一、安卓触摸事件概述
1、触摸分类
(1)单点触摸
- 单点触控,只能识别和支持每次一个手指的触控、点击,若同时有两个以上的点被触碰,就不能做出正确反应。很多医院、图书馆等的大厅都有这种触控技术的电脑,支持触摸屏的手机、MP3、数码相机也多采用这种单点触控技术。
(2)多点触摸
- 多点触控(又称多重触控、多点感应、多重感应,英文Multitouch或Multi-Touch)是采用人机交互技术与硬件设备共同实现的技术,能在没有传统输入设备(如鼠标、键盘等)。下进行计算机的人机交互操作。多点触摸技术,能构成一个触摸屏(屏幕,桌面,墙壁等)或触控板,都能够同时接受来自屏幕上多个点进行计算机的人机交互操作。
2、触摸动作
| 动作 | 常量 |
|---|
| 按下 | MotionEvent.ACTION_DOWN |
| 移动 | MotionEvent.ACTION_MOVE |
| 放开 | MotionEvent.ACTION_UP |
3、触摸监听器
- 触摸监听器 -
onTouchListener - 接口
4、触摸方法
- 在onTouch()抽象 方法里,我们可以根据不同动作编写不同事件处理代码
5、触点个数与坐标
- 通过
MotionEvent对象的getX()和getY()方法可以获得触摸点的坐标。如果是多点触摸,通过getPointerCount()获取触点个数,然后通过getX(pointerIndex)与getY(pointerIndex)获得某个触点的坐标。
6、安卓触摸事件处理机制
- 触摸事件从view树的根节点开始一直传递到最下层,直到某个onTouchEvent()接收处理此事件。每个部分对触摸事件的处理过程如下:
- Activity的处理过程: Activity.dispatchTouchEvent()最先被调用,其作用是调用RootView(通常是一个ViewGroup)的dispatchTouchEvent(),即负责分发事件。ViewGroup中的dispatch会调用其他孩子的dispatchTouchEvent()。注意:Activity中的onTouchEvent()是整个View的触摸事件传递链条的终点,不过前提是整个过程中没有view的touchEvent对此事件感兴趣。
- View的处理过程: 检查是否有TouchListener()注册在这个View中,如果有则查看其是否想要消费此次事件,如果不消费事件,那么接下来该View的onTouchEvent()就要被调用了,如果未返回true,事件就会返回视图树的上一层。
- ViewGroup的处理过程: 根据触摸发生的位置来判断哪些孩子可能会触发触摸事件,如果有重叠部分则按照被加入到ViewGroup中顺序的逆序来依次处理。ViewGroup可以引发一个中断(onInterceptTouchEvent())来强制把事件交给自己处理,当子视图的事件被剥夺时,子视图会收到ACTION_CANCEL事件,子视图可以用requestDisallowTouchIntercept()方法来屏蔽这个事件。
- 由此可见,Touch事件是层层向下传递的,如果某个视图接收了此事件则接下来的视图就无法再次接收,但ViewGroup可以强制从子视图手中剥夺一个触摸事件。
二、案例演示:通过单点触摸移动米老鼠
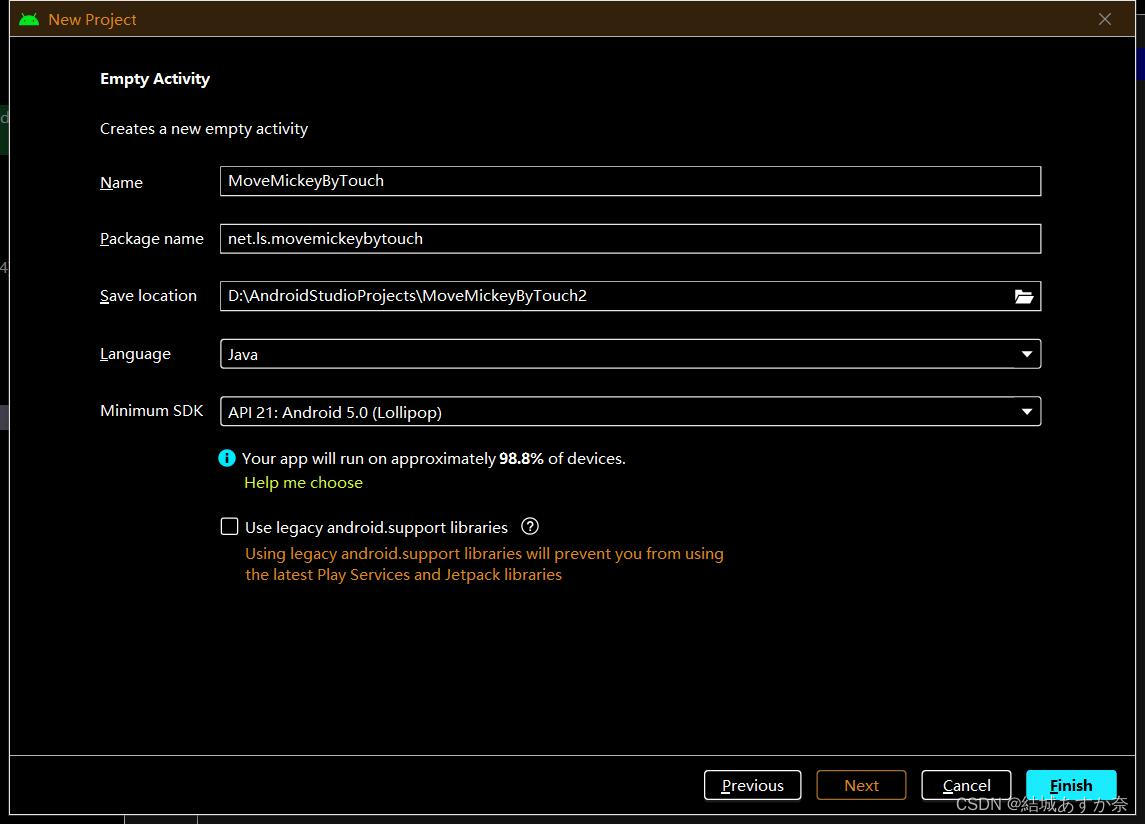
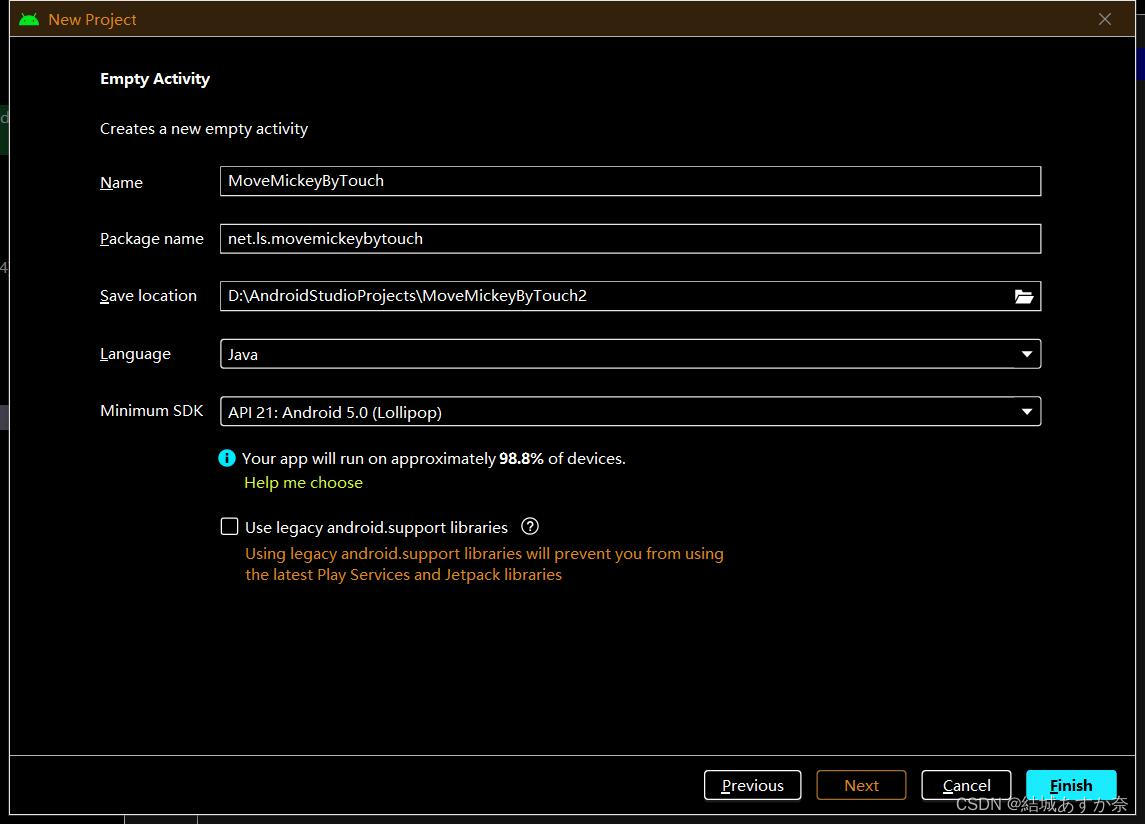
1、创建安卓应用

