目录
一、表单验证
表单验证
1.1 出现表单组件 el-from
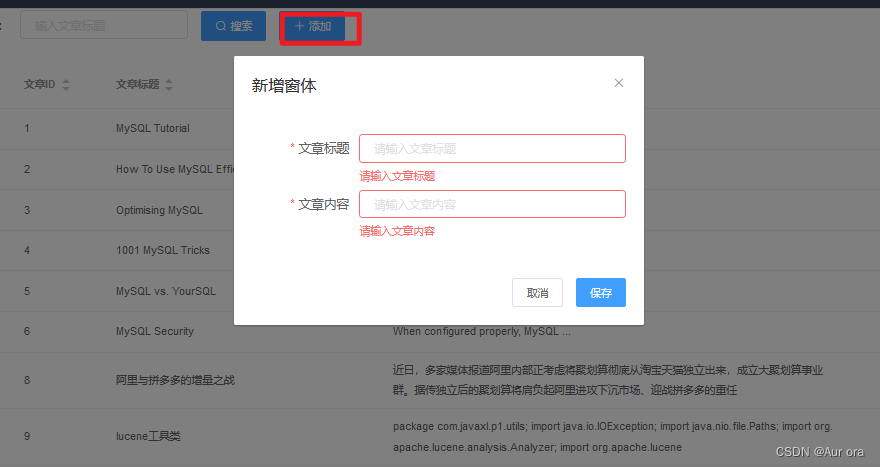
1.2 通过点击 新增/编辑将表单对应窗口弹出
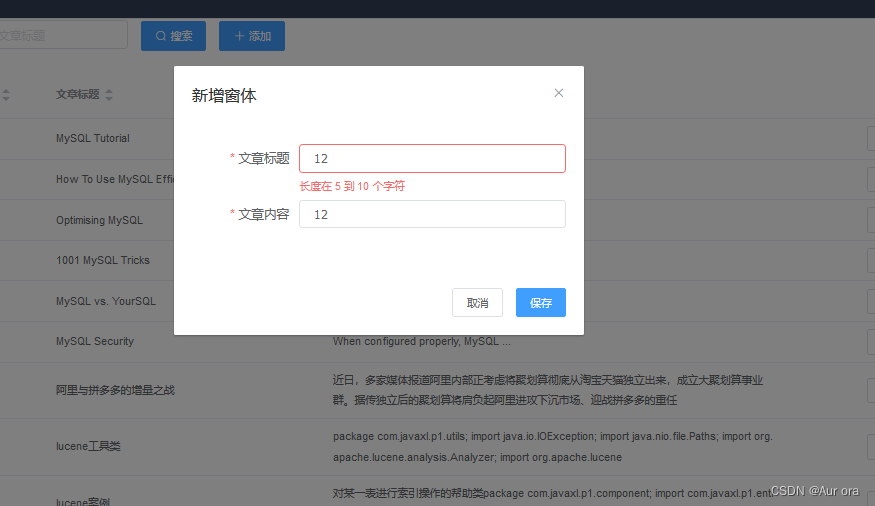
1.3 给表单设置规则 rules
1.4 当表单提交时要校验规则
编辑和增加界面
<!-- 编辑/增加界面 -->
<el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @before-close="closeDialog">
<el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm">
<el-form-item label="文章标题" prop="title">
<el-input size="small" v-model="editForm.title" auto-complete="off" placeholder="请输入文章标题"></el-input>
</el-form-item>
<el-form-item label="文章内容" prop="body">
<el-input size="small" v-model="editForm.body" auto-complete="off" placeholder="请输入文章内容"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="closeDialog">取消</el-button>
<el-button size="small" type="primary" class="title" @click="submitForm('editForm')">保存</el-button>
</div>
</el-dialog>Script内容
data() {
return {
title:'',
editFormVisible:false,
editForm:{
title:'',
body:'',
},
rules: {
title: [{
required: true,
message: '请输入活动名称',
trigger: 'blur'
},
{
min: 3,
max: 5,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}
],
body: [{
required: true,
message: '请输入活动名称',
trigger: 'blur'
}]
}
};
},


二、增删改查功能实现
增加和编辑功能
handleEdit(index,row){
this.clearData();
this.editFormVisible = true;
if(row){
// 编辑
this.title='编辑窗体'
this.editForm.id = row.id;
