进入这个篇章,我们就离开了新手保护区了,更广阔更高深的内容会越来越多,推掉重做的东西也会更多,我自己都不敢保证能做完QAQ(小声BB)。
开场图片的渐入渐出
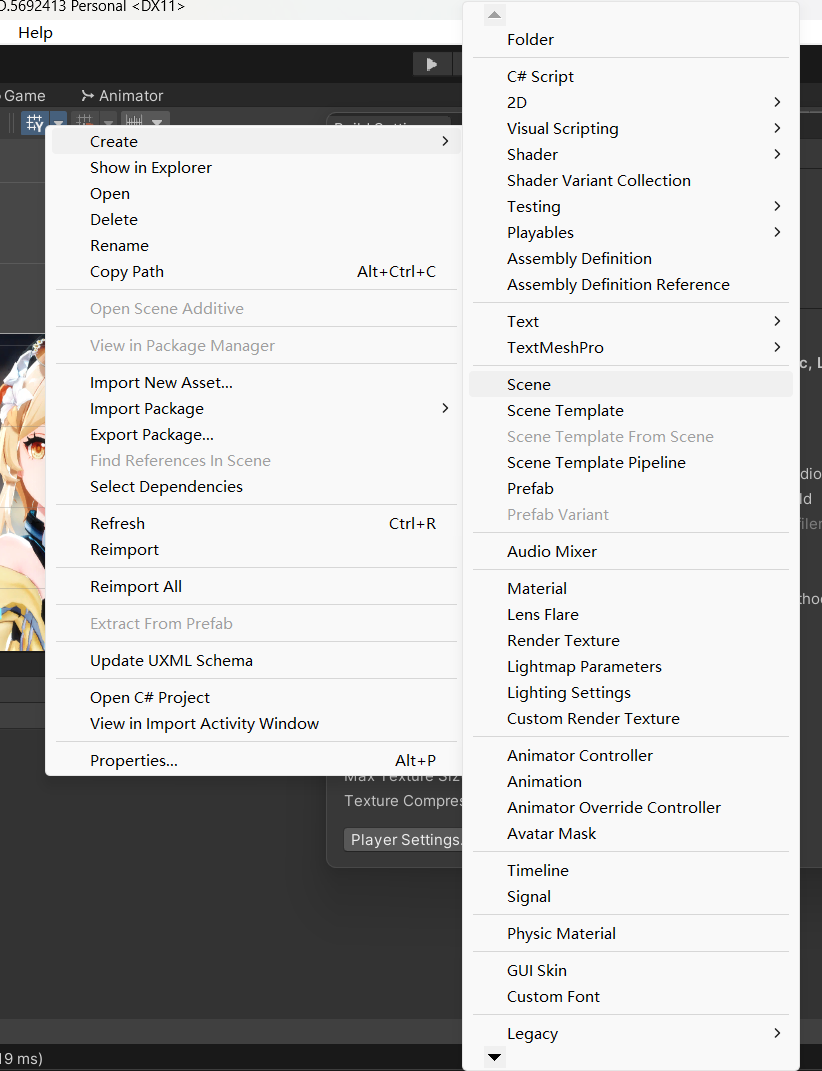
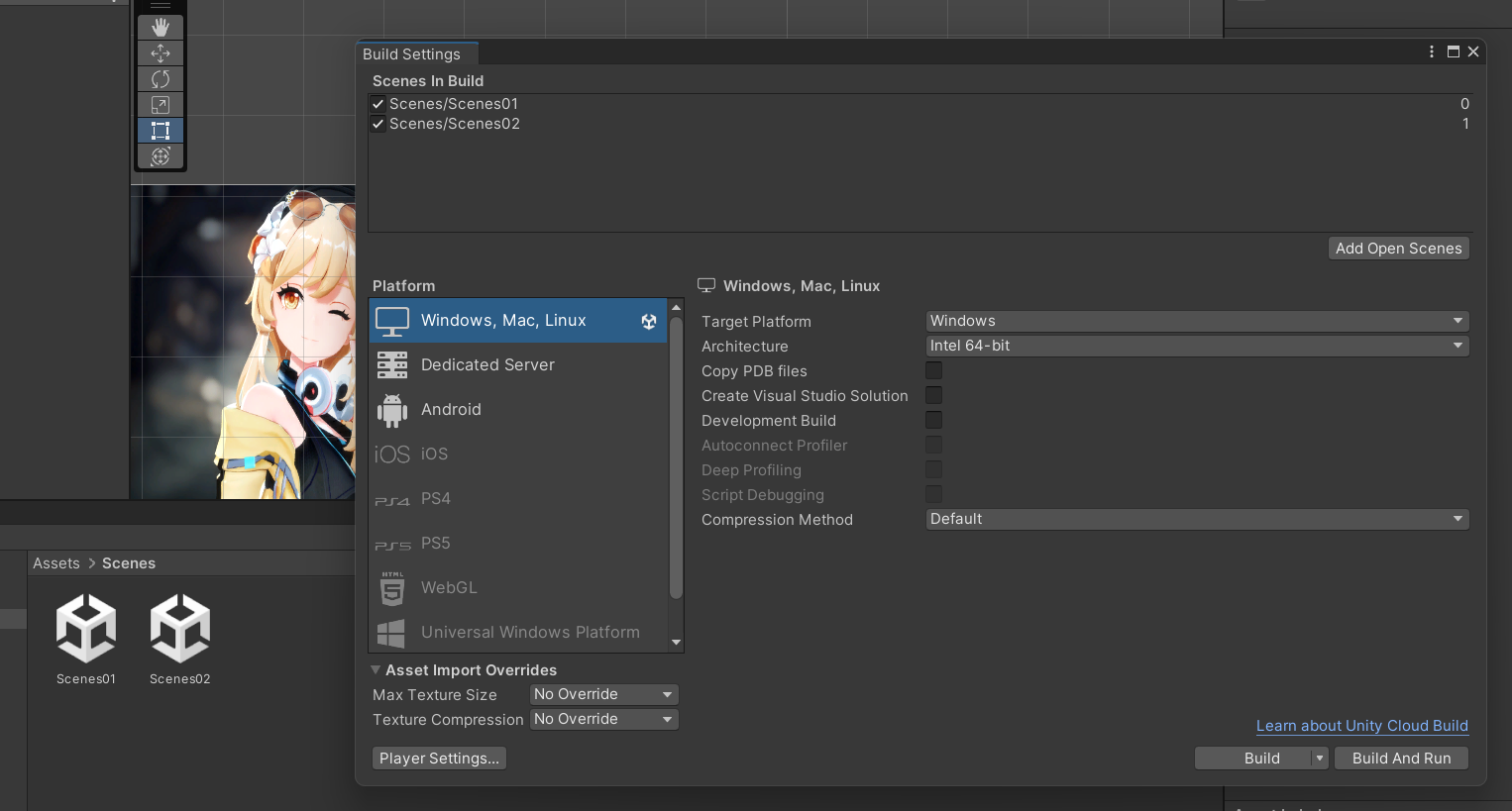
首先创建一个新的场景,并将其拖到Build Settings