2、准备图片素材

3、字符串资源文件
<resources>
<string name="app_name">通过触摸移动米老鼠</string>
</resources>
4、主布局资源文件
- 将约束布局改成线性布局,再添加一个图像控件显示米老鼠
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:id="@+id/root"
android:background="@drawable/background"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv_mickey"
android:layout_width="100dp"
android:layout_height="120dp"
android:scaleType="fitXY"
android:src="@drawable/mikey"
/>
</LinearLayout>
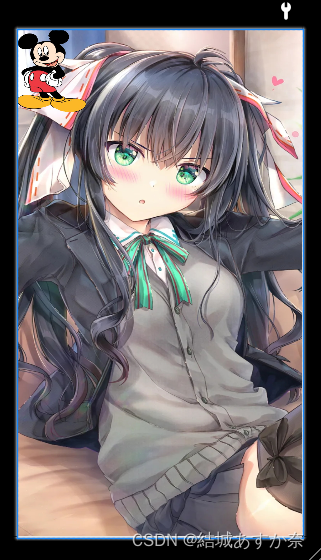
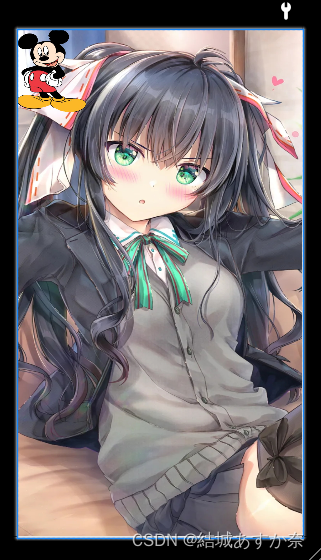
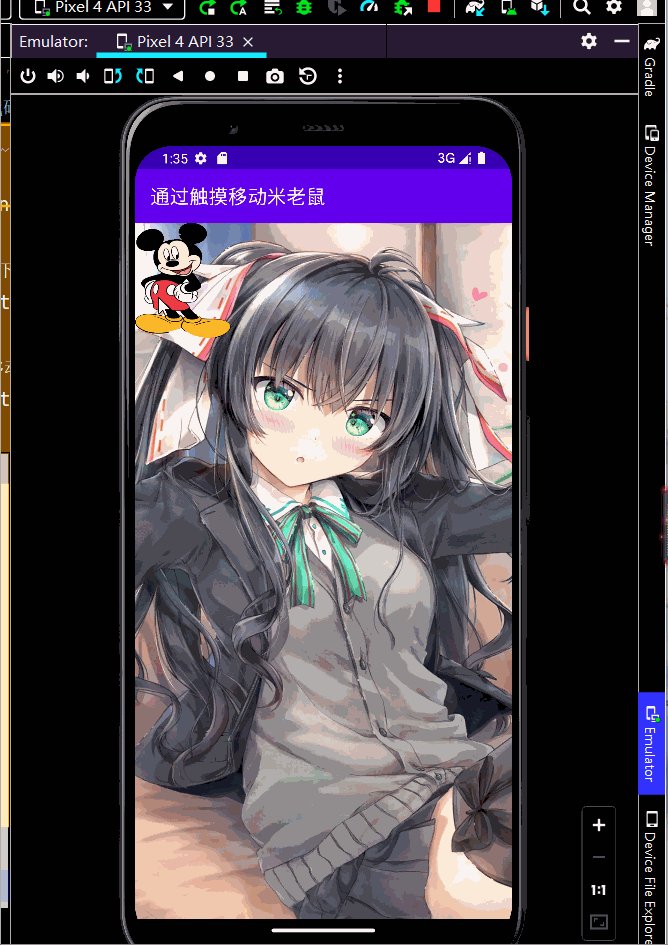
- 预览效果