this.editForm.title = row.title
this.editForm.body = row.body
}else{
// 新增
//展示新增文章的表单窗体
this.title='新增窗体';
}
} submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
let url;
if (this.editForm.id == 0) {
// 新增
url = this.axios.urls.SYSTEM_ARTICLE_ADD;
} else {
// 修改
url = this.axios.urls.SYSTEM_ARTICLE_EDIT;
}
// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';
this.axios.post(url, this.editForm).then((response) => {
console.log(response);
// 新增成功后,1、关闭窗体 2、重新查询
this.$message({
message:response.data.msg,
type:'success'
});
this.clearData();
this.search();
}).catch(function(error) {
console.log(error);
});
} else {
console.log('error submit!!');
return false;
}
});
}
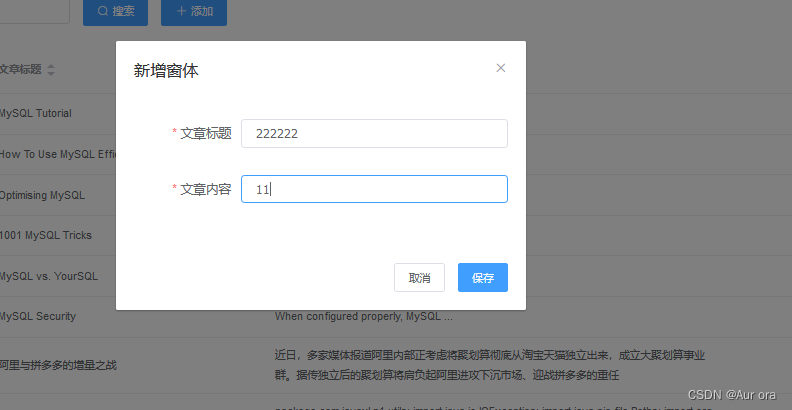
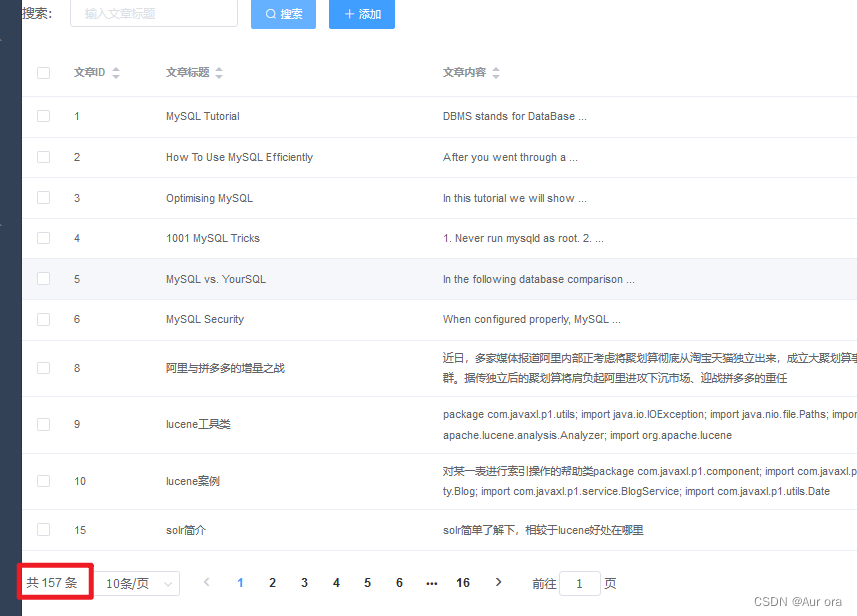
},增加效果:
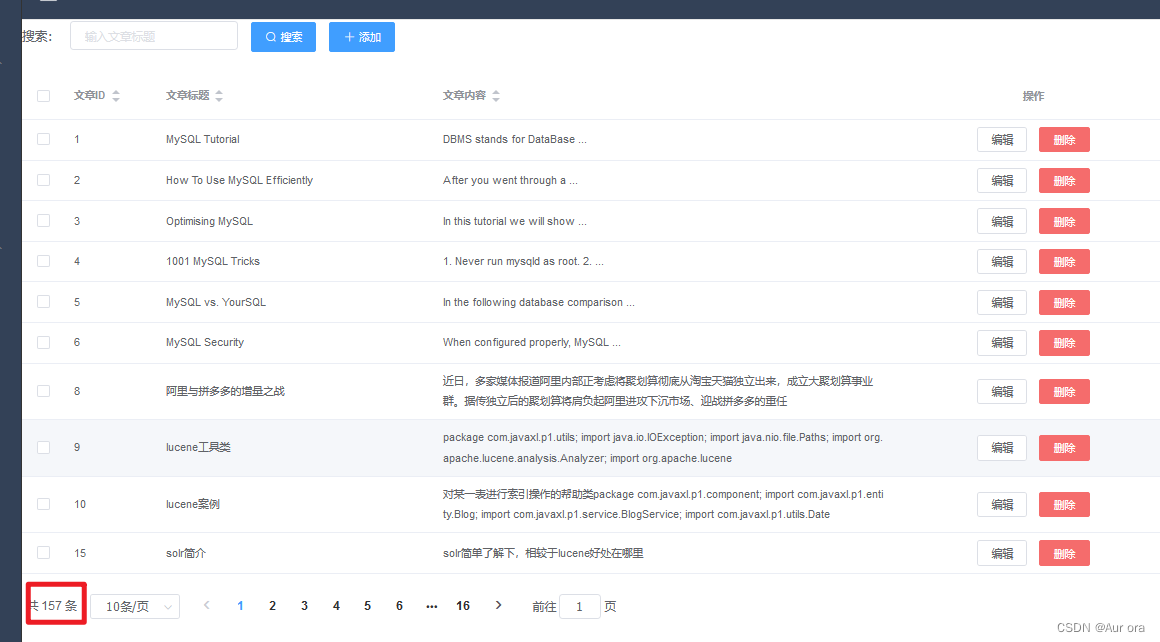
一共有157条数据

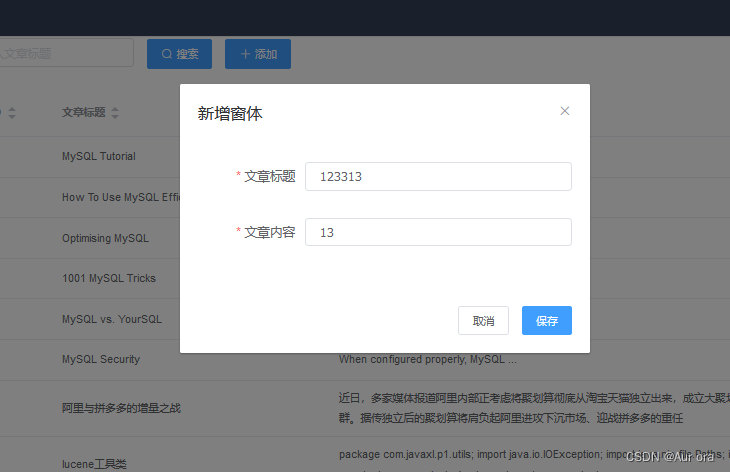
添加一条数据
可以看到有158条数据

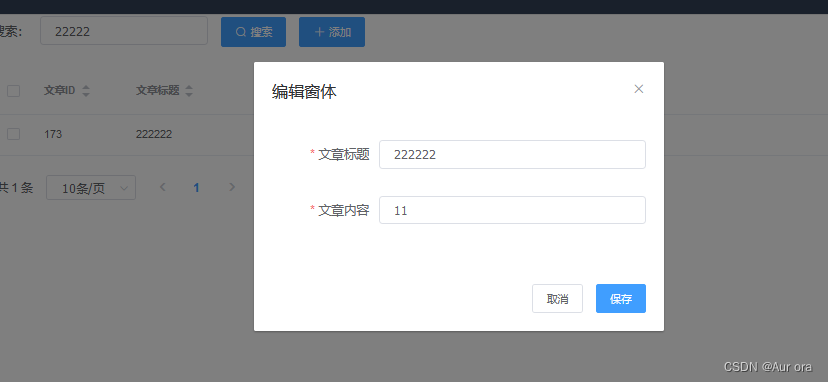
修改效果:
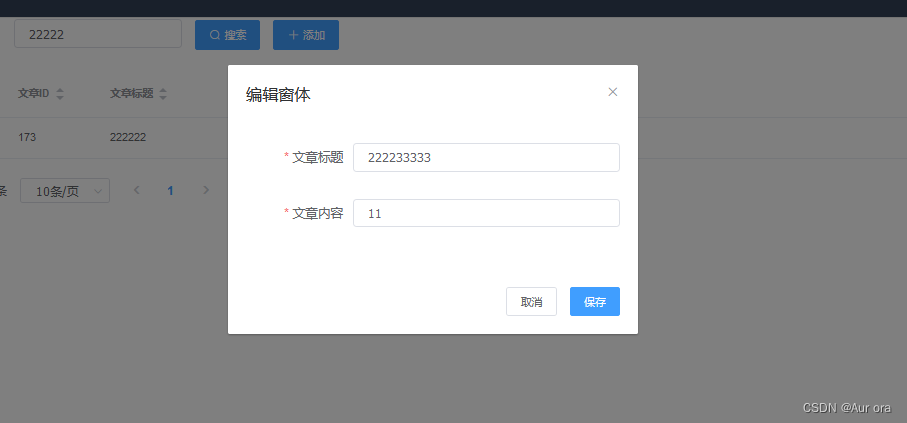
将刚才新增的数据进行修改

修改成功

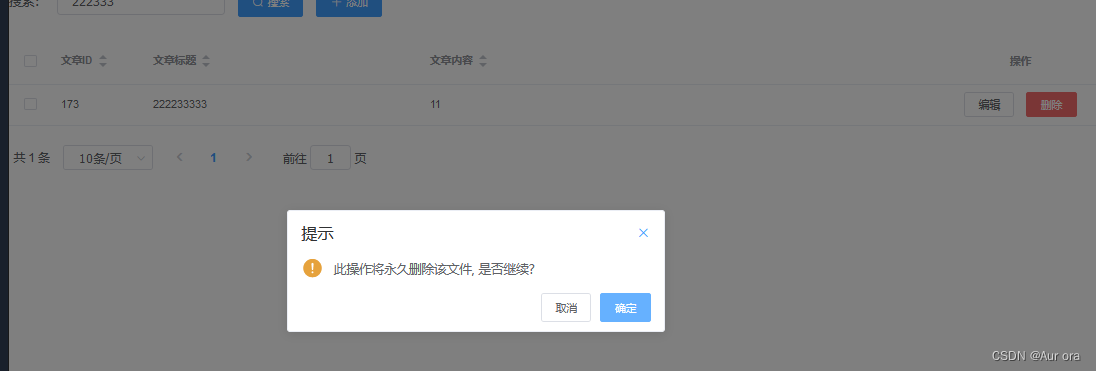
删除
deleteUser(index, row) {
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
let url = this.axios.urls.SYSTEM_ARTICLE_DEL;
this.axios.post(url, {id:row.id}).then((response) => {
// console.log(response);
this.$message({
message:response.data.msg,
type:'success'
});
this.clearData();