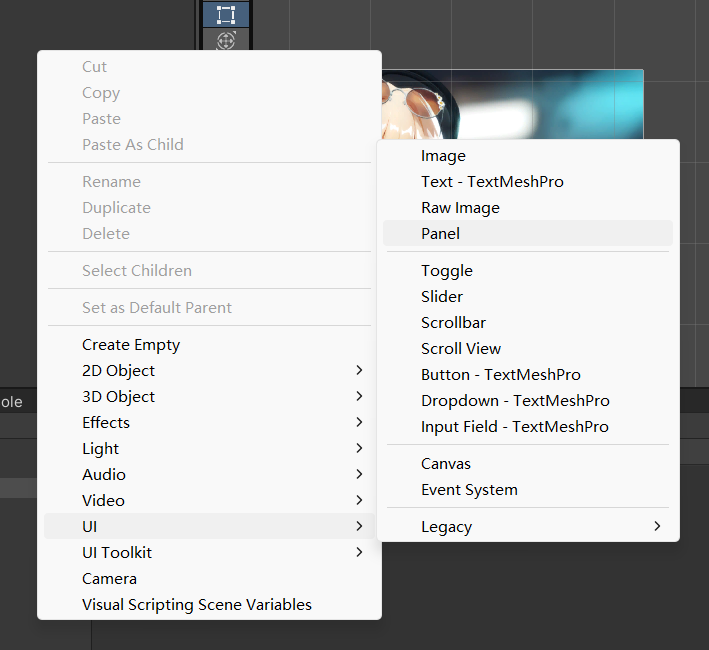
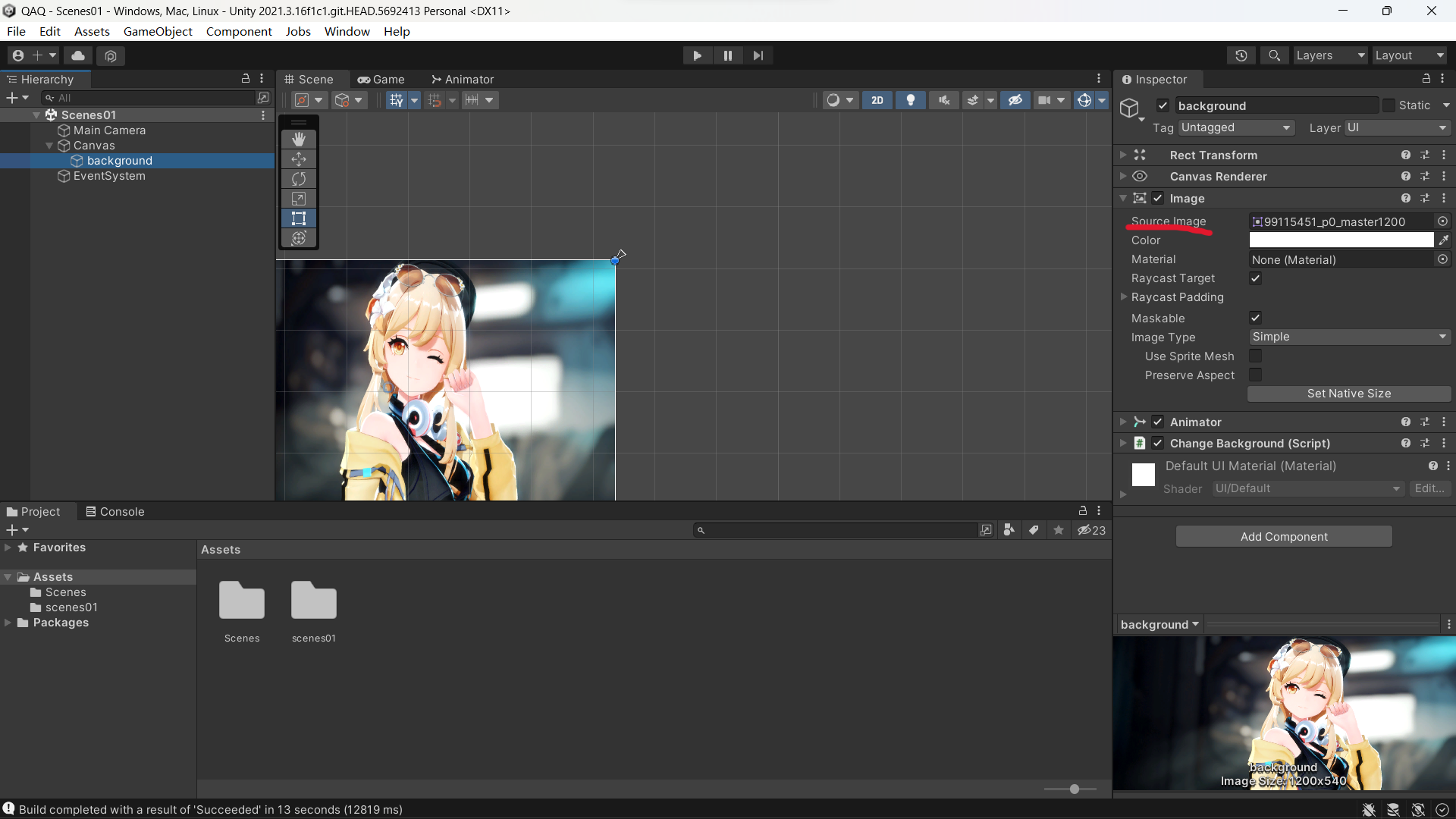
创建一个Panel,并将开场图片拖进Souece Image,这样一个开场图就有了。


