目标
通过第一个示例,了解UIOTOS中连线的基本用途。示例中,按钮文字通过连线操作,输出给文本框,如下所示:
步骤
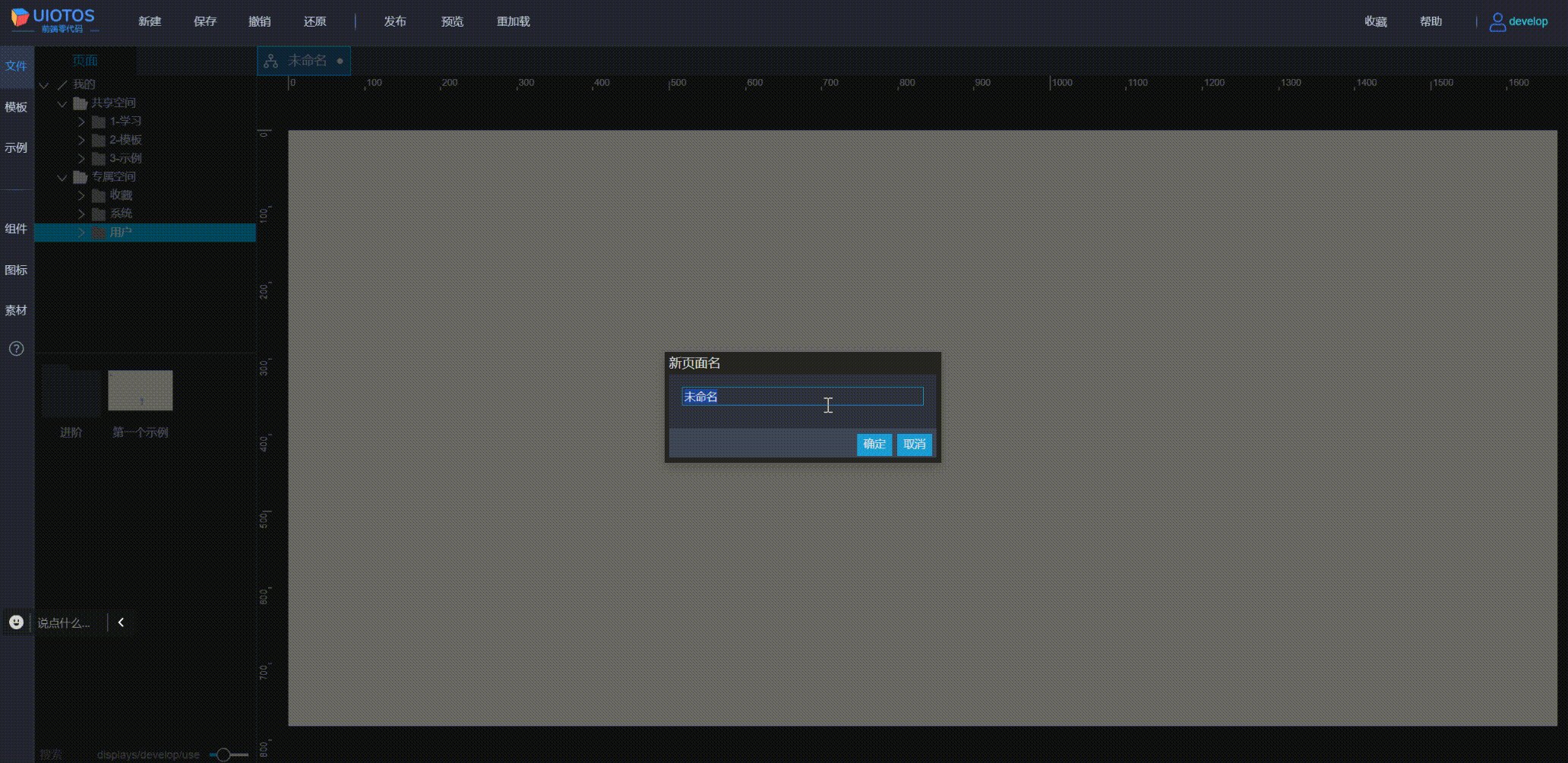
