问题1:
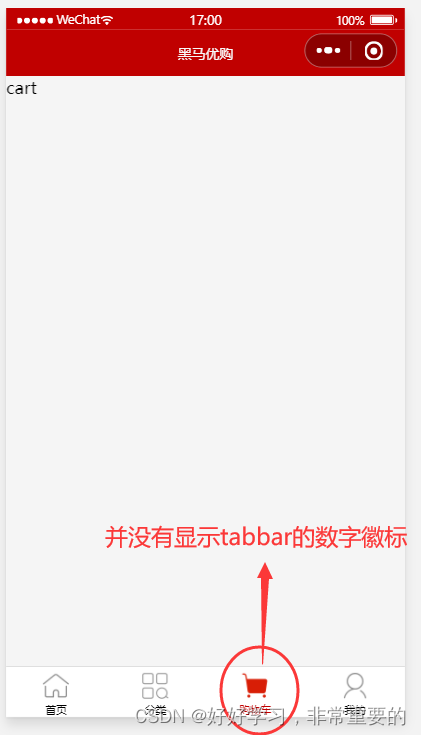
①:刚开始

②:点击购物车的图标后,跳转到cart页面发现,并没有徽标在tabbar上:

提纲挈领:

我的操作:
1》把 Store 中的 total 映射到 cart.vue 中使用:

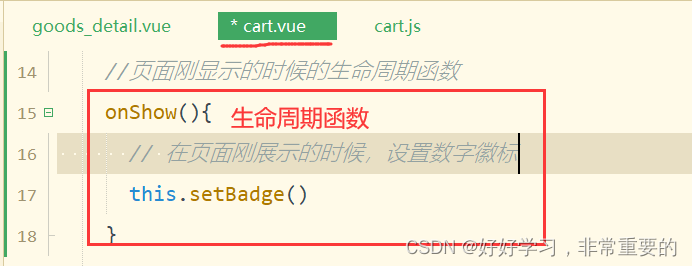
2》在页面刚显示出来的时候,立即调用 setBadge 方法,为 tabBar 设置数字徽标:

3》在 methods 节点中,声明 setBadge 方法如下,通过 uni.setTabBarBadge() 为 tabBar 设置数字徽标:

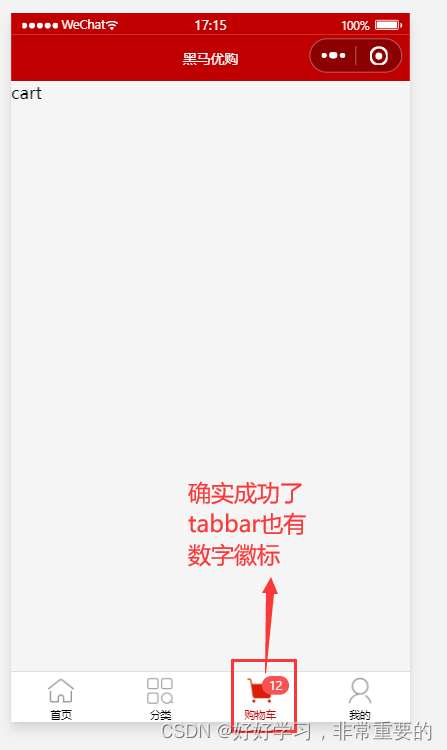
解决问题1:

**************************************************************************************************************
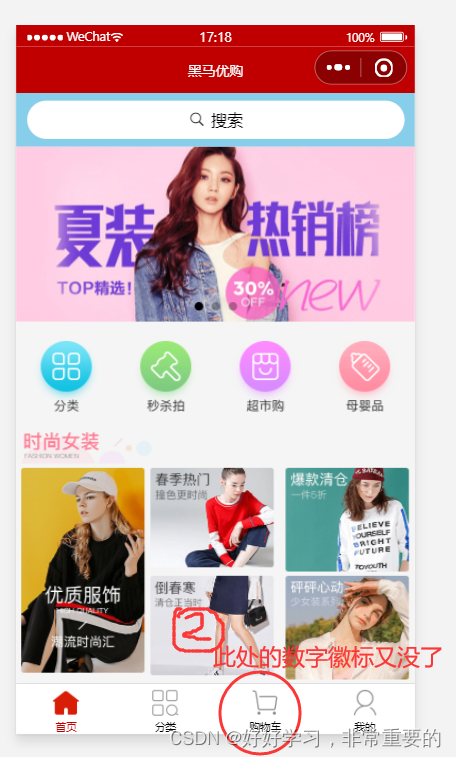
问题2:


提纲挈领:

我的操作:
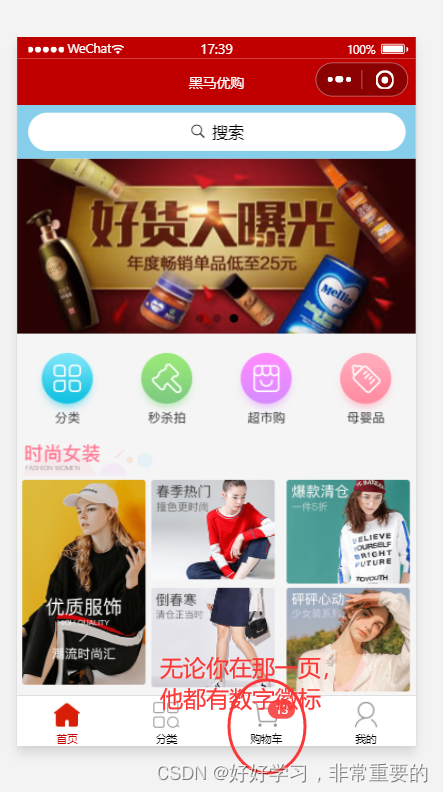
所以我们需要为四个tarBar都设置徽标才可以避免这个问题的出现,之前的哪些代码不仅仅在购物车里面需要写,在首页,分类,我的里面也需要编写才行。
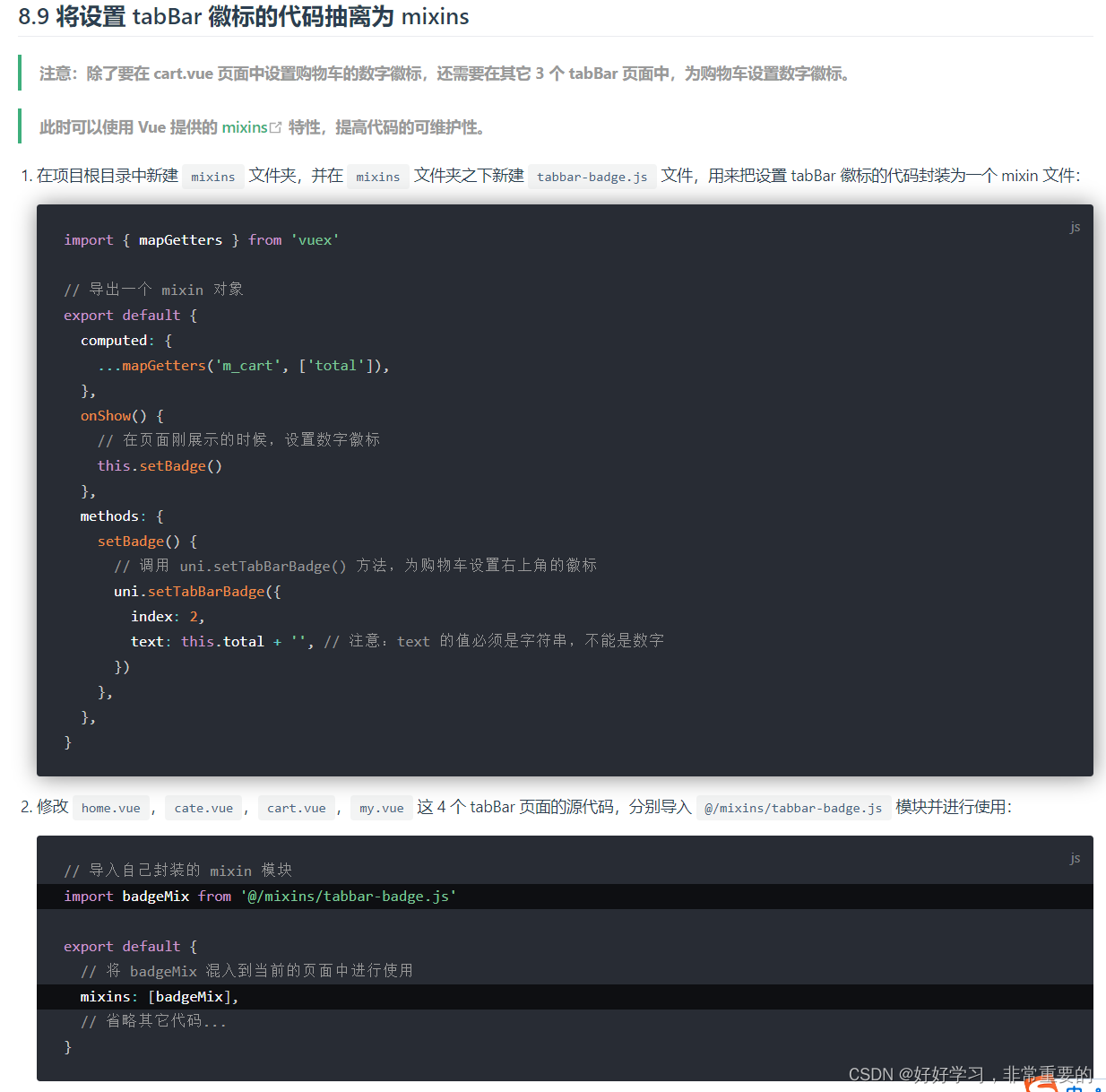
1》在项目根目录中新建 mixins 文件夹,并在 mixins 文件夹之下新建 tabbar-badge.js 文件,用来把设置 tabBar 徽标的代码封装为一个 mixin 文件:

2》修改 home.vue,cate.vue,cart.vue,my.vue 这 4 个 tabBar 页面的源代码,分别导入 @/mixins/tabbar-badge.js 模块并进行使用:
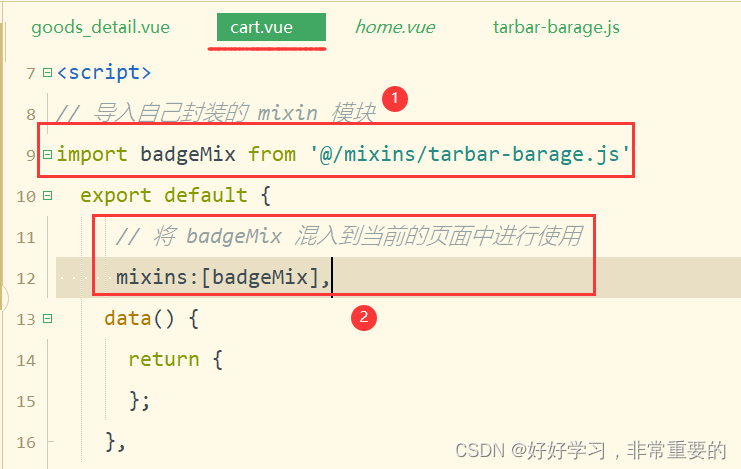
1>在cart购物车页面中:

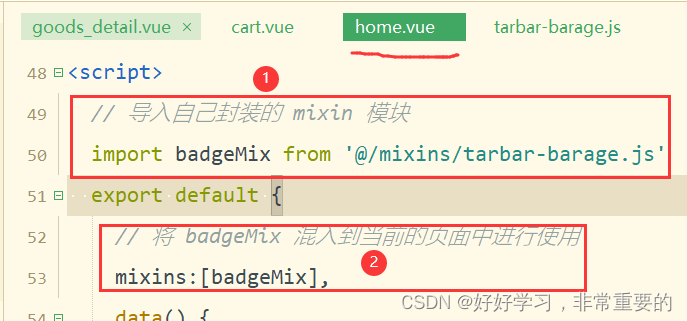
2>在home首页中:

3>在cate分类中:

4>在my我的页面中:

最终效果图:

























 3875
3875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








