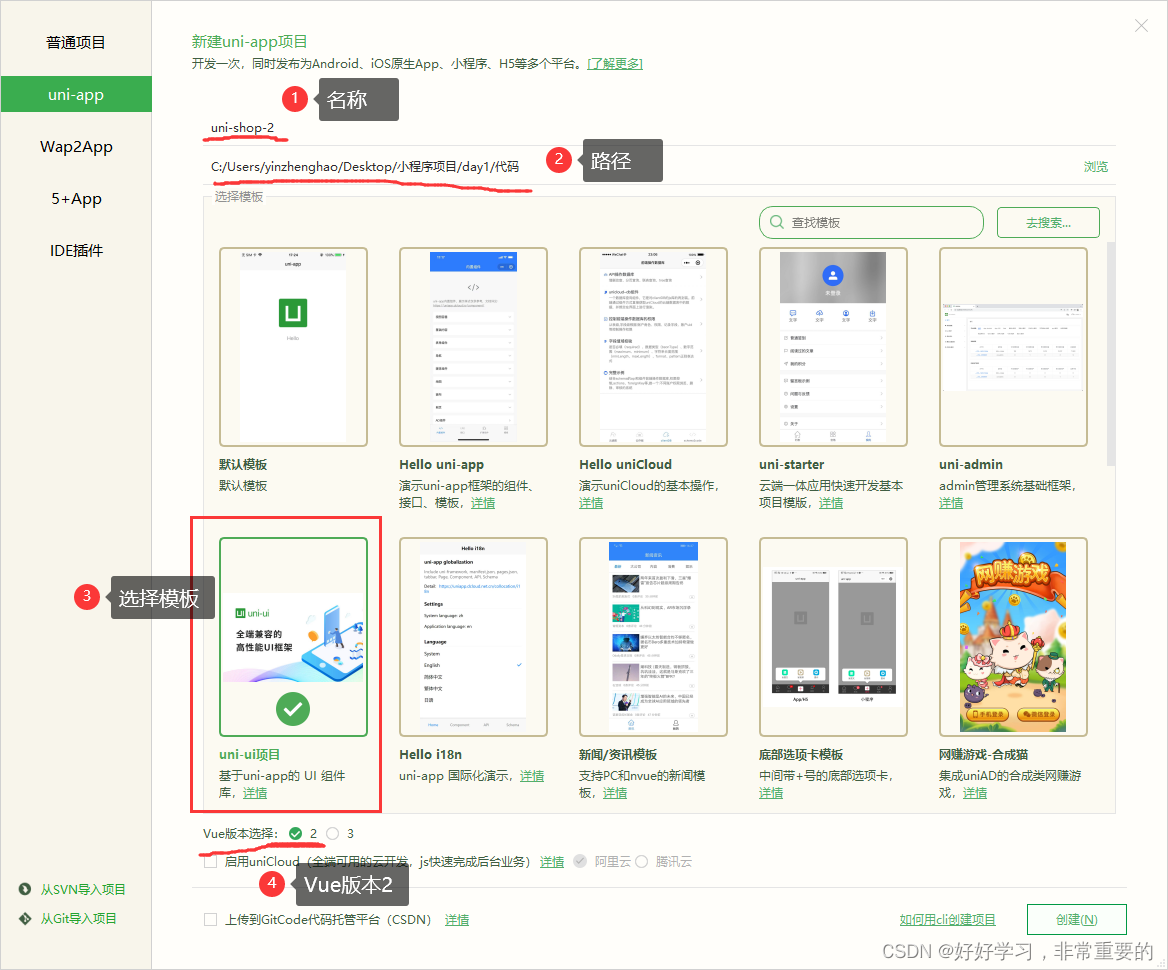
1.我的创建项目全过程

**************************************************************************************************************
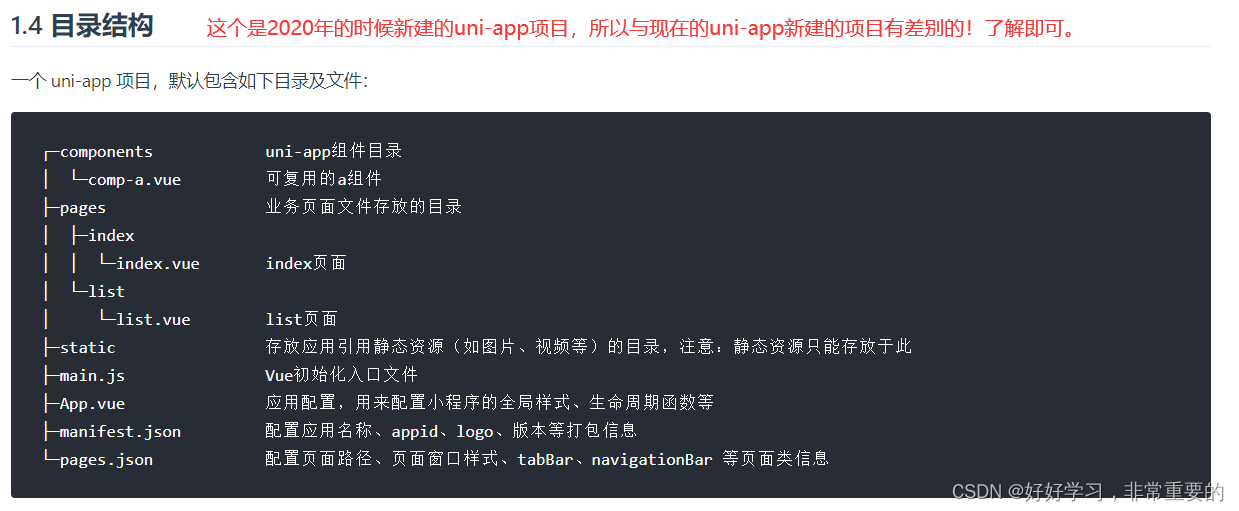
2.uni-app的目录结构:【2020年的,现在2022年有些许变动】

**************************************************************************************************************
3.把项目运行到微信开发者工具
1》打开manifest.json文件:

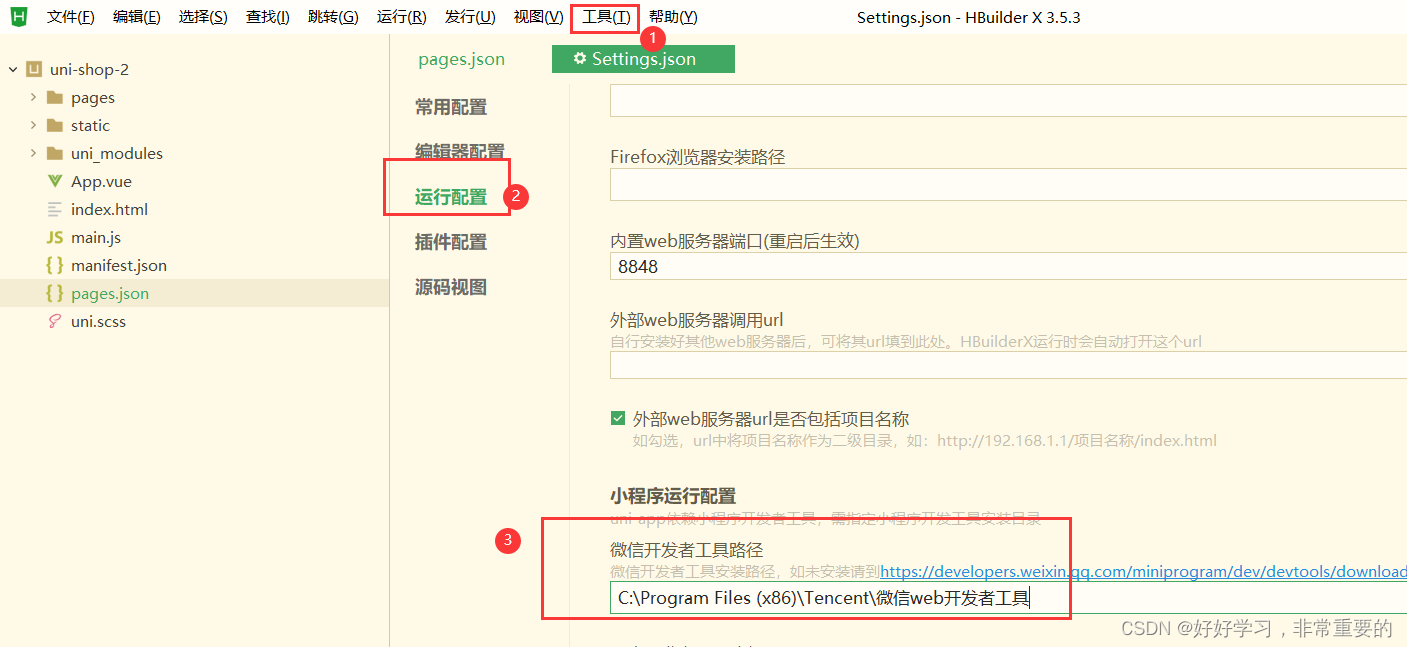
2》在 HBuilderX 中,配置“微信开发者工具”的安装路径:

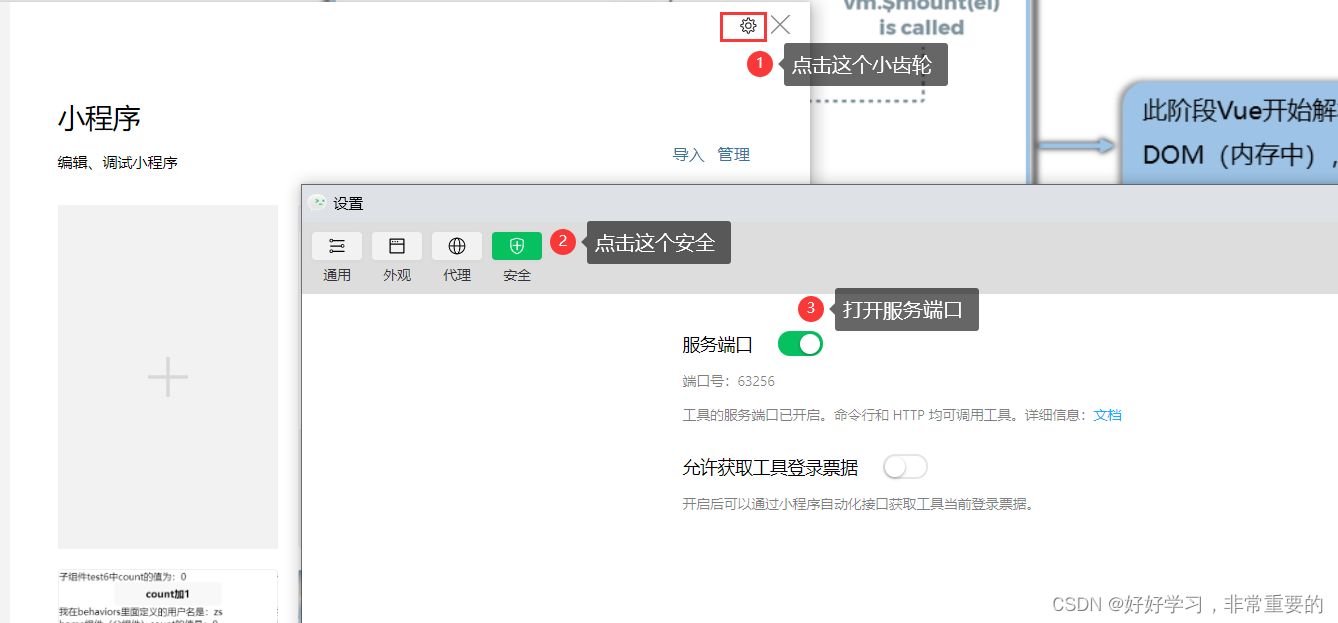
3》在微信开发者工具中,通过 设置 -> 安全设置 面板,开启“微信开发者工具”的服务端口:

