LV_IMG_DECLARE(图片的.c文件中的内容名) //声明图片,可以在img中使用进行设置/*声明只可以声明一次,多次报错*/
LV_FONT_DECLARE(字体的.c文件中的内容名) //声明文字,在label组件中使用字体对汉字进行使用
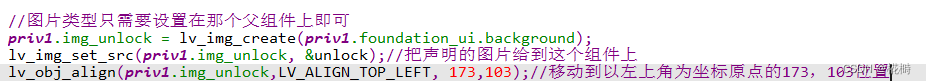
lv_obj_t *要初始化的组件 = lv_img_create(要依附的父组件); //让显示图片的组件初始化
lv_img_set_src(需要设置图片的img组件,声明的图片); //让显示图片的组件上有着图片显示
lv_obj_set_size(需要设置的组件,宽,高); //让组件设置固定大小
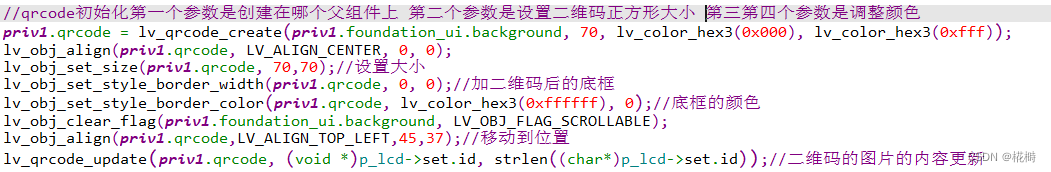
lv_obj_t *要初始化的组件 = lv_qrcode_create(要依附的父组件,大小,颜色1,颜色2); //产生一个二维码组件
其中颜色用lv_color_hex3(颜色的rgb参数组成)
lv_obj_set_style_border_width(要设置的组件,宽度,高度); //在组件下设置一个底框并设置底框的宽度
lv_obj_set_style_border_color(要设置的组件, 颜色, 颜色); //设置此组件下的底框的颜色
lv_qrcode_update(要设置的组件, 要设置的内容, 内容大小)); //更新设置二维码内容
lv_obj_t *要初始化的组件 = lv_label_create(要依附的父组件);//让显示内容的label组件初始化
lv_obj_set_style_text_font(要设置的组件,声明的字体,0); //更新label的字体
lv_obj_set_style_text_color(要设置的组件, 字体颜色, 0); //可以当更新字体的颜色使用
lv_label_set_text(要设置的组件, 要设置的内容); //在label组件中设置内容
lv_obj_align(需要移动的组件,移动的对齐方式,坐标x,坐标y); //移动组件的位置
/***************************对齐方式***************************/
下列使用时加上LV_ALIGN使用 eg: LV_ALIGN_TOP_LFET
OUT_TOP_LEFT OUT_TOP_MID OUT_TOP_RIGHT
OUT_LEFT_TOP TOP_LEFT TOP_MID TOP_RIGHT OUT_RIGHT_TOP
OUT_LEFT_MID LEFT_MID CENTER RIGHT_MID OUT_RIGHT_MID
OUT_LEFT_BOTTOM BOTTOM_LEFT BOTTOM_MID BOTTOM_RIGHT OUT_RIGHT_BOTTOM
OUT_BOTTOM_LEFT OUT_BOTTOM_MID OUT_BOTTOM_RIGHT
lv_obj_add_flag(需要设置的组件, 需要设置的状态); //让组件添加某种状态
lv_obj_clear_flag(需要设置的组件, 需要取消的状态); //让组件取消某种状态
/***************************可添加/取消的状态***************************/
可以在此网站进行查看 : http://lvgl.100ask.net/8.2/widgets/obj.html?highlight=lv_obj_flag_t#_CPPv413lv_obj_flag_t
比较好看懂的使用方法:
把图片转换成二进制文件的网站 : https://lvgl.io/tools/imageconverter
使用图片的方法 : https://blog.csdn.net/jf_52001760/article/details/123981424
在屏幕上显示汉字的方法 : https://blog.csdn.net/weixin_41880709/article/details/128065133?ops_request_misc
label的基本使用方法:

二维码的使用方法:

控件展示图片的基本方法:






















 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