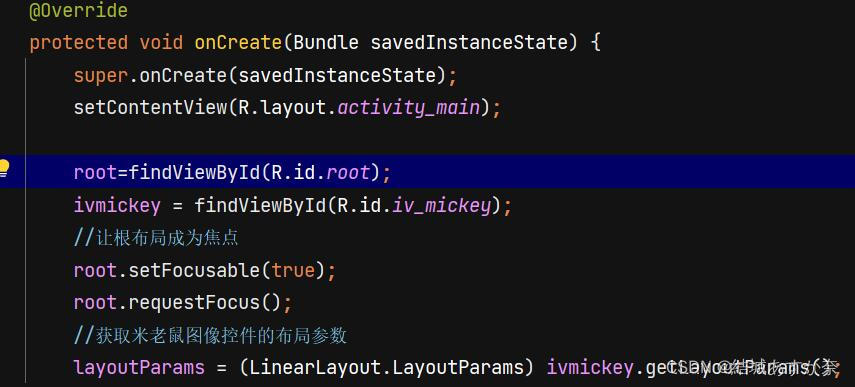
5、主界面类实现功能
- 声明变量和常量

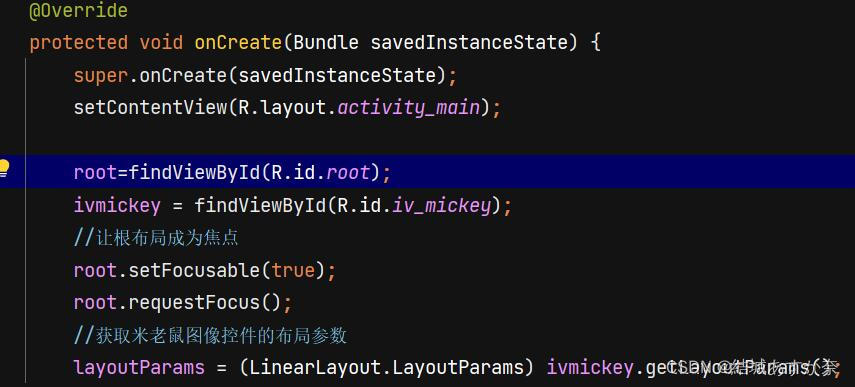
- 通过资源标识符获取控件实例

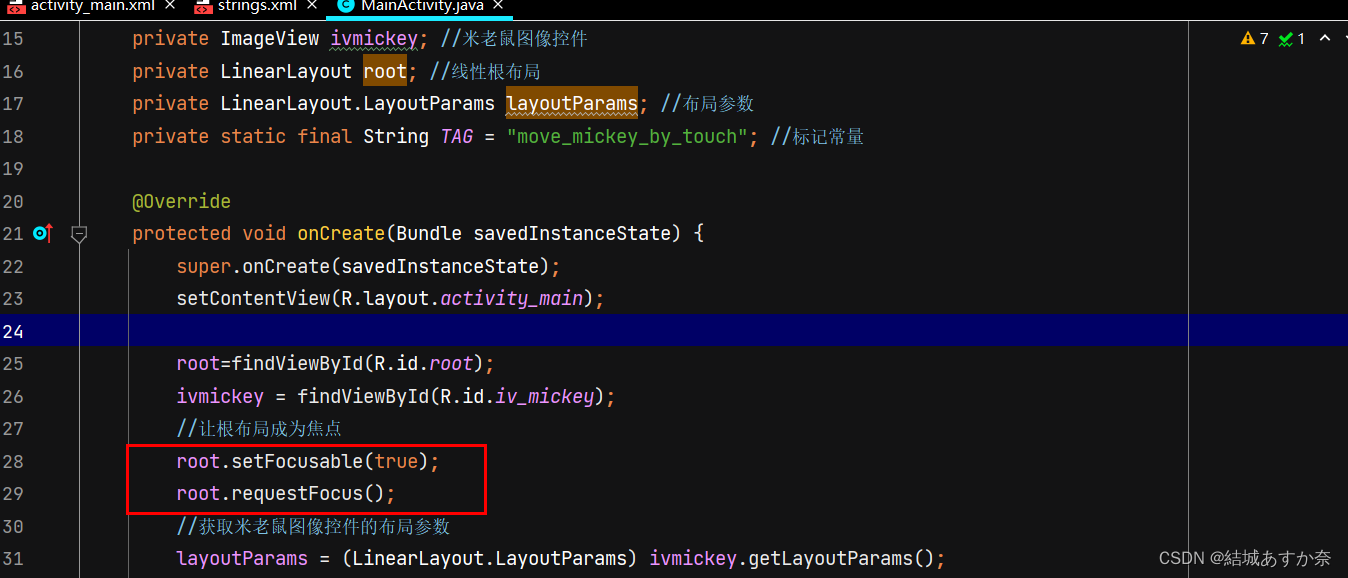
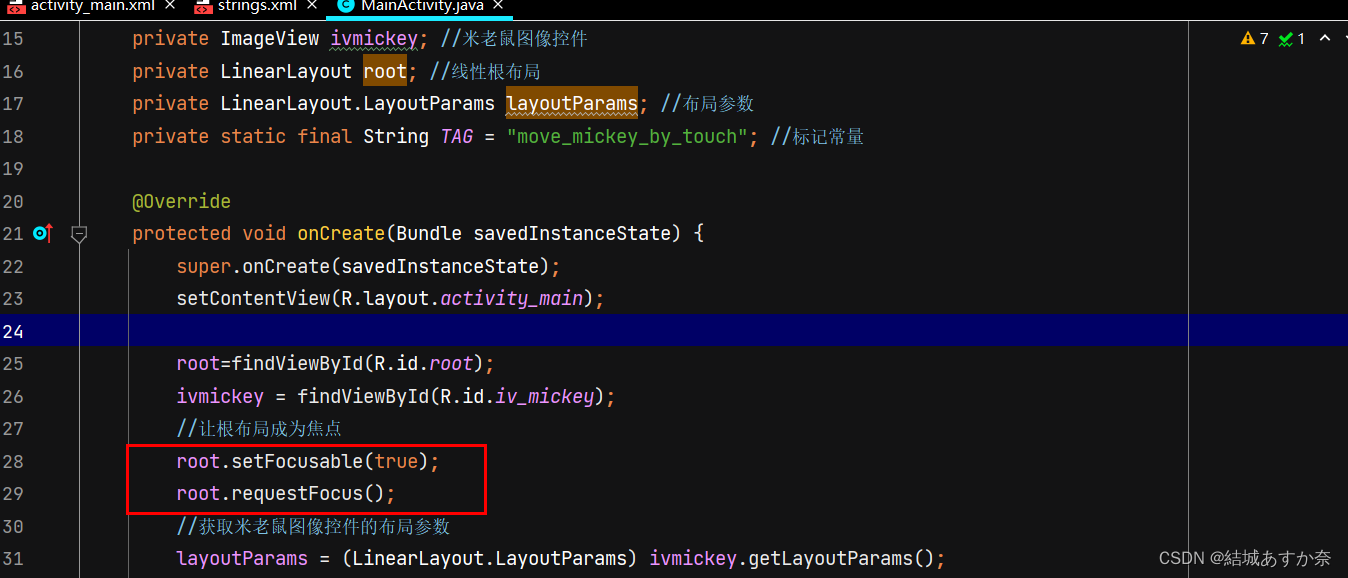
- 让根布局获取焦点

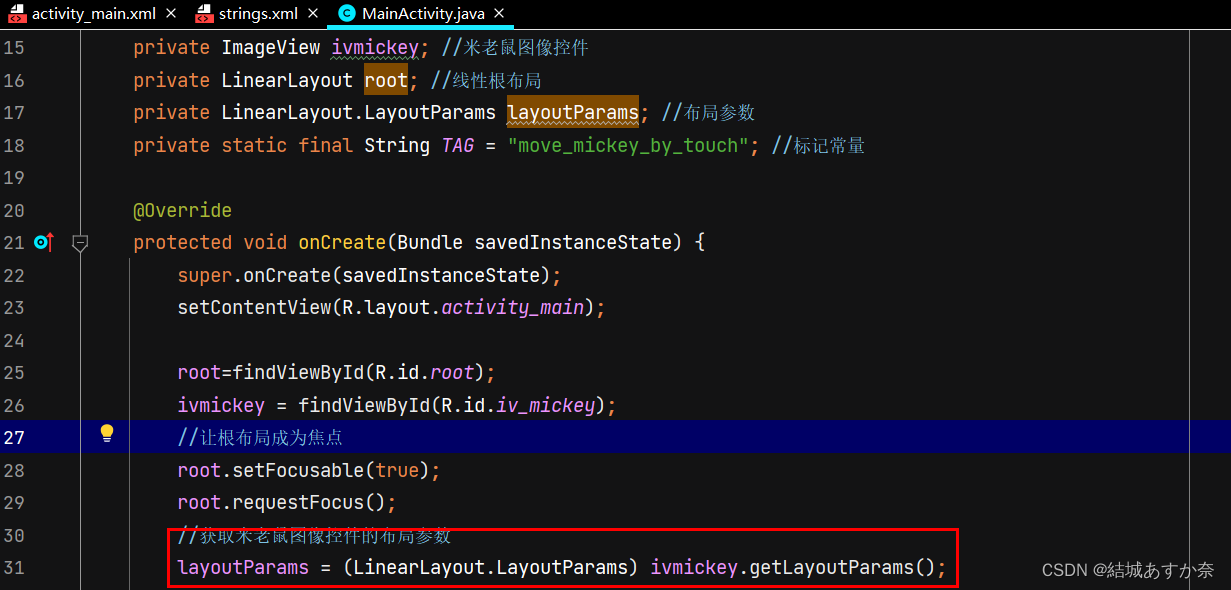
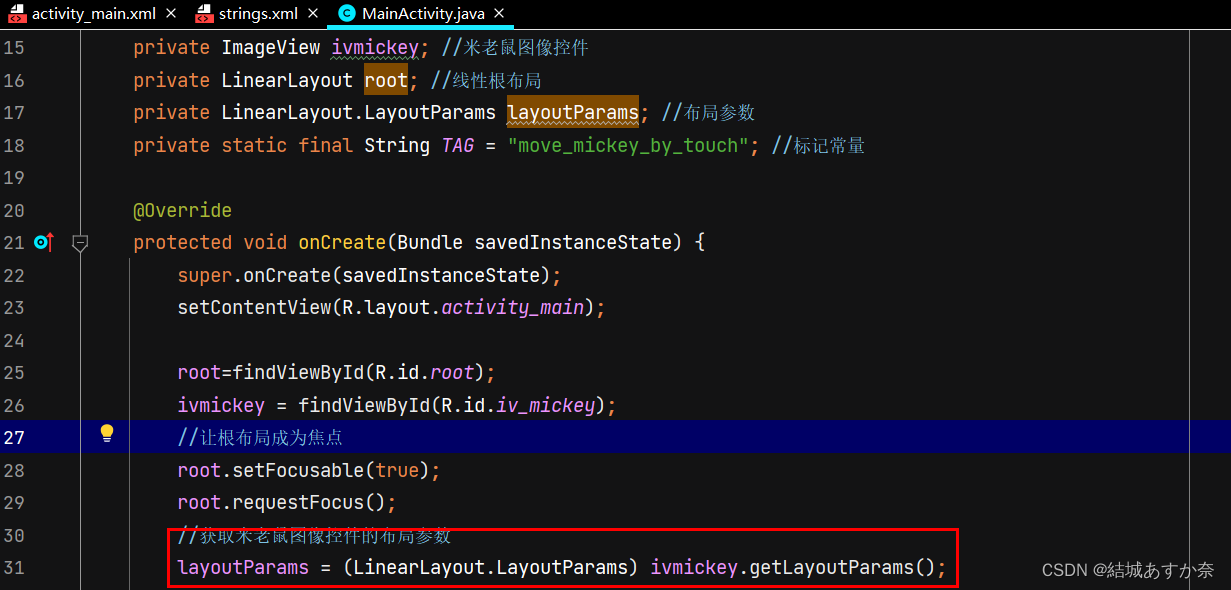
- 获取米老鼠图像控件的布局参数

