文章目录
🐒个人主页
🏅JavaSE系列专栏
📖前言:
本篇博客主要以总结java中GUI知识点
🦍GUI
● GUI(Graphical User Interface)即图形用户界面,它能够使应用程
序看上去更加友好;
🐕Swing概述
● Swing是纯Java组件,使得应用程序在不同的平台上运行时具有相同外观和相同 的行为。
●Swing中的大部分组件类位于javax.swing包中.
● Swing中的组件非常丰富,支持很多功能强大的组件.

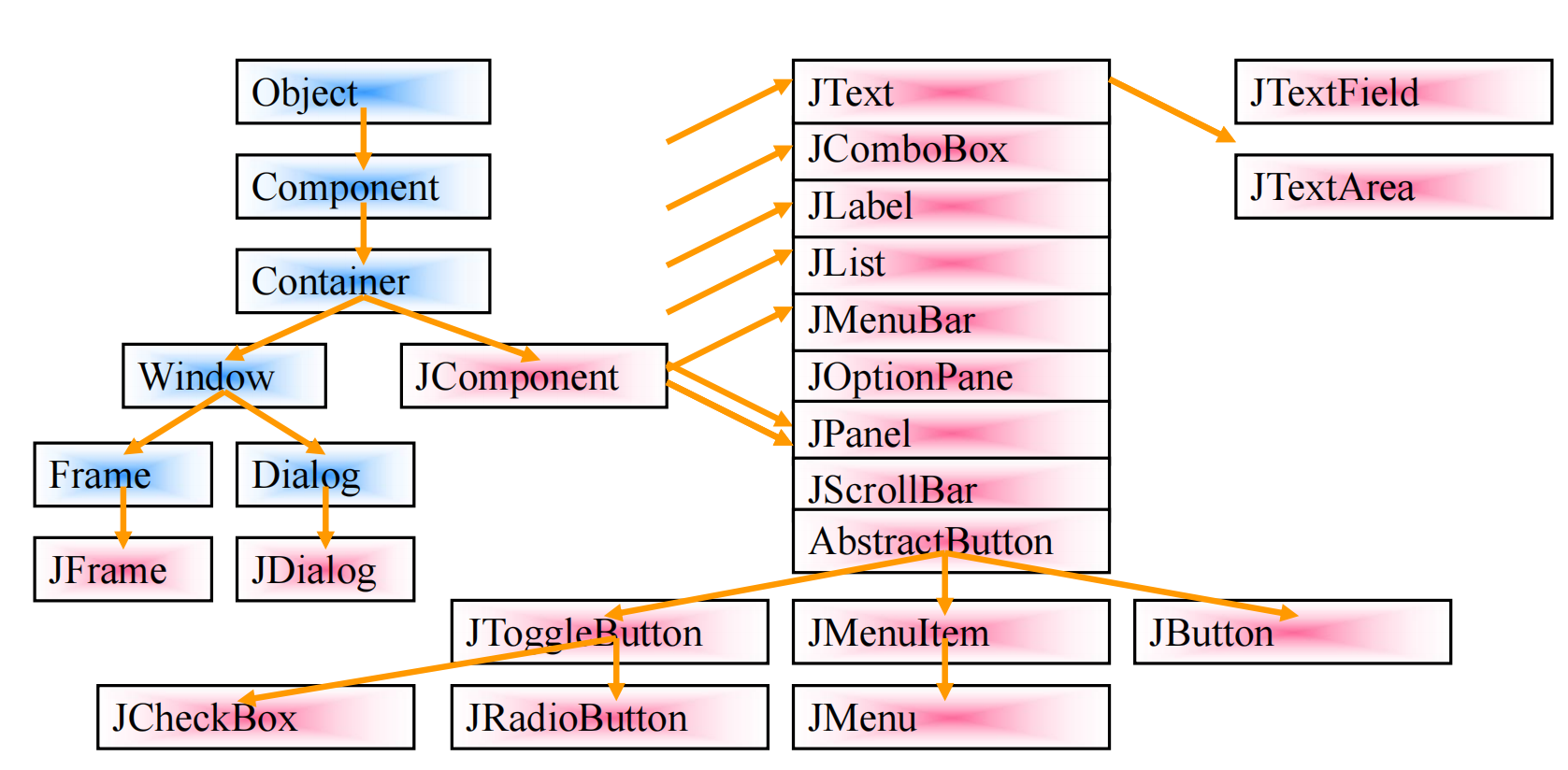
🏅常见组件
🪂容器组件
Java的图形用户界面的基本组成部分是组件,组件是一个以图形化的方式
显示在屏幕上并能与用户进行交互的对象;
组件不能独立地显示出来,必须将组件放在一定的容器(container)中才
可以显示出来。
容器可以容纳多个组件,通过调用容器的add(Component comp)方法
向容器中添加组件。
窗口(Frame)和面板(Panel)是最常用的两个容器
🐕常用容器
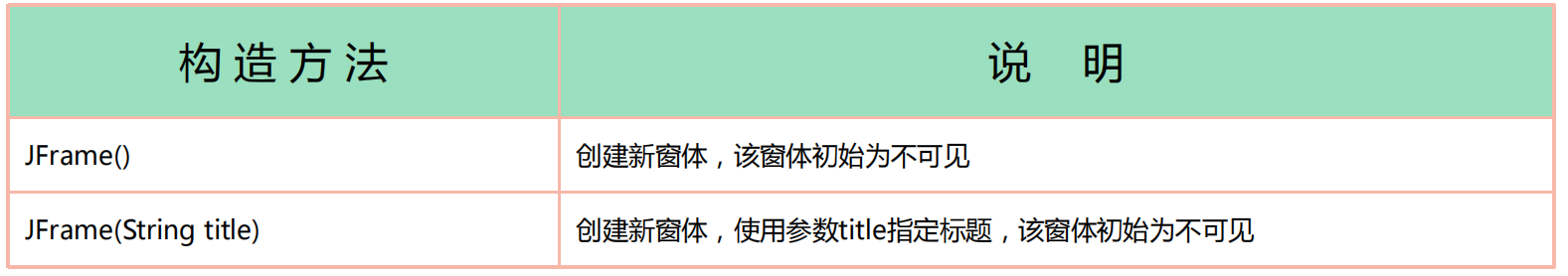
🪄JFrame容器
● JFrame用于在Swing程序中创建窗体;
● JFrame类的构造方法:

void setSize(int width, int height)//【设置窗口大小】
void setVisible(boolean b)//【设置是否可见】
