1.定义如下的 UI 结构:
我的操作:
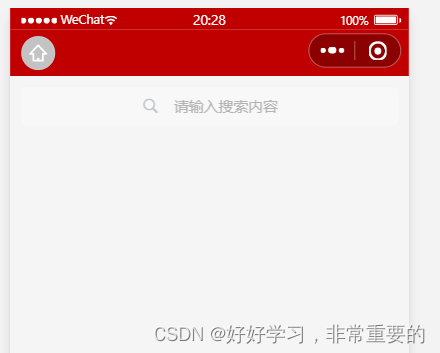
第一次尝试:【出现轮廓】
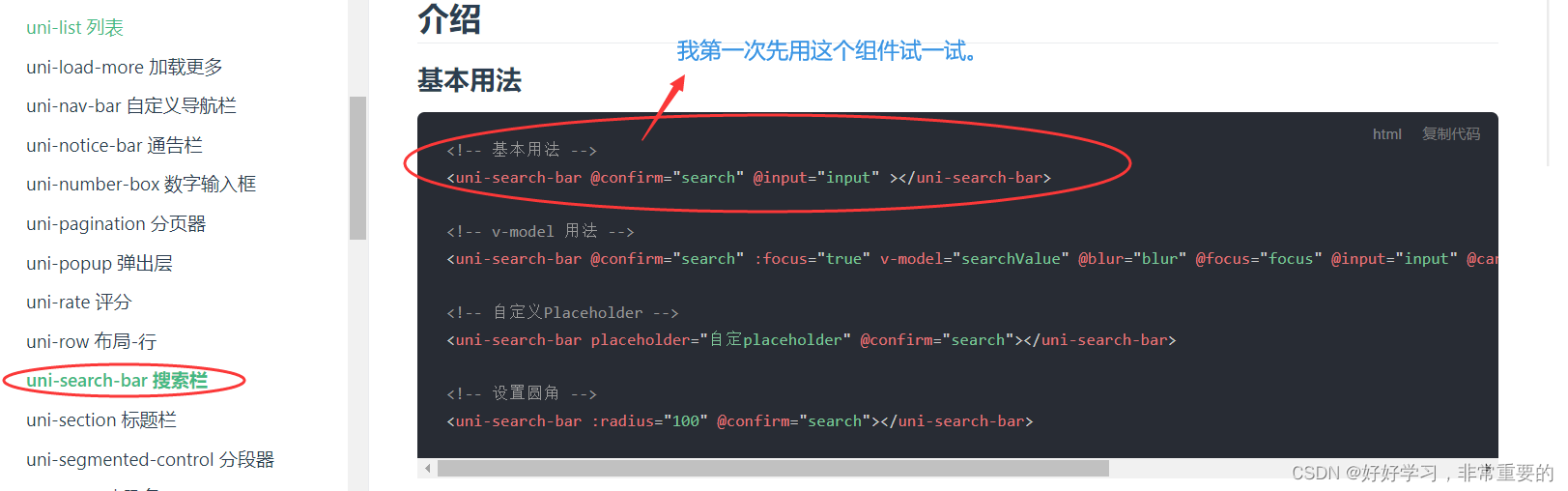
官方文档:

1》在search.vue中:

效果图:【还是和博主的搜索框有区别的】

第二次尝试:【加上圆角】
官方文档:


第三次尝试 :【不要取消按钮样式】

官方文档:



第四次尝试:【默认的白色搜索背景改为 #C00000 的红色背景】

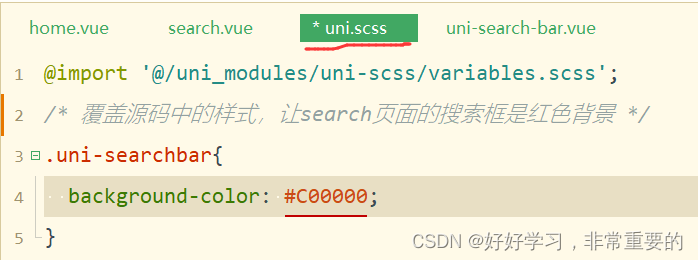
我用的不是博主的方法去修改源码,而是在项目根目录下的uni.scss中去覆盖样式。
1》在uni.scss中写代码:

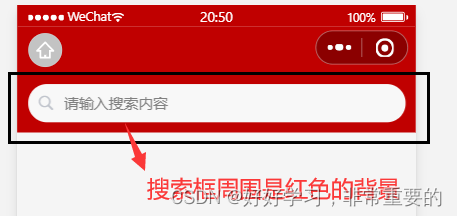
2》效果图:

****************************** ****************************** ****************************** *****************
2.设置其实现搜索框的吸顶效果:

我的操作:

****************************** ****************************** ****************************** *****************
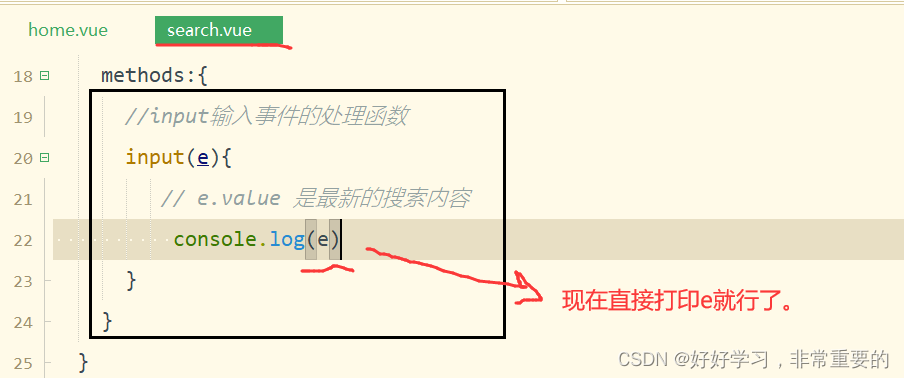
3.定义如下的 input 事件处理函数:

我的操作:
题外话[我当时不知道@input是什么东西?直到我去CSDN查一下]

1》

2》
3》效果图:

****************************** ****************************** ****************************** *****************
4. 实现搜索框自动获取焦点

我的操作:

效果图:

**************************************************************************************************************
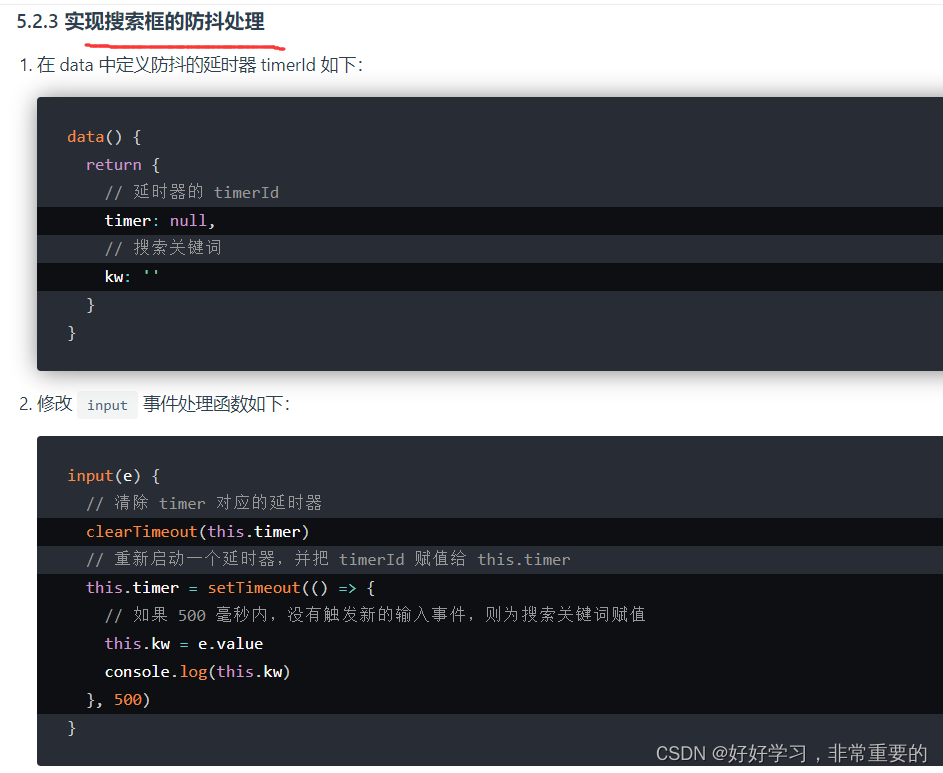
5.实现搜索框的防抖处理

我的操作:
1》在search.vue中写代码:

2》效果图:【总共只发三次请求。】

























 858
858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