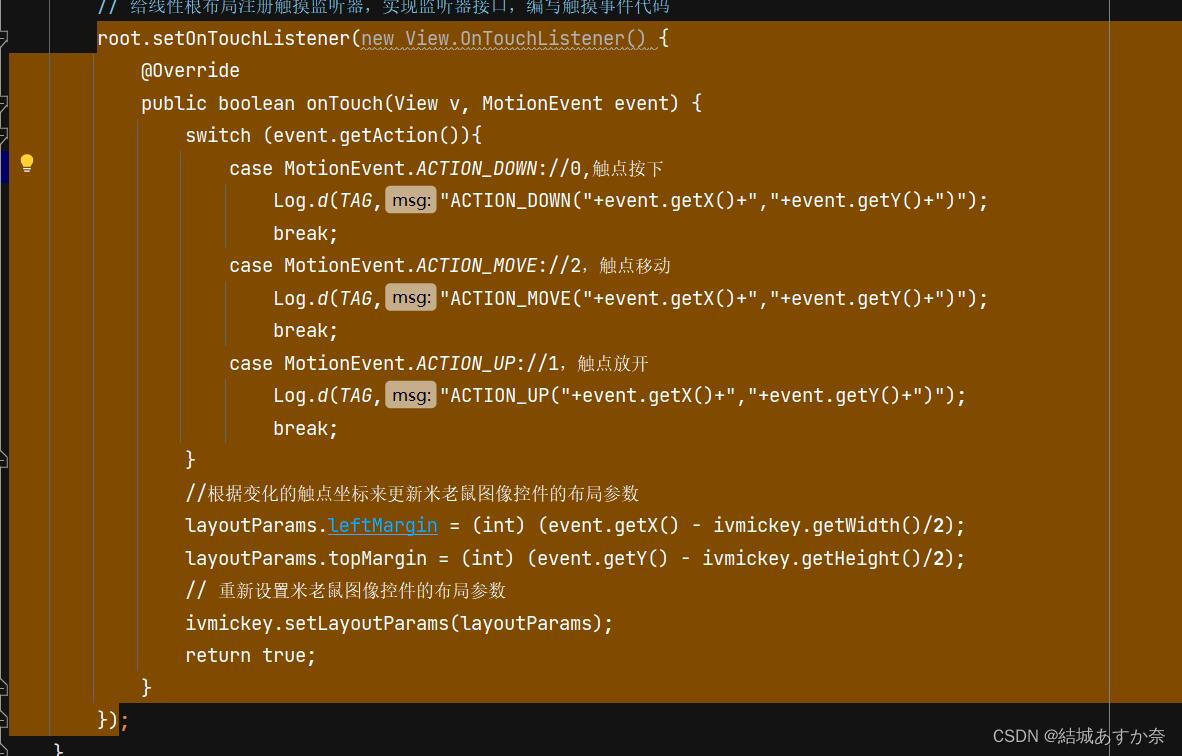
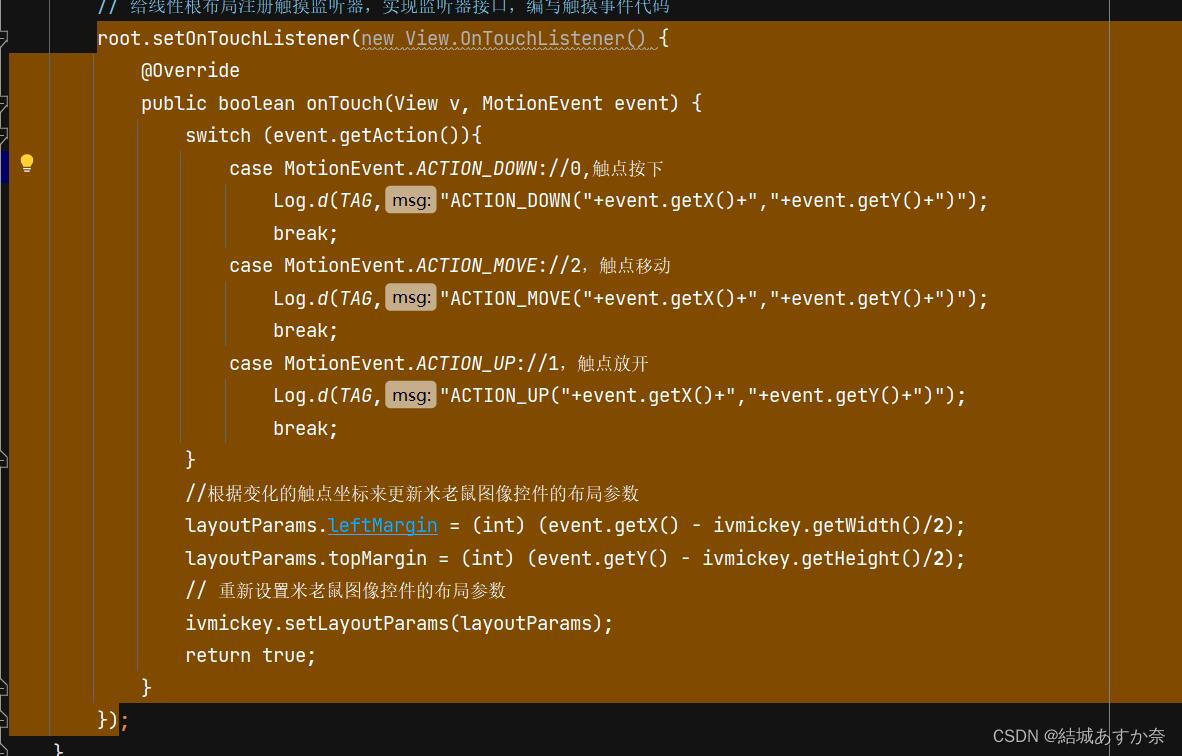
- 给线性根布局注册触摸监听器