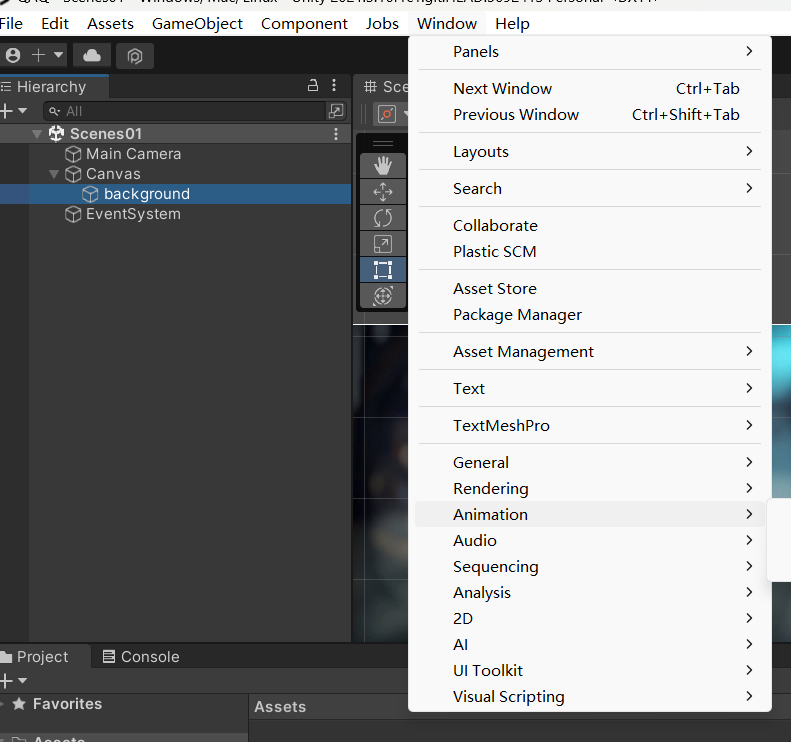
创建渐入渐出动画,选中图片,在上方工具栏里点击windows,创建一个Animatoin,记得将Controller拖进Animator里面