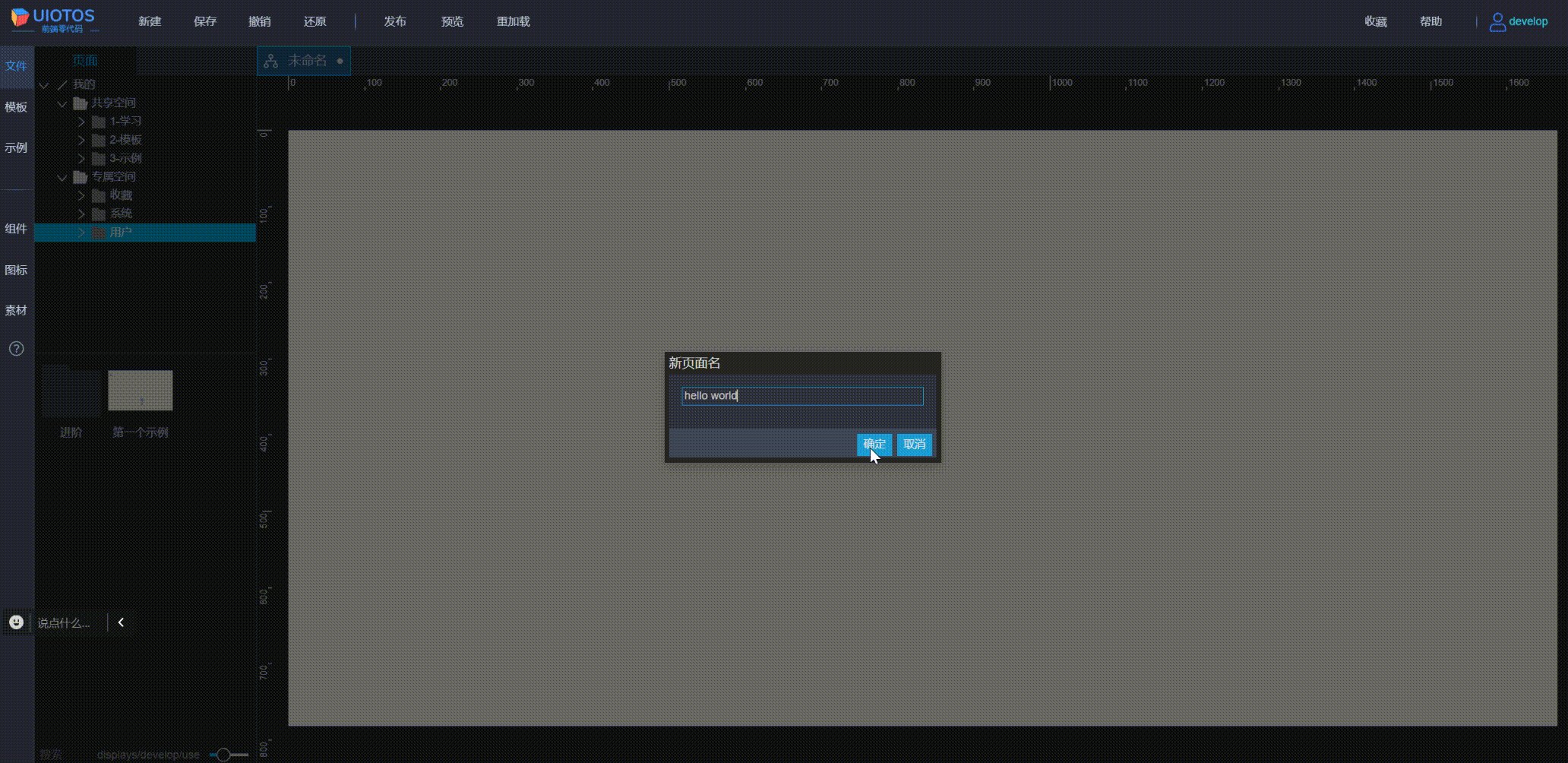
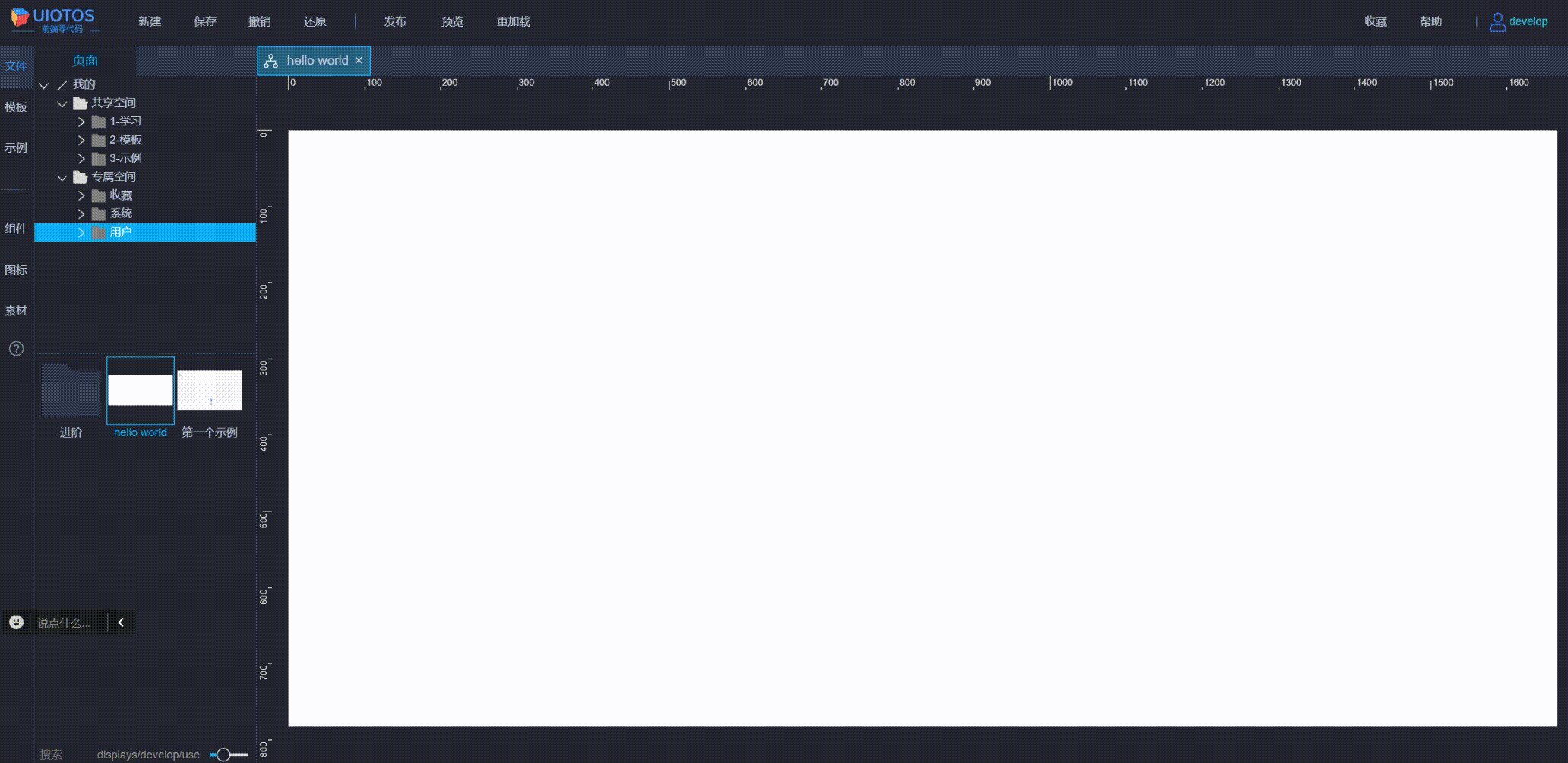
新建
