函数(function)作用
代码的复用,把相同或者相似的代码包裹起来,方便调用
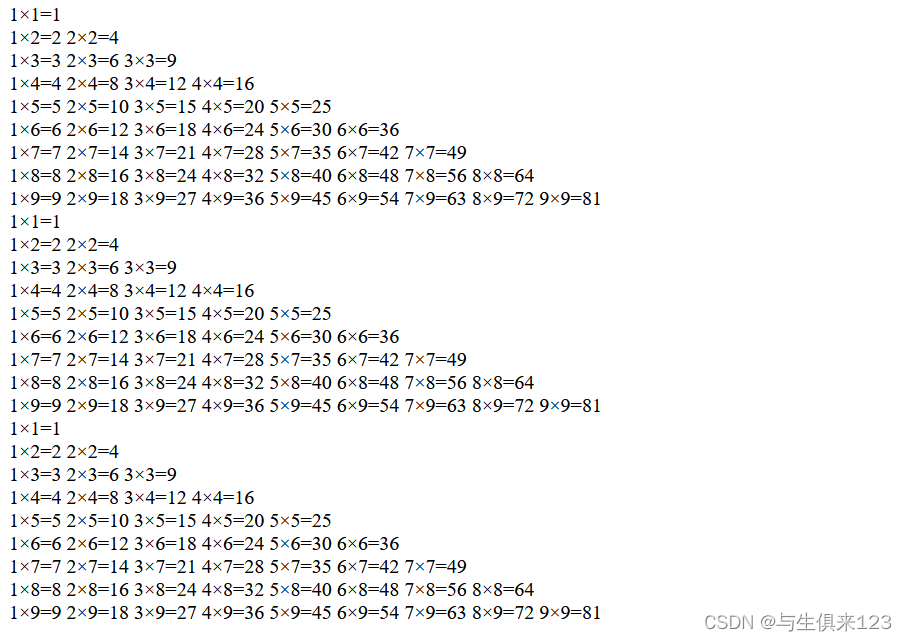
<script>
function fn(){
for (let i = 1; i < 10; i++) {
for (let j = 1; j <= i; j++) {
document.write(`${j}×${i}=${i*j} `)
}
document.write(`<br>`)
}
}
fn()
fn()
fn()
</script>
函数使用
先声明:
function 函数名(){
函数体
}
再调用
函数名()函数传参
例子:两个数求和
<script>
function getSum(num1, num2) {
document.write(num1 + num2)
}
getSum(2, 3)
</script>
例子:多数累加
<script>
function getSum(start, end) {
let sum = 0
for (let i = start; i <= end; i++) {
sum = sum + i
}
document.write(sum)
}
getSum(1, 100)
</script>

形参可以理解为变量
一个参数没有赋值就undefined
一些函数需要返回值,一些函数不需要
返回值
return
<script>
function fn() {
return 39
}
document.write(fn())
</script>return可以返回多个数






















 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








