文章目录
元素展示格式
display
block:相当于是div,块元素,独占一行;width、height、margin、padding均可控制;width默认是100%
inline:相当于是span,行内元素,可以共占一行;width和height无效,水平方向的margin和padding有效,竖直方向的margin和padding无效;width默认为本身内容的宽度
inline-block:相当于是上面两种的结合体,比如img就是这种标签;可以共占一行;width、height、margin、padding均可控制;width默认为本身内容的宽度
white-space
用来设置如何处理元素中的空白;normal表示正常,nowrap表示不换行;pre可以识别空格和换行
text-overflow
确定如何向用户发出未显示的内容信号,溢出的部分可以显示一个省略号,或者显示一个自定义的字符串;搭配overflow使用(一般是与overflow中的hidden搭配使用,但是纵向没有效果)
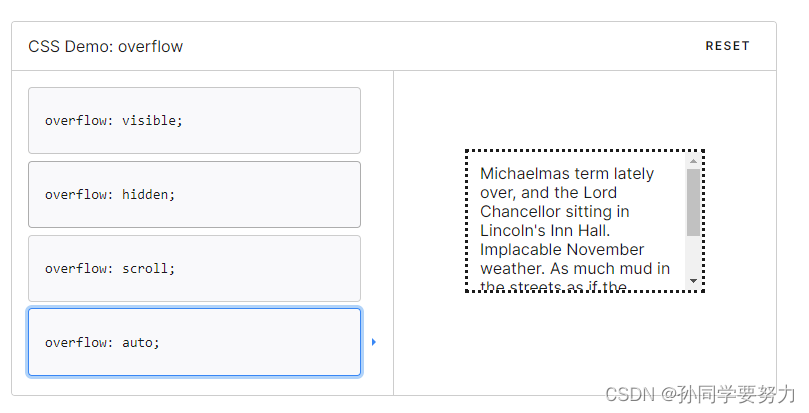
overflow
当一个元素内容太大而无法适用的时候,他可以显示成滚轮或者其他特效

内边距和外边距
margin
用于给元素设置上下左右方向的外边距属性
- 可以接收四个值(上、右、下、左的顺序)
- 可以分别指明四个方向:margin-top、margin-right、margin-bottom、margin-left
- 可取值:①length:固定值 ②percentage:相对于包含块的宽度,以百分比值为外边距(相当于父元素) ③auto:让浏览器自己选择一个合适的外边距,注意:auto只能实现水平居中,而无法实现竖直居中
- 外边距重叠: ① 上面一个块外边距(margin-bottom)和下面一个块外边距(margin-top)有时合并(折叠)为单个边距,其大小为单个边距的最大值(或如果它们相等,则仅为其中一个),这种行为称为边距折叠。(左右没有)② 父元素与后代元素:父元素没有上边框和padding时,后代元素的margin-top会溢出,溢出后父元素的margin-top会与后代元素取最大值。 如果我们给父元素增加一个border或者padding时,父元素的大小会发生改变,我们也可以给父元素增加一个:overflow:hidden;或者我们可以给 父元素 的前面加一个伪元素,内容为空即可,下面写错了。