从登录开始,在用户目录新建当前示例的页面,参见新建页面。
拖放组件
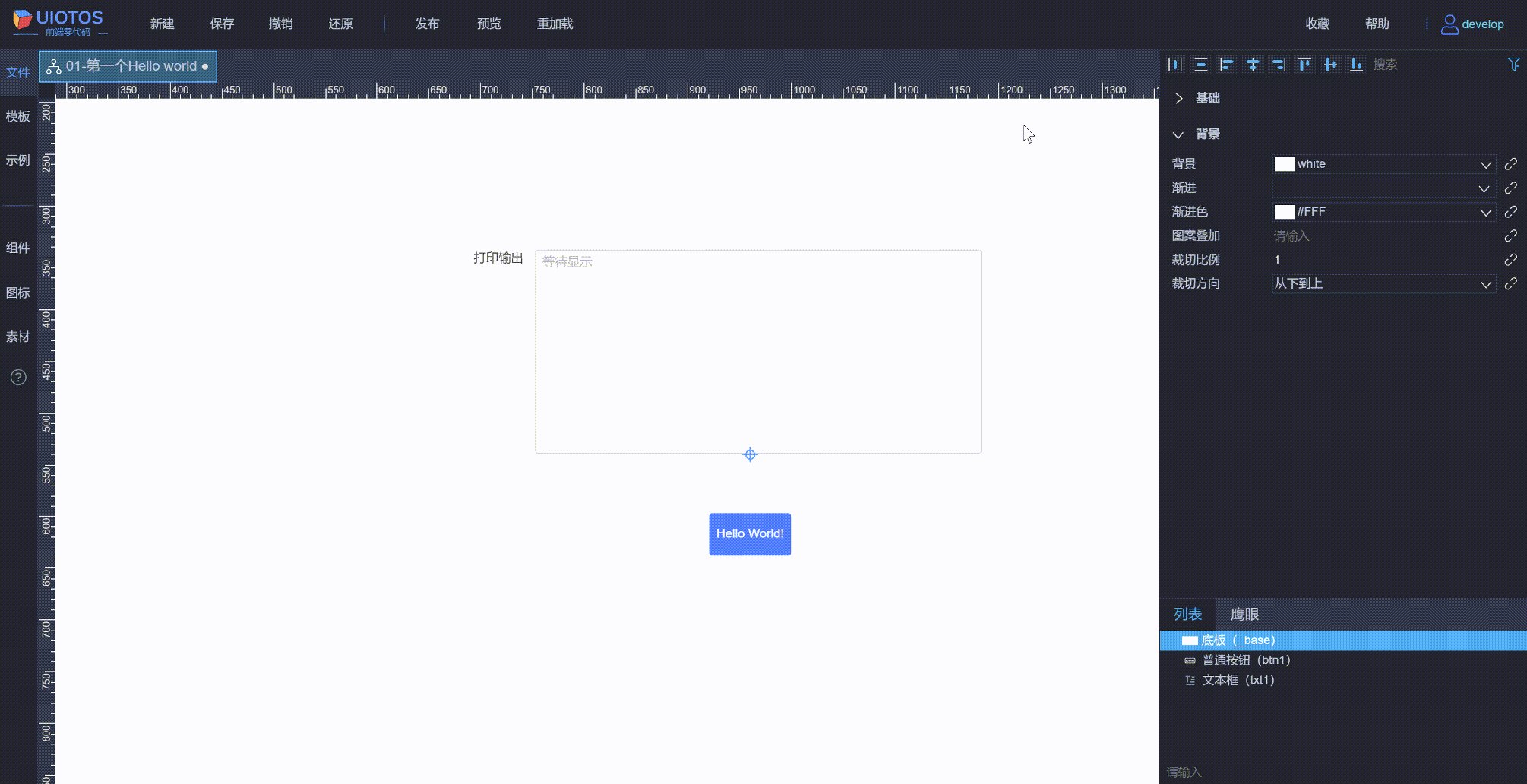
示例涉及到按钮和文本框两个组件,依次从组件面板中拖入并配置。步骤如下:
- **步骤1:**打开组件面板。
- **步骤2:**选择
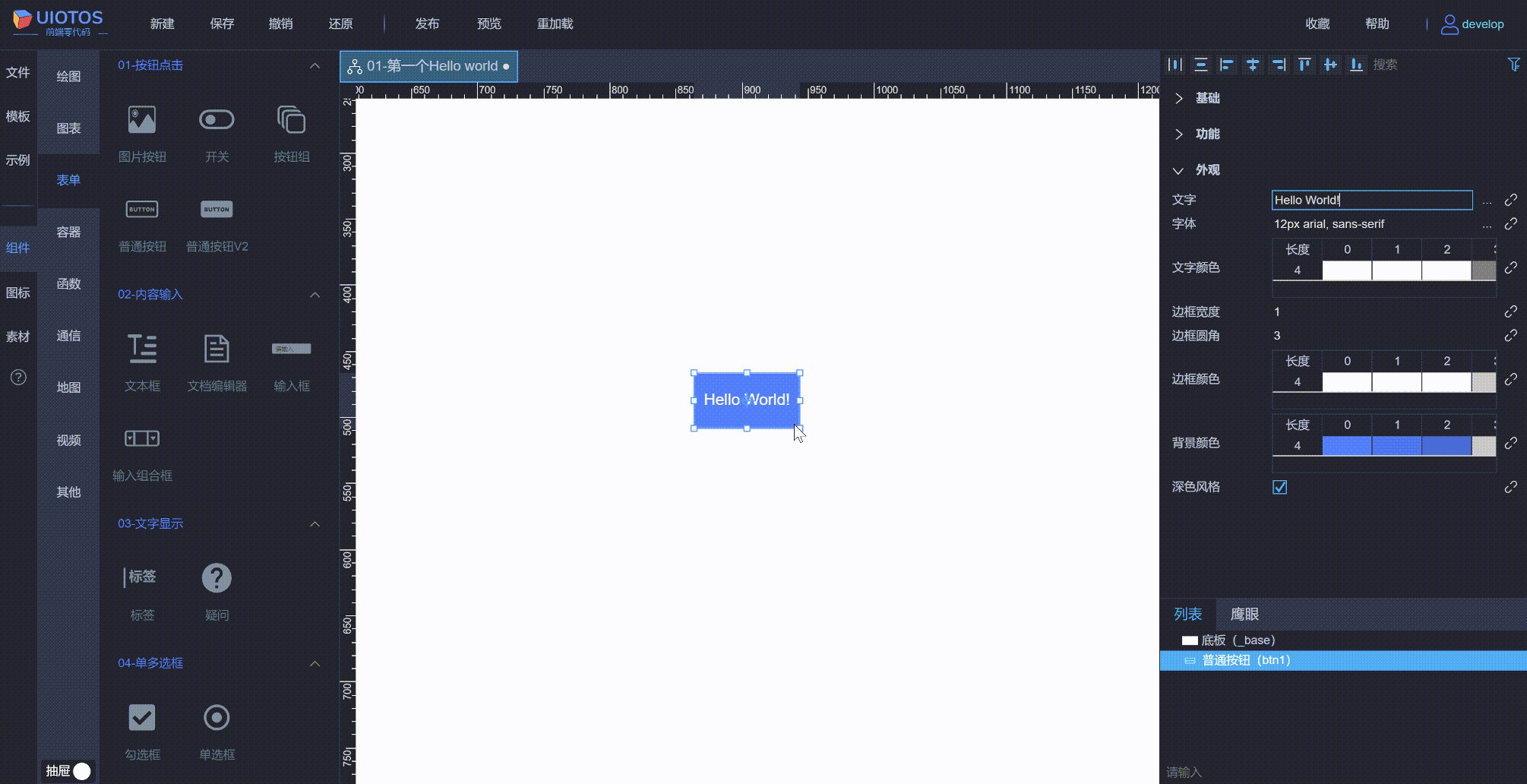
