模块与组件、模块化与组件化
模块
1. 理解: 向外提供特定功能的 js 程序, 一般就是一个 js 文件
2. 为什么: js 文件很多很复杂
3. 作用: 复用 js, 简化 js 的编写, 提高 js 运行效

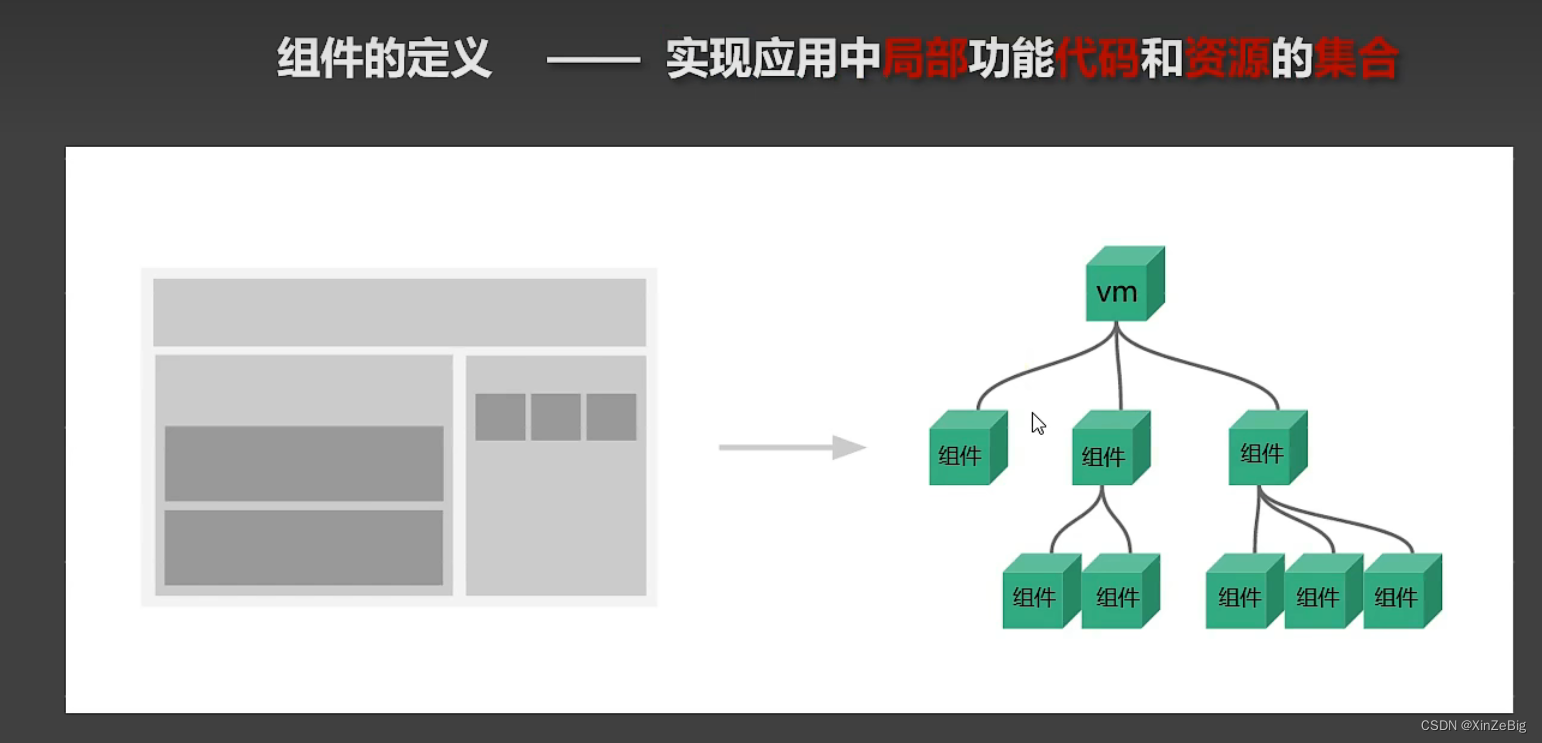
组件
1. 理解: 用来实现局部(特定)功能效果的代码集合(html/css/js/image…..)
