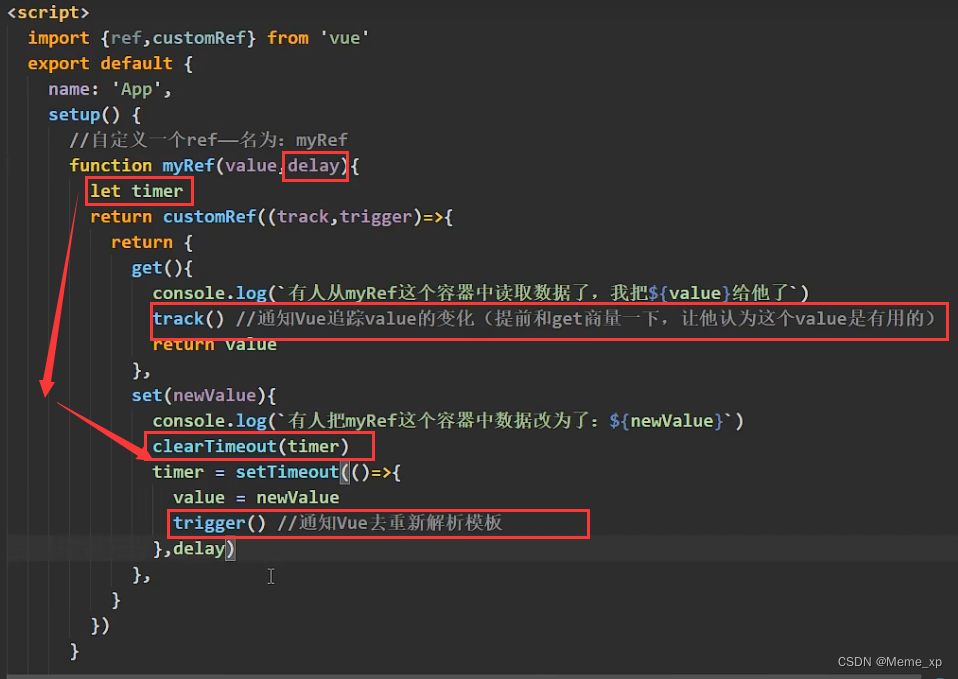
作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制。
在setter中必须写上trigger,在get中必须写上track才能够实现

实现防抖























 1449
1449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








