JavaScript中的程序结构分为顺序结构、分支结构和循环结构。
顺序结构:所有语句从上到下,逐条执行
顺序结构主要包括注释语句、赋值语句、输入输出等语句
一、分支
单分支
if条件结构
根据条件判断之后再做处理;条件为true,执行语句
// if 单分支语法 if(条件){ 语句 }//案例三 var score1 = prompt("请输入令狐冲的js成绩") var score2 = prompt("请输入令狐冲的音乐成绩") if ((score1 > 90) && (score2 > 80) || (score1 == 100) && (score2 > 70)) { alert("小子,不错"); }
双分支或多分支
if...else (做区间段判断)
条件成立为true,执行语句1,否则执行语句2
// 双分支语法 if (条件) { 语句1 } else { 语句2 }案例:
var score = prompt("请输入令狐冲的js成绩") if (score > 90) { alert("小子,不错,《独孤九剑》拿走吧"); } else { alert("小子,不行呀,看书去吧"); }
多重if结构
在else 部分还包含其他if块
// 多重if结构 语法 if (结构) { 语句1; } else if (条件) { 语句2; } ... else { 语句3; } //如果条件1成立,执行语句1, //否则看条件2是否成立,条件2成立,执行语句2, //否则....若上述条件都不成立,执行else后的语句案例
var score = prompt("请输入学生成绩"); if (score >= 90 && score <= 100) { alert("你的成绩属于:优秀"); } else if (score >= 80 && score <= 90) { alert("你的成绩属于:良好"); } else if (score >= 60 && score <= 80) { alert("你的成绩属于:中等"); } else { alert("你的成绩属于:不太好"); }
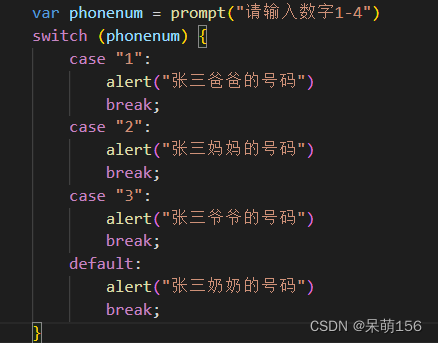
switch(作等值判断)
常量1,常量2....,是整数或字符串类型,break停止
// 语法 switch (表达式) { case 常量1: 语句1; break; case 常量2: 语句2; break; ... default: 语句 break; }案例
switch 和 多重if 结构 区别:
不同点
switch只能处理等值的条件判断,且条件是整型变量或字符变量的等值判断
多重if 处理在else 部分还包含其他if结构,特别适合某个变量处于某个区间时的情况
相同点
都可以实现多分支结构
二、循环
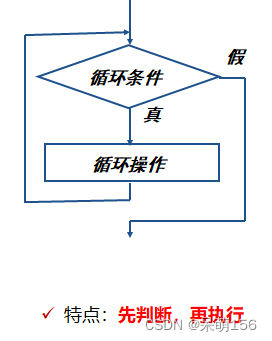
while循环
循环条件成立,执行循环操作
// 语法 while(循环条件){ 循环操作 }//在网页里输出1-10,中间用逗号隔开 var i = 1; while (i <= 10) { if (i === 10) { document.write(i); } else { document.write(i + ","); } i++; }// 在网页里输出1-10之间的偶数 var i = 1; while (i <= 10) { if (i % 2 == 0) { document.write(i + ","); } i++; }
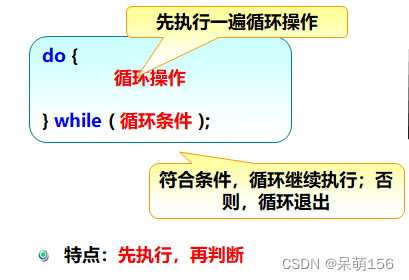
do-while 循环
先执行,再判断
先执行一次循环操作,再进行循环条件判断,如果循环条件成立,再执行循环操作。
特点:先执行,再判断,至少执行一次
小案例
//输入q系统自动退出 var i = 1, sum = 0; do { var score = prompt("输入第" + i + "学生成绩"); i++; sum += Number(score); console.log(score); } while (score != "q");
今天分享的笔记分享完毕,明天继续~


























 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








