一、适配红外遥控功能
参考:RK3288 Android11 适配红外遥控功能(超详细)-CSDN博客
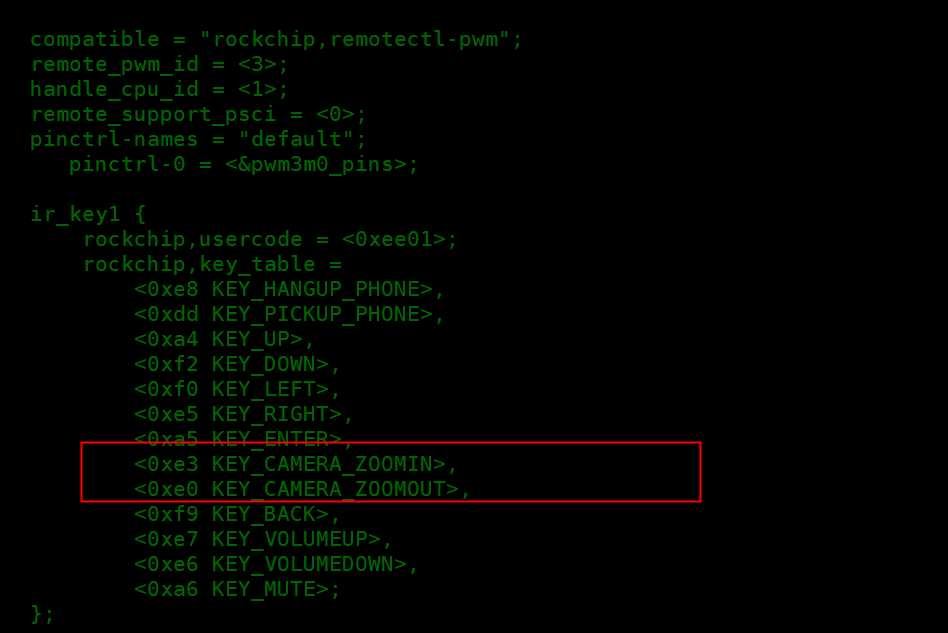
1.配置设备树并使能红外遥控功能
这里我们把自定义的放大(KEY_CAMERA_ZOOMIN)和缩小(KEY_CAMERA_ZOOMOUT)键值给加上就行:

通过Android 映射到上层,在安卓的标准键值文件里面添加这两个按键对应的值:
frameworks/native/include/android/keycodes.h
@@ -776,7 +776,14 @@ enum {
AKEYCODE_THUMBS_DOWN = 287,
/** Used to switch current account that is consuming content.
* May be consumed by system to switch current viewer profile. */
- AKEYCODE_PROFILE_SWITCH = 288
+ AKEYCODE_PROFILE_SWITCH = 288,
+ AKEYCODE_CAMERA_ZOOMIN = 291,
+ AKEYCODE_CAMERA_ZOOMOUT = 292frameworks/native/libs/input/InputEventLabels.cpp
@ -52,6 +52,10 @@ namespace android {
DEFINE_KEYCODE(DPAD_CENTER), \
DEFINE_KEYCODE(VOLUME_UP), \
DEFINE_KEYCODE(VOLUME_DOWN), \
+ DEFINE_KEYCODE(CAMERA_ZOOMIN), \
+ DEFINE_KEYCODE(CAMERA_ZOOMOUT), \
DEFINE_KEYCODE(POWER), \
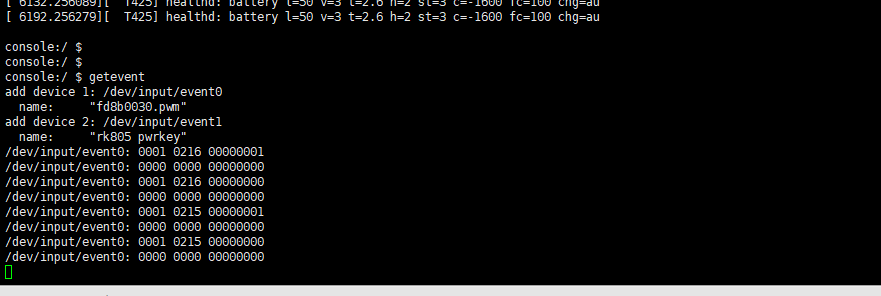
配置完成后通过getevent命令查看是否有键值上报:

二、camera app预览缩放
关于预览缩放相关知识可以看一下这篇文章:Android Camera2相机预览画面放大缩小(数码变焦DigitalZoom)功能实现-CSDN博客
在app中添加以下接口:
初始化缩放宽度和高度的最小值
private void initZoomParameter() {
Rect rect = mCameraCharacteristics.get(CameraCharacteristics.SENSOR_INFO_ACTIVE_ARRAY_SIZE);
Log.d(TAG, "sensor_info_active_array_size: " + rect);
// max_digital_zoom 表示 active_rect 除以 crop_rect 的最大值
float max_digital_zoom = mCameraCharacteristics.get(CameraCharacteristics.SCALER_AVAILABLE_MAX_DIGITAL_ZOOM);
Log.d(TAG, "max_digital_zoom: " + max_digital_zoom);
// crop_rect的最小宽高
float minWidth = rect.width() / max_digital_zoom;
float minHeight = rect.height() / max_digital_zoom;
// 因为缩放时两边都要变化,所以要除以2
mStepWidth = (rect.width() - minWidth) / MAX_ZOOM / 2;
mStepHeight = (rect.height() - minHeight) / MAX_ZOOM / 2;
}缩放处理
public void handleZoom(boolean isZoomIn) {
if (mCameraDevice == null || mCameraCharacteristics == null || mPreviewRequestBuilder == null) {
return;
}
if (isZoomIn && mZoom < MAX_ZOOM) { // 放大
mZoom++;
} else if (mZoom > 0) { // 缩小
mZoom--;
}
Log.v(TAG, "handleZoom: mZoom: " + mZoom);
Rect rect = mCameraCharacteristics.get(CameraCharacteristics.SENSOR_INFO_ACTIVE_ARRAY_SIZE);
int cropW = (int) (mStepWidth * mZoom);
int cropH = (int) (mStepHeight * mZoom);
Rect zoomRect = new Rect(rect.left + cropW, rect.top + cropH, rect.right - cropW, rect.bottom - cropH);
Log.d(TAG, "zoomRect: " + zoomRect);
mPreviewRequestBuilder.set(CaptureRequest.SCALER_CROP_REGION, zoomRect);
startPreview(); // 需要重新 start preview 才能生效
}再简单说明一下上面的代码,因为本身maxZoom的值并不会很大,如果直接使用 1~maxZoom 的 int 值去放大缩小,画面变化就很剧烈,所以设置了一个 MAX_ZOOM = 100 去把这个过程划分成了100份,这个值可以自己设定。所以 mZoom 的判定范围也就变成了 0~MAX_ZOOM 。
再说计算 mStepWidth 和 mStepHeight 的代码。原Rect的宽是 rect.width(),放大到最大时 zoomRect 的宽是 rect.width() / maxZoom,因为有左右两边,所以它们的差值需要除以2,然后划分成 MAX_ZOOM 份,需要再除以 MAX_ZOOM 。
最后,放大时我们让 mZoom 自增1,缩小时让 mZoom 自减1,根据 mZoom 就可以得到剪裁的宽高大大小了。
然后在对应的activity里监听按键按下上报时间,并且处理ZOOMIN和ZOOMOUT这两个键值:
public boolean onKeyDown(int keyCode, KeyEvent event)
{
switch (keyCode) {
/**放大**/
case KeyEvent.KEYCODE_CAMERA_ZOOMIN :
cameraPreviewManager.handleZoom(true);
AppLogger.d(TAG, "KEYCODE_CAMERA_ZOOMIN");
return true;
case KeyEvent.KEYCODE_CAMERA_ZOOMOUT :
/**缩小**/
cameraPreviewManager.handleZoom(false);
AppLogger.d(TAG, "KEYCODE_CAMERA_ZOOMOUT");
}
return super.onKeyDown(keyCode, event);
}添加以上接口在app响应的地方进行调用即可实现控制预览画面的放大和缩小























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










