1.CSS简介
1.1CSS网页的美容师
1. HTML 主要做结构,显示元素内容.
2. CSS 美化 HTML ,布局网页.
3. CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离
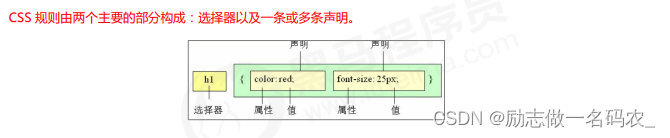
1.2CSS语法规范

<head>
<style>
/* 选择器{样式} */
/* 给谁改样式{改什么样式} */
p {
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<p>有点意思</p>
</body>1.3CSS代码风格
- 样式格式书写 推荐展开格式,因为更直观
- 样式大小写 选择器、属性名、关键字全部小写,特殊情况除外
- 空格规范 ① 属性值前面,冒号后面,保留一个空格 ② 选择器(标签)和大括号中间保留空格
2.CSS基础选择器
2.1标签选择器
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}2.2类选择器
<head>
<style>
/* 类选择器口诀:样式点定义 结构类(class)调用 一个或多个 开发最常用*/
.red {
color: red;
}
</style>
</head>
<body>
<ul>
<li class="red">123</li>
<li class="red">456</li>
<li>789</li>
<li>110</li>
</ul>
<div class="red">我也想变红色</div>
2.2.1类选择器-多类名
1.多类名使用方式:
<div class="red font20">亚瑟</div>2.多类名开发中使用场景
(1) 可以把一些标签元素相同的样式(共同的部分)放到一个类里面.
(2) 这些标签都可以调用这个公共的类,然后再调用自己独有的类.
(3) 从而节省CSS代码,统一修改也非常方便.
2.3.id选择器
#nav {
color:red;
}
<div id="nav">
123
</div>注意:id 属性只能在每个 HTML 文档中出现一次。口诀: 样式#定义,结构id调用, 只能调用一次, 别人切勿使用
id 选择器和类选择器的区别:
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
③ id 选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
2.4通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
* {
margin: 0;
padding: 0;
}2.5基础选择器总节
3.CSS字体属性

4.CSS文本属性
4.1文本颜色 color
div {
color: red;
}4.2对齐文本 text-align
div {
text-align: center;
}
4.3装饰文本 text-decoration
div {
text-decoration:underline;
}
4.4文本缩进 text-indent
<--text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。-->
div {
text-indent: 10px;
}
<--通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。-->
p {
text-indent: 2em;
}4.5行间距 line-height
p {
line-height: 26px;
}4.6文本属性总结

5.CSS引入方式
5.1行内样式表(行内式)
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式。
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>5.2内部样式表(嵌入式)
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个
<style>
div {
color: red;
font-size: 12px;
}
</style>
5.3外部样式表(链接式)
实际开发都是外部样式表. 适合于样式比较多的情况.
核心是:样式单独写到CSS 文件中,之后把CSS文件引入 到 HTML 页面中使用.
1. 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
2. 在 HTML 页面中,使用 标签引入这个文件。
<link rel="stylesheet" href="css文件路径">6.综合案例:新闻页面
制作页面整体可以分为两步:
1. 搭建html结构页面.
2. 修改CSS样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻页面案例</title>
<style>
body {
font-size: 16px;
font-family: '微软雅黑';
}
.gray {
color: #888888;
font-size: 12px;
text-align: center;
}
.search {
color: #666;
/* #666666 #666
#ff00ff #f0f */
width: 170px;
}
p {
/* 首行缩进2个字符 */
text-indent: 2em;
}
.pic {
/* 想要图片居中对齐,则是让它的父亲 P 标签添加 水平居中的代码 */
text-align: center;
}
</style>
</head>
<body>
<h1 style="font-weight: 400; text-align: center;">气候学家:今明年全球平均气温或创新高</h1>
<div class="gray">2019-07-03 16:31:47 来源:
<a href="#" style="text-decoration: none;">中国天气网</a>
<input type="text" value="请输入查询条件" class="search"> <button style="font-weight: 700;">搜索</button>
</div>
<hr>
<p>中国天气网讯
今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。
</p>
<h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p>
<p class="pic">
<img src="../imges/xinwen.jpg">
</p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。
</p>
<h4>明日热度再升级!京津冀携手冲击38℃+</h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。
明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p>
<p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。
(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p style="color: #888888;">本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>





















 1176
1176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








