目录
1.标题标签 <h1>—<h6>
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
标签语义:作为标题使用,并且依据重要性递减。
特点:
1. 加了标题的文字会变的加粗,字号也会依次变大。
2. 一个标题独占一行。
2.段落标签 <p></p>
<p>我是一个段落标签</p>标签语义:可以把 HTML 文档分割为若干段落。
特点:
1. 文本在一个段落中会根据浏览器窗口的大小自动换行。
2. 段落和段落之间保有空隙。
3.换行标签 <br />
<p>我是一个<br />段落<br />标签</p>
标签语义:强制换行。
特点:
1.是个单标签。
2.标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
4.文本格式化标签
加粗 <strong></strong>或<b></b>
我是<strong>加粗</strong>的文字
我是<b>加粗</b>的文字倾斜 <em></em>或<i></i>
我是<em>倾斜</em>的文字
我是<i>倾斜</i>的文字删除 <del></del>或<s></s>
我是<del>删除</del>的文字
我是<s>删除</s>的文字下划线 <ins></ins>或<u></u>
我是<ins>下划线</ins>的文字
我是<u>下划线</u>的文字
5.div标签和span标签
<div>这是头部</div>
<span>今日价格</span>
特点:
1.<div>标签用来布局,但是现在一行只能放一个<div>。—— 大盒子
2. <span>标签用来布局,一行上可以多个<span>。 ——小盒子
6.图像标签 <img src="图像url"/>
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上显示的文字 |
| width | 像素 | 宽度 |
| height | 像素 | 高度 |
| border | 像素 | 边框粗细 |
<h4>图像标签的使用:</h4>
<img src="img.jpg" />
<h4>alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img1.jpg" alt="pink老师" />
<h4>title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="img.jpg" alt="pink老师" title="pink老师思密达" />
<h4> width 给图像设定宽度:</h4>
<img src="img.jpg" alt="pink老师" title="pink老师思密达" width="500"/>
<h4> height 给图像设定高度:</h4>
<img src="img.jpg" alt="pink老师" title="pink老师思密达" height="100" />
<h4> border 给图像设定边框:</h4>
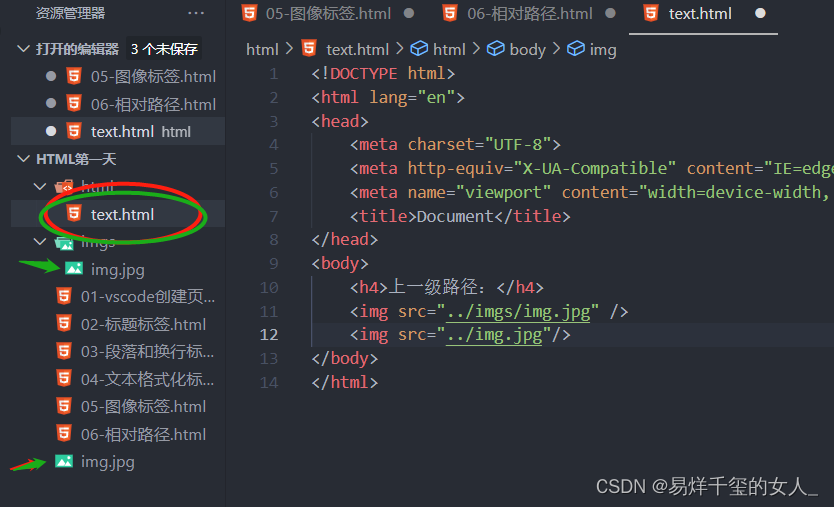
<img src="img.jpg" alt="pink老师" title="pink老师思密达" width="500" border="15"/>7.相对路径
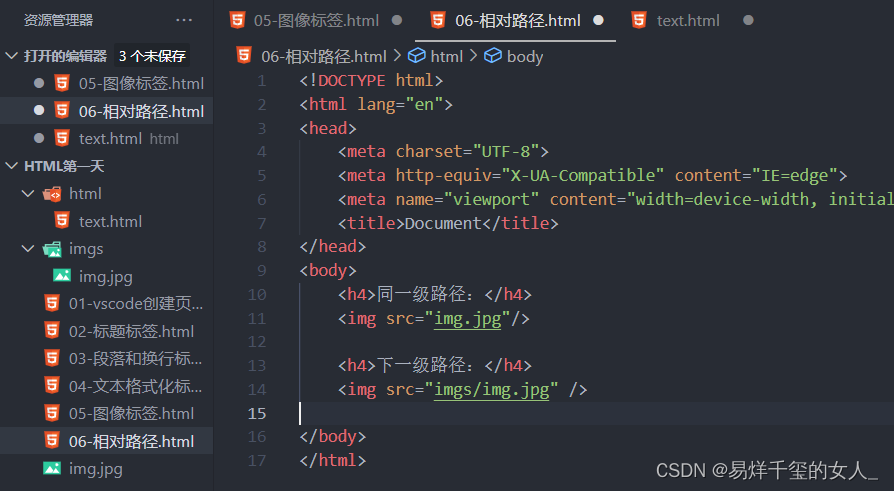
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
| 相对路径分类 | 符号 | 说明 |
| 同一级路径 | 图像文件位于HTML文件同一级 | |
| 下一级路径 | / | 图像文件位于HTML文件下一级 |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级 |