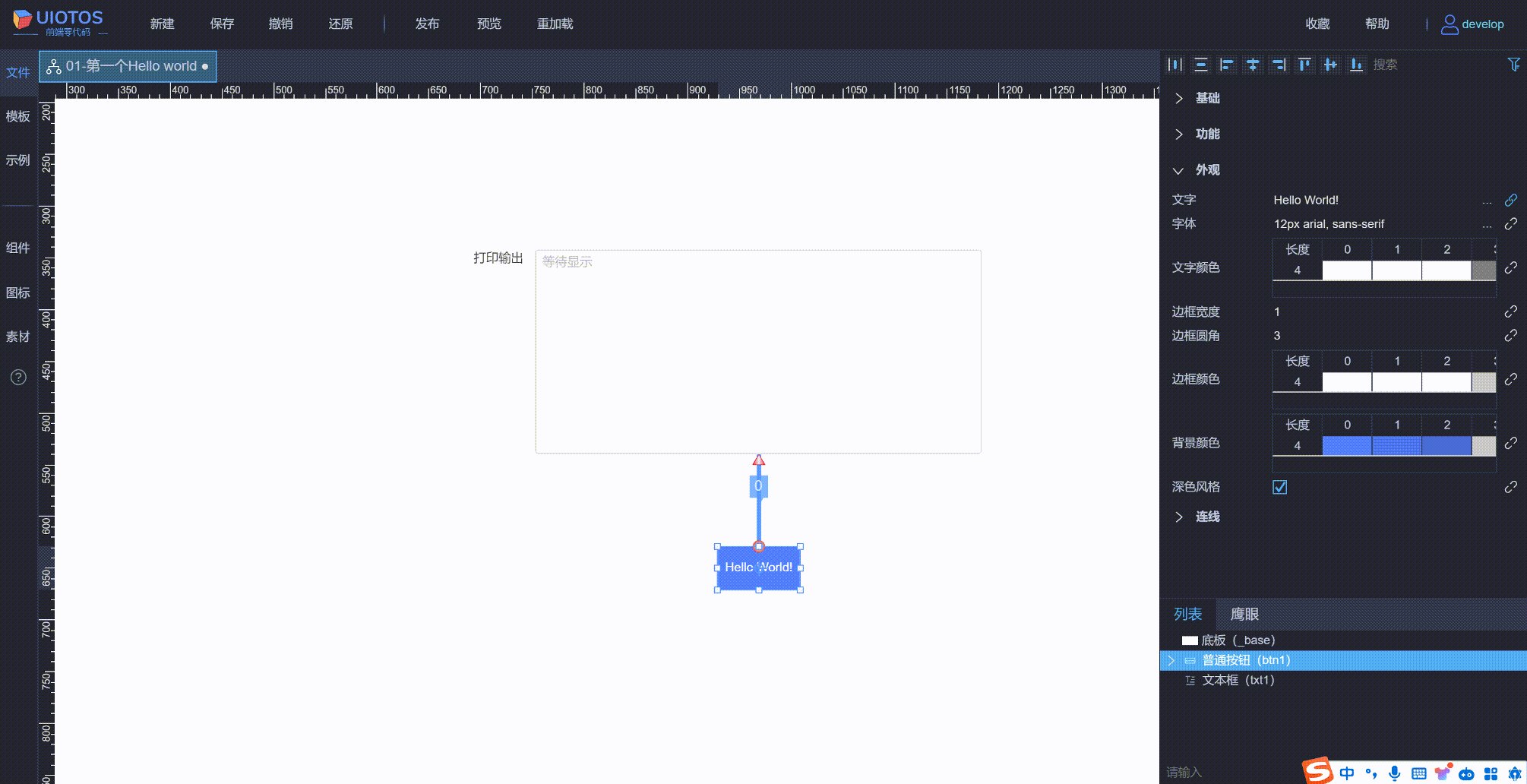
表单-普通按钮组件,拖放到页面。- **步骤3:**设置按钮显示文字。
- 方式一:直接双击,弹窗中输入并确定。
- 方式二:属性面板中
