1、!(shift+1)
该方法需要打开emmet语法提示。可参考:(15条消息) vs code新版本,解决感叹号无法生成HTML骨架的方法_林有酒的博客-CSDN博客_感叹号生成html![]() https://blog.csdn.net/m0_71485750/article/details/125760747
https://blog.csdn.net/m0_71485750/article/details/125760747
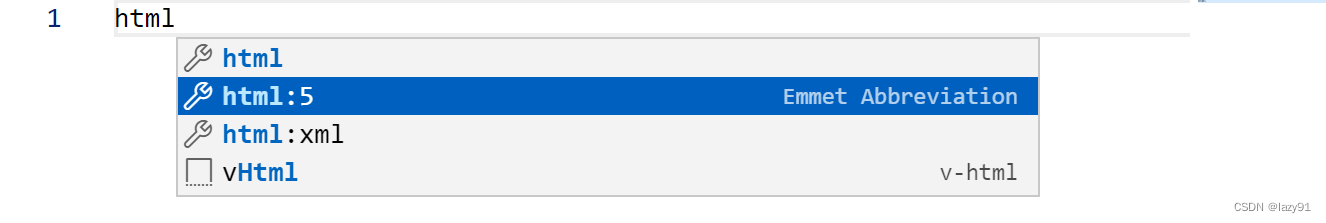
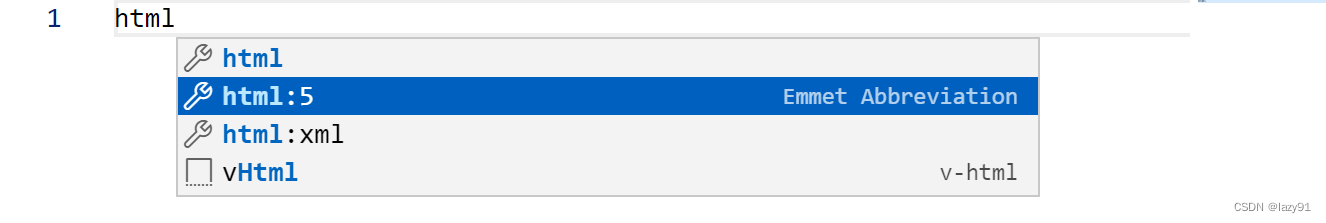
2、直接输入html:5

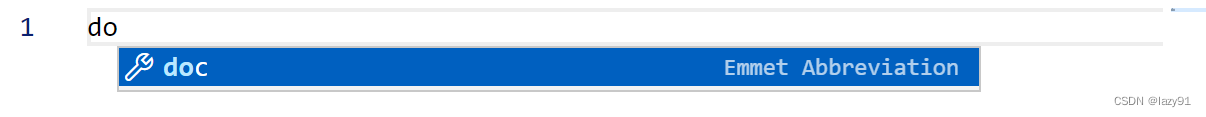
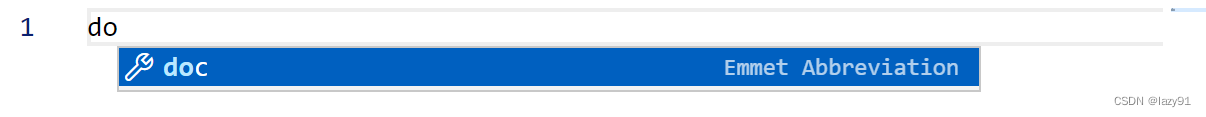
3、直接输入doc

4、输入Ctrl+i 后,在输入h选择HTML sample

该方法需要打开emmet语法提示。可参考:(15条消息) vs code新版本,解决感叹号无法生成HTML骨架的方法_林有酒的博客-CSDN博客_感叹号生成html![]() https://blog.csdn.net/m0_71485750/article/details/125760747
https://blog.csdn.net/m0_71485750/article/details/125760747



 1728
1728
 758
758
 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