8.绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“C:\Documents\HTML第一天\logo.gif”或
完整的网络地址“http://www.itcast.cn/images/logo.gif”。
9.超链接标签(重点)
<a href=''跳转目标'' target=''目标窗口的弹出方式''>文本或图像</a>
| 属性 | 作用 |
| href | 用于指定连接目标的url地址,(必须属性)当标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定连接页面的打开方式,其中_self为默认值,指当前窗口打开页面,_blank为在新窗口打开方式 |
1. 外部链接: 例如 < a href="http:// www.baidu.com "> 百度。
2. 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href="index.html"> 首页 。
3. 空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 。
4. 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
5. 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
<h4>1.外部链接</h4>
<a href="http://www.qq.com" target="_blank">腾讯</a>
<h4>2.内部链接:网站内部页面之间的相互连接</h4>
<a href="text.html" target="_blank">阿巴</a>
<h4>3.空链接:#</h4>
<a href="#" target="_blank">阿巴地址</a>
<h4>4.下载链接:地址链接的是 文件 .exe 或者是 zip 等压缩包形式</h4>
<a href="img.zip" target="_blank">下载文件</a>
<h4>5.网页元素的链接</h4>
<a href="http://www.baidu.com"><img src="img.jpg" </a>
10.锚点链接
6. 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置。
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#two"> 第2集</a>
找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id="two">第2集介绍</h3>
4 <a href="#life">个人生活</a><br /><h3 id="life">个人生活</h3> 易烊千玺多才多艺,擅长书法、魔术、变脸、各种乐器,以及街舞、爵士舞、拉丁舞、蒙古舞等各类舞蹈。他还喜欢雕塑,曾在2018年成人礼上公开自己设计的第一个大型雕塑作品——“千禧龙” [152] 。 易烊千玺从小在北京生活,初中就读于北京化工大学附属中学 [153] 。因户籍在湖南,2015年回家乡参加中考,同年9月进入湖南师大附中梅溪湖中学就读 [154] 。 易烊千玺 易烊千玺(4张) 2018年4月,易烊千玺以94.8的考分位列中央戏剧学院2018年艺术类考试话剧影视表演专业全国第一名 [155] ;7月,易烊千玺以文化、专业双科第一的成绩被中央戏剧学院表演系话剧影视表演专业录取(录取编号:B001),其中文化课高考全国一卷成绩总分为473分,高出艺考分数线132分。






















 746
746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