void setTitle(String title)//【设置窗口标题】
void setResizable(boolean resizable)//窗口大小固定
void setLocation(int x,int y)//设置窗口默认打开位置
void setBounds(int x,int y,int width, int height)//【设置窗口默认打开位置,设置窗口大小】
void setLocationRelativeTo(null);//【相对于屏幕位置】
void setDefaultCloseOperation(int operation)//【程序运行结束设置(根据operation)】
void dispose()//【dispose() 方法用于关闭和释放 JFrame 窗口资源】
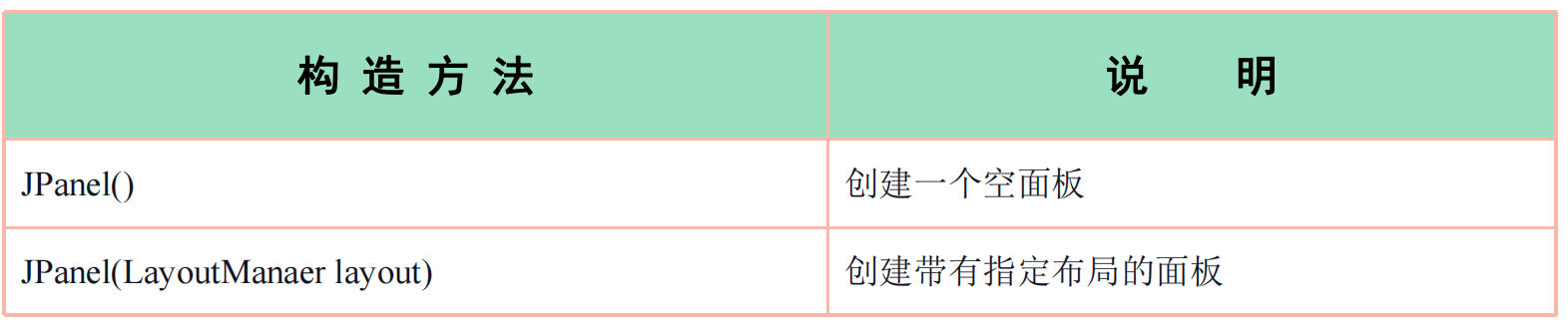
🪄Jpanel容器
● JPanel提供面板,它是轻量级的容器;
● 面板中可以添加其它组件,也可以设置布局,我们一般使用面板来实现布局嵌套;

● 框架(JFrame) 内部包含一个名叫Container(内容面板)的面板容器,如果要给
框架中添加图形控件,通常将它们加入到这个内容面板中。
● 通过JFrame类中的getContentPane()方法即可获得此框架的内容面板。
● 也可以自己创建Jpanel面板对象,把JPanel作为一个组件添加到某个容器中.
