利用JS实现对form表单登录提交的验证在大多数web中都会使用到。
首先,我们要使用JavaScript的一个库:jQuery,jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)。
这里有两种导入方式:
1:项目内部导入:
<script src="/web/WEB-INF/lib/jQuery/jQuery 3.6.4.js"></script>这种方式需要你提前把jQuery下载到项目里,通过项目里的路径来使用。可以去jQuery官网下载。后缀名里有min代表的是压缩版,功能一样,只是把空格,空白给删除了。
2:项目外部导入:
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script>这种方式可以通过CDN来使用,这种方式尽量要保持在电脑有网的情况下,无网络的时候会连接不了。尽量用第一种方式,JQuery库其实也不大,占不了多少内存。
先简单建立一个form表单。
<div>
<form action="#" method="post" id="form" >
<span>用户名:</span><input type="text" id="userName" name="userName"><p id="point_1"></p><br>
<span>密码:</span><input type="password" id="pwd" name="pwd"><p id="point_2"></p><br>
性别:
<input type="radio" name="sex" id="boy" value="男" checked="checked">男
<input type="radio" name="sex" id="girl" value="女" >女<br><br>
<button type="submit">提交</button>
<p id="point_3"></p>
</form>
</div>我们可以通过form表单的submit事件来判断在点击提交后是否要对表单进行提交。可以在submit里设置一个判断函数,符合条件就返回true,不符合就返回false(给出提示),并且不刷新页面(event.preventDefault() 阻止submit事件发生默认行为)。
我们要给每个输入框设置id和name,id可以方便我们在JS里面调用该标签的value,name的作用是:在表单向服务器提交时,提供name名字相应的值。性别使用同一个name名字是为了男,女互斥,只能提交其中一个值。p标签用来显示提示信息。
JS代码如下:
$("#userName").blur(function (){
if($("#userName").val()===""){
$("#userName").css({"border": "3px solid red" });
$("#point_1").text("用户名不能为空!!");
}else{
$("#userName").css({"border":"1px solid black"});
$("#point_1").text("");
}
//还可以进行其他判断
});
$("#pwd").blur(function (){
if($("#pwd").val()===""){
$("#pwd").css({"border": "3px solid red" });
$("#point_2").text("密码不能为空!!");
}else{
$("#pwd").css({"border":"1px solid black"});
$("#point_2").text("");
}
//还可以进行其他判断
});
$("#form").submit(function (event){
if(($("#userName").val()!=="")&&($("#pwd").val()!=="")){
return true;
}else {
$("#point_3").text("请输入正确的信息!!").css({"color":"red"});
event.preventDefault();
return false;
}
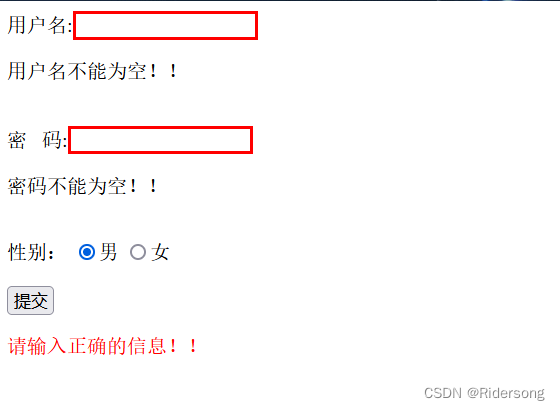
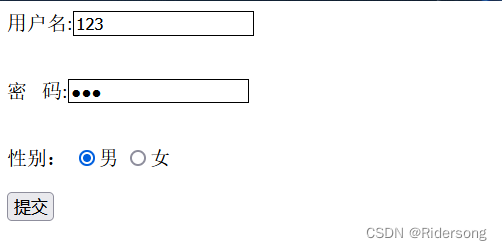
});效果如下:

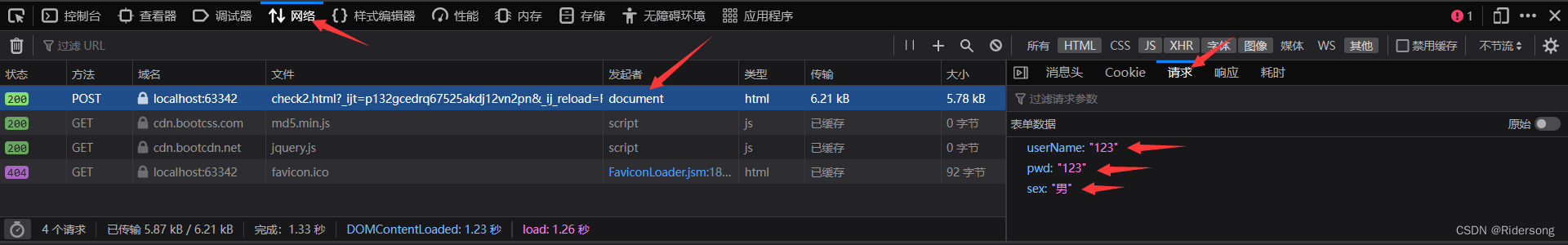
如果输入都正确,那么表单就会向服务器提交信息。


提交的数据是原本的,我们可以用MD5对它进行加密处理。
首先加入MD5的JS文件:
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>修改后代码如下:
加入了一句加密代码,直接调用MD5对原密码进行加密,然后再赋值给pwd。
$("#userName").blur(function (){
if($("#userName").val()===""){
$("#userName").css({"border": "3px solid red" });
$("#point_1").text("用户名不能为空!!");
}else{
$("#userName").css({"border":"1px solid black"});
$("#point_1").text("");
}
//还可以进行其他判断
});
$("#pwd").blur(function (){
if($("#pwd").val()===""){
$("#pwd").css({"border": "3px solid red" });
$("#point_2").text("密码不能为空!!");
}else{
$("#pwd").css({"border":"1px solid black"});
$("#point_2").text("");
}
//还可以进行其他判断
});
$("#form").submit(function (event){
if(($("#userName").val()!=="")&&($("#pwd").val()!=="")){
$("#pwd").val(md5($("#pwd").val()));//加密代码
return true;
}else {
$("#point_3").text("请输入正确的信息!!").css({"color":"red"});
event.preventDefault();
return false;
}
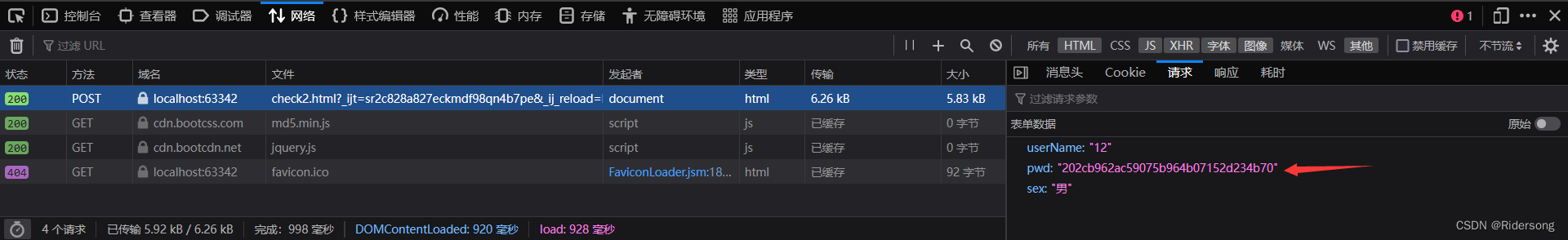
});效果如下:

还有一种改进的方式:
我们将加密后的密码会重新赋值给input框,这样会有明显的密码变化,为了不让用户看到这一过程我们可以加入一个hide隐藏输入框来接受加密密码和代替显现的密码框传送加密密码。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script>
<!--一般还是把js下载到项目里,再从项目里导入-->
</head>
<body>
<div>
<form action="#" method="post" id="form" >
<span>用户名:</span><input type="text" id="userName" name="userName"><p id="point_1"></p><br>
<span>密码:</span><input type="password" id="pwd"><p id="point_2"></p><br>
<!--一个隐藏框-->
<input type="hidden" id="md5password" name="pwd">
性别:<!--name的作用是让男,女两个标签互斥,只能选择其中一个-->
<input type="radio" name="sex" id="boy" value="男" checked="checked">男
<input type="radio" name="sex" id="girl" value="女" >女<br><br>
<button type="submit">提交</button>
<p id="point_3"></p>
</form>
</div>
<script>
$("#userName").blur(function (){
if($("#userName").val()===""){
$("#userName").css({"border": "3px solid red" });
$("#point_1").text("用户名不能为空!!");
}else{
$("#userName").css({"border":"1px solid black"});
$("#point_1").text("");
}
//还可以进行其他判断
});
$("#pwd").blur(function (){
if($("#pwd").val()===""){
$("#pwd").css({"border": "3px solid red" });
$("#point_2").text("密码不能为空!!");
}else{
$("#pwd").css({"border":"1px solid black"});
$("#point_2").text("");
}
//还可以进行其他判断
});
$("#form").submit(function (event){
if(($("#userName").val()!=="")&&($("#pwd").val()!=="")){
$("#md5password").val(md5($("#pwd").val()));//md5加密
return true;
}else {
$("#point_3").text("请输入正确的信息!!").css({"color":"red"});
event.preventDefault();
return false;
}
});
</script>
</body>
</html>





















 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