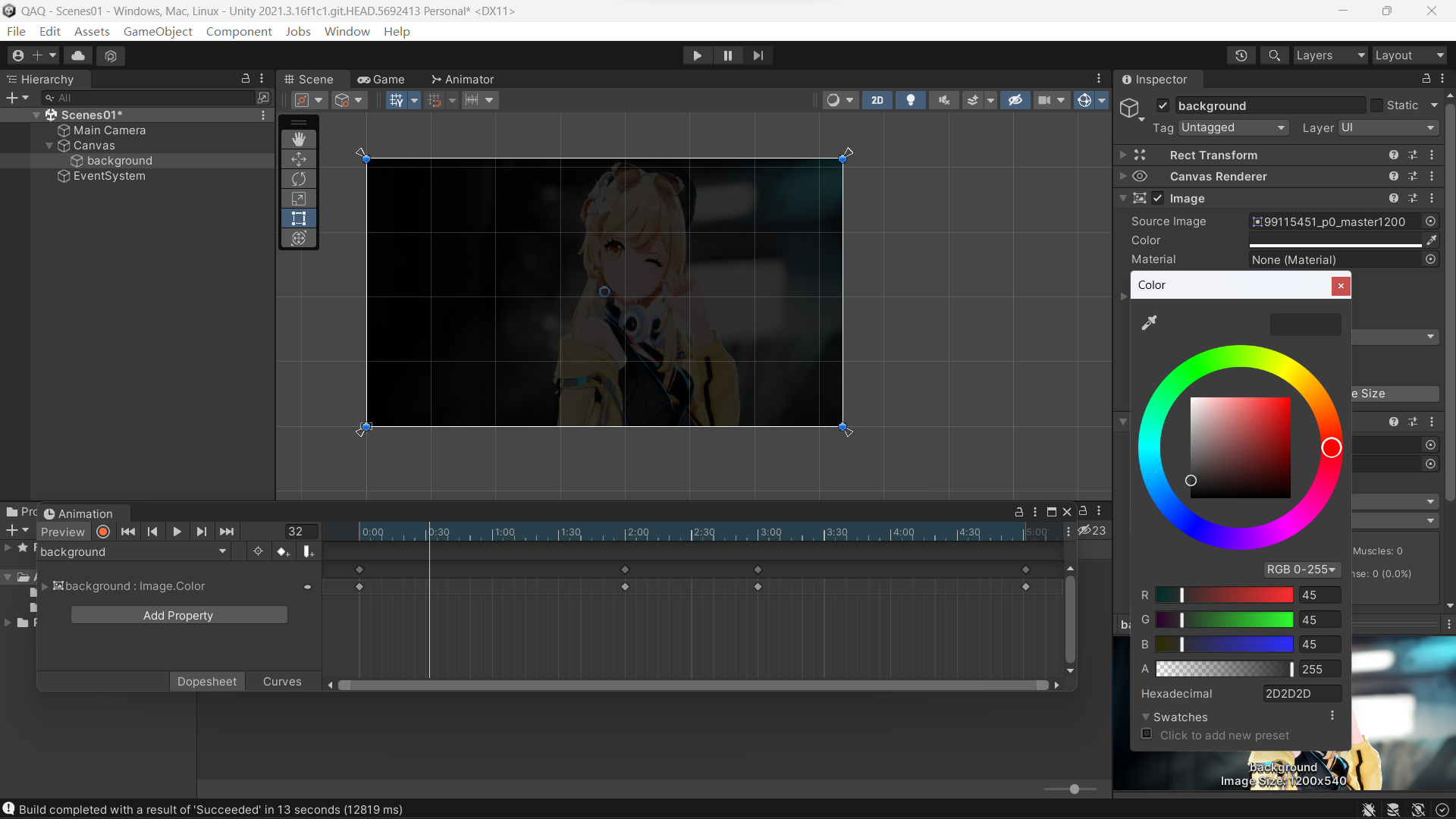
开始录制颜色变化动画(自行调节颜色,前面说过只要给出两端点的状态,unity就好自动在每帧上添加变化)

代码控制场景的切换
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class changeBackground : MonoBehaviour
{
public Animator anim;
AnimatorStateInfo stateinfo;//判段动画播放状态
private void Start()
{
anim = GetComponent<Animator>();
}
void Update()
{
stateinfo = anim.GetCurrentAnimatorStateInfo(0);
if (stateinfo.IsName("background") && stateinfo.normalizedTime >= 1.0f)//动画中0为开始,1为完结
{
UnityEngine.SceneManagement.SceneManager.LoadScene("Scenes02");//切换场景
}
}
}
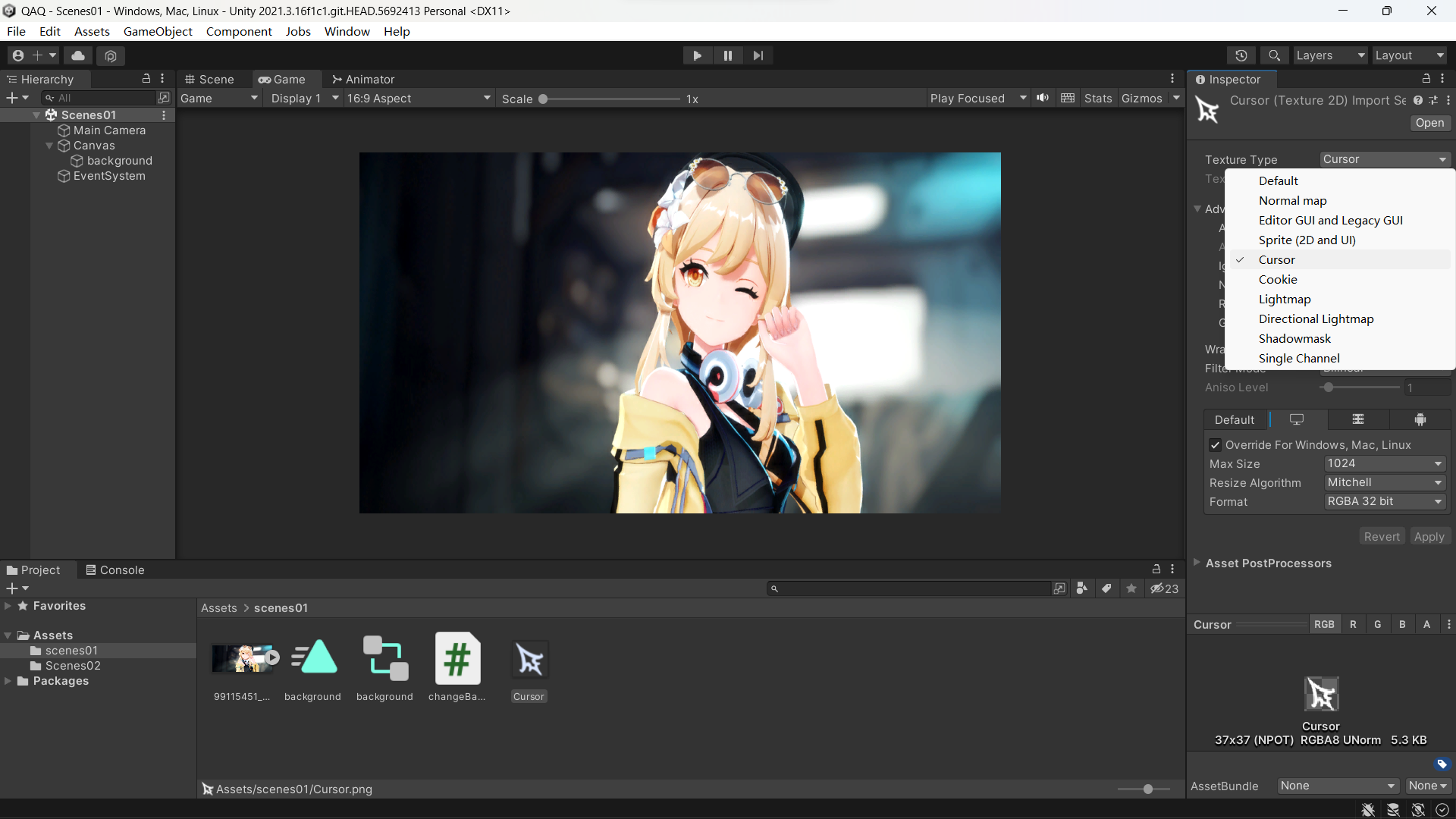
鼠标的替换
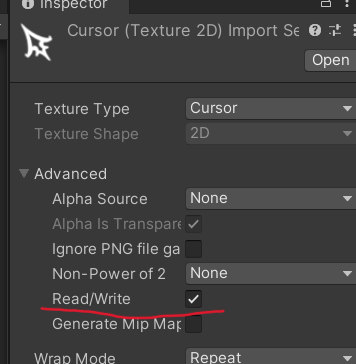
将鼠标图片拖进去,设为Cursor,并勾上Read/write


