1.表单标签
1.1表单的组成
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
1.2表单域
表单域是一个包含表单元素的区域。
在 HTML 标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递。
<form>会把它范围内的表单元素信息提交给服务器
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>常用属性:
| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | grt / post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域。 |
2.表单控件(表单元素)
2.1<input>输入表单元素
<input type="属性值" />type属性的属性值及其描述如下:


1. name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
2. name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值.
3. checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
4. maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用
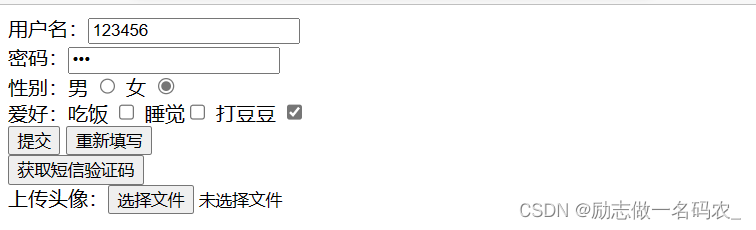
<form action="xxx.php" method="get">
<!-- text 文本框 用户可以在里面输入任何文字 -->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
<!-- password 密码框 用户看不见输入的内容 -->
密码:<input type="password" name="pwd"> <br>
<!-- radio 单选按钮 可以实现多选 -->
<!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name 才可以实现多选一 -->
<!-- 单选按钮和复选框按钮可以设置checked 属性,当页面打开的时候就可以默认选中这个按钮 -->
性别:男 <input type="radio" name="sex" value="男"> 女 <input type="radio" name="sex" value="女" checked="checked">
<br>
<!-- checkbox 复选框 可以实现多选 -->
爱好:吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobby"> 打豆豆 <input
type="checkbox" name="hobby" checked="checked"> <br>
<!-- 点击了提交按钮,可以把 表单域 form 里面的表单元素里面的值 提交给后台服务器 -->
<input type="submit" value="提交">
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写"> <br>
<!-- 普通按钮 button 后期结合js搭配使用-->
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像:<input type="file"> <br>
</form>
2.1.1<label>标签
<label>标签用于绑定一个表单元素, 当点击 <label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者 选择对应的表单元素上,用来增加用户体验。
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />核心: <label>标签的 for 属性应当与相关元素的 id 属性相同。
2.2<select>下拉表单元素
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下 拉列表。
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>2.3<textarea>文本域元素
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签。
在表单元素中,标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
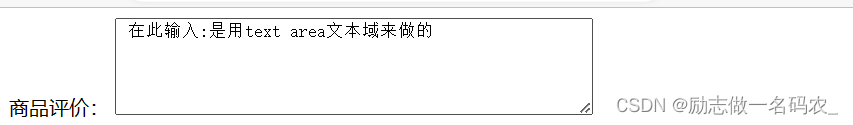
<form>
商品评价:
<textarea cols="50" rows="5"> 在此输入:是用text area文本域来做的</textarea>
</form> 
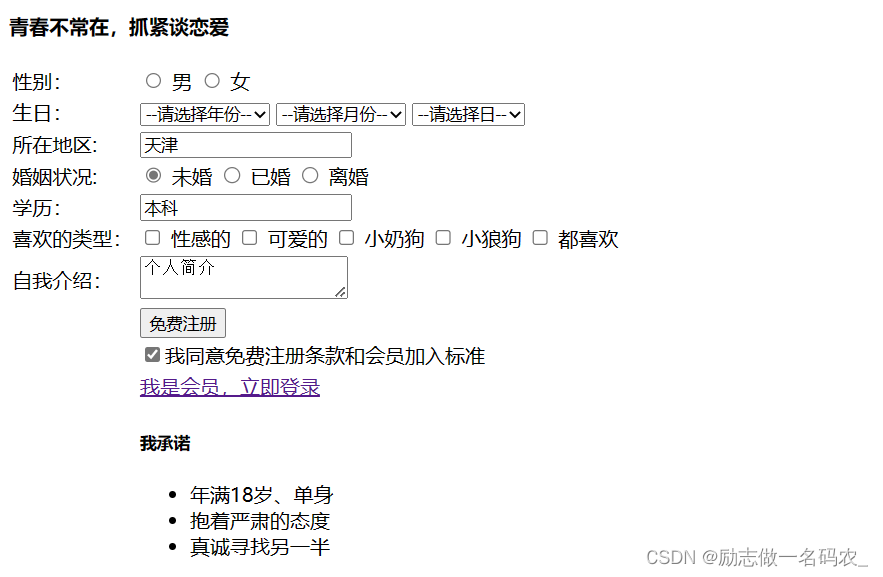
3.案例:注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例:注册页面</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="500">
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="man"> <label for="man">男</label>
<input type="radio" name="sex" id="woman"> <label for="woman">女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区:</td>
<td>
<input type="text" value="天津">
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" id="wei" checked="checked"> <label for="wei">未婚</label>
<input type="radio" name="marry" id="yi"> <label for="yi">已婚</label>
<input type="radio" name="marry" id="li"> <label for="li">离婚</label>
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历:</td>
<td>
<input type="text" value="本科">
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love"> 性感的
<input type="checkbox" name="love"> 可爱的
<input type="checkbox" name="love"> 小奶狗
<input type="checkbox" name="love"> 小狼狗
<input type="checkbox" name="love"> 都喜欢
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>自我介绍:</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked">我同意免费注册条款和会员加入标准
</td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<!--第十一行 我承诺 -->
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