package net.ls.movemickeybytouch;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
private ImageView ivMickey;
private LinearLayout root;
private LinearLayout.LayoutParams layoutParams;
private static final String TAG = "move_mickey_by_touch";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
root=findViewById(R.id.root);
ivmickey = findViewById(R.id.iv_mickey);
root.setFocusable(true);
root.requestFocus();
layoutParams = (LinearLayout.LayoutParams) ivmickey.getLayoutParams();
root.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN://0,触点按下
Log.d(TAG,"ACTION_DOWN("+event.getX()+","+event.getY()+")");
break;
case MotionEvent.ACTION_MOVE://2,触点移动
Log.d(TAG,"ACTION_MOVE("+event.getX()+","+event.getY()+")");
break;
case MotionEvent.ACTION_UP://1,触点放开
Log.d(TAG,"ACTION_UP("+event.getX()+","+event.getY()+")");
break;
}
layoutParams.leftMargin = (int) event.getX();
layoutParams.topMargin = (int) event.getY();
ivMickey.setLayoutParams(layoutParams);
return true;
}
});
}
}
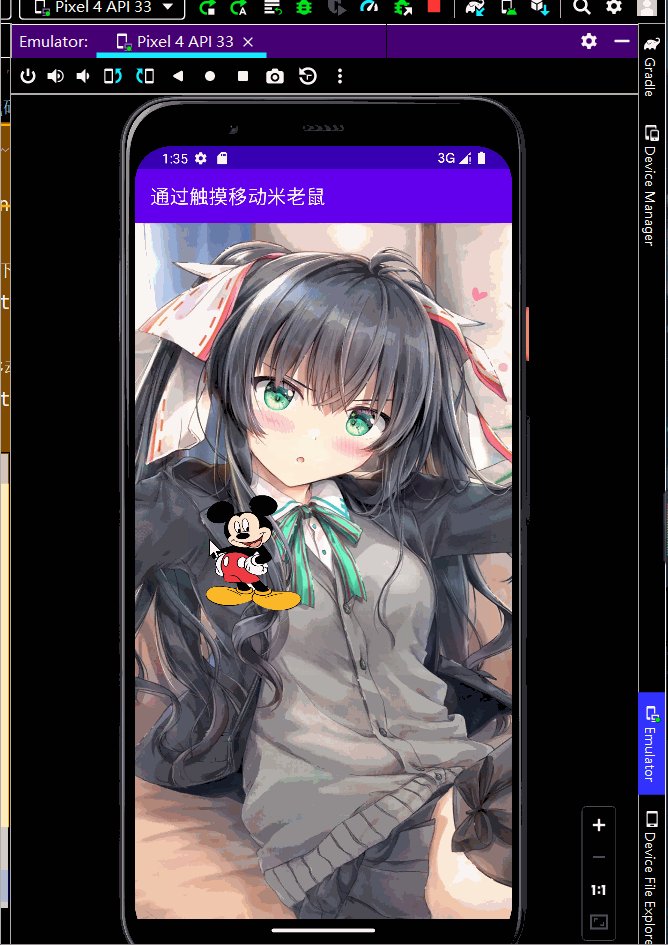
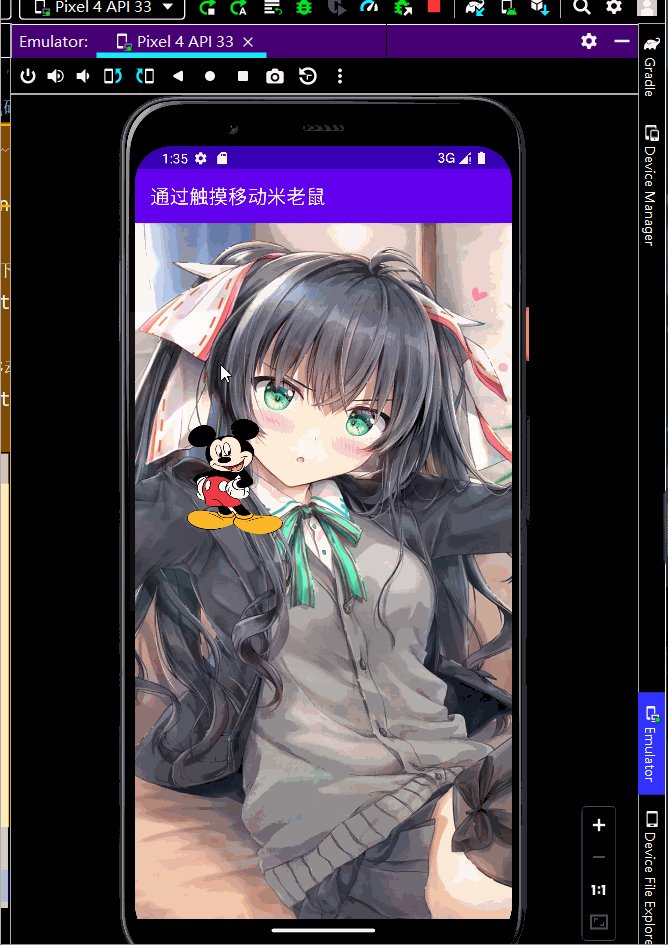
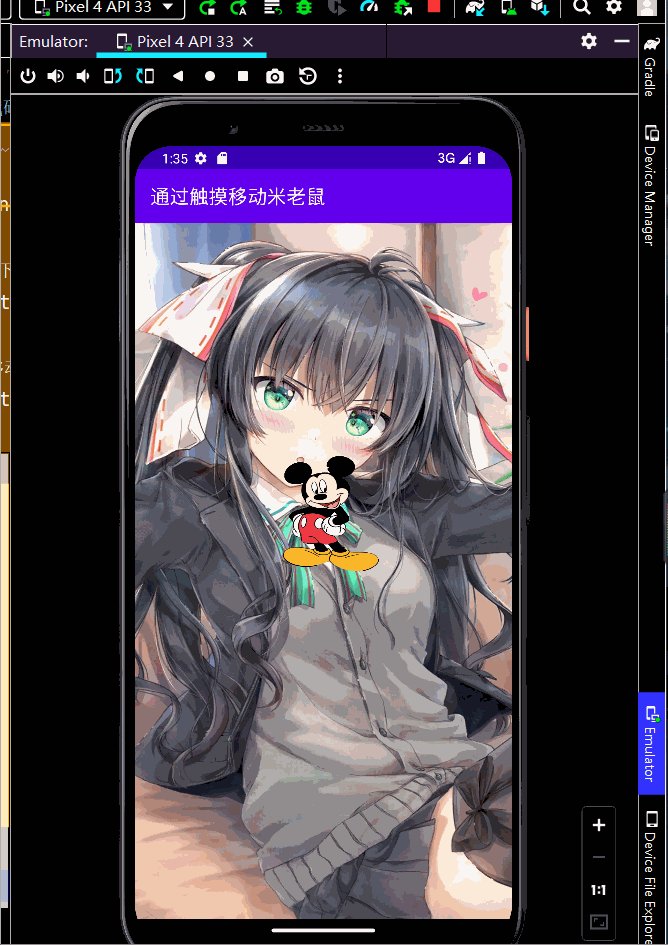
- 查看效果