外观-文字,进行设置。- **步骤4:**选中
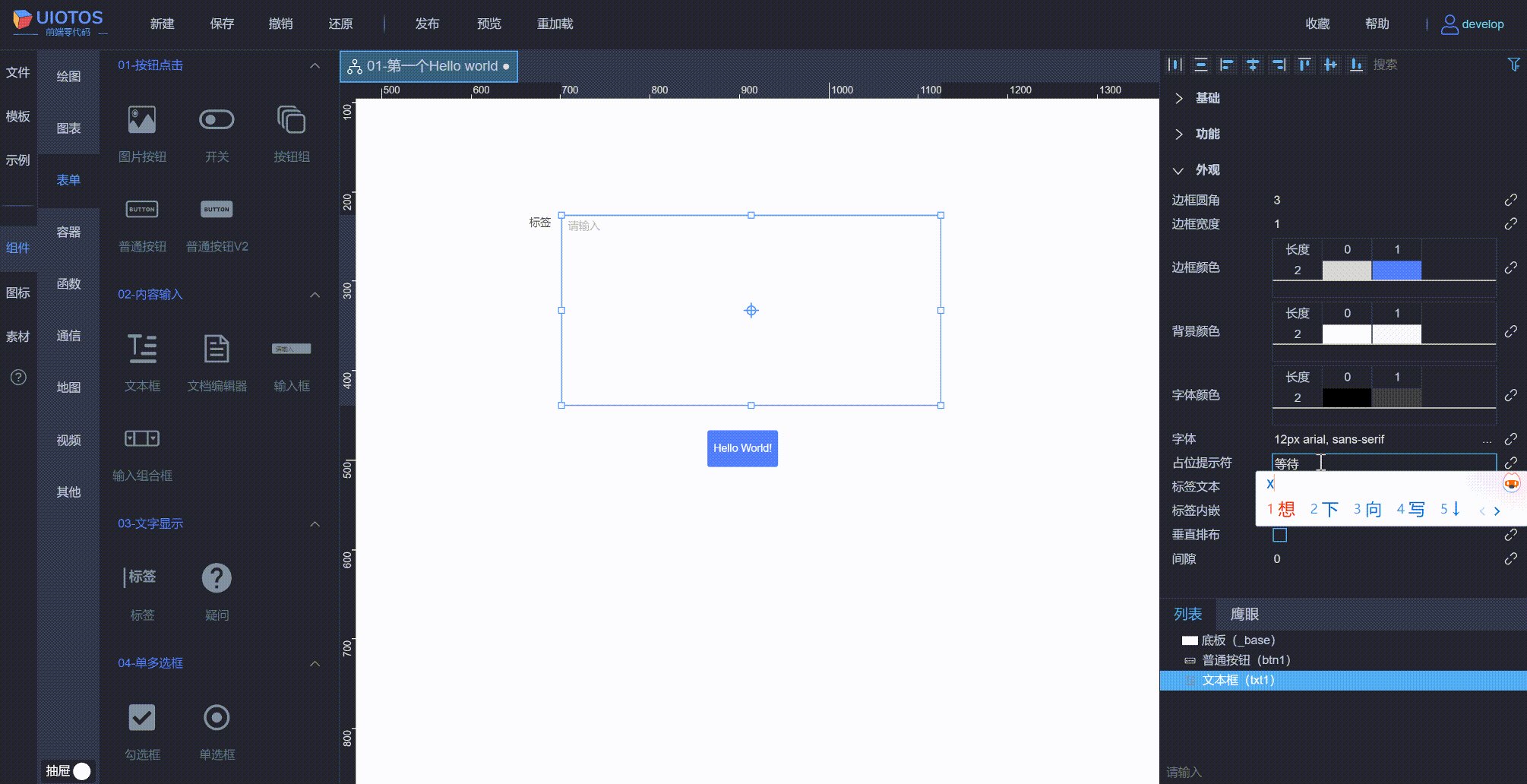
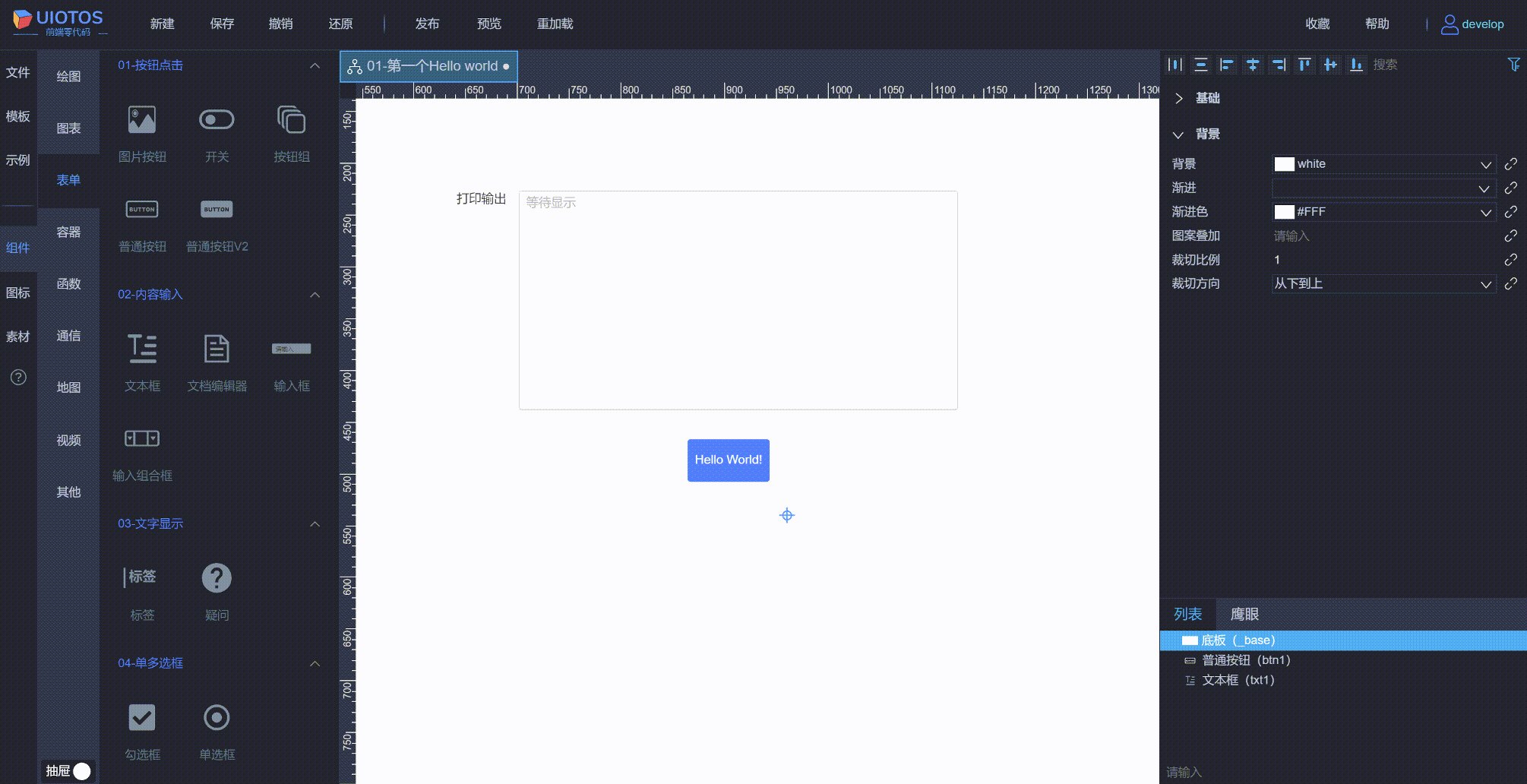