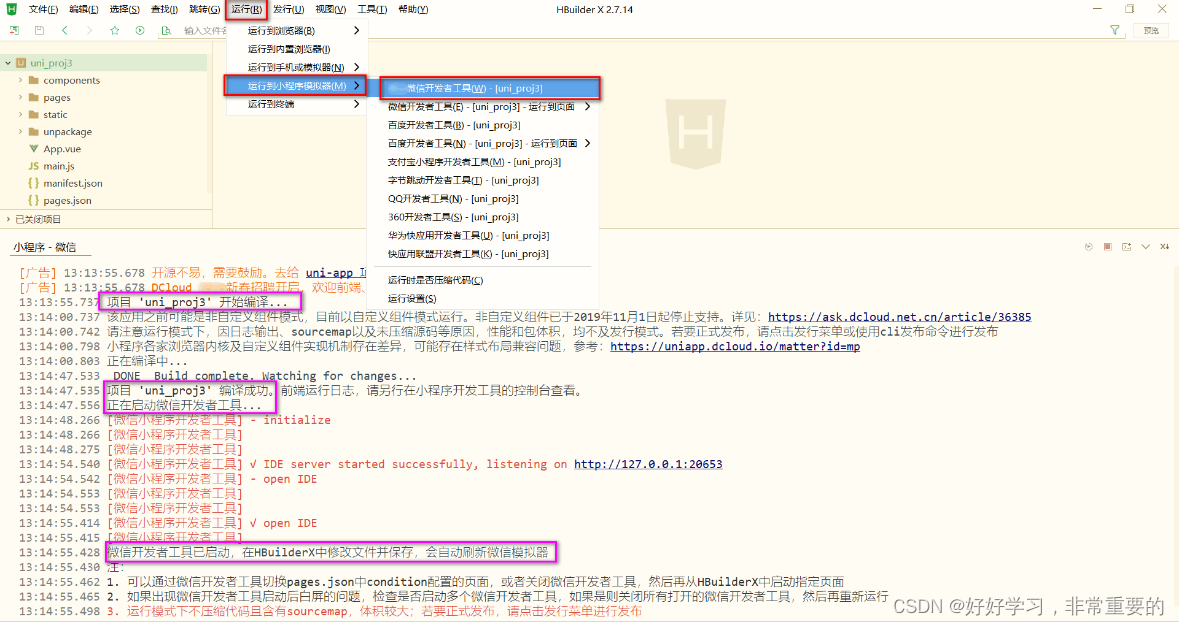
4》在 HBuilderX 中,点击菜单栏中的 运行 -> 运行到小程序模拟器 -> 微信开发者工具,将当前 uni-app 项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试:

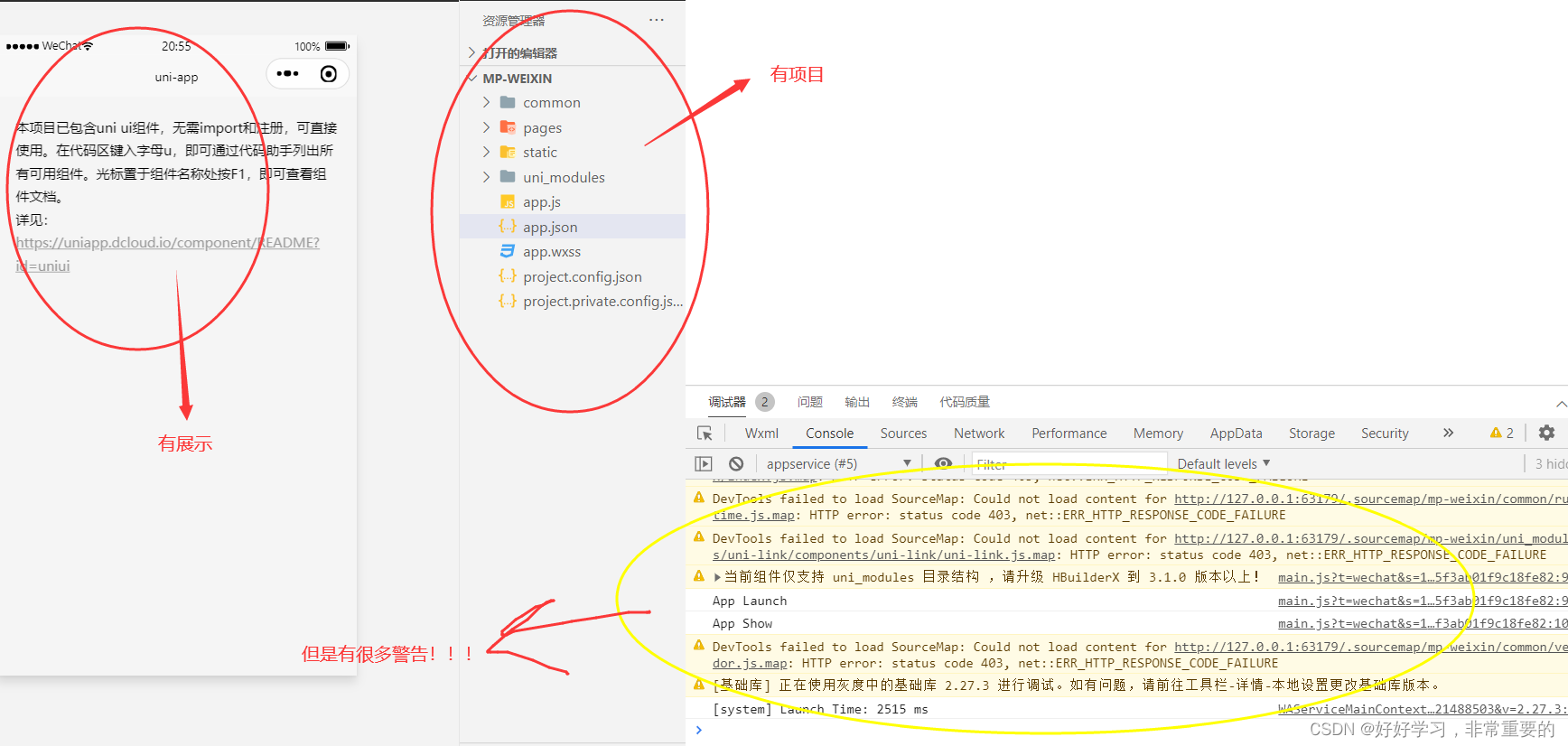
5》效果图:

