1.对象
1.1 什么是对象
1.1.1 定义
对象(object):JavaScript里的一种数据类型
可以理解为是一种无序的数据集合 ul , 注意数组是有序 ol 的数据集
1.1.2 特点
- 无序的数据的集合
- 可以详细的描述描述某个事物
用来描述某个事物,例如描述一个人
- 人有姓名、年龄、性别等信息、还有吃饭睡觉打代码等功能
- 如果用多个变量保存则比较散,用对象比较统一
比如描述 班主任 信息:
- 静态特征 (姓名, 年龄, 身高, 性别, 爱好) => 可以使用数字, 字符串, 数组, 布尔类型等表示
- 动态行为 (点名, 唱, 跳, rap) =>
1.2 对象使用
1.2.1对象声明语法

1.2.2 对象由属性和方法组成
属性:信息或叫特征(名词)。 比如 手机尺寸、颜色、重量等…
方法:功能或叫行为(动词)。 比如 手机打电话、发短信、玩游戏…

1.2.3 属性
- 数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的

- 属性都是成 对出现的,包括属性名和值,它们之间使用英文 : 分隔
- 多个属性之间使用英文 , 分隔
- 属性就是依附在对象上的变量(外面是变量,对象内是属性)
- 属性名可以使用 "" 或 '',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
1.2.4 练习 :请声明一个产品对象,里面包如下信息:
let obj = {
name: '小米10青春版',
num: '100012816024',
weight: '0.55kg',
address: '中国大陆'
}1.2.5 属性-查
语法: 对象名 . 属性

1.2.6 属性-改
语法: 对象名 . 属性 = 新值

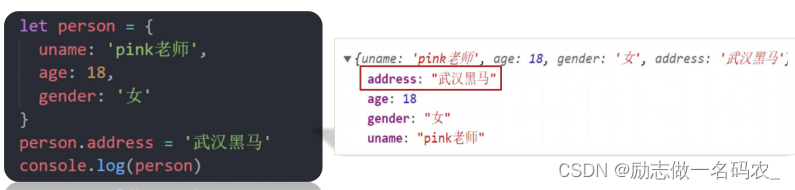
1.2.7 属性-增
语法: 对象名 . 属性 = 新值

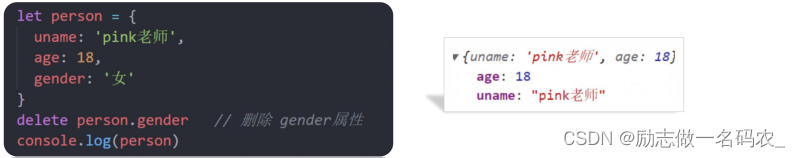
1.2.8 属性-删
语法:delete 对象名 . 属性

1.2.9 上面练习进行修改——查的另外一种写法
<script>
let obj = {
'goods-name': '小米10青春版',
num: '100012816024',
weight: '0.55kg',
address: '中国大陆'
}
obj['goods-name'] = '小米10 PLUS'
obj.color = '粉色'
// console.log(obj.name);
console.log(obj.num);
console.log(obj.weight);
console.log(obj.address);
console.log(obj.color);
// console.log(obj.goods - name);
// 查的另外一种属性:
// 对象名['属性名']
console.log(obj['goods-name']);
// 查总结:
// // (1) 对象名.属性名 obj.age
// console.log(obj.num)
// // (2) 对象名['属性名'] obj['age']
// console.log(obj['num'])
</script>1.2.10 对象中的方法
<script>
let obj = {
uname: '刘德华',
// 方法
song: function (x, y) {
// console.log('冰雨');
console.log(x + y);
}
}
// 方法的调用 对象名.方法名
obj.song(1, 2)
// document.write()
</script>1.3 遍历对象
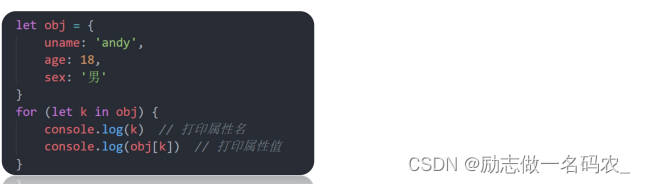
1.3.1 用法

