1.CSS3 2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现,元素的位移、旋转、缩放等效果。
- 移动 : translate
- 旋转 : rotate
- 缩放 : scale
1.1 2D转换之移动 translate
1.1.1语法
transform: translate(x,y); 或者分开写
transform: translateX(n);
transform: translateY(n);
1.1.2重点
- 定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
- translate最大的优点:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的 translate:(50%,50%);
- 对行内标签没有效果
1.2 2D 转换之旋转 rotate
1.2.1语法
transform:rotate(度数)
1.2.2重点
- rotate里面跟度数, 单位是 deg 比如 rotate(45deg
- 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点是元素的中心点
1.2.3 案例:三角形
p::before {
content: '';
position: absolute;
right: 20px;
top: 10px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
}
1.3 2D 转换中心点 transform-origin
1.3.1语法
transform-origin: x y;
1.3.2 重点
-
注意后面的参数 x 和 y 用空格隔开
-
x y 默认转换的中心点是元素的中心点 (50% 50%)
-
还可以给x y 设置 像素 或者 方位名词 (top bottom left right center)
1.3.3 案例:旋转案例
div {
float: left;
overflow: hidden;
width: 200px;
height: 200px;
border: 1px solid pink;
margin: 10px;
}
div::before {
content: "黑马";
display: block;
width: 100%;
height: 100%;
background-color: hotpink;
transform: rotate(180deg);
transform-origin: left bottom;
transition: all 0.4s;
}
/* 鼠标经过div 里面的 before 复原 */
div:hover::before {
transform: rotate(0deg);
}1.4 2D 转换之缩放 scale
1.4.1语法
transform:scale(x,y);
1.4.2 重点
-
注意其中的x和y用逗号分隔
-
transform:scale(1,1) :宽和高都放大一倍,相对于没有放大
-
transform:scale(2,2) :宽和高都放大了2倍
-
transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
-
transform:scale(0.5,0.5):缩小
-
sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
1.4.3 案例:图片放大
div {
overflow: hidden;
float: left;
margin: 10px;
}
div img {
transition: all 0.4s;
width: 150px;
}
div img:hover {
transform: scale(1.1);
}1.4.4 案例:分页按钮
li {
float: left;
width: 30px;
height: 30px;
border: 1px solid pink;
margin: 10px;
text-align: center;
line-height: 30px;
list-style: none;
border-radius: 50%;
cursor: pointer;
transition: all .4s;
}
li:hover {
transform: scale(1.2);
}1.5 2D 转换综合写法
1. 同时使用多个转换,其格式为:transform: translate() rotate() scale() ...等,
2. 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
3. 当我们同时有位移和其他属性的时候,记得要将位移放到最前
2.CSS3 动画
2.1 动画的基本使用
制作动画分为两步:
- 先定义动画
- 再使用(调用)动画
2.1.1 用keyframes 定义动画(类似定义类选择器)
/* <!-- 我们想页面一打开,一个盒子就从左边走到右边 --> */
/* 1. 定义动画 */
@keyframes move {
/* 开始状态 */
0% {
transform: translateX(0px);
}
100% {
transform: translateX(1000px);
}
}
div {
width: 200px;
height: 200px;
background-color: pink;
/* 2. 调用动画 */
/* 动画名称 */
animation-name: move;
/* 持续时间 */
animation-duration: 2s;
}2.1.2 动画序列
/* 动画序列 */
/* 1. 可以做多个状态的变化 keyframe 关键帧 */
/* 2. 里面的百分比要是整数 */
/* 3. 里面的百分比就是 总时间(我们这个案例10s)的划分 25% * 10 = 2.5s*/
@keyframes move {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0);
}
50% {
transform: translate(1000px, 500px);
}
75% {
transform: translate(0, 500px);
}
100% {
transform: translate(0, 0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
animation-name: move;
animation-duration: 10s;
}2.2 动画常用的属性
| 属性 | 描述 |
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性。 |
| animation-name | 规定@keyframes动画的名称。(必须的) |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的) |
| animation-timing-function | 规定动画的速度曲线,默认是“ease”。 |
| animation-delay | 规定动画何时开始,默认是0。 |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有infinite |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是“normal“,alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running",还有"paused"。 |
| animation-fill-mode | 规定动画结束后状态,保持forwards回到起始backwards |
@keyframes move {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(1000px);
}
}
div {
width: 200px;
height: 200px;
background-color: pink;
/* 动画名称 */
animation-name: move;
/* 持续时间 */