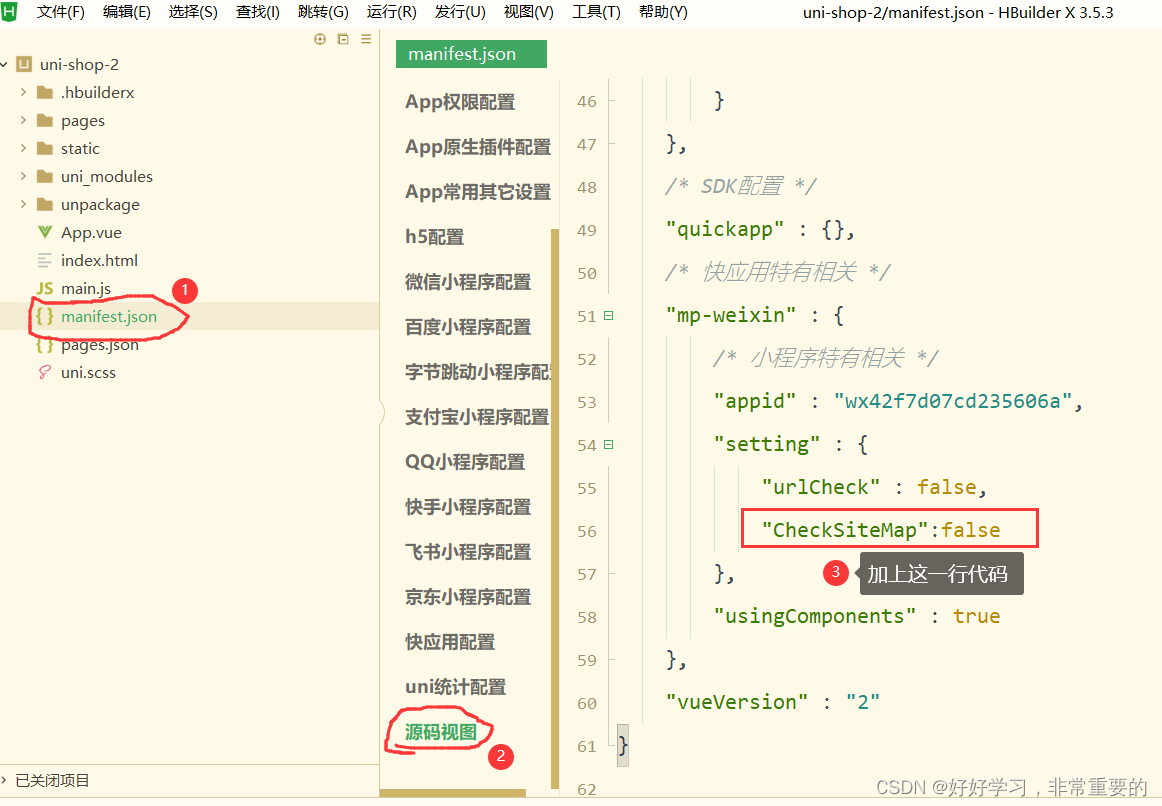
解决警告信息。【其实并没有解决,哈哈哈!!!】

**************************************************************************************************************
3.使用 Git 管理项目
提纲挈领:
我的操作:
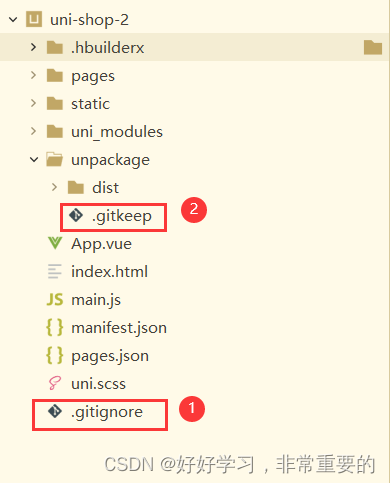
1》.按照博主的步骤新增这两个需要用到的【一个是忽略文件,一个是占位的文件】