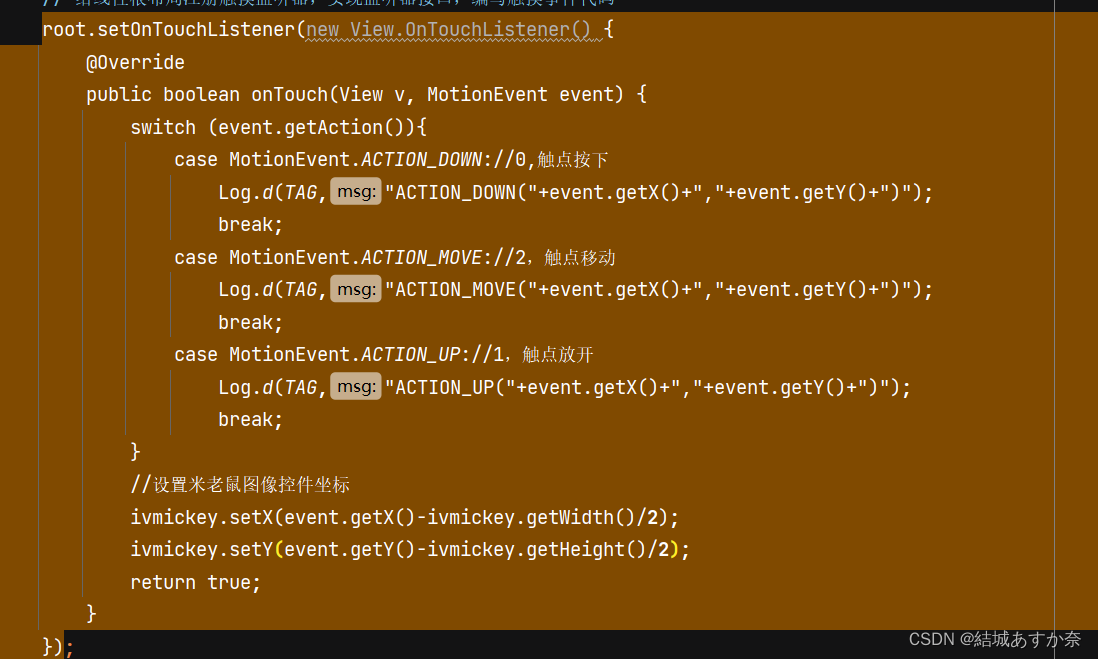
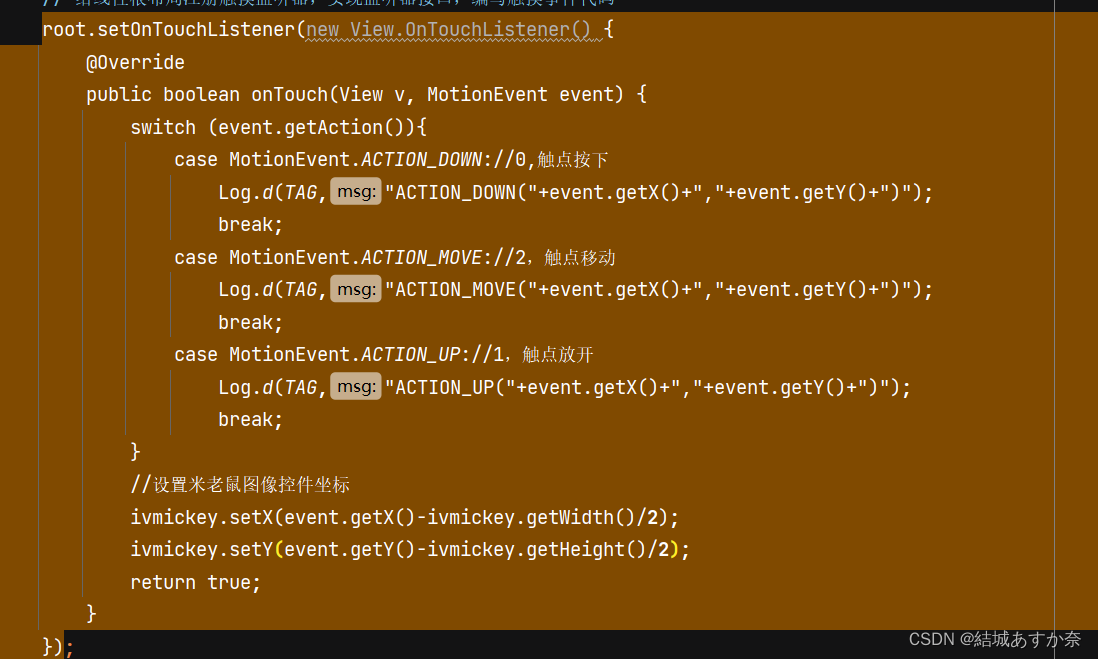
6、优化主界面类
- 以上代码可完成移动米老鼠的任务,但触摸中心点在
左上角,现在优化代码让触摸点在米老鼠中心 - 不采用图像控件的布局参数,直接调用图像控件的
setX()和setY()方法,分别传入触点横坐标event.getX()和纵坐标event.getY(),如果希望触点在米老鼠控件中央,那么分别传入event.getX() - ivMickey.getWidth() / 2与event.getY() - ivMickey.getHeight() / 2

package net.ls.movemickeybytouch;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
private ImageView ivmickey;
private LinearLayout root;
private LinearLayout.LayoutParams layoutParams;
private static final String TAG = "move_mickey_by_touch";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
root=findViewById(R.id.root);
ivmickey = findViewById(R.id.iv_mickey);
root.setFocusable(true);
root.requestFocus();
layoutParams = (LinearLayout.LayoutParams) ivmickey.getLayoutParams();
root.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN://0,触点按下
Log.d(TAG,"ACTION_DOWN("+event.getX()+","+event.getY()+")");
break;
case MotionEvent.ACTION_MOVE://2,触点移动
Log.d(TAG,"ACTION_MOVE("+event.getX()+","+event.getY()+")");
break;
case MotionEvent.ACTION_UP://1,触点放开
Log.d(TAG,"ACTION_UP("+event.getX()+","+event.getY()+")");
break;
}
ivmickey.setX(event.getX()-ivmickey.getWidth()/2);
ivmickey.setY(event.getY()-ivmickey.getHeight()/2);
return true;
}
});
}
}
7、效果

三、案例演示:通过多点触摸缩放米老鼠
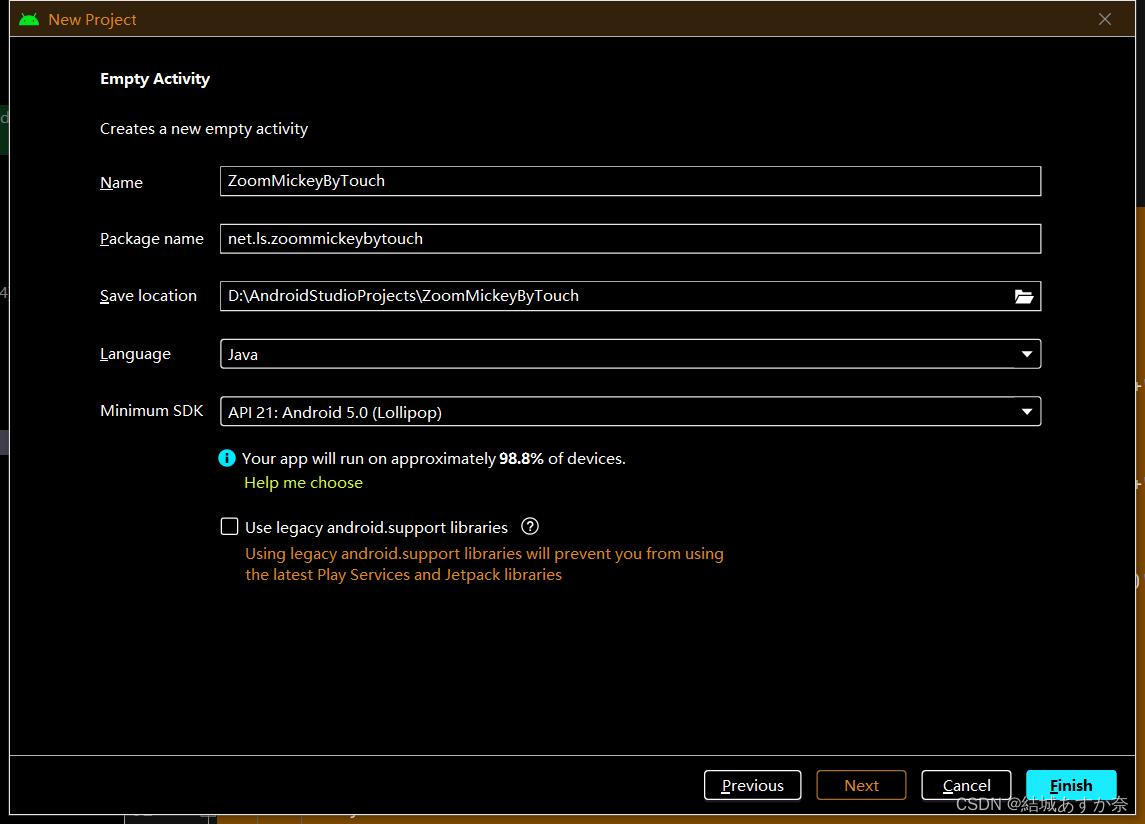
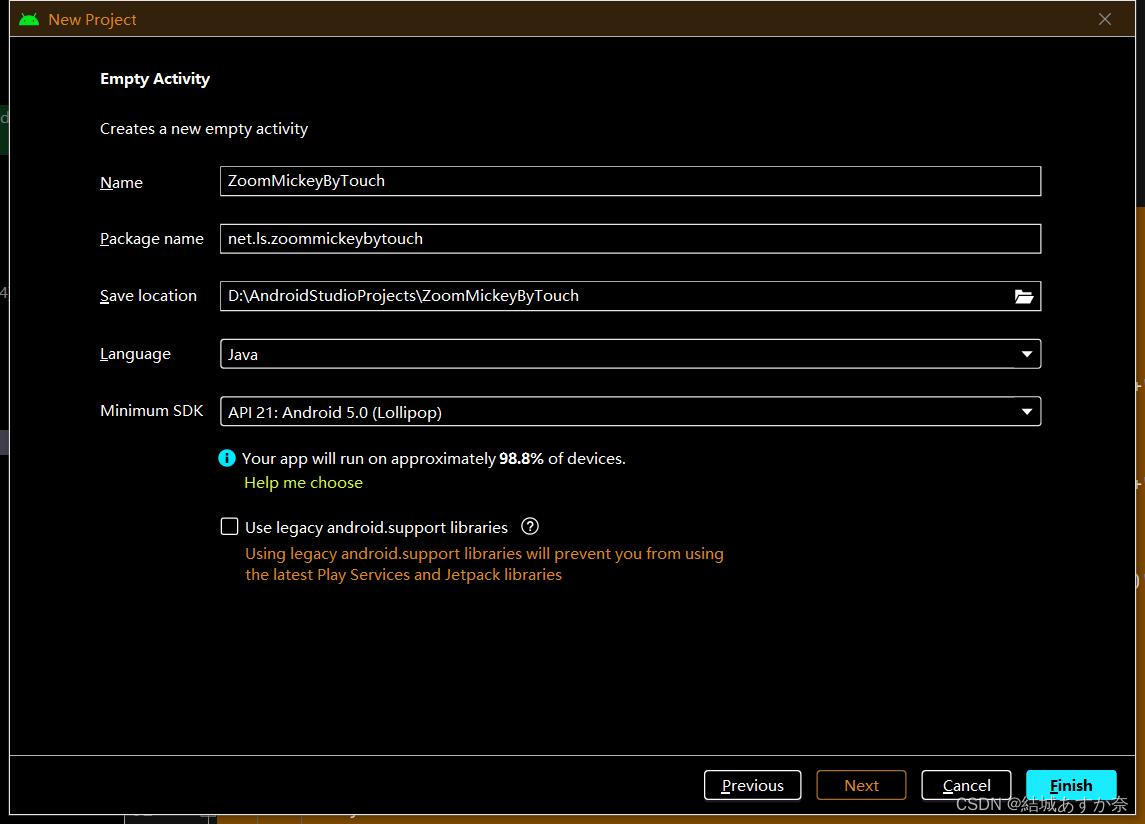
1、创建安卓应用
- 基于Empty Activity模板创建安卓应用 -
ZoomMickeyByTouch

