文章目录
一、安卓界面事件
(一)安卓常用事件
1、单击事件
当用户触碰到某个组件或者方向键被按下时产生该事件,该事件的监听器是View.OnClickListener,事件处理方法是onClick()。
2、焦点事件
组件得到或者失去焦点时产生该事件,监听器是View.OnFocusChangeListener,事件处理方法是onFocusChange()。
3、按键事件
用户按下或者释放手机键盘上的某个按键时产生,监听器是View.OnKeyListener, 事件处理方法是onKey()。
4、触碰事件
手机上具有触屏功能时,触碰屏幕产生该事件,监听器是View.OnTouchListener,事件处理方法是onTouch()。
(二)安卓事件处理方式
1、基于回调的事件处理机制
基于回调的事件处理方式,在Activity生命周期那部分已经涉及到了七个回调方法。 (onCreate - onDestroy, onStart - onStop, onResume - onPause, onRestart )
2、基于监听的事件处理机制
- 注册事件监听器
- 实现事件监听器接口
- 编写事件处理代码
二、案例演示
涉及知识点
1、线性布局(LinearLayout)
2、图像视图(ImageView)
(1)图像源 – src
(2)背景 – background
(3)比例类型 – scaleType
3、安卓按键事件处理
实现步骤
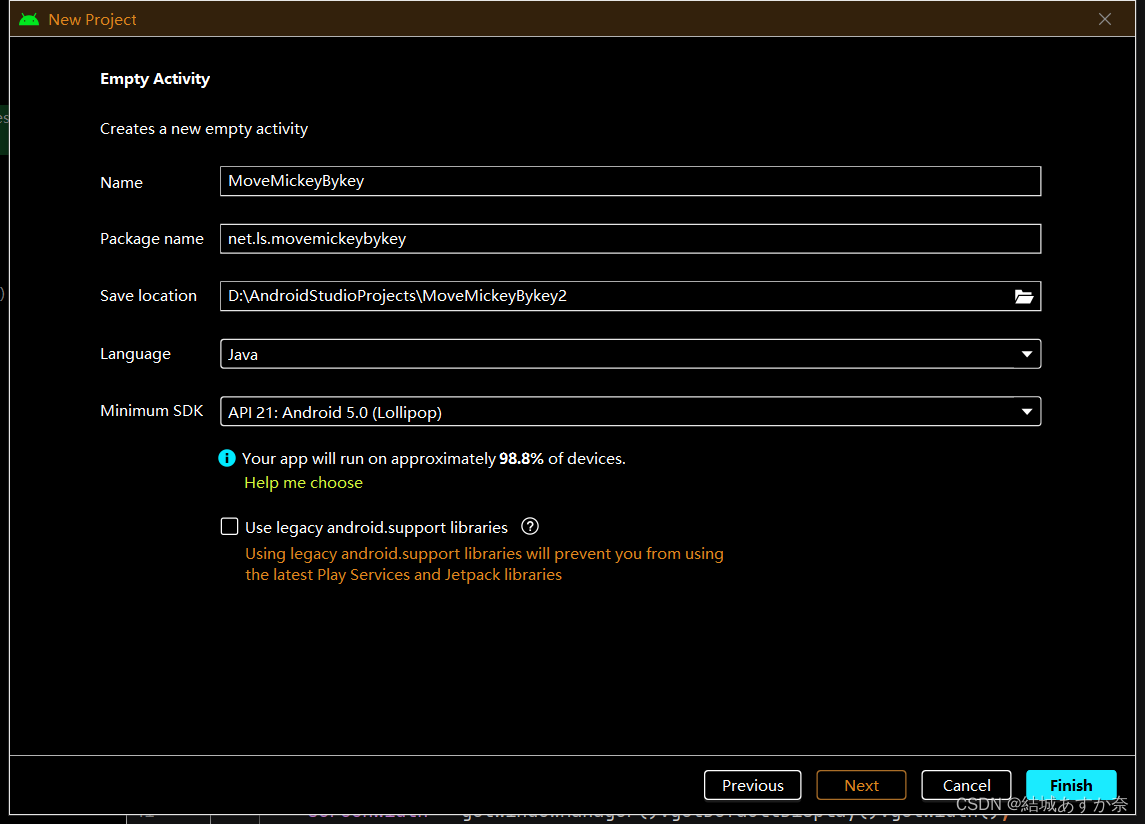
1、创建安卓应用【MoveMickeyByKey】