2》
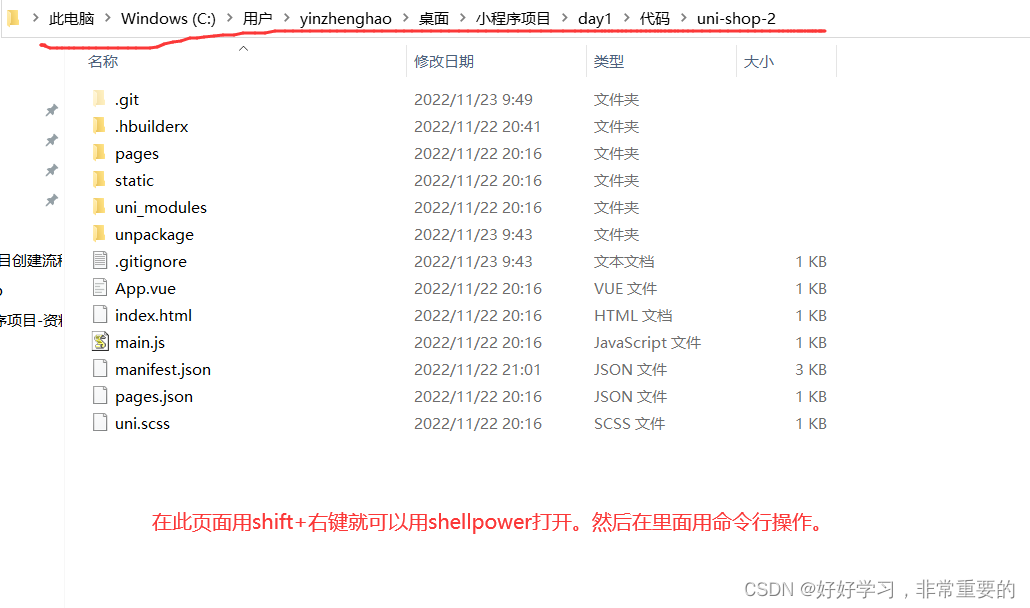
1>在文件的根路径中

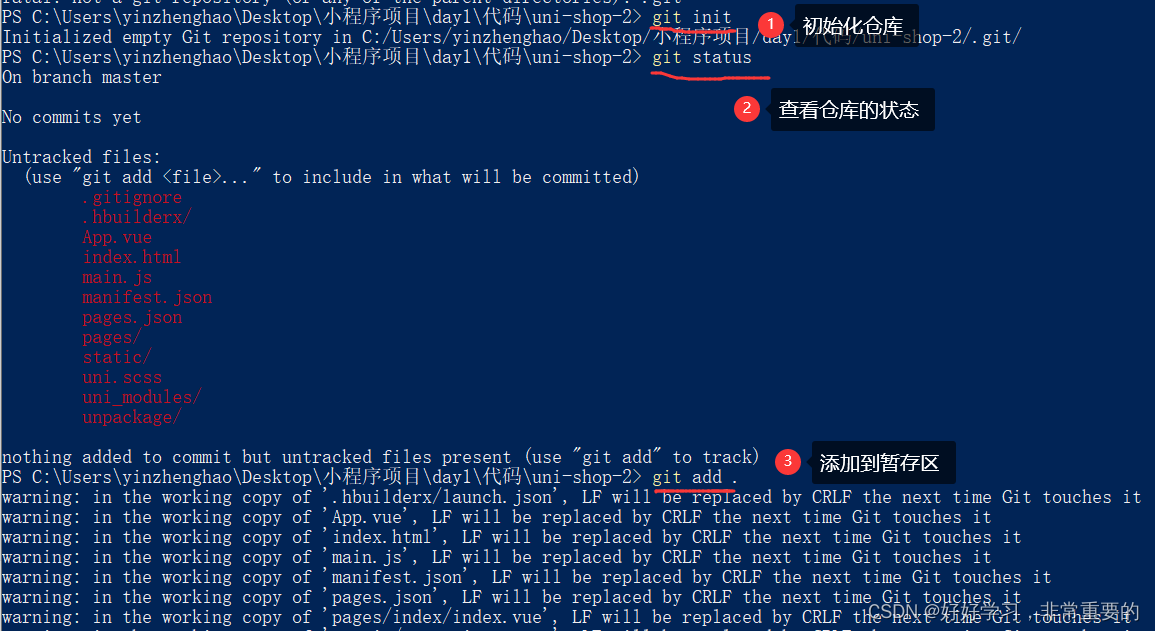
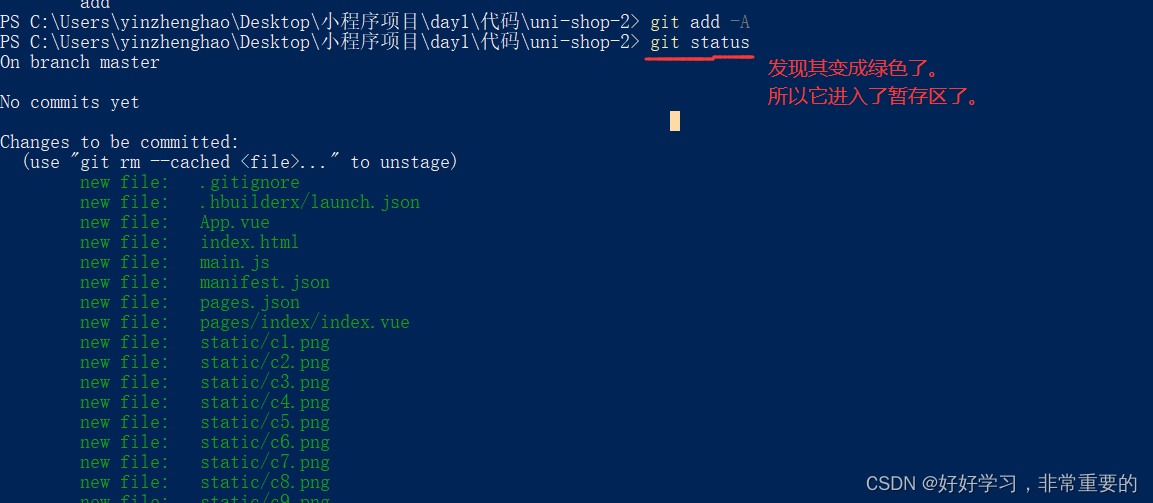
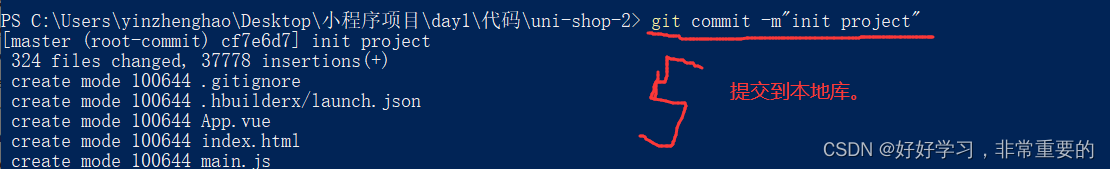
2>输入博主提供的命令



 **************************************************************************************************************
**************************************************************************************************************
4.把项目托管到码云