animation-duration: 2s;
/* 运动曲线 */
animation-timing-function: ease;
/* 何时开始 */
animation-delay: 1s;
/* 重复次数 iteration 重复的 count 次数 infinite 无限*/
/* animation-iteration-count: infinite; */
/* 是否反方向播放 默认是 normal 如果想要反方向 就写 alternate*/
/* animation-direction: alternate; */
/* 动画结束后的状态 默认的是 backwards 回到起始状态 我们可以让他停留在结束状态 forwards */
animation-fill-mode: forwards;
}
div:hover {
/* 鼠标经过div 让这个div 停止动画,鼠标离开就继续动画 */
animation-play-state: paused;
}2.3 动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation: myfirst 5s linear 2s infinite alternate;
- 简写属性里面不包含 animation-play-state
- 暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
- 想要动画走回来 ,而不是直接跳回来:animation-direction : alternate
- 盒子动画结束后,停在结束位置: animation-fill-mode : forwards
2.4 案例:热点图案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: #333;
}
.map {
width: 747px;
height: 617px;
background: url(images/map.png) no-repeat;
margin: 0 auto;
}
.city {
position: absolute;
top: 235px;
right: 560px;
color: #fff;
}
.tb {
top: 505px;
right: 445px;
}
.dotted {
width: 8px;
height: 8px;
background-color: #09f;
border-radius: 50%;
}
.city div[class^="pulae"] {
/* 保证我们小波纹在父盒子里面水平垂直居中 放大之后就会中心向四周发散 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 8px;
height: 8px;
border-radius: 50%;
box-shadow: 0 0 12px #009dfd;
animation: pulse 1.2s linear infinite;
}
.city div.pulae2 {
animation-delay: 0.4s;
}
.city div.pulae3 {
animation-delay: 0.8s;
}
@keyframes pulse {
0% {}
70% {
width: 40px;
height: 40px;
opacity: 1;
}
100% {
width: 70px;
height: 70px;
opacity: 0;
}
}
</style>
</head>
<body>
<div class="map">
<div class="city">
<div class="dotted"></div>
<div class="pulae1"></div>
<div class="pulae2"></div>
<div class="pulae3"></div>
</div>
<div class="city tb">
<div class="dotted"></div>
<div class="pulae1"></div>
<div class="pulae2"></div>
<div class="pulae3"></div>
</div>
</div>
</body>
</html>2.5 速度曲线细节
| 值 | 描述 |
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| steps() | 指定了时间函数中的间隔数量(步长) |
div {
overflow: hidden;
font-size: 20px;
width: 0;
height: 30px;
background-color: pink;
/* 让我们的文字强制在一行内显示 */
white-space: nowrap;
/* steps 就是分几步来完成我们的动画 有了steps 就不要再写 ease 或者 linear 了 */
animation: w 4s steps(10) forwards;
}
@keyframes w {
0% {
width: 0;
}
100% {
width: 200px;
}
}2.6 案例:奔跑的熊大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: #ccc;
}
div {
position: absolute;
width: 200px;
height: 100px;
background: url(images/bear.png);
/* 我们元素可以添加多个动画,用逗号分隔 */
animation: bear 1s steps(8) infinite, move 3s forwards;
}
@keyframes bear {
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}
@keyframes move {
0% {
left: 0;
}
100% {
left: 50%;
/* margin-left: -100px; */
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>3.CSS3 3D转换
3.1 三维坐标系
-
x轴:水平向右 注意: x 右边是正值,左边是负值
-
y轴:垂直向下 注意: y 下面是正值,上面是负值
-
z轴:垂直屏幕 注意: 往外面是正值,往里面是负值
3.2 3D移动 translate3d
div {
width: 200px;
height: 200px;
background-color: pink;
/* transform: translateX(100px);
transform: translateY(100px); */
/* transform: translateX(100px) translateY(100px) translateZ(100px); */
/* 1. translateZ 沿着Z轴移动 */
/* 2. translateZ 后面的单位我们一般跟px */
/* 3. translateZ(100px) 向外移动100px (向我们的眼睛来移动的) */
/* 4. 3D移动有简写的方法 */
/* transform: translate3d(x, y, z); */
/* transform: translate3d(100px, 100px, 100px); */
/* 5. xyz 是不能省略的,如果没有就写0 */
transform: translate3d(0, 100px, 100px);
}3.3 透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
-
如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
-
模拟人类的视觉位置,可认为安排一只眼睛去看
-
透视我们也称为视距:视距就是人的眼睛到屏幕的距离
-
距离视觉点越近的在电脑平面成像越大,越远成像越小
-
透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。
3.4 translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。
有了透视,就能看到translateZ 引起的变化了