- 般不用这种方式遍历数组、主要是用来遍历对象
- for in语法中的 k 是一个变量, 在循环的过程中依次代表对象的属性名
- 由于 k 是变量, 所以必须使用 [ ] 语法解析
- 一定记住: k 是获得对象的属性名, 对象名[k] 是获得 属性
1.3.2 案例:数据中的对象打印出来
<script>
let students = [
{ name: '小明', age: 18, gender: '男', hometown: '河北省' },
{ name: '小红', age: 19, gender: '女', hometown: '河南省' },
{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },
{ name: '小丽', age: 18, gender: '女', hometown: '山东省' }
]
for (let i = 0; i < students.length; i++) {
// console.log(i); // 下标索引号
// console.log(students[i]) // 每个对象
console.log(students[i].name);
console.log(students[i].hometown)
}
</script>
1.3.3 案例:渲染学生信息表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 600px;
text-align: center;
}
table,
th,
td {
border: 1px solid #ccc;
border-collapse: collapse;
}
caption {
font-size: 18px;
margin-bottom: 10px;
font-weight: 700;
}
tr {
height: 40px;
cursor: pointer;
}
table tr:nth-child(1) {
background-color: #ddd;
}
table tr:not(:first-child):hover {
background-color: #eee;
}
</style>
</head>
<body>
<h2>学生信息</h2>
<p>将数据渲染到页面中...</p>
<table>
<caption>学生列表</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>家乡</th>
</tr>
<!-- script写到这里 -->
<script>
// 1. 数据准备
let students = [
{ name: '小明', age: 18, gender: '男', hometown: '河北省' },
{ name: '小红', age: 19, gender: '女', hometown: '河南省' },
{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },
{ name: '小丽', age: 18, gender: '女', hometown: '山东省' },
{ name: '晓强', age: 16, gender: '女', hometown: '蓝翔技校' }
]
// 2. 渲染页面
for (let i = 0; i < students.length; i++) {
document.write(`
<tr>
<td>${i + 1}</td>
<td>${students[i].name}</td>
<td>${students[i].age}</td>
<td>${students[i].gender}</td>
<td>${students[i].hometown}</td>
</tr>
`)
}
</script>
</table>
</body>
</html>
1.4 内置对象
1.4.1 内置对象是什么
JavaScript内部提供的对象,包含各种属性和方法给开发者调用
- document.write()
- console.log()
1.4.2 内置对象-Math
- 介绍:Math对象是JavaScript提供的一个“数学”对象
- 作用:提供了一系列做数学运算的方法 l Math对象包含的方法有:
- random:生成0-1之间的随机数(包含0不包括1)
- ceil:向上取整
- floor:向下取整
- round:四舍五入
- max:找最大数
- min:找最小数
- pow:幂运算
- abs:绝对值
- Math对象在线文档
<script>
// 属性
console.log(Math.PI)
// 方法
// ceil 天花板 向上取整
console.log(Math.ceil(1.1)) // 2
console.log(Math.ceil(1.5)) // 2
console.log(Math.ceil(1.9)) // 2
// floor 地板 向下取整
console.log(Math.floor(1.1)) // 1