2、准备图片素材

3、字符串资源文件

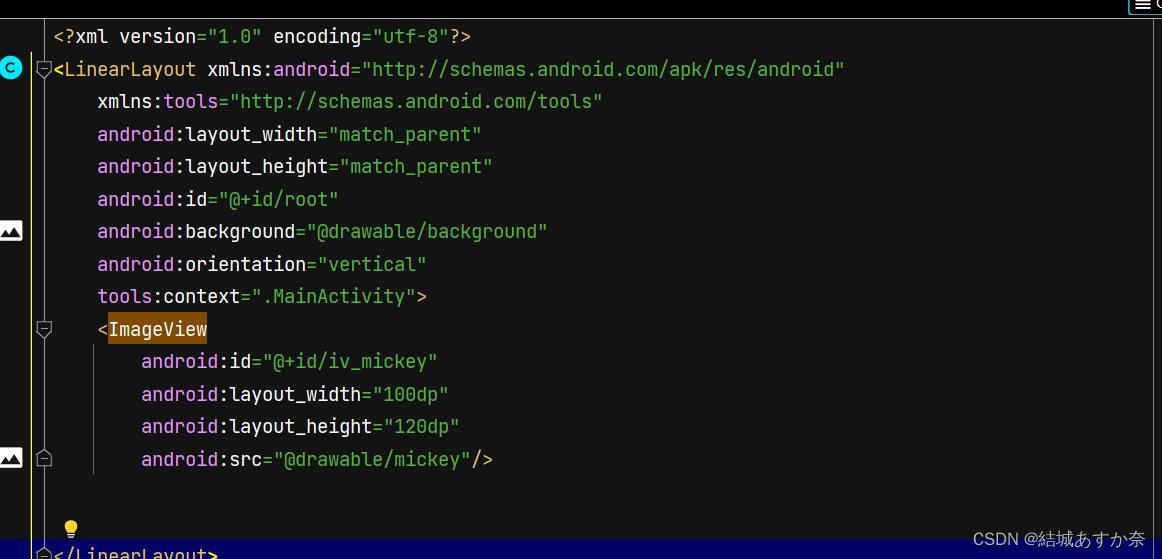
4、主布局资源文件

- 将约束布局改成线性布局,再添加一个图像控件显示米老鼠
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/root"
android:background="@drawable/background"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv_mickey"
android:layout_width="100dp"
android:layout_height="120dp"
android:src="@drawable/mickey"/>
</LinearLayout>
- 预览效果

