提出需求我想要把网页标签上的title根据我点的导航决定。
1.在index.js代码里面的每个路由规则里面加一个meta配置项
meta:{title:'关于'}, //页签标题 meta:{title:'主页'}, //页签标题 。。。。。
2.用document.title =to.meta.title 来实现网页标题的命名。
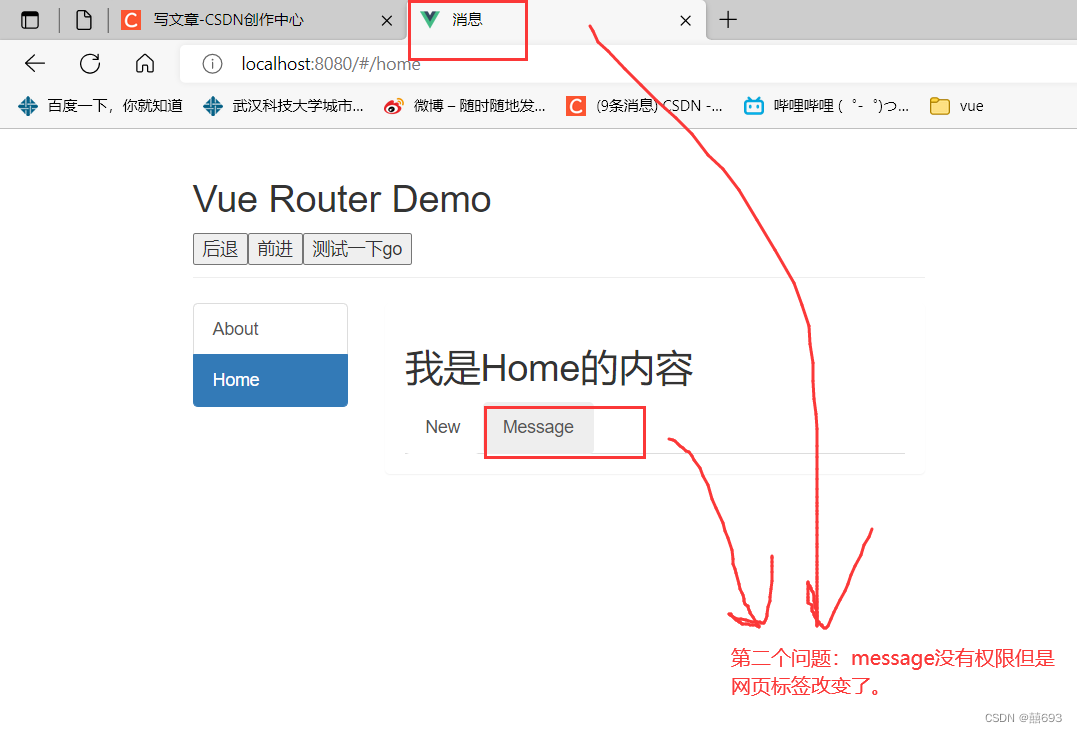
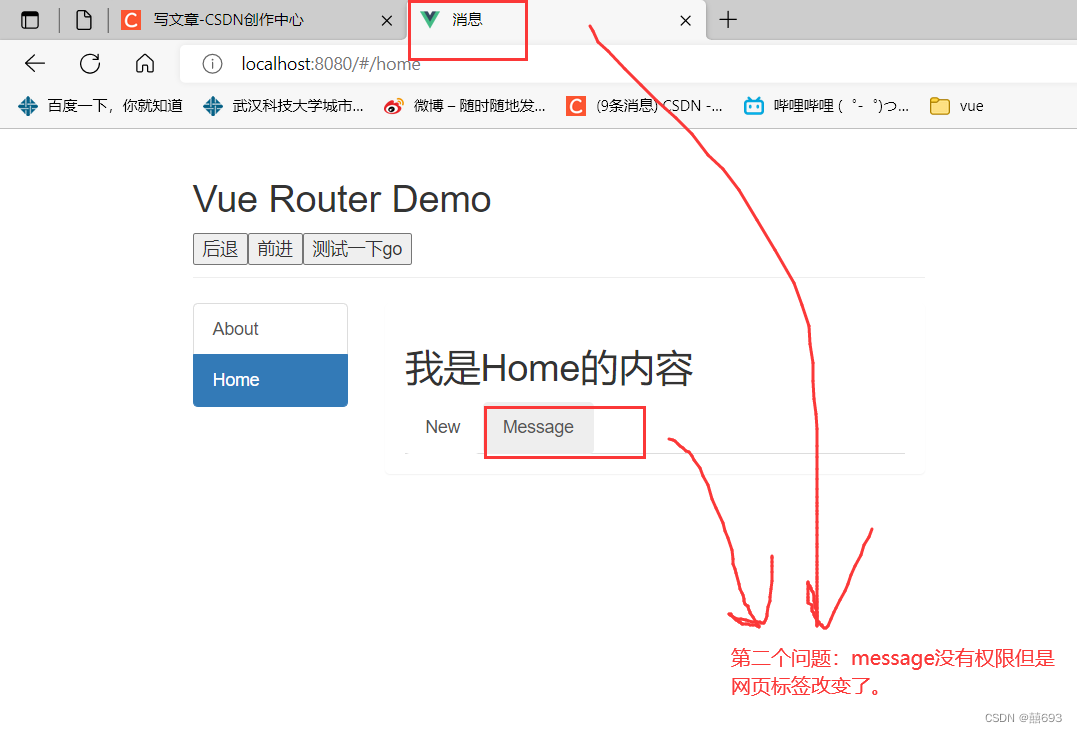
3.效果图:(出现了两个问题)


解决问题
1.第一个问题的解决
1》index.html下修改

2》将js方法移到后置路由守卫。

总结:

1.在index.js代码里面的每个路由规则里面加一个meta配置项
meta:{title:'关于'}, //页签标题 meta:{title:'主页'}, //页签标题 。。。。。
2.用document.title =to.meta.title 来实现网页标题的命名。
3.效果图:(出现了两个问题)


1.第一个问题的解决
1》index.html下修改

2》将js方法移到后置路由守卫。

总结:

 108
108
 192
192
 267
267
 350
350
 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