console.log(Math.floor(1.5)) // 1
console.log(Math.floor(1.9)) // 1
console.log(Math.floor('12px')) // 1
console.log('----------------')
// 四舍五入 round
console.log(Math.round(1.1)) // 1
console.log(Math.round(1.49)) // 1
console.log(Math.round(1.5)) // 2
console.log(Math.round(1.9)) // 2
console.log(Math.round(-1.1)) // -1
console.log(Math.round(-1.5)) // -1
console.log(Math.round(-1.51)) // -2
// 取整函数 parseInt(1.2) // 1
// 取整函数 parseInt('12px') // 12
console.log(Math.max(1, 2, 3, 4, 5))
console.log(Math.min(1, 2, 3, 4, 5))
console.log(Math.abs(-1));
// null 类似 let obj = {}
let obj = null
</script>1.4.3 内置对象-生成任意范围随机数
Math.random() 随机数函数, 返回一个0 - 1之间,并且包括0不包括1的随机小数 [0, 1)
<script>
// 左闭右开 能取到 0 但是取不到 1 中间的一个随机小数
console.log(Math.random()) //0 ~ 1
// 0~ 10 之间的整数 (max - min + 1)
console.log(Math.floor(Math.random() * 11)) //0 ~ 10
let arr = ['red', 'green', 'blue']
let random = Math.floor(Math.random() * arr.length)
console.log(random) // 0 1 2
console.log(arr[random]) //red green blue
// 取到 N ~ M 的随机整数
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
console.log(getRandom(4, 8)) //4 ~ 8
</script>2.综合案例
2.1 随机点名
<script>
let arr = ['赵云', '黄忠', '关羽', '张飞', '马超', '刘备', '曹操']
// 1. 得到一个随机数, 作为数组的索引号, 这个随机数 0~6
let random = Math.floor(Math.random() * arr.length)
document.write(arr[random])
// 2. 页面输出数组里面的元素
// document.write(arr[random])
// 3. splice(起始位置(下标), 删除几个元素)
arr.splice(random, 1)
console.log(arr)
</script>2.2 猜数字游戏
<script>
// 1. 随机生成一个数字 1~10
// 取到 N ~ M 的随机整数
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1) + N)
}
let random = getRandom(1, 10)
// 2. 设定三次 三次没猜对就直接退出
let flag = true // 开关变量
for (let i = 1; i <= 3; i++) {
let num = +prompt('请输入1~10之间的数字:')
// 3. 判断输出
if (num > random) {
alert('你猜大了,继续')
}
else if (num < random) {
alert('你猜小了,继续')
}
else {
flag = false
alert('你猜对了,真厉害!')
break
}
}
// 写到for的外面来
if (flag) {
alert('次数已经用完')
}
</script>2.3 生成随机颜色
<script>
// 1. 自定义一个随机颜色函数
function getRandomColor(flag = true) {
if (flag) {
// 3. 如果是true 则返回 #ffffff
let str = '#'
let arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
// 利用for循环随机抽6次 累加到 str里面
for (let i = 1; i <= 6; i++) {
// 每次要随机从数组里面抽取一个
// random 是数组的索引号 是随机的
let random = Math.floor(Math.random() * arr.length)