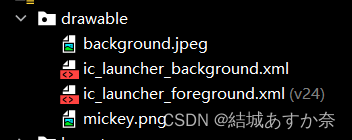
2、准备背景图片与米老鼠图片,拷贝到drawable目录里

3、主布局资源文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv_mickey"
android:layout_width="100dp"
android:layout_height="120dp"
android:scaleType="fitXY"
android:src="@drawable/mickey" />
</LinearLayout>
4、主界面类MainActivity
package net.ls.movemickeybykey;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Rect;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.KeyEvent;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
protected final int STEP = 10;//移动步长
private ImageView ivmickey;//米老鼠图像控件
private LinearLayout root;// 线性根布局
private LinearLayout.LayoutParams layoutParams;//布局参数
private int screenWidth;
private int screenHeight;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ivmickey = findViewById(R.id.iv_mickey);
root = findViewById(R.id.root);
//让线性根布局获得焦点
root.setFocusable(true);
root.requestFocus();
//获取米老鼠图像控件布局参数
layoutParams = (LinearLayout.LayoutParams) ivmickey.getLayoutParams();
screenHeight = getWindowManager().getDefaultDisplay().getHeight();
screenWidth = getWindowManager().getDefaultDisplay().getWidth();
//给线性根布局注册监听器,实现监听器接口,编写事件处理方法
root.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
switch (keyCode){
case KeyEvent.KEYCODE_DPAD_UP: //19,按上方向键
layoutParams.topMargin = layoutParams.topMargin-STEP;
break;
case KeyEvent.KEYCODE_DPAD_DOWN: //20,,按下方向键
layoutParams.topMargin = layoutParams.topMargin+STEP
break;
case KeyEvent.KEYCODE_DPAD_LEFT: //21,按左方向键
layoutParams.leftMargin = layoutParams.leftMargin- STEP;
break;
case KeyEvent.KEYCODE_DPAD_RIGHT: //22,按右方向键
layoutParams.leftMargin = layoutParams.leftMargin + STEP;
break;
}
//重新设置米老鼠控件的布局参数,改变其位置
ivmickey.setLayoutParams(layoutParams);
return false;
}
});
}
}
5、运行查看效果

6、代码说明
- 如果根布局没有获得焦点,那么按键不会移动米老鼠

- 要将图像的布局参数类型转换成线性布局的布局参数

7、优化界面,添加边界检测
package net.ls.movemickeybykey;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Rect;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.KeyEvent;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
protected final int STEP = 10;//移动步长
private ImageView ivmickey;//米老鼠图像控件
private LinearLayout root;// 线性根布局
private LinearLayout.LayoutParams layoutParams;//布局参数
private int screenWidth;
private int screenHeight;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ivmickey = findViewById(R.id.iv_mickey);
root = findViewById(R.id.root);
//让线性根布局获得焦点
root.setFocusable(true);
root.requestFocus();
//获取米老鼠图像控件布局参数
layoutParams = (LinearLayout.LayoutParams) ivmickey.getLayoutParams();
screenHeight = getWindowManager().getDefaultDisplay().getHeight();
screenWidth = getWindowManager().getDefaultDisplay().getWidth();
Log.e("TAG","HEIGHT"+screenHeight);
Log.e("TAG","WIDTH"+screenWidth);
//给线性根布局注册监听器,实现监听器接口,编写事件处理方法
root.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
switch (keyCode){
case KeyEvent.KEYCODE_DPAD_UP: //19,按上方向键
if(ivmickey.getTop()>=10) {
layoutParams.topMargin = layoutParams.topMargin-STEP;
}else {
Toast.makeText(MainActivity.this, "碰到上边界~", Toast.LENGTH_SHORT).show();
}
break;
case KeyEvent.KEYCODE_DPAD_DOWN: //20,,按下方向键
if (ivmickey.getBottom()<=1970){
layoutParams.topMargin = layoutParams.topMargin+STEP;
}else {
Toast.makeText(MainActivity.this, "碰到下边界~", Toast.LENGTH_SHORT).show();
}
break;
case KeyEvent.KEYCODE_DPAD_LEFT: //21,按左方向键
if (ivmickey.getLeft()>10){
layoutParams.leftMargin = layoutParams.leftMargin- STEP;
}else {
Toast.makeText(MainActivity.this, "碰到左边界~", Toast.LENGTH_SHORT).show();
}
break;
case KeyEvent.KEYCODE_DPAD_RIGHT: //22,按右方向键
if (ivmickey.getRight()<=screenWidth){
layoutParams.leftMargin = layoutParams.leftMargin + STEP;
}else {
Toast.makeText(MainActivity.this, "碰到右边界~", Toast.LENGTH_SHORT).show();
}
break;
}
//重新设置米老鼠控件的布局参数,改变其位置
ivmickey.setLayoutParams(layoutParams);
return false;
}
});
}
}
8、优化后效果






















 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








