1、分析包的体积
1.1 打包的时候 加上--report即可获得打包分析界面;
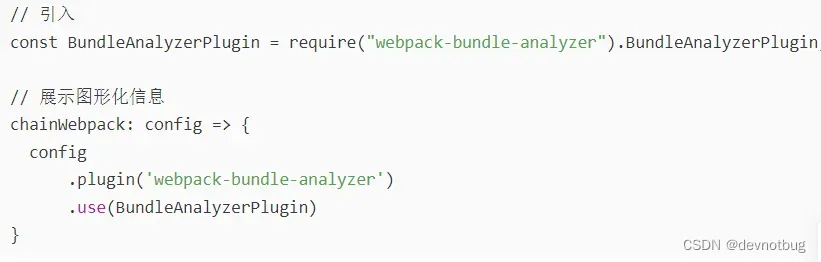
1.2 webpack-bundle-analyzer 进行打包体积分析;
npm install webpack-bundle-analyzer -D2、配置

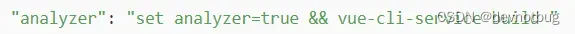
3、运行

4、移除 console
借助插件babel-plugin-transform-remove-console 或者 npm install --save-dev @babel/plugin-transform-runtime
并在babel.config.js中配置该插件只能生产阶段生效
module.exports = function (api) {
api.cache(true);
return {
presets: ['@babel/preset-env'],
plugins: [
[
'@babel/plugin-transform-runtime',
{
corejs: 3,
helpers: true,
regenerator: true,
useESModules: false,
},
],
],
};
};
5、sourcemap
生产阶段关闭sourcemap,不然会产生 很多map文件,会导致项目过大





















 583
583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








