目录
项目准备
技术:
•
基于 Bootstrap 搭建网站标签和样式
•
集成
wangEditor 插件
实现
富文本编辑器
•
使用原生 JS 完成
增删改查
等业务
•
基于 axios 与黑马头条线上接口交互
•
使用
axios 拦截器
进行权限判断
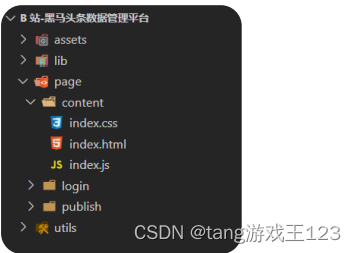
目录管理:建议这样管理,方便查找• assets:资源文件夹(图片,字体等)• lib:资料文件夹(第三方插件,例如:form-serialize)• page :页面文件夹• utils :实用程序文件夹(工具插件)

验证码登录
目标:完成验证码登录,后端设置验证码默认为 246810
原因:因为短信接口不是免费的,防止攻击者恶意盗刷
步骤:
1. 在 utils/request.js 配置 axios 请求
基地址
作用:提取公共前缀地址,配置后 axios 请求时都会 baseURL + url
2. 收集手机号和验证码数据
3. 基于 axios 调用验证码登录接口
4. 使用 Bootstrap 的 Alert 警告框反馈结果给用户


验证码登录-流程

token 的介绍
概念:访问权限的
令牌
,本质上是一串
字符串
创建:正确登录后,由后端签发并返回
作用:判断是否有
登录状态
等,控制访问权限
注意:
前端
只能判断 token
有无
,而
后端
才能判断 token 的
有效性

token 的使用
目标:只有登录状态,才可以访问内容页面
步骤:
1. 在 utils/auth.js 中判断无 token 令牌字符串,则强制跳转到登录页(手动修改地址栏测试)
2. 在登录成功后,保存 token 令牌字符串到本地,再跳转到首页(手动修改地址栏测试)

个人信息设置和 axios 请求拦截器
需求:设置用户昵称
语法:axios 可以在 headers 选项传递请求头参数

问题:很多接口,都需要携带 token 令牌字符串
解决:在
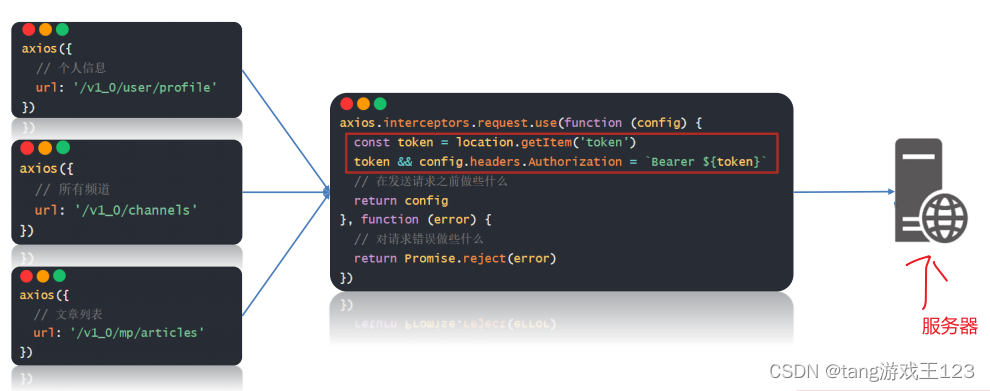
请求拦截器
统一设置公共 headers 选项
axios 请求拦截器:发起请求之前,触发的配置函数,对
请求参数
进行额外配置

1. 什么是 axios 请求拦截器?✓ 发起请求之前,调用的一个 函数 ,对 请求参数 进行 设置2. axios 请求拦截器,什么时候使用?✓ 有 公共配置 和设置时,统一设置在请求拦截器中
axios 响应拦截器和身份验证失败
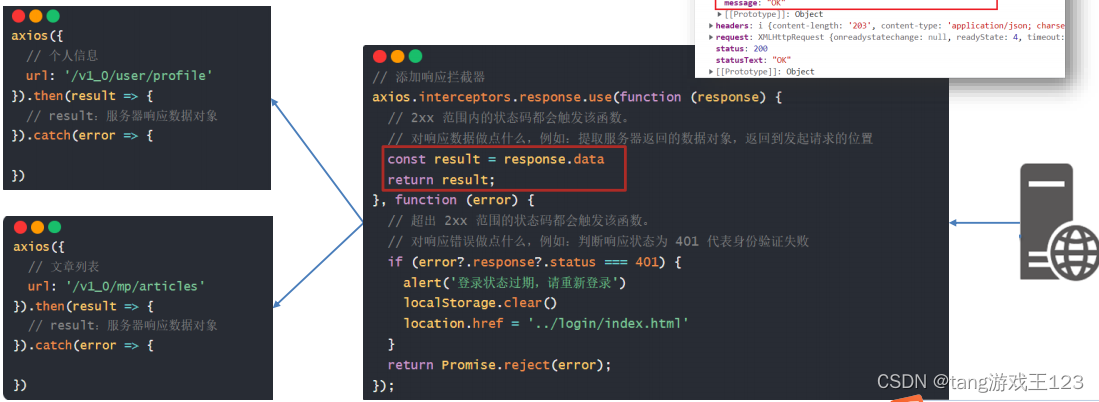
axios 响应拦截器:响应回到 then/catch 之前,触发的
拦截函数
,对
响应结果统一处理
例如:身份验证失败,统一判断并做处理

1. 什么是 axios 响应拦截器?✓ 响应回到 then/catch 之前,触发的 拦截函数 ,对 响应结果统一处理2. axios 响应拦截器,什么时候触发成功/失败的回调函数?✓ 状态为 2xx 触发 成功 回调, 其他 则触发 失败 的回调函数
优化-axios 响应结果
目标:axios 直接接收服务器返回的响应结果

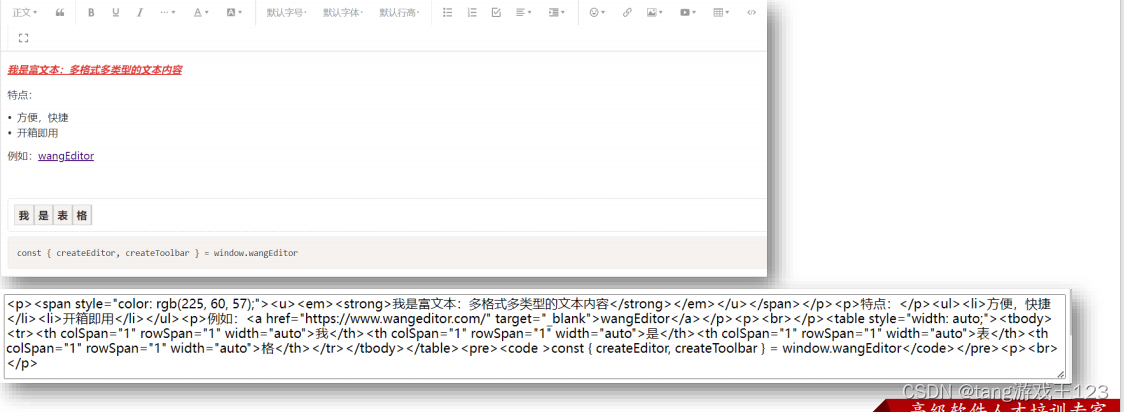
发布文章-富文本编辑器
富文本:带样式,多格式的文本,在前端一般
使用标签配合内联样式实现
富文本编辑器:用于编写富文本内容的容器

使用:wangEditor 插件






















 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








