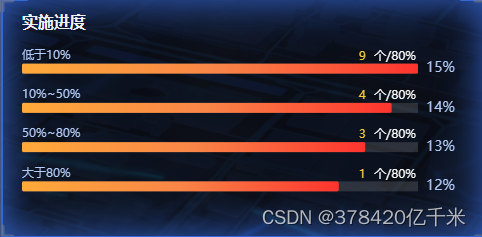
效果图:

首先确保echarts安装和在main.js中挂载

代码如下:
<template>
<div ref="HistogramMiddle"></div>
</template>
<script>
export default {
methods: {
initHistogram() {
const myChartColumn = this.$echarts.init(this.$refs.HistogramMiddle);
const ydata = [
"大于80%",
"50%~80%",
"10%~50%",
"低于10%",
];
const xdata = [12, 13, 14, 15];
myChartColumn.setOption({
tooltip: {
trigger: "axis",
},
grid: {
left: "10",
right: "60",
bottom: "0",
top: "15",
containLabel: false,
},
xAxis: {
type: "value",
show: false,
},
yAxis: [
{
type: "category",
data: ydata,
axisLine: {
show: false,
},
axisTick: {
show: false,
},
show:false,
},
{
type: "category",
axisLine: {
show: false,
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
inside: false,
textStyle: {
color: "#b3ccf8",
fontSize: "14",
fontFamily: "PingFangSC-Regular",
},
formatter: function (val) {
return `${val}%`;
},
},
splitArea: {
show: false,
},
splitLine: {
show: false,
},
data: xdata,
},
// 右侧label
{
//左侧柱状图的Y轴
gridIndex: 0,//y轴所在的 grid 的索引
splitLine: 'none',
axisTick: 'none',
axisLine: 'none',
data: [9, 4, 3, 1],
inverse: true,
axisLabel: {
show: true,
verticalAlign: 'bottom',
align: 'right',
padding: [0, 10, 5, 0],
textStyle: {
color: '#fff',
fontSize: '14',
},
formatter: function (value) {
return '{x|' + value + '} {y|'+ '个/' + "80%}"
},
rich: {
y: {
color: '#fff',
fontSize: 12
},
x: {
color: '#f6cf42',
fontSize: 12
}
}
}
}
],
series: [
{
type: "bar",
zlevel: 2,
barWidth: "10px",
animationDuration: 1500,
animationEasing: "cubicOut",
showBackground: true,
label: {
normal: {
color: "#b3ccf8",
show: true,
position: [0, "-14px"],
textStyle: {
fontSize: 12,
},
formatter: function (a) {
return a.name;
},
},
},
itemStyle: {
emphasis: {
barBorderRadius: 2,
},
normal: {
barBorderRadius: 2,
color: new this.$echarts.graphic.LinearGradient(0, 0, 1, 0, [
{ offset: 0, color: "#ffaa3a" },
{ offset: 0.5, color: "#f98547" },
{ offset: 1, color: "#fe342e" },
]),
},
},
data: xdata,
},
],
});
},
}
}
</script>
<style lang="scss" scoped>
</style>





















 4536
4536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