// str = str + arr[random]
str += arr[random]
}
return str
}
else {
// 4. 否则是 false 则返回 rgb(255,255,255)
let r = Math.floor(Math.random() * 256)
let g = Math.floor(Math.random() * 256)
let b = Math.floor(Math.random() * 256)
return `rgb(${r},${g},${b})`
}
}
// 2. 调用函数 getRandomColor(布尔值)
console.log(getRandomColor(false));
console.log(getRandomColor(true));
console.log(getRandomColor());
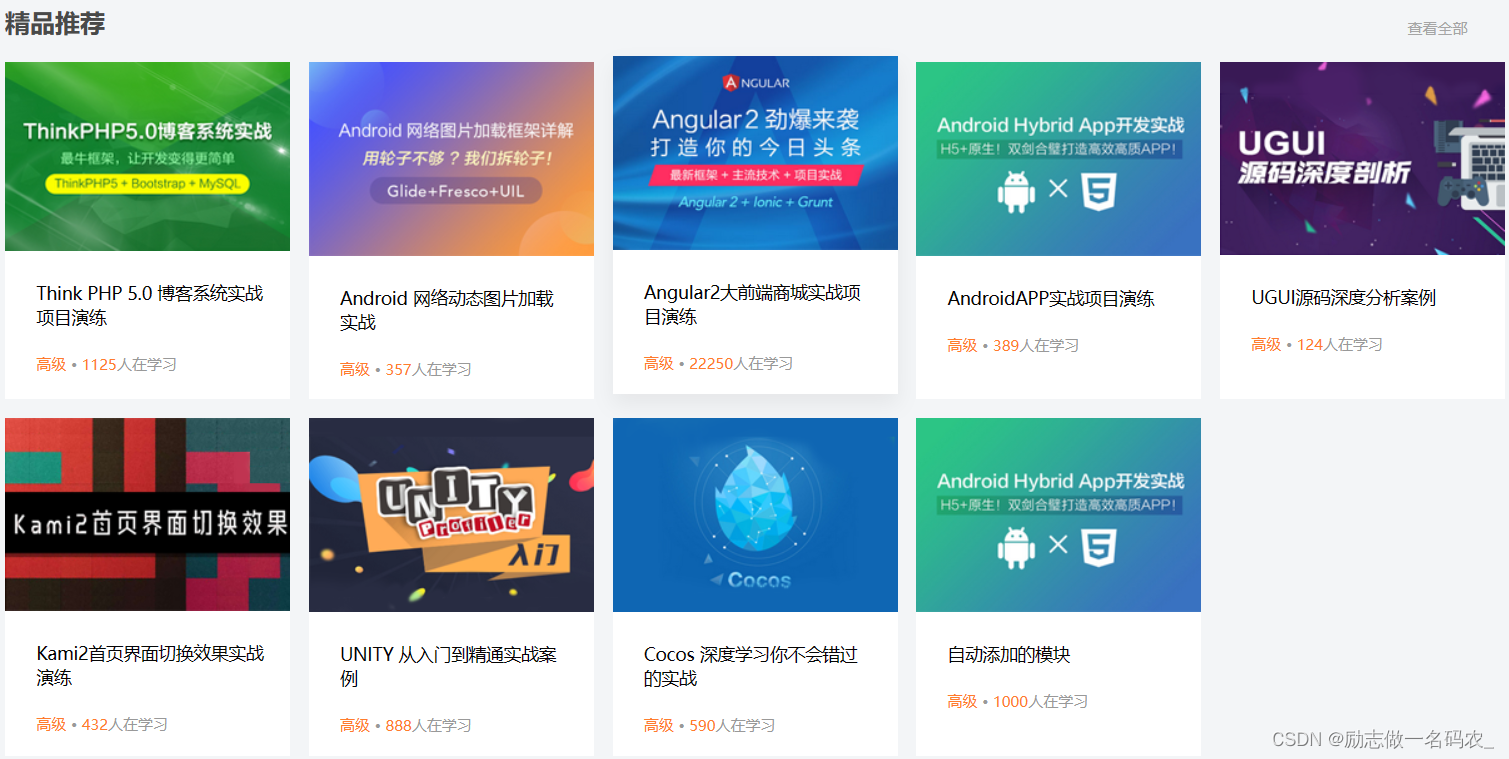
</script>2.4学成在线页面渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>学车在线首页</title>
<link rel="stylesheet" href="./css/style.css">
<style>
</style>
</head>
<body>
<!-- 4. box核心内容区域开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<!-- <li>
<a href="#">
<img src="images/course01.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • <span>1125</span>人在学习
</div>
</a>
</li> -->
<script>
let data = [
{
src: 'images/course01.png',
title: 'Think PHP 5.0 博客系统实战项目演练',
num: 1125
},
{
src: 'images/course02.png',
title: 'Android 网络动态图片加载实战',
num: 357
},
{
src: 'images/course03.png',
title: 'Angular2大前端商城实战项目演练',
num: 22250
},
{
src: 'images/course04.png',
title: 'AndroidAPP实战项目演练',
num: 389
},
{
src: 'images/course05.png',
title: 'UGUI源码深度分析案例',
num: 124
},
{
src: 'images/course06.png',
title: 'Kami2首页界面切换效果实战演练',
num: 432
},
{
src: 'images/course07.png',
title: 'UNITY 从入门到精通实战案例',
num: 888
},
{
src: 'images/course08.png',
title: 'Cocos 深度学习你不会错过的实战',
num: 590
},
{
src: 'images/course04.png',
title: '自动添加的模块',
num: 1000
}
]
for (let i = 0; i < data.length; i++) {
document.write(`
<li>
<a href="#">
<img src=${data[i].src} title="${data[i].title}">
<h4>
${data[i].title}
</h4>
<div class="info">
<span>高级</span> • <span>${data[i].num}</span>人在学习
</div>
</a>
</li>
`)
}
</script>
</ul>
</div>
</div>
</body>
</html>3. 拓展
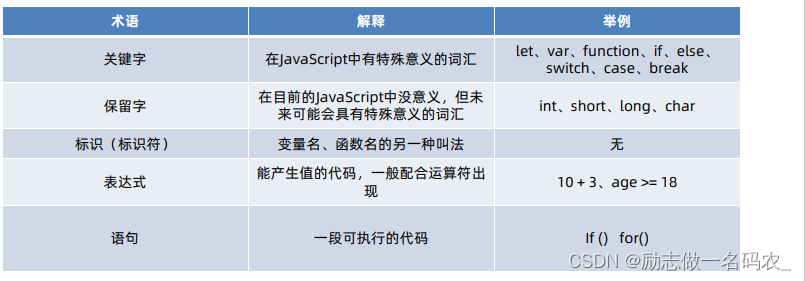
3.1 术语解释

3.2 基本数据类型和引用数据类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
- string ,number,boolean,undefined,null
- 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
- 通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的 栈;
简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
引用数据类型存放到堆里面
3.3 简单类型的内存分配

3.4 复杂类型的内存分配
























 1938
1938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








