提示:文章写完后,目录可以可以学到表格标签。
提示:以下是本篇文章正文内容,下面案例可供参考
一、表格标签
1、为什么有表单:
答:因为表格是用来收集信息,比如银行的填写单子。
2、表单组成:
在HTML里,一个完整表单常由表单域、表单控件、提示信息3个部分构成。
(1)、表单域:是整个信息外框、把信息包起来。
(2)、表单控件:是填写信息。
(3)、提示信息:在填写信息前面的提醒。
二、表单域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单区域</title>
</head>
<body>
<form action="demo.php" method="post" name="name1">
<!-- 这里“action”表示地址、这里“method”表示提交还有两个:一个“get”、一个“post”、这里“name”表示表单区域名字 -->
</form>
</body>
</html>三、表单标签属性
例如:
<input>表单元素还是一个单标签
<input type="属性值">(1)、type属性:
button----------定义可点击按钮
checkbox-------定义复选框
file---------------定义输入字段和“浏览”按钮,供文件上传
hidden----------定义隐藏的输入字段
image------------定义图像形式的提交按钮
passwonder-----定义密码字段。该字段中字符被掩码
radio--------------定义单选按钮
reset----------------定义重置按钮,清除表单中所有数据
submit--------------定义提交按钮、提交发送服务器
text-------------------定义文本、宽为20符
注意:如果每一次刷新就自动在复选框加“对”
checked="checked"
例如自己代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<input type="submit">
<input type="reset">
</form>
</body>
</html>结果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单标签的input属性</title>
</head>
<body>
<form method="get" name="Bemo1">
用户名: <input type="text" name="yhm" value="请输入名字"><br/>
<!-- 这个写“text”文本 、这里“name”为了区别每一个表单的不同、而这个“value”表示-->
密码: <input type="password" name="mm" maxlength="6"><br/>
<!-- 这个密码写一个“password”密码显示隐藏为小一点 -->
<!-- 这里用“maxlength”表示设置字符长度 -->
性别:男 <input type="radio" name="name1" value="男"> 女<input type="radio" name="name1" value女><br/>
<!-- 这个“radio”是一个小圆点单选 、这里注意一下如果我们单选框要只选一个、那我们就两个取一样的“name”名字就可以了、注意有几个就取一样的名字、可以实现多选1-->
兴趣爱好:吃饭<input type="checkbox" name="cf" value="吃饭"> 打游戏<input type="checkbox" name="dyx" value打游戏> 睡觉<input type="checkbox" name="sj" value="睡觉"><br/>
<!-- 这个“checkbox”表示多选框 -->
爱好默认:吃饭<input type="checkbox" checked="checked"> 睡觉<input type="checkbox" checked="checked">
<!-- 这里“checked”表示有选择自动被选中 -->
</form>
</body>
</html>结果:

四、input表单元素
name------------由用户定义--------------定义input元素名称
value------------由用户自定义------------规定input元素的值
checked---------checked----------------规定checked元素次载时被选中
maxlength-------正数---------------------规定密码数字几
注意:“name”是在区别每一个表单名字,而在单选框里用一样“name”名字就可以了,就可以多选一。“value”是value值是传输到后台。
五、label标签
label标签为input元素定义标注
总结: label标签相当于在input标签上点击可以输入文字。
例如:
<label for="名字">男</label>
<input type="text" name="sex" id="名字">核心:label标签对应for属性,相关input里面id名字要取一样的、我们性别只能选一个。
下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>label标签的解释</title>
</head>
<body>
<form>
性别:<input type="radio" name="xb" value="ns">男 <input type="radio" name="xb" value="ls">女
</form>
<label for="yh">用户名:</label>
<input type="text" value="请输入名字" id="yh" name="yhm" />
<!-- 这里“label”表示标注在input上面、这个“label”的好处就是当我们点击外面文字就可以输入在方框里内容、而一般我们是点击方框才可以写、现在我们是点击文字就可以写 -->
<!-- 这里“label”对应的属性是“for”表示名字跟“input”里面id要一样,我们还要把“用户名”放到label里 -->
</body>
</html>结果:

六、表单控件
input--------输入
select-------下拉
text----------文本
“select”下拉表示文字下拉、比如:地方区域:
<select>
<option>选择</option>
<option>选择<option>
</select>
下面代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>select选择和option选项</title>
</head>
<body>
<form action="">
地区
<select name="" id="">
<option value="value">重庆</option>
<option>上海</option>
</select>
</form>
</body>
</html>结果:

七、textarea文本反馈框
“textarea”表示文本框、大的文本框反馈
对应属性:
cols-----每行字符数
rows-----显示行数
下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>textarea反馈大框</title>
</head>
<body>
<h4>反馈意见</h4>
<textarea name="yh" id="fk" cols="30" rows="10"></textarea>
</body>
</html>结果:

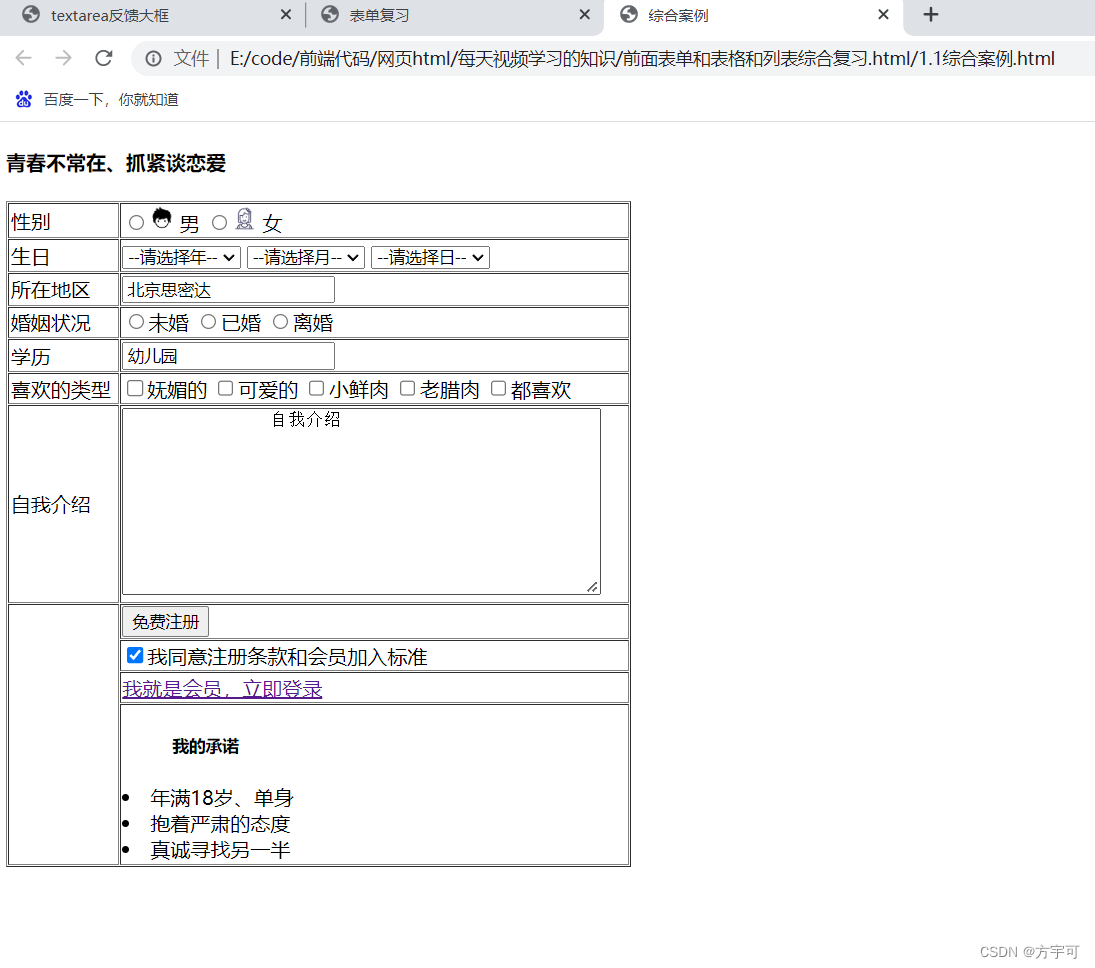
下面是自己结合前面写一个综合案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例</title>
</head>
<body>
<h4>青春不常在、抓紧谈恋爱</h4>
<table align="lef" border="1" cellapdding="1" cellspacing="1" width="500" height="259">
<tr>
<td>性别</td>
<td>
<input type="radio" name="xb" id="nanhz"><label for="nanhz"><img src="nan.png" width="20" height="20"></label> 男
<input type="radio" name="xb" id="nhz"><label for="nhz"><img src="nus.png" width="20" height="20"></label> 女
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select>
<option value="value">--请选择年--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
<option>2007</option>
<option>2008</option>
<option>2009</option>
<option>2010</option>
<option>2011</option>
<option>2012</option>
</select>
<select>
<option value="value">--请选择月--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option value="value">--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="dq">所在地区</label>
</td>
<td>
<input type="text" value="北京思密达" name="szdq" id="dq">
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="hy">未婚
<input type="radio" name="hy">已婚
<input type="radio" name="hy">离婚
</td>
</tr>
<tr>
<td>
<label for="xl">学历</label>
</td>
<td>
<input type="text" value="幼儿园" id="xl" name="xueli">
</td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox">妩媚的
<input type="checkbox">可爱的
<input type="checkbox">小鲜肉
<input type="checkbox">老腊肉
<input type="checkbox">都喜欢
</td>
</tr>
<tr>
<td>
<label for="zw">自我介绍</label>
</td>
<td>
<textarea name="zwjs" id="zw" cols="50" rows="10">
自我介绍
</textarea>
</td>
</tr>
<tr>
<td rowspan="4"></td>
<td>
<input type="submit" value="免费注册" name="mfzc">
</td>
</tr>
<tr>
<td>
<input type="checkbox" checked="checked">我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td>
<a href="ljdl.html" target="-bank">我就是会员,立即登录</a>
</td>
</tr>
<tr>
<td>
<ul>
<h5>我的承诺</h5>
</ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</td>
</tr>
</table>
</body>
</html>显示结果:

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了表格标签、表单域、表单标签属性、input表单元素、label标签、select表单控件、textarea文本反馈框。





















 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