3.5 3D旋转 rotate3d
- transform:rotateX(45deg):沿着x轴正方向旋转 45度
- transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
- transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
- transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
body {
perspective: 300px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
/* transform: rotateX(45deg); */
/* transform: rotateY(180deg); */
/* transform: rotateZ(180deg); */
/* transform: rotate3d(x,y,z,deg); */
/* transform: rotate3d(1, 0, 0, 45deg); */
/* transform: rotate3d(0, 1, 0, 45deg); */
transform: rotate3d(1, 1, 0, 45deg);
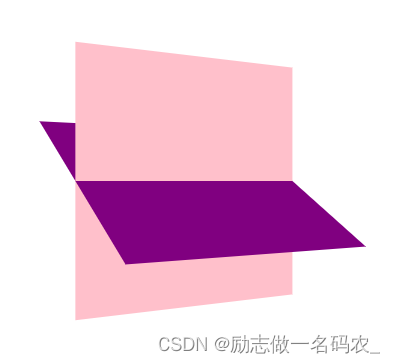
}3.6 3D呈现 transfrom-style
- 控制子元素是否开启三维立体环境。。
- transform-style: flat 子元素不开启3d立体空间 默认的
- transform-style: preserve-3d; 子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
/* 让子元素保持3D立体空间环境 */
transform-style: preserve-3d;
transition: all 2s;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
</html> 
3.7 案例:两面翻转的盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
perspective: 400px;
}
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
transition: all 4s;
/* 让背面的紫色盒子保留立体空间 给父级添加的 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(180deg);
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
font-size: 30px;
color: #fff;
text-align: center;
line-height: 300px;
}
.front {
/* backface-visibility 属性定义当元素不面向屏幕时是否可见。 */
backface-visibility: hidden;
background-color: pink;
z-index: 1;
}
.back {
background-color: purple;
/* 像手机一样 背靠背 旋转 */
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="box">
<div class="front">黑马程序员</div>
<div class="back">pink老师等你</div>
</div>
</body>
</html> 
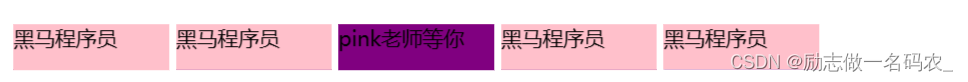
3.8 案例:3D导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px;
}
ul li {
float: left;
margin: 0 5px;
width: 120px;
height: 35px;
list-style: none;
/* 一会儿我们需要给box 旋转 也需要透视 干脆给 li 加里面的子盒子都有透视效果 */
perspective: 500px;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all .4s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.front {
background-color: pink;
z-index: 1;
transform: translateZ(17.5px);
}
.bottom {
background-color: purple;
/* 这个 X 轴一定是负值 */
/* 我们如果有移动 或者其他样式,必须先写移动 */
transform: translateY(17.5px) rotateX(-90deg);
}
</style>
</head>
<body>
<ul>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
</ul>
</body>
</html>
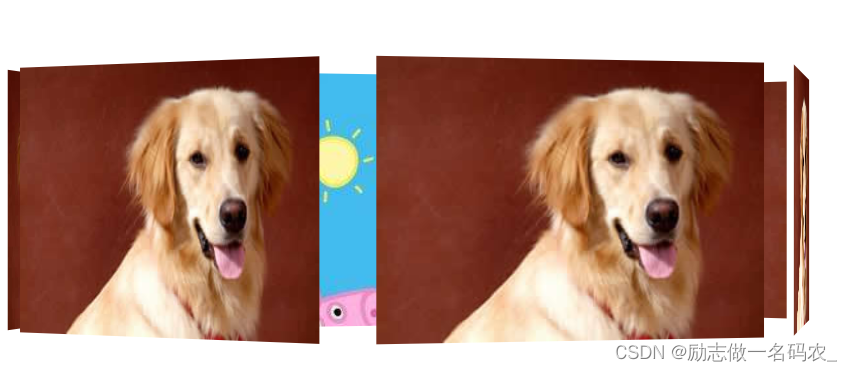
3.9 案例:旋转木马
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
perspective: 2500px;
}
section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
transform-style: preserve-3d;
/* 添加动画效果 */
animation: rotate 10s linear infinite;
background: url(images/pig.jpg) no-repeat;
}
section:hover {
/* 鼠标放入 section 停止动画 */
animation-play-state: paused;
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(306deg);
}
}
section div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(images/dog.jpg) no-repeat;
}
section div:nth-child(1) {
transform: rotateY(0) translateZ(300px);
}
section div:nth-child(2) {
/* 先旋转好 再 移动距离 */
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3) {
/* 先旋转好 再 移动距离 */
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
/* 先旋转好 再 移动距离 */
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
/* 先旋转好 再 移动距离 */
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
/* 先旋转好 再 移动距离 */
transform: rotateY(300deg) translateZ(300px);
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
4.浏览器私有前缀
4.1 私有前缀
- -moz-:代表 firefox 浏览器私有属性
- -ms-:代表 ie 浏览器私有属性
- -webkit-:代表 safari、chrome 私有属性
- -o-:代表 Opera 私有属性
4.2 提倡的写法
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;






















 1982
1982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








