前端项目中的小插曲
需求
最近做一个简单的页面,需要实现如下类似表单多选框效果:

多选框组的整齐排布,令我想到使用表格+多选框实现。
技术栈
Vue3,Element Plus UI
实现思路
如果只是简单地使用table的<el-table-column />标签,最后实现的效果是所有字段的“可见”“可写”实现了“属性共享”,它们将一起发生改变,就比如点击任何一个字段的“可见”多选框后,将变成这样:

这显然不合理。
经过一番分析和动手实现,发现一条解决途径:
- 使用到插槽,即table中使用
<template #default="scope"> </template>; - 并且每一个字段都单独创建自己的多选框组,这一条需要使用
v-for动态实现,v-for的源数据取自与table绑定的数据源
代码
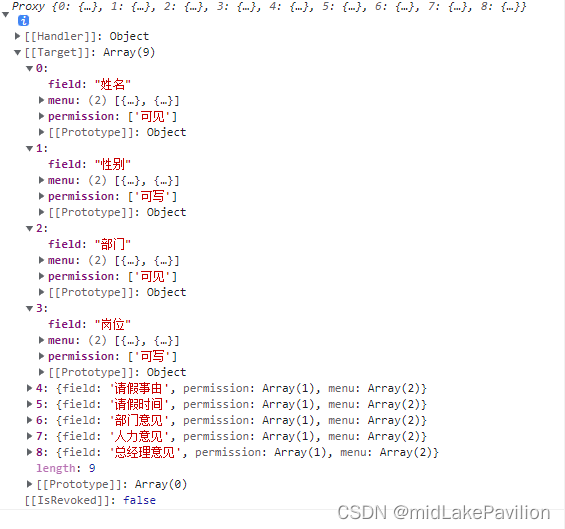
注释处是一行测试代码,方便查看每一个字段选中的选项。
<el-table :data="permissionConfig" stripe style="width: 100%">
<el-table-column prop="field" label="字段" width="180" />
<el-table-column prop="permission" label="操作权限" width="290">
<template #default="scope">
<!-- <el-button type="primary" @click="test">测试</el-button> -->
<el-form>
<el-checkbox-group v-model="scope.row.permission">
<el-checkbox
v-for="child in scope.row.menu"
:key="child.id"
:label="child.label"
size="mini"
text-color="#FF0000"
/>
</el-checkbox-group>
</el-form>
</template>
</el-table-column>
</el-table>
const permissionConfig = ref([
{
field: '姓名',
permission: [],
menu: [
{
label: '可见',
id: 1,
},
{
label: '可写',
id: 0,
},
],
},
...
{
field: '人力意见',
permission: [],
menu: [
{
label: '可见',
id: 1,
},
{
label: '可写',
id: 0,
},
],
},
{
field: '总经理意见',
permission: [],
menu: [
{
label: '可见',
id: 1,
},
{
label: '可写',
id: 0,
},
],
},
])
测试效果
























 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