5、主界面类实现功能
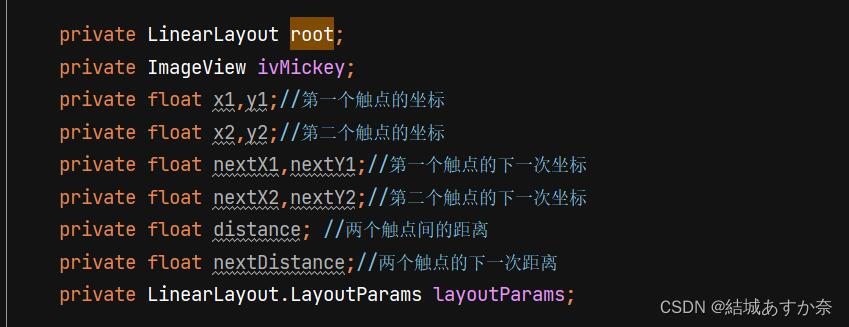
- 声明变量

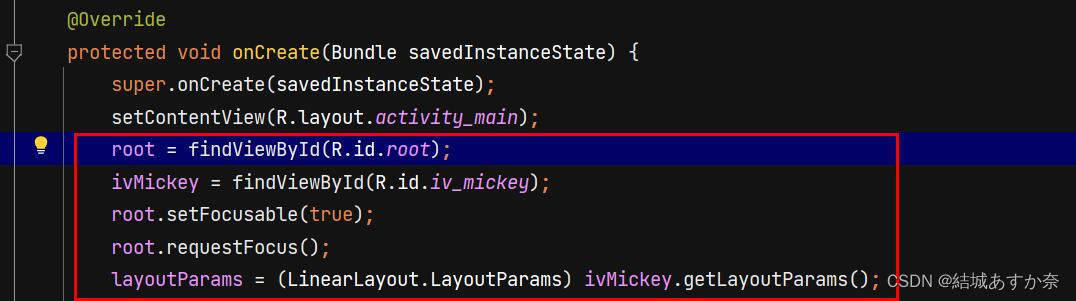
- 通过资源标识符获取控件实例,让根布局获取焦点,让根布局获取焦点

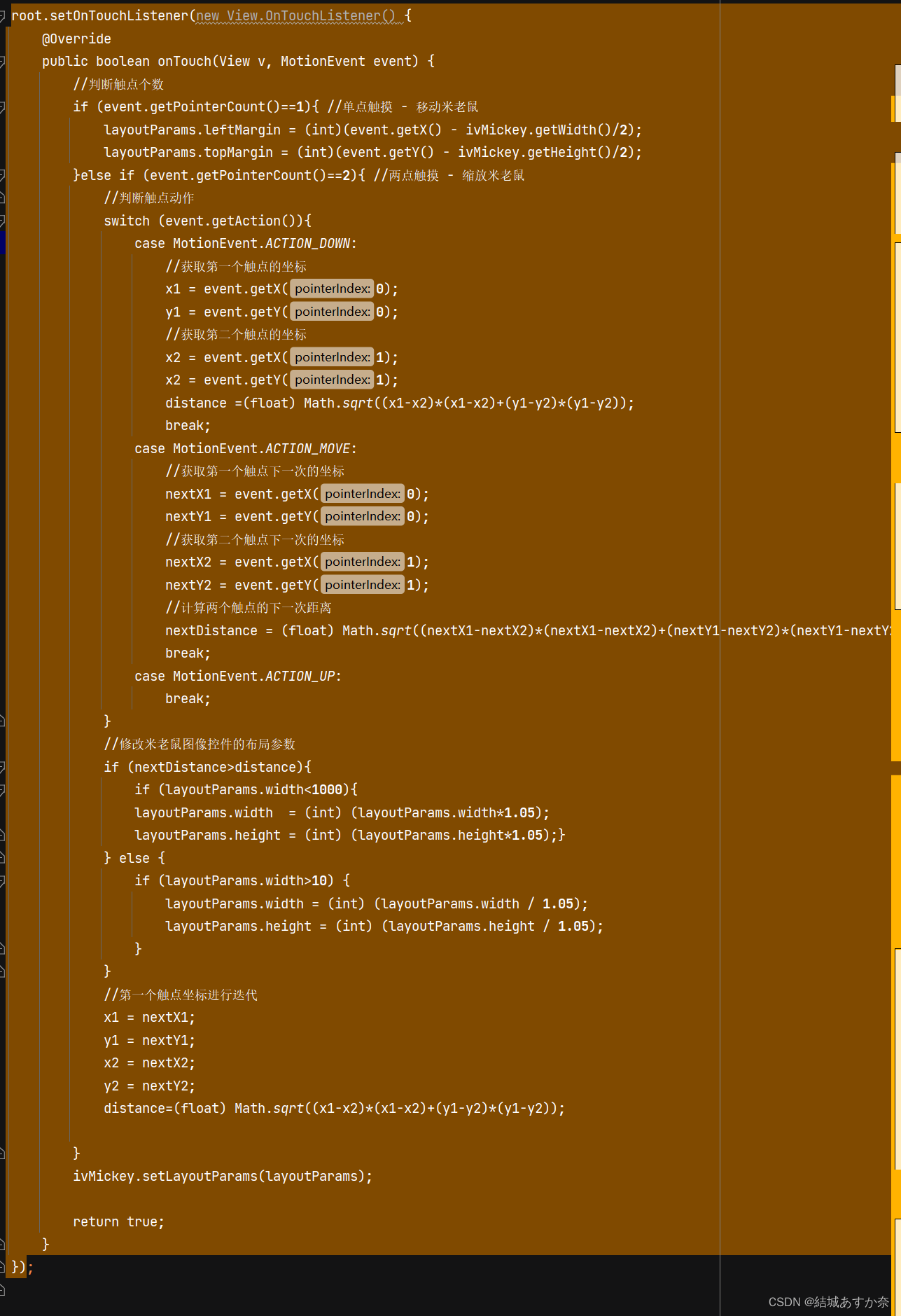
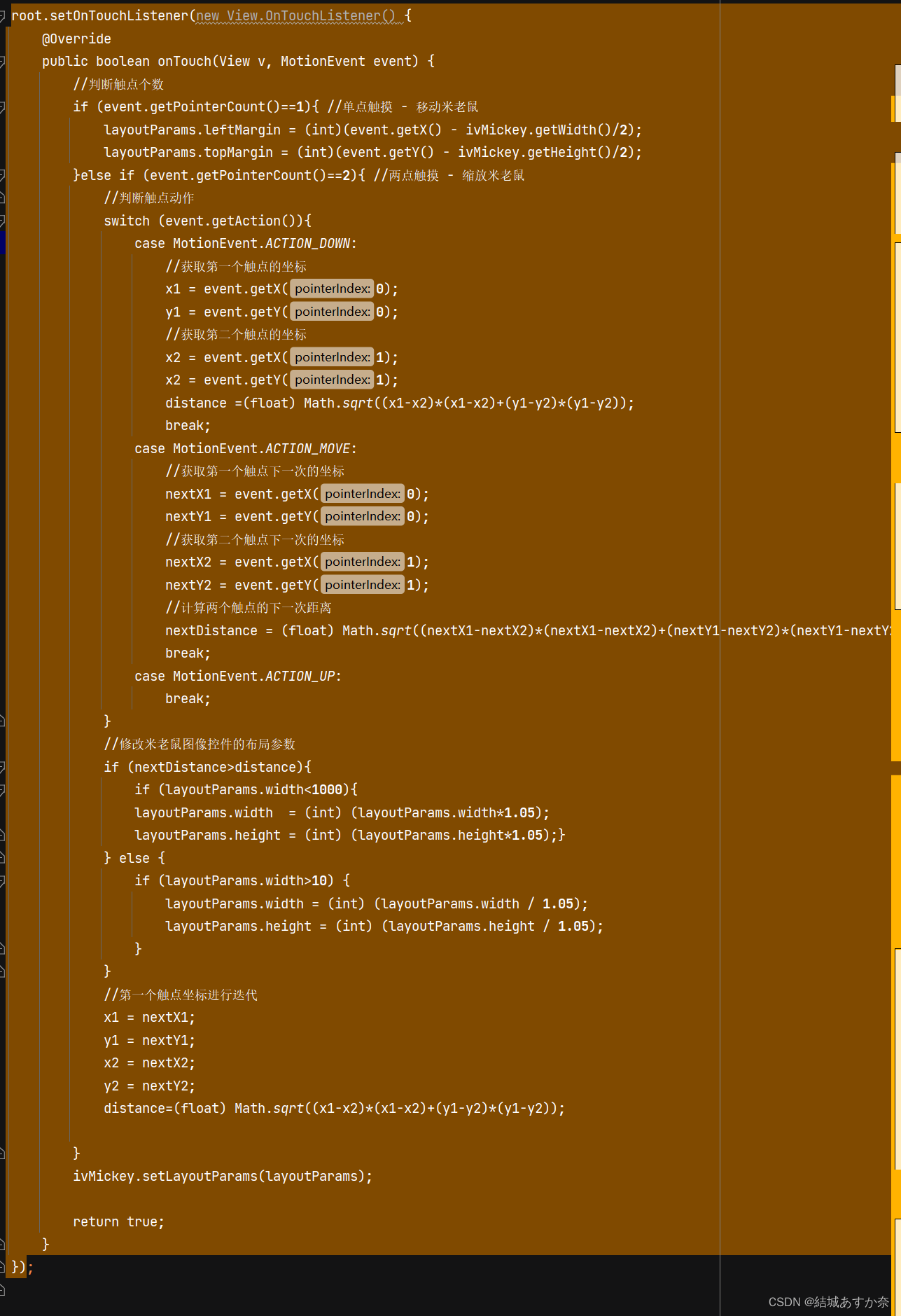
- 给根布局注册触摸监听器

- 完整代码
package net.ls.zoommickeybytouch;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
private LinearLayout root;
private ImageView ivMickey;
private float x1,y1;
private float x2,y2;
private float nextX1,nextY1;
private float nextX2,nextY2;
private float distance;
private float nextDistance;
private LinearLayout.LayoutParams layoutParams;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
root = findViewById(R.id.root);
ivMickey = findViewById(R.id.iv_mickey);
root.setFocusable(true);
root.requestFocus();
layoutParams = (LinearLayout.LayoutParams) ivMickey.getLayoutParams();
root.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getPointerCount()==1){
layoutParams.leftMargin = (int)(event.getX() - ivMickey.getWidth()/2);
layoutParams.topMargin = (int)(event.getY() - ivMickey.getHeight()/2);
}else if (event.getPointerCount()==2){
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
x1 = event.getX(0);
y1 = event.getY(0);
x2 = event.getX(1);
x2 = event.getY(1);
distance =(float) Math.sqrt((x1-x2)*(x1-x2)+(y1-y2)*(y1-y2));
break;
case MotionEvent.ACTION_MOVE:
nextX1 = event.getX(0);
nextY1 = event.getY(0);
nextX2 = event.getX(1);
nextY2 = event.getY(1);
nextDistance = (float) Math.sqrt((nextX1-nextX2)*(nextX1-nextX2)+(nextY1-nextY2)*(nextY1-nextY2));
break;
case MotionEvent.ACTION_UP:
break;
}
if (nextDistance>distance){
if (layoutParams.width<1000){
layoutParams.width = (int) (layoutParams.width*1.05);
layoutParams.height = (int) (layoutParams.height*1.05);}
} else {
if (layoutParams.width>10) {
layoutParams.width = (int) (layoutParams.width / 1.05);
layoutParams.height = (int) (layoutParams.height / 1.05);
}
}
x1 = nextX1;
y1 = nextY1;
x2 = nextX2;
y2 = nextY2;
distance=(float) Math.sqrt((x1-x2)*(x1-x2)+(y1-y2)*(y1-y2));
}
ivMickey.setLayoutParams(layoutParams);
return true;
}
});
}
}
6、运行程序,查看结果









































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