padding
控制元素四条边的内边距属性,也可以分别指明四个方向,可以取值length固定值,或者percentage
注意:增加内边距会使元素变大。
盒子模型
box-sizing
该属性定义了如何计算一个元素的总宽度和总高度;
- content-box:是默认值,border和padding均会增加元素的大小
- border-box:border和padding不会改变元素的大小,而是会挤占元素的内容区域
位置
position:用于指定一个元素在文档中的定位方式
定位类型:
- 定位元素(positioned element)是其计算后位置属性为 relative, absolute, fixed 或 sticky 的一个元素(换句话说,除static以外的任何东西)
- 相对定位元素(relatively positioned element)是计算后位置属性为 relative 的元素。
- 绝对定位元素(absolutely positioned element)是计算后位置属性为 absolute 或 fixed 的元素。
- 粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。
取值:
- static: 该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。(z-index表示高度,谁高就可以覆盖掉低的)
- relative:该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。top, right, bottom, left等调整元素相对于初始位置的偏移量。但是没人占用他的位置。
- absolute:元素会被移出正常文档流,并不为元素预留空间,通过指定元素 相对于最近的非 static 定位祖先元素的偏移 ,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。
- fixed:元素会被移出正常文档流,并不为元素预留空间 ,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。通过指定元素 相对于最近的非 static 定位祖先元素的偏移 ,来确定元素位置。
- sticky:元素根据正常文档流进行定位,然后相对它的最近滚动祖先(nearest scrolling ancestor)和 containing block (最近块级祖先 nearest block-level ancestor),包括table-related元素,基于top, right, bottom, 和 left的值进行偏移。偏移值不会影响任何其他元素的位置。 是relative与fixed的结合体。 当页面还没有滑到它时,他会固定在某个我们设置的位置上,当滑到它时,他就不会固定在那个位置。
浮动
我们使用display属性设置成 inline-block 的话,中间会有缝隙,而我们使用 float 属性,元素中间是没有空隙的,float有 left 和 right 两个属性;
clear:有时,你可能想要强制元素移至任何浮动元素下方。比如说,你可能希望某个段落与浮动元素保持相邻的位置,但又希望这个段落从头开始强制独占一行。此时可以使用clear。取值有 left、right和both(清除浮动)
我们使用float时,他在页面中好像是不占用空间的,在后面再定义元素时,会覆盖float元素上面。
flex布局
flex: CSS简写属性设置了弹性项目如何增大或缩小以适应其弹性容器中可用的空间
flex有两个轴,一个主轴,一个是交叉轴,默认的主轴是水平方向的,竖直方向的是交叉轴
我们使用 display:flex设置成flex布局
flex-direction
flex-direction 属性指定了内部元素是如何在 flex 容器中布局的,定义了主轴的方向(正方向或反方向)。
| 取值 | 效果 |
|---|---|
| row | 默认值,flex容器的主轴被定义为与文本方向相同。 |
| row-reverse | 表现和row相同,但是置换了主轴起点和主轴终点。 |
| column | flex容器的主轴和块轴相同。一列一列的摆 |
| column-reverse | 表现和column相同,但是置换了主轴起点和主轴终点 |
flex-wrap
flex-wrap 属性指定 flex 元素单行显示还是多行显示。如果允许换行,这个属性允许你控制行的堆叠方向。默认是不换行的,
| 取值 | 效果 |
|---|---|
| nowrap | 不换行 |
| wrap | 换行 |
| wrap-reverse | 换行,但是第一行是从下面开始摆 |
flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 的简写;默认值为:row nowrap。
justify-content
justify-content 属性定义了浏览器之间,如何分配顺着弹性容器主轴(或者网格行轴) 的元素之间及其周围的空间
| 取值 | 效果 |
|---|---|
| flex-start | 左对齐 |
| flex-end | 右对齐 |
| center | 居中对齐 |
| space-between | 左右两端对齐 |
| space-around | 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。 |
| space-evenly | flex项都沿着主轴均匀分布在指定的对齐容器中。相邻flex项之间的间距,主轴起始位置到第一个flex项的间距,主轴结束位置到最后一个flex项的间距,都完全一样。 |
align-items
align-items属性将所有直接子节点上的align-self值设置为一个组。 align-self属性设置项目在其包含块中在交叉轴方向上的对齐方式。
| 取值 | 效果 |
|---|---|
| flex-start | 元素向主轴起点对齐 |
| flex-end | 元素向主轴终点对齐 |
| center | 元素在侧轴居中 |
| stretch | 弹性元素被在侧轴方向被拉伸到与容器相同的高度或宽度(当我们没有定义高度或宽度时) |
align-content
与align-items效果相似
区别一:当属性是center时,align-items的效果相当于是均匀分布,而align-content会聚在中间一起,之间没有空隙
区别二:当只有一行时,属性是center时,align-items仍然会竖直居中(实现竖直居中的一种方法),而align-content会在第一行水平居中
order
定义flex项目的顺序, 值越小越靠前
flex-grow
flex-grow: 设置 flex 项主尺寸 的 flex 增长系数。负值无效,默认为 0。
flex-shrink
flex-shrink: 指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。负值无效,默认为1。
flex-basis
flex-basis:指定了 flex 元素在主轴方向上的初始大小;
取值:width 值可以是 < length >; 也可以是一个相对于其父弹性盒容器主轴尺寸的百分数 。负值是不被允许的。默认为 auto
flex
flex-grow、flex-shrink、flex-basis的缩写;
常用取值:
auto:flex: 1 1 auto
none:flex: 0 0 auto
响应式布局
我们在写网站的时候,会有很多设备,包括pc断、手机移动端、pad等等;他们的尺寸大小是各不相同的,如果我们想要使我们网站在各个设备上都有很好地效果呈现,我们就需要使用响应式布局
media查询
当屏幕宽度满足特定条件时应用css
@media (min-width: 768px) {
.card {
background-color: aquamarine;
}
}






















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