void setBackground(Color bg)//设置面板的背景色,由参数bg指定颜色
void setLayout(LayoutManager mgr)//设置面板的布局,参数是布局管理器
Component add(Component comp)//往面板中添加一个组件
🪄布局管理器
● swing中,提供了布局管理器类的对象可以管理
● 每个Jpanel都有一个布局管理器对象,当容器需要对某个组件进行定位或判
断其大小尺寸时,就会调用其对应的布局管理器,调用Jpanel的setLayout方
法改变其布局管理器对象或通过构造方法设置。
● Java中的图形界面在布局管理上采用容器和布局管理相分离的方案,也
就是说容器只是把组件放进来,但它不管怎样放置。至于如何放置需要
用到布局管理器(Container) 。Java中有几种常用的布局管理器,分
别是:FlowLayout , BorderLayout, GridLayout。

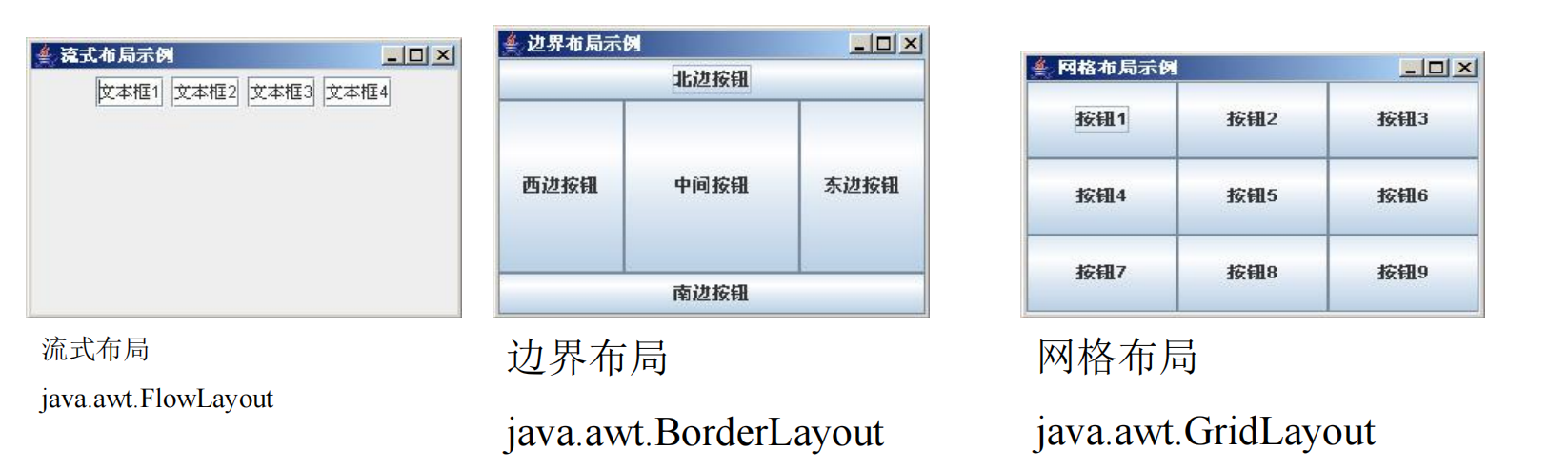
🧸FlowLayout
FlowLayout布局管理器是流式布局管理器,它将组件按照从左到右、从上到下的顺序来安排,
并在默认情况下使组件尽量居中放置。
this.setLayout(new FlowLayout());
this.add(new Button("确定"));
this.add(new Button("取消"));
FlowLayout布局管理器对组件逐行定位,行内从左到右,一行排满后换行。
不改变组件的大小,按组件原有尺寸显示组件,可设置不 同的组件间距,行距以及对齐方式。
构造方法
new FlowLayout(FlowLayout.RIGHT,20,40);//右对齐,组件之间水平间距20个像素,垂直间距40个像素。
new FlowLayout(FlowLayout.LEFT);//左对齐,水平和垂直间距为缺省值(5)。
new FlowLayout();//使用缺省的居中对齐方式,水平和垂直间距为缺省值(5)
🧸 BorderLayout
BorderLayout布局管理器只允许在容器内放置5个组件,这5个组件的位置是由BorderLayout类中的
North、South、East、West和Center5个常量来确定的,他们对应着容器中的上下左右中,用法如下:
this.add(new Button(“按钮”) ,BorderLayout.NORTH);
this.add(new Button(“按钮”) ,BorderLayout.CENTER);
组件在BorderLayout中的大小都是可以改变的。一般情况下可以让中间区域大一些,而且可以只用其中几
个区域。
● BorderLayout将整个容器的布局划分成东(EAST)西(WEST)南(SOUTH)北(NORTH)中
(CENTER)五个区域,组件只能被添加到指定的区域。
● 如不指定组件的加入部位,则默认加入到CENTER区。
● 每个区域只能加入一个组件,如加入多个,则先前加入的会被覆盖。
● BorderLayout型布局容器尺寸缩放原则:
● 北、南两个区域在水平方向缩放。
● 东、西两个区域在垂直方向缩放。
● 中部可在两个方向上缩放。
● 3)、GridLayout
🧸 GridLayout布局管理器
是矩形网格,在网格中放置组件,每个网格的高度和宽
度都相等,组件随着网格的大小而在水平和垂直方向上拉伸,网格的大小是由容器的
大小和创建网格的多少来确定的。其用法如下:
this.setLayout(new GridLayout(2 , 3)); //创建一个2行3列的网格
this.add(new Button(“按钮”));
当组件数目大于网格数时,GridLayout保持行数不变而自动增加列数。
● GridLayout型布局管理器将空间划分成规则的矩形网格,每个单元格区域大小相等。