this.search();
}).catch(function(error) {
console.log(error);
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
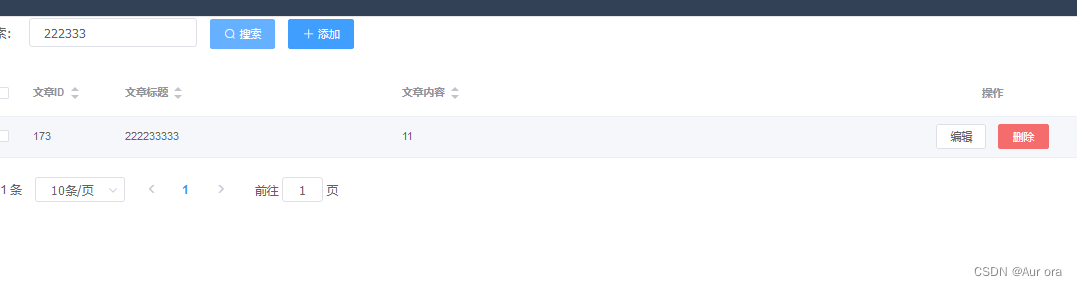
},效果展示:
将刚才增加的数据删掉

 可以看到我们的数据又变成了156条
可以看到我们的数据又变成了156条

完整代码:
<template>
<div>
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
<el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()">添加</el-button>
</el-form-item>
</el-form>
<!--列表-->
<el-table size="small" :data="listData" element-loading-text="拼命加载中" style="width: 100%;">
<el-table-column align="center" type="selection" min-width="1">
</el-table-column>
<el-table-column sortable prop="id" label="文章ID" min-width="1">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" min-width="3">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" min-width="5">
</el-table-column>
<el-table-column align="center" label="操作" min-width="3">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
<!-- 编辑界面 -->
<el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @before-close="closeDialog">
<el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm">
<el-form-item label="文章标题" prop="title">
<el-input size="small" v-model="editForm.title" auto-complete="off" placeholder="请输入文章标题"></el-input>
</el-form-item>
<el-form-item label="文章内容" prop="body">