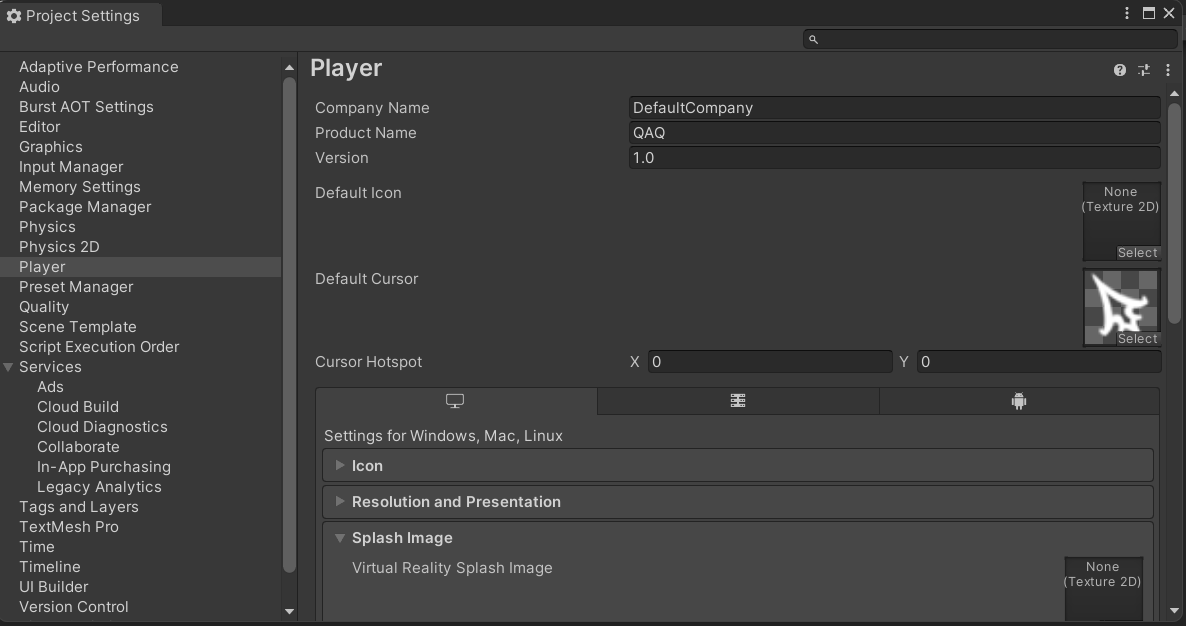
打开Edit -> Project Settings,将鼠标图标拖进Default Cursor


开始,退出菜单制作
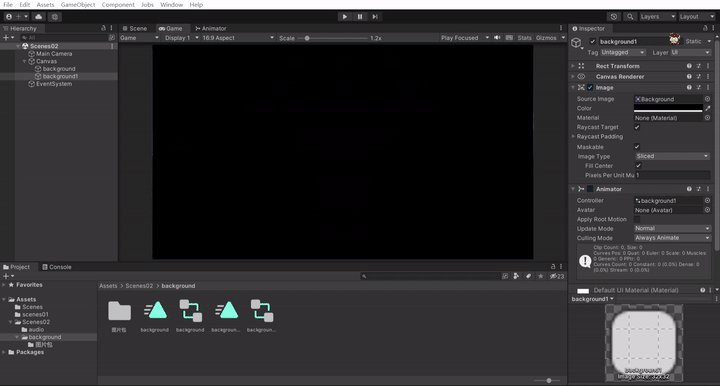
首先制作好菜单背景(我这用的是动图),那么为了切换时不过于唐突,我在背景再上添加了一个Panel,然后用它来制作渐入动画。