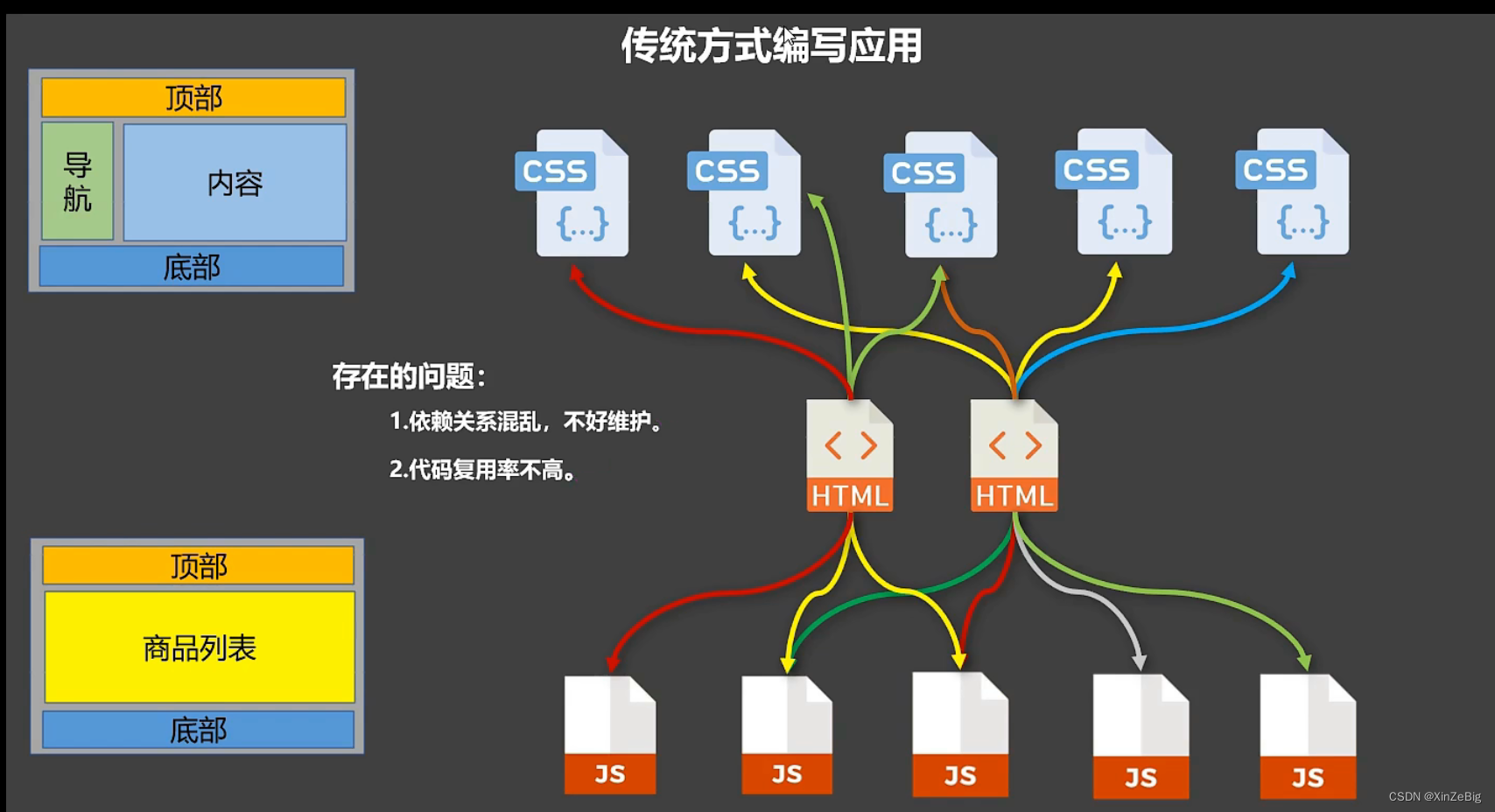
2. 为什么: 一个界面的功能很复杂
3. 作用: 复用编码, 简化项目编码, 提高运行效率

模块化
当应用中的 js 都以模块来编写的, 那这个应用就是一个模块化的应用。
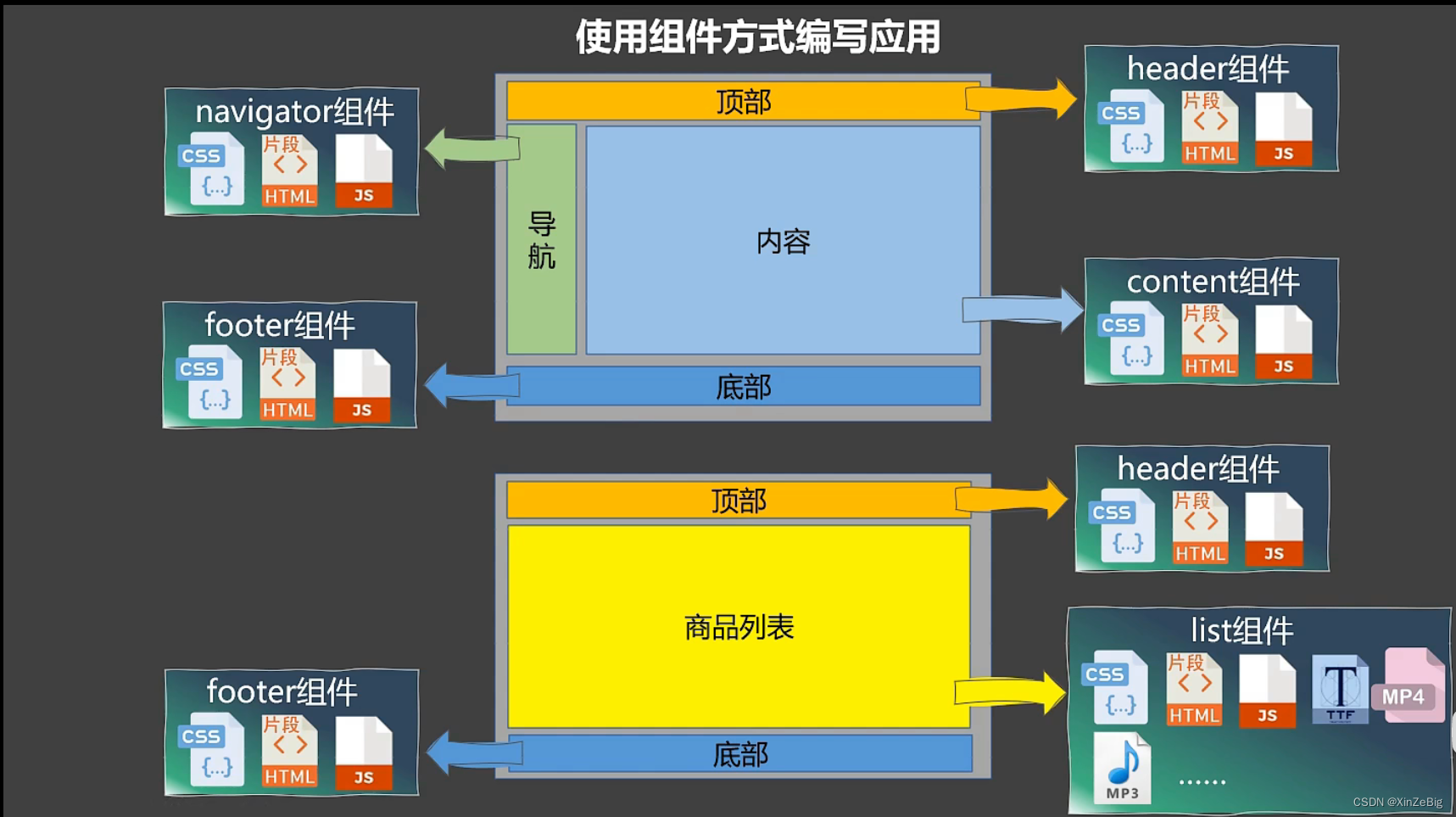
组件化

当应用中的功能都是多组件的方式来编写的, 那这个应用就是一个组件化的应用,。
非单文件组件
概念
1. 模板编写没有提示
2. 没有构建过程, 无法将 ES6 转换成 ES5
3. 不支持组件的 CSS
4. 真正开发中几乎不用
非单文件组件 基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>非单文件组件 基本使用</title>
<script src="../js//vue.js"></script>
</head>
<body>
<!--
Vue中使用组件的三大步骤:
1、定义组件(创建组件)
2、注册组件
3、使用组件(写组件标签)
1、如何定义一个组件?
使用Vue.extend(options)创建,其中options 和 new Vue(options)时传入的那个options几乎一样,但也有点区别:
区别如下:
(1)、el不要写,为什么? --- 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务那个容器。
(2)、data必须写成函数,为什么? ---- 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构
2、如何注册组件?
(1)、局部注册:靠new Vue的时候传入 components 选项
(2)、全局注册:靠Vue.component("组件名",组件)
3、编写组件标签
<组件名></组件名>
-->
<div id="root">
<!-- 第三步、编写组件标签 -->
<hello></hello>
<hr />
<!-- 第三步、编写组件标签 -->
<student></student>
</div>
<div id="root2">
<hr />
<!-- 第三步、编写组件标签 -->
<student></student>
</div>
<div><student></student></div>
</body>
<script>
// Vue.extend({}) 用来定义组件
//第一步、创建组件
const hello = Vue.extend({
//el: "#root",//一定不要写el配置项,因为最终所有的组件都要被一个







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