<el-input size="small" v-model="editForm.body" auto-complete="off" placeholder="请输入文章内容"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="closeDialog">取消</el-button>
<el-button size="small" type="primary" class="title" @click="submitForm('editForm')">保存</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
title:'',
editFormVisible:false,
editForm:{
title:'',
body:'',
},
rules: {
title: [{
required: true,
message: '请输入文章标题',
trigger: 'blur'
},
{
min: 5,
max: 10,
message: '长度在 5 到 10 个字符',
trigger: 'blur'
}
],
body: [{
required: true,
message: '请输入文章内容',
trigger: 'blur'
}]
},
listData: [],
formInline: {
page: 1,
rows: 10,
title: ''
},
total: 0
};
},
methods: {
handleSizeChange(rows) {
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
this.formInline.page = page;
this.search();
},
// 是为了代码复用
doSearch(params) {
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';
this.axios.post(url, params)
.then((response) => {
console.log(response);
this.listData = response.data.result;
this.total = response.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
},
search(){
// 按照条件进行查询
this.doSearch(this.formInline);
},
closeDialog(){
// 关闭窗体
this.clearData();
},
clearData(){
// 清除编辑窗体的缓存数据
this.editForm.title='';
this.editForm.id = 0;
this.editForm.body = '';
this.title = '';
this.editFormVisible = false;
},
handleEdit(index,row){