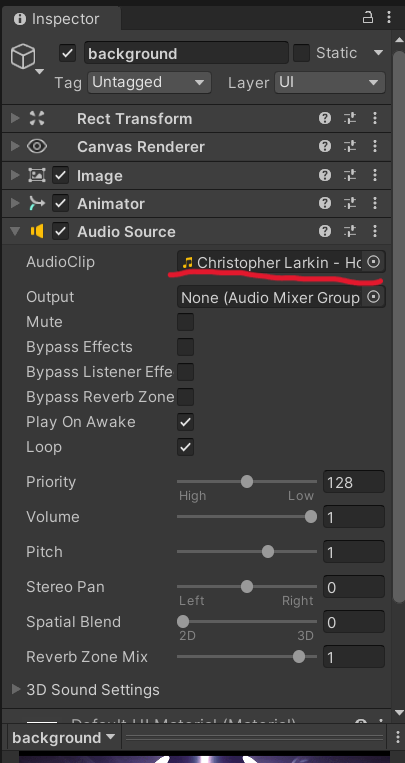
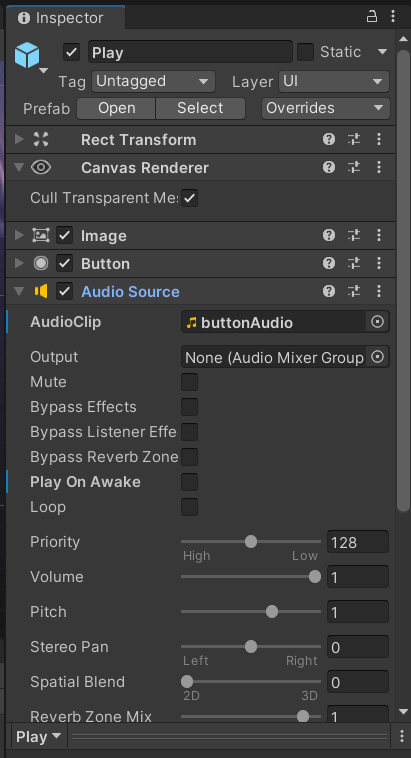
添加背景音乐(背景音乐肯定是要挂在背景上的QAQ),这了为任一个物体添加音乐组件(Audio Source)好像大概应该都是可以的(人话:自己看着办)

将音乐文件托入其中,并勾选Loop(循环播放),毕竟你也不想你的菜单背景音播到一半就完了吧!!!
按键的制作
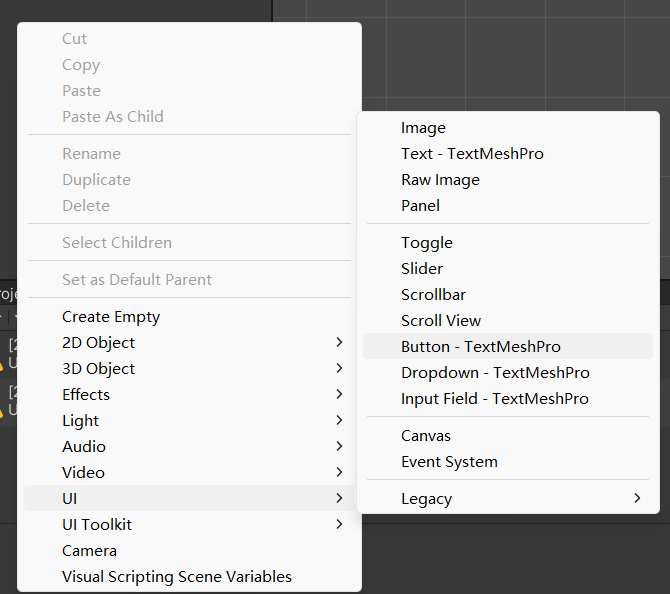
添加一个叫button的UI

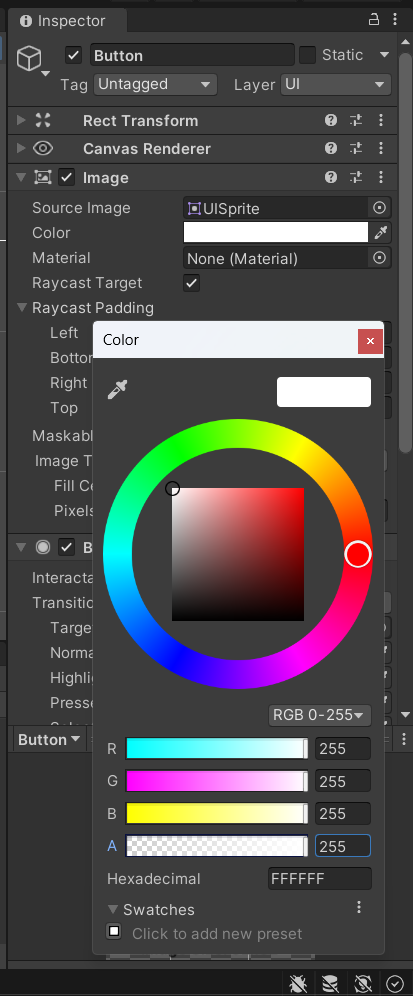
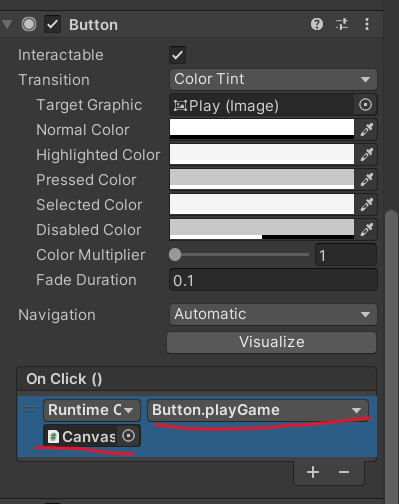
先来调节Button

