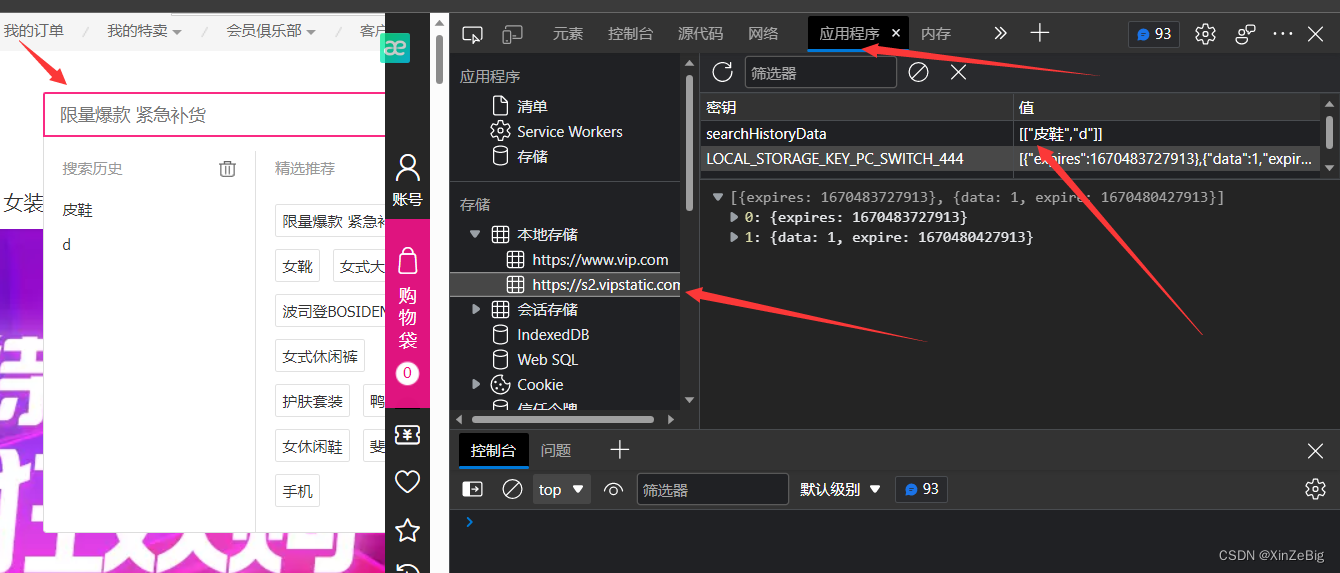
浏览器的本地存储在哪里看

说明:
1、存储内容大小一般支持 5Mb 左右(不同浏览器可能还不一样)
2、浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制
3、相关 API:
(1). xxxxxStorage.setItem("key","value");
该方法接收一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。
如果添加的 value 是个对象 则需要把对象 JSON.stringify(xxx) 转为json格式的字符串
(2). xxxxxStorage.getItem("person");
该方法接收一个键名作为参数,返回键名对应的值。
(3). xxxxxSorage.removeItem("key");
该方法接收一个键名作为参数,并把该键名从存储中删除。
(4). xxxxxSorage.clear()
该方法会清空存储中的所有数据。
4 备注:
(1). SessionStorage 存储的内容会随着浏览器窗口关闭而消失。
(2). LocalStoarge 存储的内容,需要手动清除才会消失。
(3). xxxxxStoarge.getItem(xxx) 如果 xxx 对应的 value 获取不到,那么 getItem 的返回值是 null。
(4).Json.parse(null) 的结果依然是 nullSessionStorage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>sessionStorage</title>
</head>
<body>
<h2>sessionStorage</h2>
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我查看数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="deleteAll()">点我全部删除数据</button>
<script>
function saveData() {
let user = { name: "xinze", age: 19 };
sessionStorage.setItem("name", "xinze"); //新增一个缓存 传入 键值对
sessionStorage.setItem("age", 19); //因为sessionStorage.setItem 的值会自动调取toString
sessionStorage.setItem("user", JSON.stringify(user)); //stringify 可以把对象解析为字符串
sessionStorage.setItem("user", JSON.stringify(user)); //stringify 可以把对象解析为字符串
}
function readData() {
console.log(sessionStorage.getItem("name")); //读取指定的缓存 指定缓存的key
console.log(sessionStorage.getItem("age"));
console.log(JSON.parse(sessionStorage.getItem("user"))); //json.parse可以把json格式的字符串解析成对象
}
function deleteData() {
sessionStorage.removeItem("age"); //删除指定元素 指定缓存的key
}
function deleteAll() {
sessionStorage.clear(); //清空全部缓存
}
</script>
</body>
</html>
localStorage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>localStorage</title>
</head>
<body>
<h2>localStorage</h2>
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我查看数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="deleteAll()">点我全部删除数据</button>
<script>
function saveData() {
let user = { name: "xinze", age: 19 };
localStorage.setItem("name", "xinze"); //新增一个缓存 传入 键值对
localStorage.setItem("age", 19); //因为localStorage.setItem 的值会自动调取toString
localStorage.setItem("user", JSON.stringify(user)); //stringify 可以把对象解析为字符串
}
function readData() {
console.log(localStorage.getItem("name")); //读取指定的缓存 指定缓存的key
console.log(localStorage.getItem("age"));
console.log(JSON.parse(localStorage.getItem("user"))); //json.parse可以把json格式的字符串解析成对象
}
function deleteData() {
localStorage.removeItem("age"); //删除指定元素 指定缓存的key
}
function deleteAll() {
localStorage.clear(); //清空全部缓存
}
</script>
</body>
</html>






















 682
682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