this.clearData();
this.editFormVisible = true;
if(row){
// 编辑
this.title='编辑窗体'
this.editForm.id = row.id;
this.editForm.title = row.title
this.editForm.body = row.body
}else{
// 新增
//展示新增文章的表单窗体
this.title='新增窗体';
}
},
deleteUser(index, row) {
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
let url = this.axios.urls.SYSTEM_ARTICLE_DEL;
this.axios.post(url, {id:row.id}).then((response) => {
// console.log(response);
this.$message({
message:response.data.msg,
type:'success'
});
this.clearData();
this.search();
}).catch(function(error) {
console.log(error);
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
let url;
if (this.editForm.id == 0) {
// 新增
url = this.axios.urls.SYSTEM_ARTICLE_ADD;
} else {
// 修改
url = this.axios.urls.SYSTEM_ARTICLE_EDIT;
}
// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';
this.axios.post(url, this.editForm).then((response) => {
console.log(response);
// 新增成功后,1、关闭窗体 2、重新查询
this.$message({
message:response.data.msg,
type:'success'
});
this.clearData();
this.search();
}).catch(function(error) {
console.log(error);
});
} else {
console.log('error submit!!');
return false;
}
});
}
},
created() {
this.doSearch({});
}
}
</script>
<style>
</style>
今天 的内容就分享到这里了!!!!
























 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








