CSS
- css 是用来对网页进行修饰,美化网页。
- css语法规范和代码风格
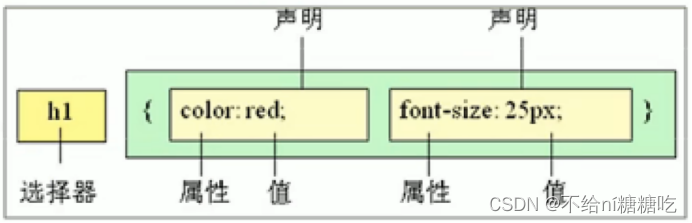
css规则是由两个主要部分组成的:选择器以及一条或多条声明。

注:1、CSS内容应放在<head>标签包含的<style>标签中。
- 选择器是用于CSS样式的HTML标签,花括号里面是对象需要设置的具体的样式(比如字体大小,文本颜色,字体样式)。
- 属性和属性值之间要用“:”间隔。
- 、每个属性值后应用“;”结束。
- 强烈建议选择器,属性名,属性值,关键字全部使用小写,特殊情况除外。
- 属性值前面冒号后面保留一个空格,选择器与大括号之间保留一个空格。
- CSS选择器
1、作用:选择需要改变样式的标签。
2、分类:基础选择器(单个选择器组成),复合选择器
基础选择器:
#标签选择器
作用:标签选择器是以HTML标签作为选择器,为页面中同一类型标签定义为统一的CSS样式。
#类选择器
作用:单独选择一个或某几个标签来改变样式,及数量不多时可以使用类选择器
用法:
<style>
.color {
color: red;
}
</style>
<body>
class="color">前端学习</p>
</body>
注:1、类选择器为点定义,即“.”+类名进行定义。
- 标签需要用class属性类来调用class类。
- 不要用纯数字、中文等命名,尽量用有意义的英文表示。
- class属性中可以有多个类名,但不同的类名之间应该用空格间隔开。
#id选择器
命名:用“#”+id名进行定义。标签调用时只需将id属性值与id名相同即可。
注:与类选择器不同的是id选择器只能调用一次。
通配符选择器
定义:以“*”命名,表示把<body>中所有的标签都统一了样式。
基础选择器总结:

- CSS字体属性
&&字体系列:
CSS中用font-family来定义字体。
注:1、各种字体之间用英文状态下的逗号隔开。
- 如果有用空格隔开的多个单词组成的字体需要用引号。
- 尽量使用系统默认自带的字体。
- 可以给<body>定义一个字体,让网页都呈现同一字体。
&&字体大小
CSS中用font-size来定义字体的大小。
注:1、在确定size的值时必须要带上px单位。
- 可以给<body>定义一个字体大小,让整个网页都是同一大小。
- 标题标签比较特殊,需要单独指定字体大小。
&&字体粗细
CSS中用font-weight来定义字体粗细。
属性:

注:1、最好用具体的数值来表示,bold==700,normal=400。
&&字体样式
CSS中用font-style来定义字体样式(字体是否倾斜)。
属性:

字体复合属性:
作用:节约代码。
注:使用字体的复合属性时顺序不能颠倒,各属性之间用空格隔开。font-size以及font-family一定不能省略,其他的字体属性可以省略。
字体属性总结:

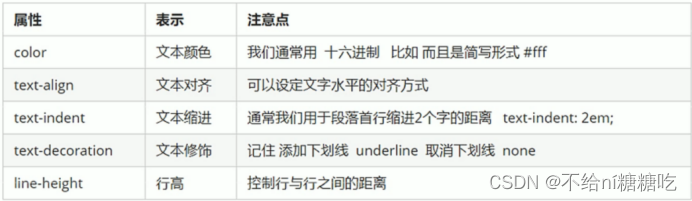
CSS文本属性
文本属性是用来定义文本的外观。
&&文本颜色
color属性用来定义字体的颜色。颜色表示方法有三种。

注:十六进制表示颜色时属性值不需要记忆,只需双击十六进制,就可以自己选择想要的颜色。
&&对齐文本
text-align属性用来设置文本的对齐方式。

&&装饰文本
Text-decoration属性用来给文本添加一条线,如下划线,删除线,上划线等。

重点记住如何添加下划线(underline),以及如何删除下划线(none)。
&&文本缩进
text-indent属性用来对段落首行进行一个缩进。
注:单位用em,该单位是相对于当前元素的一个文字大小,例如:2em相当于两个字的大小。
&&行间距
line-height用来设置行间的距离,属性值的单位为px。
行间距=上间距+文本高度+下间距
文本属性总结:

- CSS引入方式
CSS的三种样式表
- 内部样式表
内部样式表是写到html页面内部,是将所有的CSS代码抽取出来,单独放到一个<style>标签中。
注:<style>标签可以放在文档的任何地方,但是一般放在文档的<head>标签中。它可以方便控制当前整个页面的元素样式设置。
- 行类样式表
行类样式表是在元素标签内部的style属性中设定CSS样式。
注:1、style其实就是标签的属性
2、在双引号中间的属性值的写法要符合规范
![]()
3、用来控制当前标签的样式设置
4、如果是单个标签需要设置,可以使用该方法,如果较多,不建议使用这种方法。
3、外部样式表
外部样式表是将样式单独写在一个CSS文件中,之后再将CSS文件引入HTML页面中
引入外部样式表的步骤:1、新建一个以.css为后缀名的样式文件,然后将CSS代码放入文件中。
- 在HTML页面中利用<link>标签引入该文件。
![]()
CSS引入方式总结:























 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