可以为按钮添加背景图片,将A调为0可以将背景变为透明

调节Noemal Color可以实现,当鼠标移到按钮上时变为未调节状态(可以实现按钮背景样式变化,其他功能自行了解)
实现当鼠标悬停在按钮上时播放特定音效
为按钮添加一个Audio Source,并编写播放代码(挂在Button上),并将要播放的音效拖进
Audio Clip
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class backgroundButton : MonoBehaviour,IPointerEnterHandler
{
private Button button;//获取按键
private AudioSource au;//获取声音组件
private void Start()
{
au = GetComponent<AudioSource>();
button = GetComponent<Button>();
}
//鼠标进入按键范围
public void OnPointerEnter(PointerEventData eventData)
{
au.Play();//播放音频,默认为Audio Soure中的Audio Clip
//做什么事都行
}
/*//鼠标离开
public void OnPointerExit(PointerEventData eventData)
{
//做什么事都行
}*/
}
实现按钮效果,该脚本挂在Canvas上
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEditor;
using UnityEngine;
using UnityEngine.Events;
using UnityEngine.SceneManagement;
public class Button : MonoBehaviour
{
private AudioSource play;
public Animator anim;//获取背景的动画
public Animator an1;//获取按钮背景动画
public Animator an2;//获取按钮背景动画
AnimatorStateInfo stateinfo;//判段动画播放状态
private void Start()
{
play = GetComponent<AudioSource>();
}
private void Update()
{
//当转换动画结束才切换场景
stateinfo = anim.GetCurrentAnimatorStateInfo(0);
if (stateinfo.IsName("backgroundChange") && stateinfo.normalizedTime > 1.0f)//动画中0为开始,1为完结
{
SceneManager.LoadScene("Scenes01");//切换场景
}
if (stateinfo.IsName("backgroundChange1") && stateinfo.normalizedTime > 1.0f)//动画中0为开始,1为完结
{
Application.Quit();//退出游戏
}
}
public void playGame()
{
play.Play();//播放按下按钮的声音
an1.Play("playBackground");
anim.Play("backgroundChange");//为切换场景时更流畅而设置的切换动画
}
public void Quit()
{
play.Play();
an2.Play("quitBackground");
anim.Play("backgroundChange1");
}
}在按钮下调用脚本方法

