上一个我们已经是可以本地运行出来vuepress了
可以给自己的博客添加相关的内容,这个我之后再更新
今天主要讲一下上传到github并生成链接可供他人或自己随时浏览你的博客
回归正题
再vuepress官方文档中我们还需要创建一个docs目录
# 创建一个 docs 目录
mkdir docs然后创建一个markdown文件
# 创建一个 markdown 文件
echo '# Hello VuePress' > docs/README.md
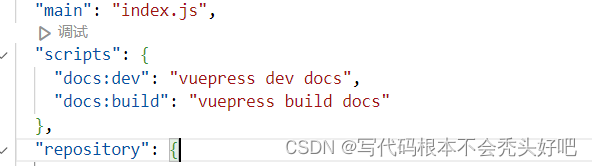
在vscode中打开你的文件,更改package.json中的script

更改为

更改之后输入命令就可以运行了

(这个就是运行成功)
之后你可以查看文档下载你喜欢的主题,编写属于自己的博客
然后我们开始配置文件

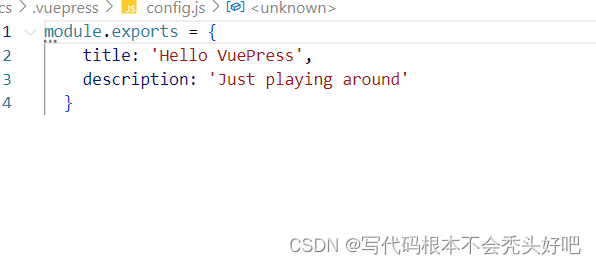
我们在docs下面创建一个.vuepress文件创建config.js

然后复制官网的代码

添加了配置之后的页面

这里我们再回到控制台浅浅安装一个主题
npm install vuepress-theme-reco --save-dev
引用

因为是在config.js中修改的所以需要重新启动才能看到效果

这里官网也提到如果想要配置就要设置路径

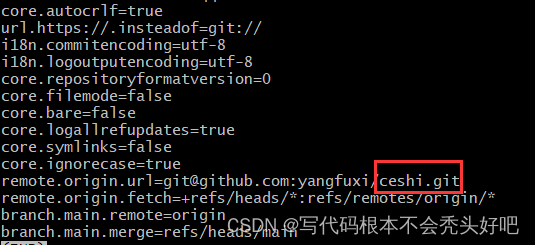
如果不确定自己的项目名称是什么可以在项目下面打开git输入
git config -l
查看项目名称

我这里可以看到是之前创建的ceshi文件

所以我们在config.js中更改一下路径

重新运行一下

创建一个deploy.sh文件

里面内容如下

然后在package.json中添加

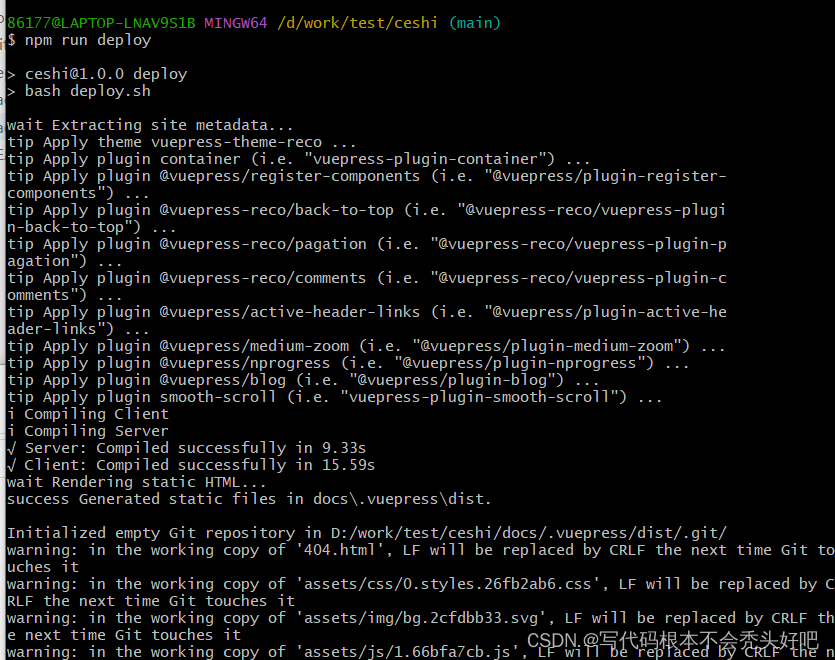
然后我们打开gitbush,运行

这样就是成功了

然后打开github,会出现一个gh-pages,点击这个就是你刚上传的一系列代码

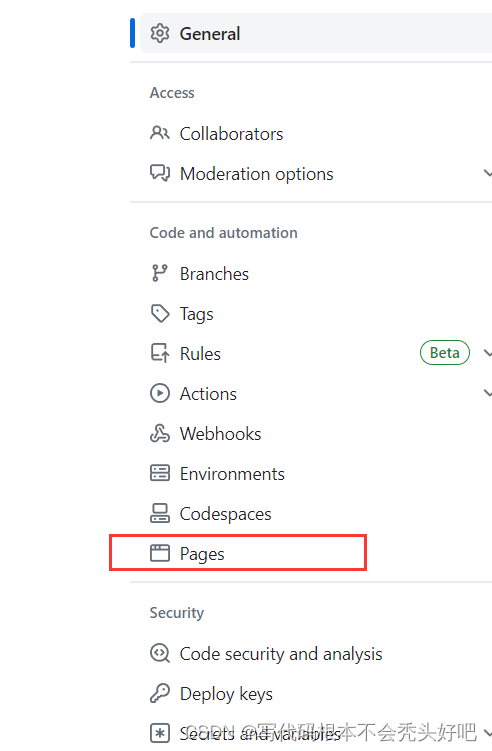
点击settings 向下拉就可以看到你的网址了






















 1478
1478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








