目录
1.初始jQuery及公式
javaScript 和 jQuery的关系?
jQuery库,里面存在大量的 JavaScript 函数
1、 获取 jQuery
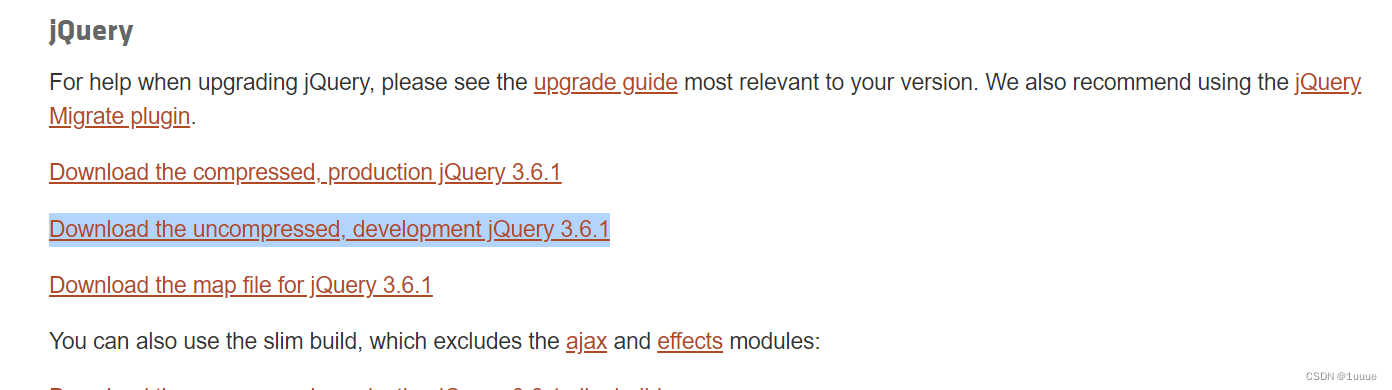
官网下载地址
文档工具站:http://jquery.cuishifeng.cn/
选择:Download the uncompressed, development jQuery 3.6.1

点击之后,是源码页面,点击页面另存为即可,把下载的 js 文件放到项目中。

公式:
$就代表jQuery,()内是选择器
公式:$(selector).action()
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.6.1.js"></script>
</head>
<body>
<!--公式:$(selector).action-->
<a href="" id="test-jquery">点我</a>
<script>
//这里的选择器就是css的选择器
$('#test-jquery').click(function () {
alert('hello,jQusery')
})
</script>
</body>
</html>
2.jQuery选择器
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//原生js,选择器少,麻烦不好记
//标签选择器
document.getElementsByTagName();
//id选择器
document.getElementById();
//类选择器
document.getElementsByClassName();
//jQuery(css中的选择器它全部都通用)
$('p').click();//标签选择器
$('#id1').click();//id选择器
$('.class1').click();//类选择器
</script>
</body>
</html>3.jQuery事件
//事件
$('.class1').mousedown();//鼠标按下
$('.class1').mouseenter();
$('.class1').mouseleave();//鼠标离开
$('.class1').mousemove();//鼠标移动
$('.class1').mouseover();//鼠标点击结束
$('.class1').mouseout()
$('.class1').mouseup()
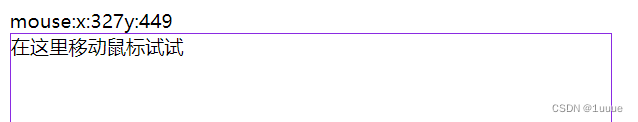
获取鼠标的坐标:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 导入jQuery-->
<script src="lib/jquery-3.6.1.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border:1px solid blueviolet;
}
</style>
</head>
<body>
<!-- 要求:获取鼠标当前的坐标-->
mouse:<span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕之后响应事件
// $(document).ready(function () {
//
// })
//上述代码格式简化写法:
$(function () {
$('#divMove').mouseover(function (e) {
//要把获取的内容显示在span标签中 -> 获取span标签
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY);
});
})
</script>
</body>
</html>
4.jQuery操作DOM元素
节点文本操作:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 导入jquery-->
<script src="lib/jquery-3.6.1.js"></script>
</head>
<body>
<ul id="test-ul">
<li class="js">JavaScript</li>
<li name="python">Python</li>
</ul>
<script>
//原来的操作
// document.getElementById()
$('#test-ul li[name=python]').text();
$('#test-ul').html();
</script>
</body>
</html>获得值:

设置值:

css操作:
$('#test-ul li[name=python]').css("color","red");元素的显示和隐藏:
本质 display:none
隐藏:
$('#test-ul li[name=python]').hide();显示:
$('#test-ul li[name=python]').show();娱乐测试:
$(window).width()
$(window).height()
$('#test-ul li[name=python]').toggle();//切换,显示变为隐藏,隐藏变为显示
未来ajax():
$('#form').ajax()
$.ajax({url:"test.html",context:document.body,success:function(){
$(this).addClass("done");
}})
5.小结
1、如何巩固JS(看 jQuery源码,看游戏源码!)
2、巩固 HTML、CSS(扒网站,全部 down下来,然后对应修改看效果)






















 2582
2582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