组件被添加到每个单元格中,先从左到右添满一行后换行,再从上到下。
● 在 GridLayout 构造方法中指定分割的行数和列数
🪄 标签(JLabel)
标签是容纳文本和图标的控件,通常用来在界面中标识别的控件。
构造函数:
JLabel() //创建一个空的标签
JLabel(String text) //创建一个带文本的标签
JLabel(Icon image)// 创建一个带图像的标签
方法:
void setText(String text) //设置标签上的文本
String getText() //获得标签上的文本
setFont(new Font(“宋体”,Font.BOLD, 18));// 设置字体
🪄单行文本(JTextField)
JTextField的构造函数:
JTextField()
JTextField(String text )
JTextField(int columns)
JTextField(String text, int columns)
方法:
void setText(String text) //设置文本框中的文本
String getText() //获得文本框中的文本
void setEditable(boolean b) //设置文本框是否可以编辑
setColumns(20); //设置列数
🪄多行文本框(JTextArea)
构造函数:
JTextArea() 创建一个空的文本域
JTextArea(String text) 用指定文本初始化文本域
JTextArea(int rows, int columns) 创建一个指定行数和列数的空文本域
JTextArea(String text,int rows, int columns) 创建一个带文本,并指行数和列数的
方法:
void setText(String text)// 设置文本域中的文本
String getText() //获得文本域中的文本
void setFont(Font font) //设置文本域中文本的字体
void setLineWrap(boolean wrap) //是否自动换行,默认false
如果需要文本区自动出现滚动条,可将文本区对象放入滚动窗格(JScrollPane)中:
JScrollPane scrollPane = new JScrollPane(txtArea);
add(scrollPane );
🪄密码框(JPasswordField)
构造函数:
JPasswordField()
JPasswordField(String text)
JPasswordField(String text, int columns)
方法:
char[] getPassword()//【获取密码的value】
🪄按钮(JButton)
构造方法:
JButton(String text) 创建一个带文本的标签
JButton(Icon image) 创建一个带图像的标签
方法:
void setBackground(Color bg) //设置按钮的背景色
void setEnabled(boolean b) //设置启用(或禁用)按钮,由参数b决定
void setToolTipText(String text)// 设置按钮的悬停提示信息
🪄菜单栏组件:
构造方法:JMenuBar();
方法:add(menu); 向菜单栏添加菜单
菜单组件:
构造方法:JMenu(“菜单名称");
方法:add(menuItem); 向菜单添加菜单选项
菜单项组件:
构造方法:JMenuItem(“菜单项名称");
将菜单栏添加到窗口
setJMenuBar(menuBar);























 1057
1057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










