终端输入如下内容:
- 创建项目文件demo01 vue create demo01
- 默认选择vue3
- cd转到项目文件目录 cd demo01
- 添加ElementUI vue add element
- 运行项目 npm run serve


很好,这里明明出现了地址,浏览器打开却是一片空白。
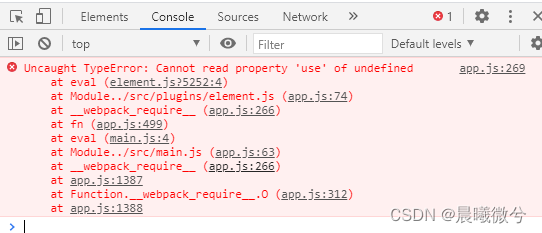
浏览器右击“检查”,发现:
查找资料,参照http://t.csdn.cn/pAX3D,发现Vue2 对应 element-ui,Vue3 对应 element-plus,出现上述错误的根本原因是vue版本与elementUI不匹配。这里,我的VUE版本选择的是vue3,默认element应该是对应vue2,当我将第2步的选择改成 Default ([Vue 2] babel, eslint)就没有报错了。

当当!

参考资料:





















 7144
7144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