分别是挂载脚本的组件(即Canvas)和脚本中的方法(两个按钮都要加)
实现按下按钮播放音效及切换场景
为Canvas(即按键的父级)添加Audio Source,同上方一样(如果要切换时更流畅则需再背景上创建两段动画,来达到流畅的切换效果)
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEditor;
using UnityEngine;
using UnityEngine.Events;
using UnityEngine.SceneManagement;
public class Button : MonoBehaviour
{
private AudioSource play;
public Animator anim;//获取背景的动画
AnimatorStateInfo stateinfo;//判段动画播放状态
private void Start()
{
play = GetComponent<AudioSource>();
}
private void Update()
{
//当转换动画结束才切换场景
stateinfo = anim.GetCurrentAnimatorStateInfo(0);
if (stateinfo.IsName("backgroundChange") && stateinfo.normalizedTime > 1.0f)//动画中0为开始,1为完结
{
SceneManager.LoadScene("Scenes01");//切换场景
}
if (stateinfo.IsName("backgroundChange1") && stateinfo.normalizedTime > 1.0f)//动画中0为开始,1为完结
{
Application.Quit();//退出游戏
}
}
public void playGame()
{
play.Play();//播放按下按钮的声音
anim.Play("backgroundChange");//为切换场景时更流畅而设置的切换动画
}
public void Quit()
{
play.Play();
anim.Play("backgroundChange1");
}
}如果在切换场景时,背景渐渐变暗了,但按钮的背景没变化时可以为背景添加一个Animator并录制相关动画然后在上面的代码播放即可,也可调节按键的相关参数来达到效果
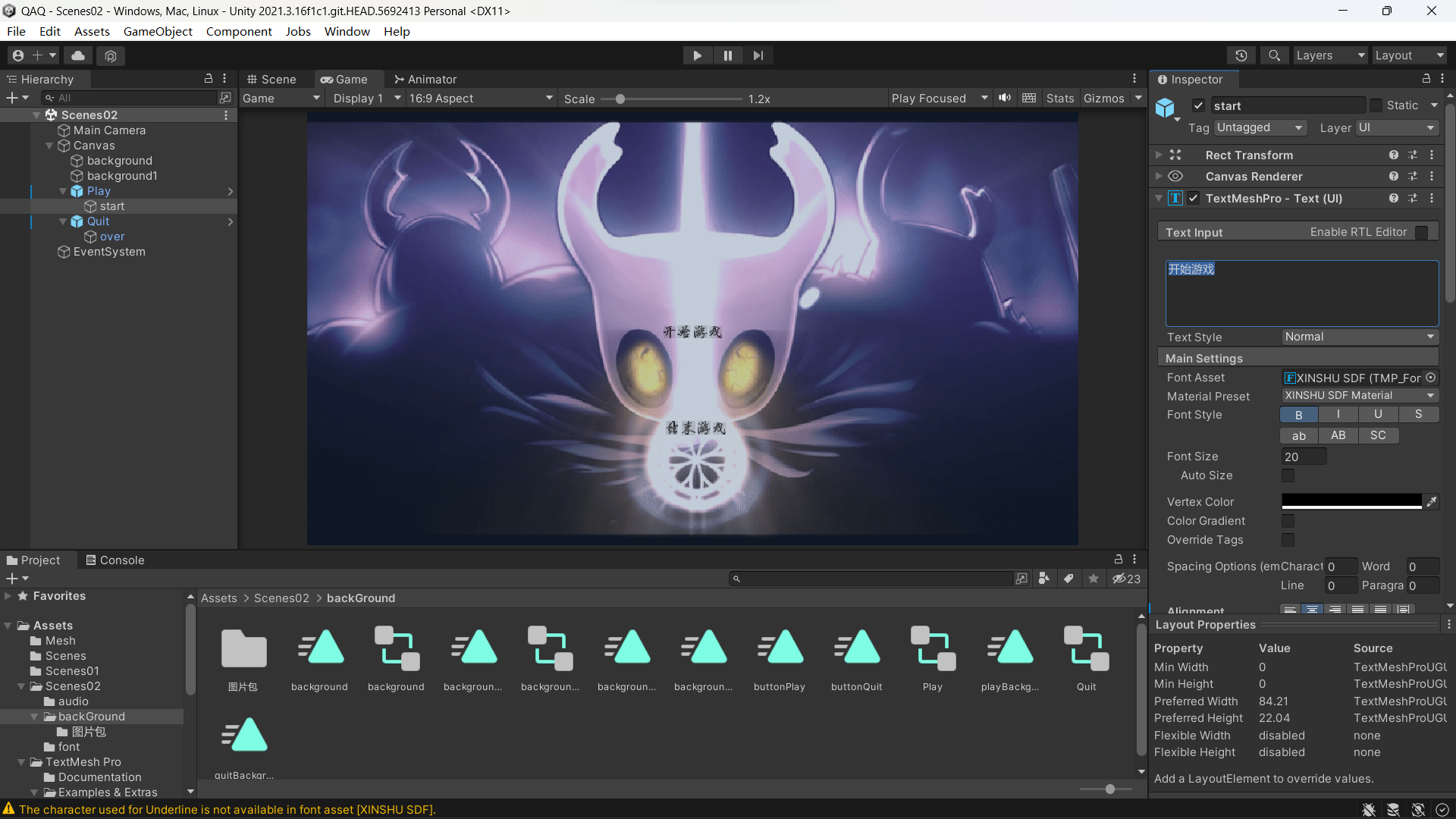
按钮上的字体
unity中所提供的字体里是没有中文的,我们需要创建一个中文字库和自己满意的字体。
中文字库的创建,将要用到的文字拉到记事本中,命名为ch.txt,编码格式为UTF-16 LE(UTF-8好像也可以,可以试试看)
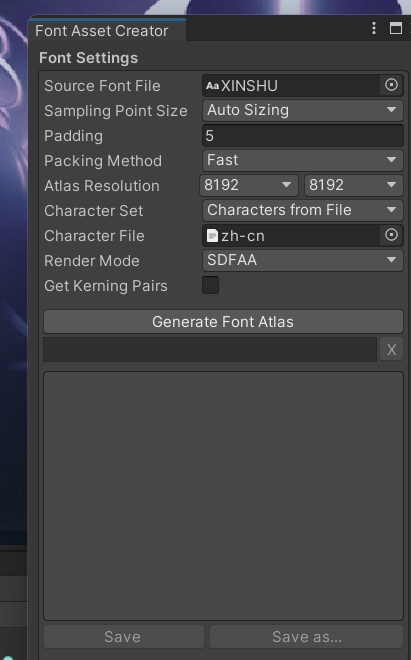
将字体和包拖入unity中,Window -> TextMeshPro -> Font Asset Creator

将字体(名字要为英文)放进Source Font File中,字体包放入Character File中,点击Generate Font Atals后保存即可
其他选项的用法具体参考官方文档Font Asset Creator properties reference
点击按钮下的组件就可输入按钮上的文字了(其他功能可自行了解)

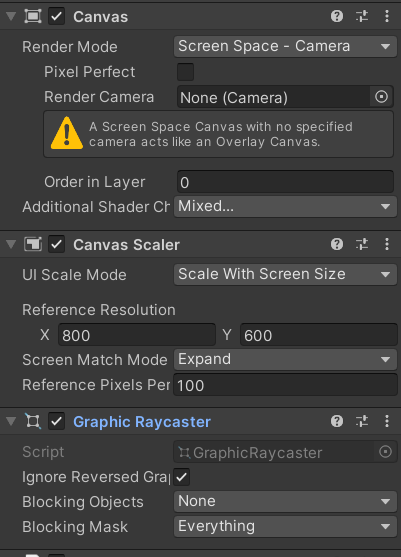
UI对于屏幕的自适应
我们需要简单调节Canvas上的一写参数,让UI对于不同分辨率的屏幕自适应

为保严谨,可以先将项目构建出来,运行试试,看是否达到预期效果
代码没有进行任何优化,仅供参考QAQ~~~
动态背景来源:WallPaper Engine 作者:Ayaki
音效来源:空洞骑士游戏(同下)
UI来源:空洞骑士游戏(扣下来的)
以上素材仅用于学习


























 6754
6754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