1》我之前已经有账号了
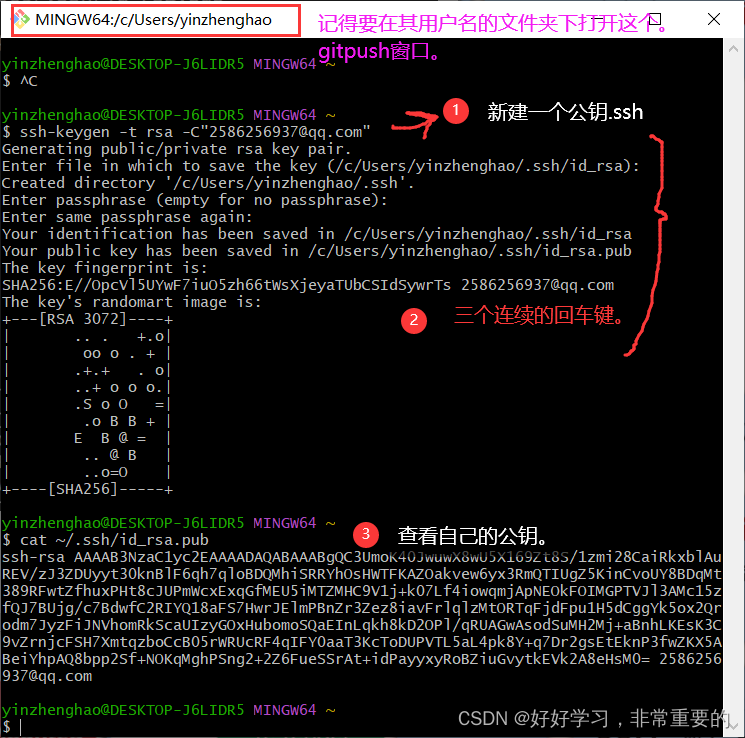
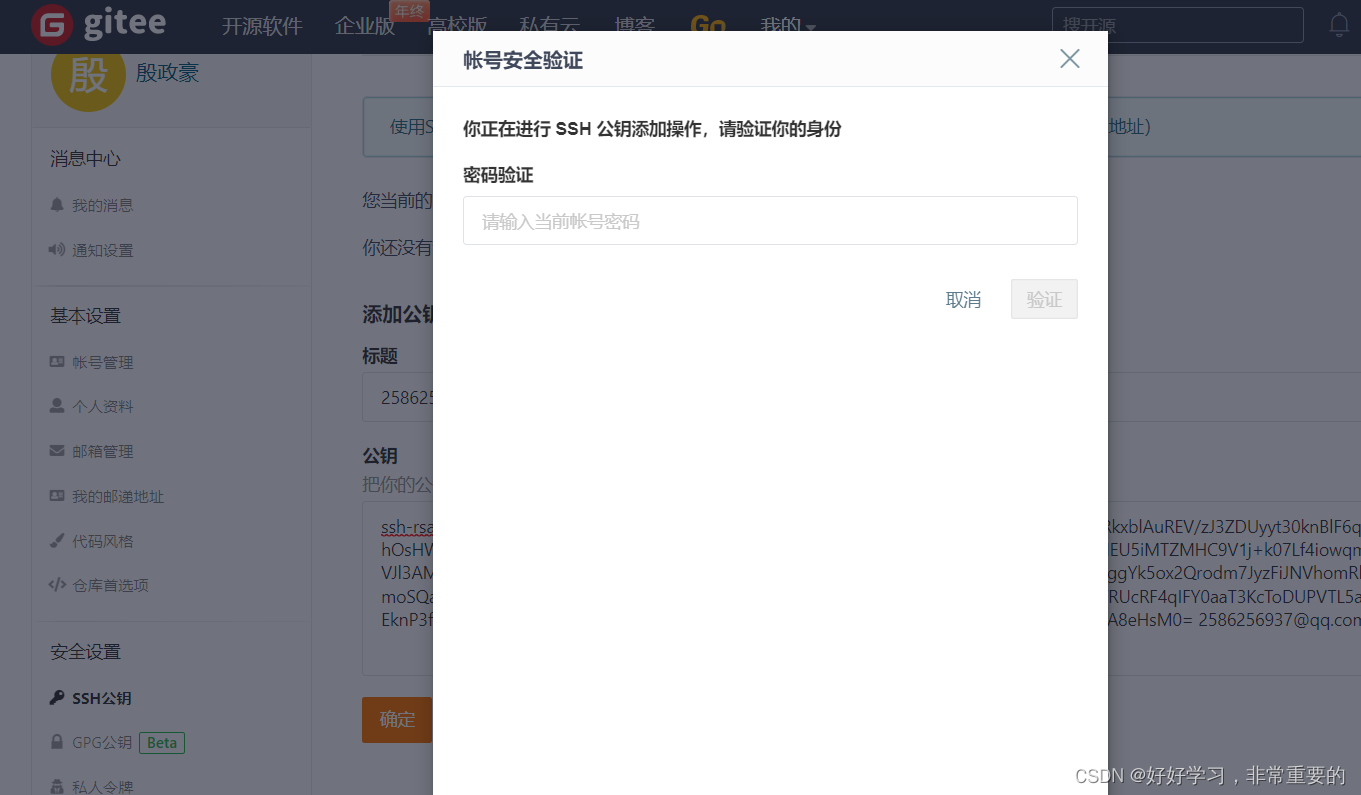
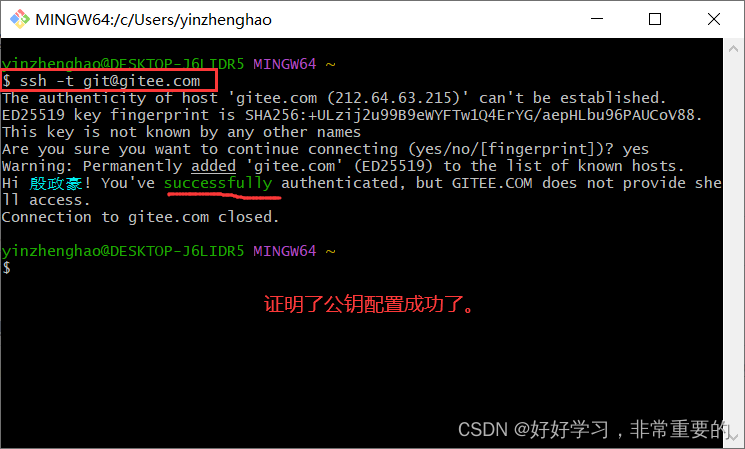
2》配置一个SSH公钥 并在Gitee上绑定一下。




