1、需求:点击input,可以在页面修改这个字段deviceName,点击button将数据保存起来。
(该页面存在隔一段时间自动更新,当聚焦到input里面的时候暂停自动更新,当点击保存后开始自动更新)

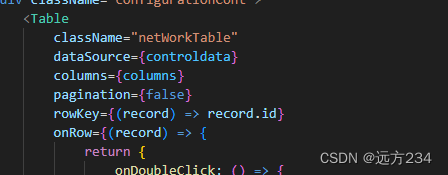
2、实现:用到antd表格
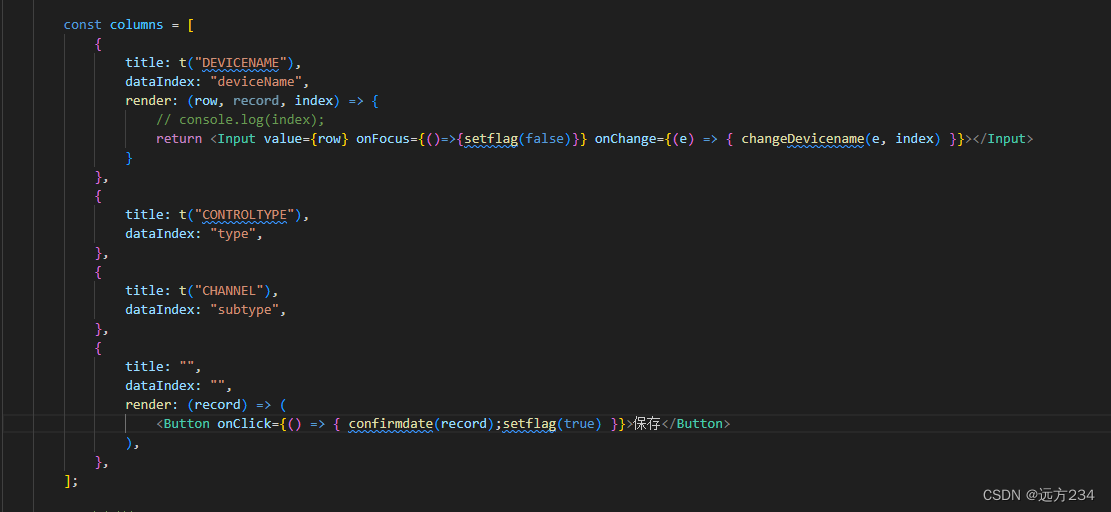
表头中,第一列通过render一个input去实现,value是row。这里render有三个参数,分别是该行的 值,该行的数据,索引。(为了方便测试,可以先把value写成defaultValue,后面再改)


(里面一些字段是不必要的,可以忽略)
3、先拿到输入框的数据,写一个onchange事件
(拿到值,深复制date,然后修改对应的deviceName,存起来)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3335
3335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








