提出问题:
Detail是如何得到别传给他的参数,以及如何简化写法。

第一种写法的props 对象式 使用的很少,传递的是死数据
1.index.js组件里面

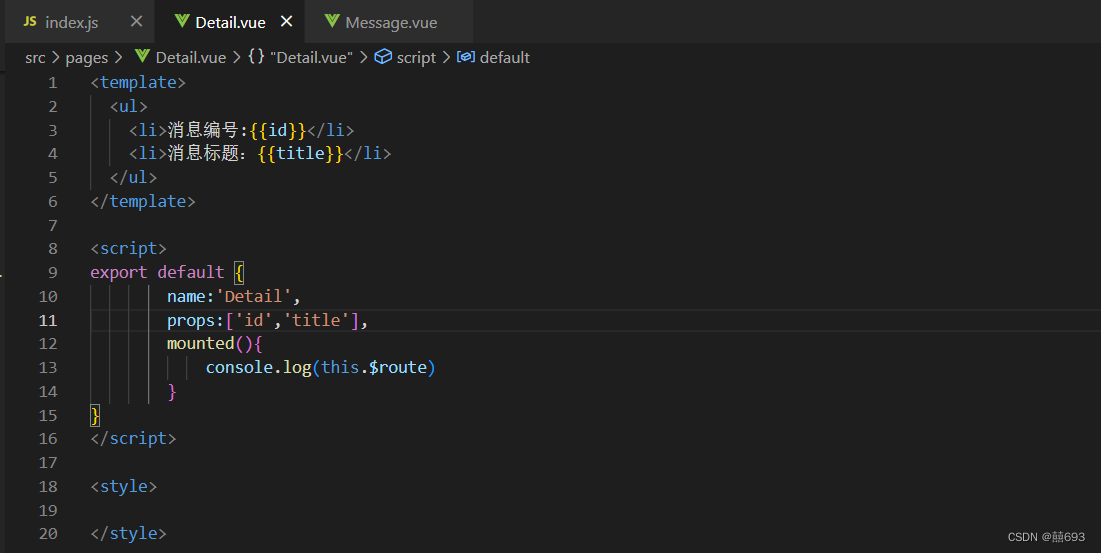
2.在detail组件里面
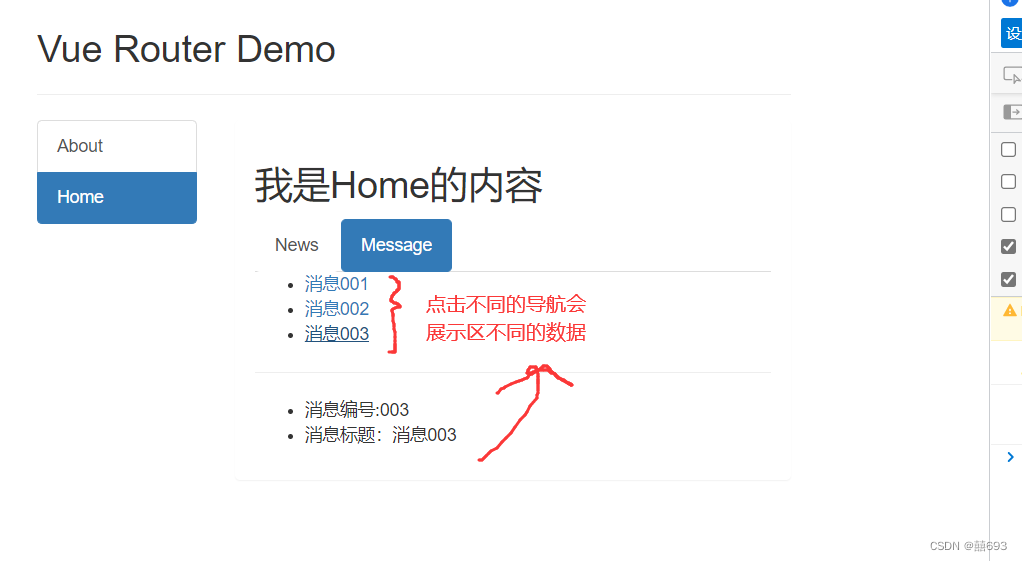
 3效果图:
3效果图:

第二种写法props 布尔值 仅限于params参数传递数据
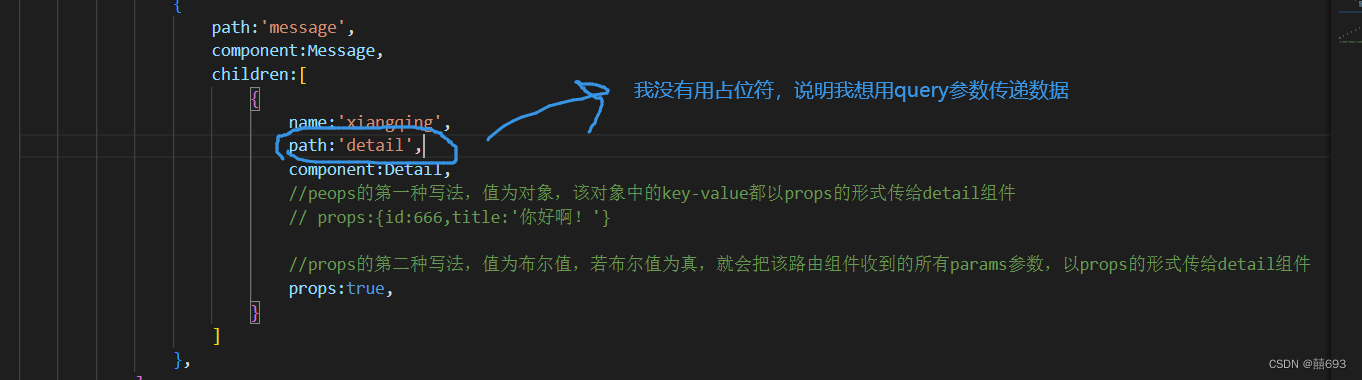
1.在index.js里面

2.在detail组件里面

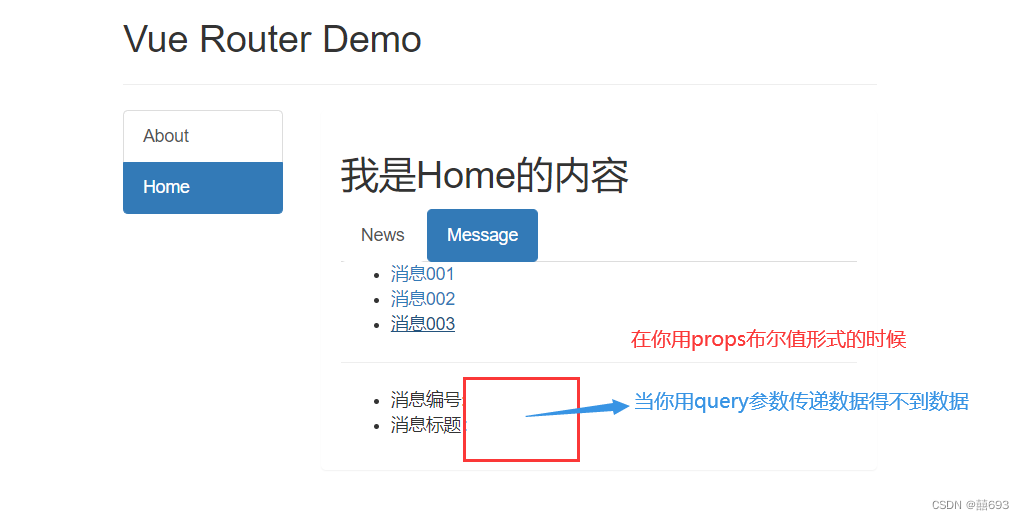
3.效果图:

当你使用props布尔值的时候 用query参数传递数据 得不到数据



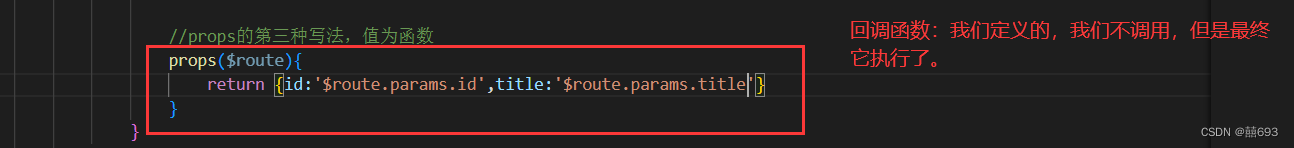
第三种写法props 函数
1在indes.js里面:

2.在detail组件里面:
 3.效果图:
3.效果图:

总结:


























 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