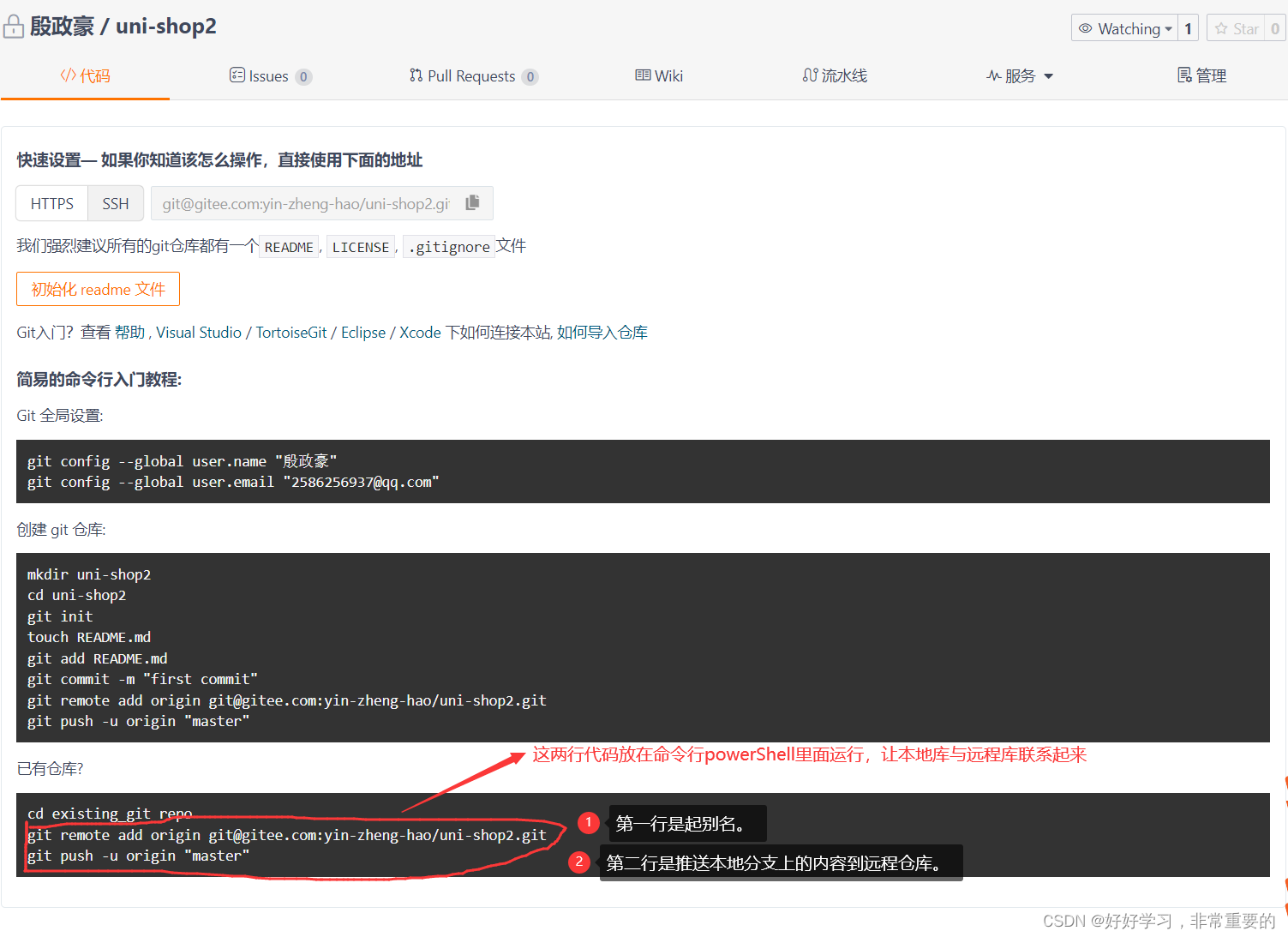
3》创建空白的码云仓库

4》把本地项目上传到码云对应的空白仓库中
【记得改为SSH的协议地址,不用HTTPS协议的地址】
①:

②:

我的操作:
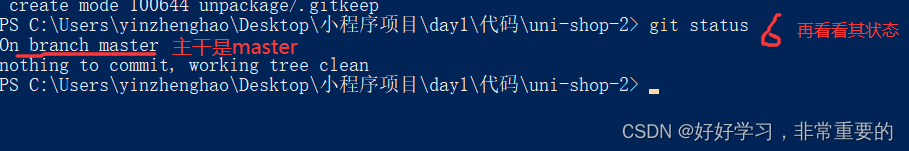
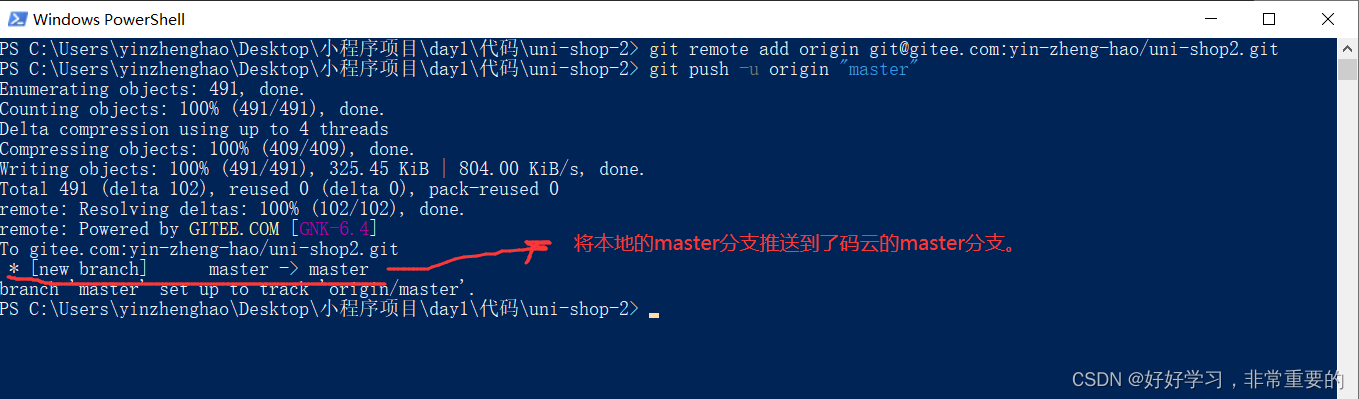
1》在powerShell里面操作:

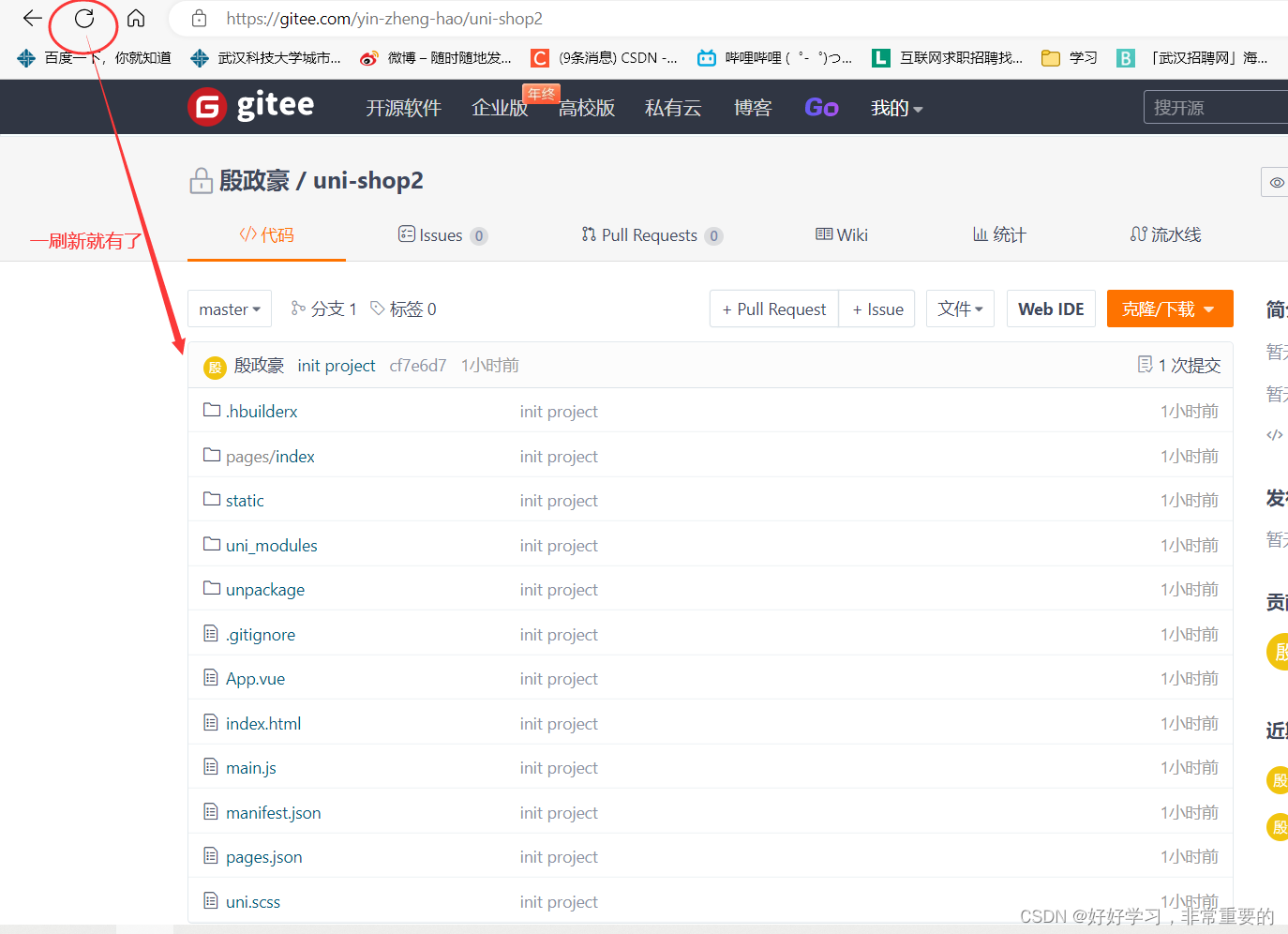
2》重新刷新一下页面网址:

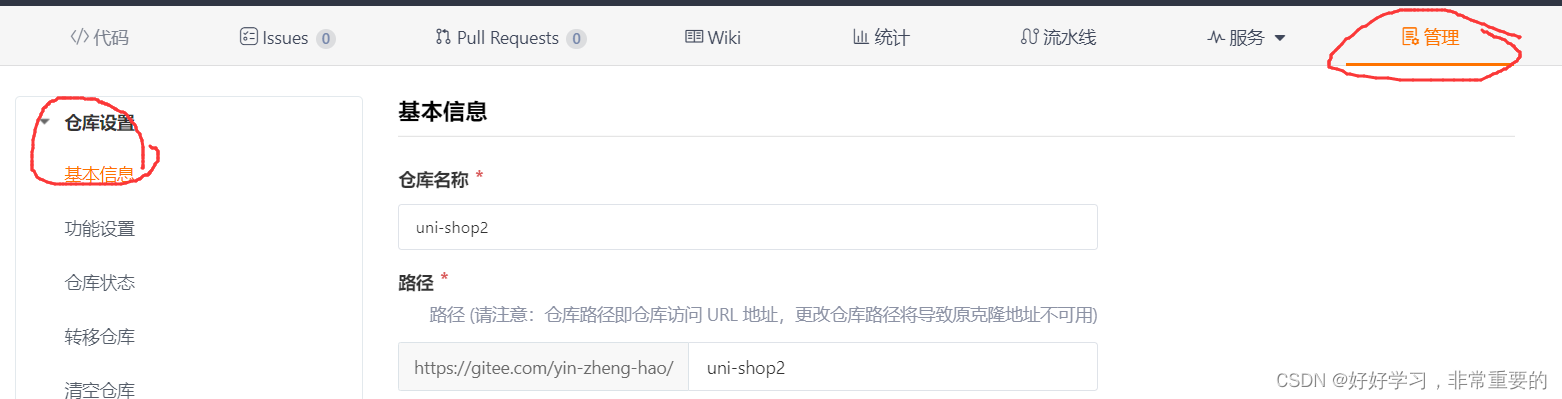
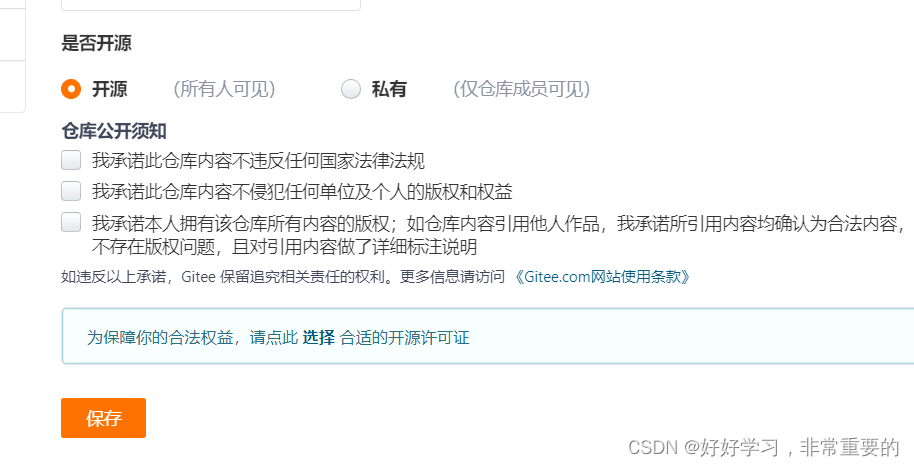
最后last记得把其仓库设置为开源的!!!



























 6803
6803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