表单-文本框组件,拖放到页面- **步骤5:**设置文本框属性。
- 在属性
外观-占位提示符中设置:等待显示。- 在属性
外观-标签文本中设置:打印输出(或ctrl + shift + 双击设置,参见快捷键)。

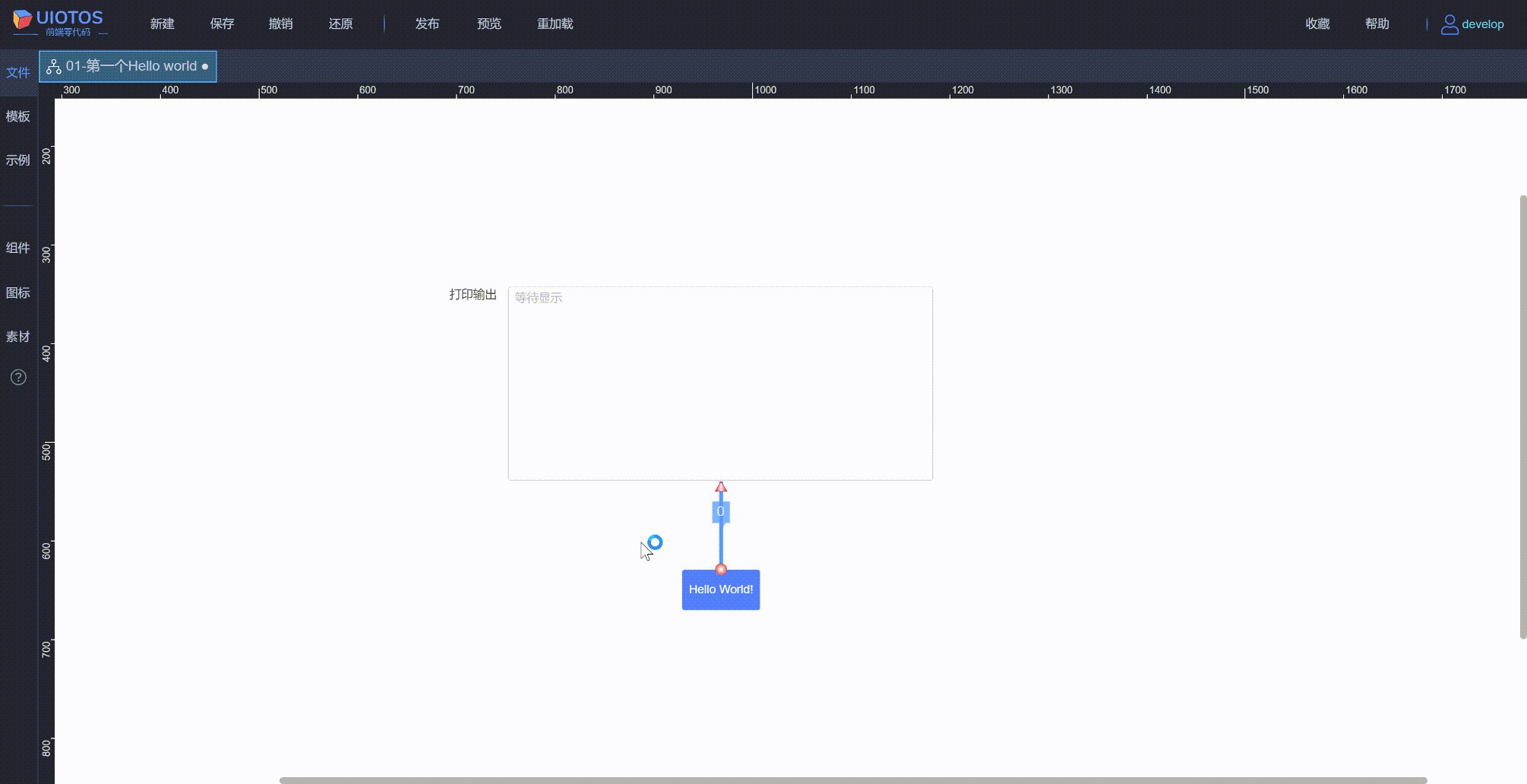
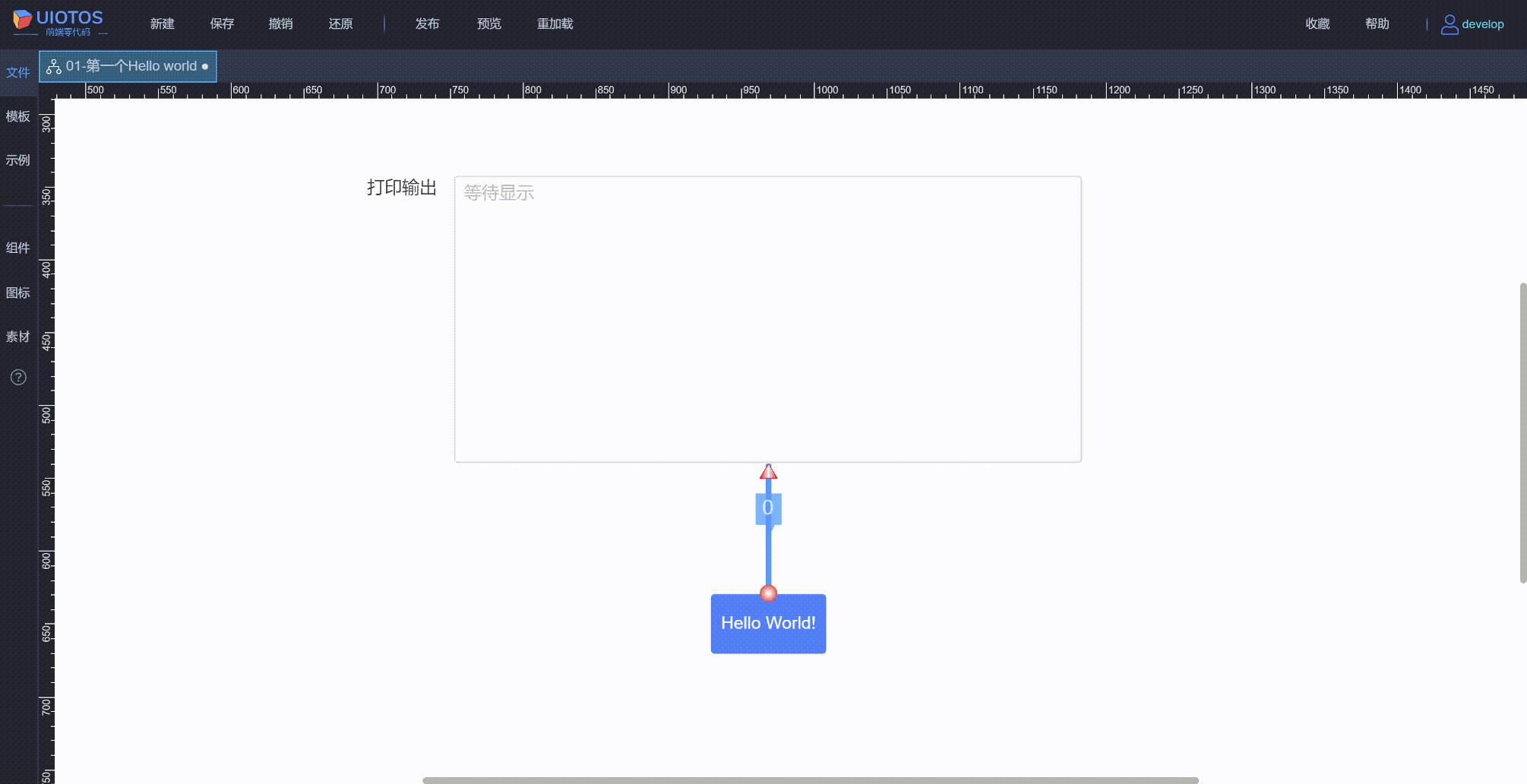
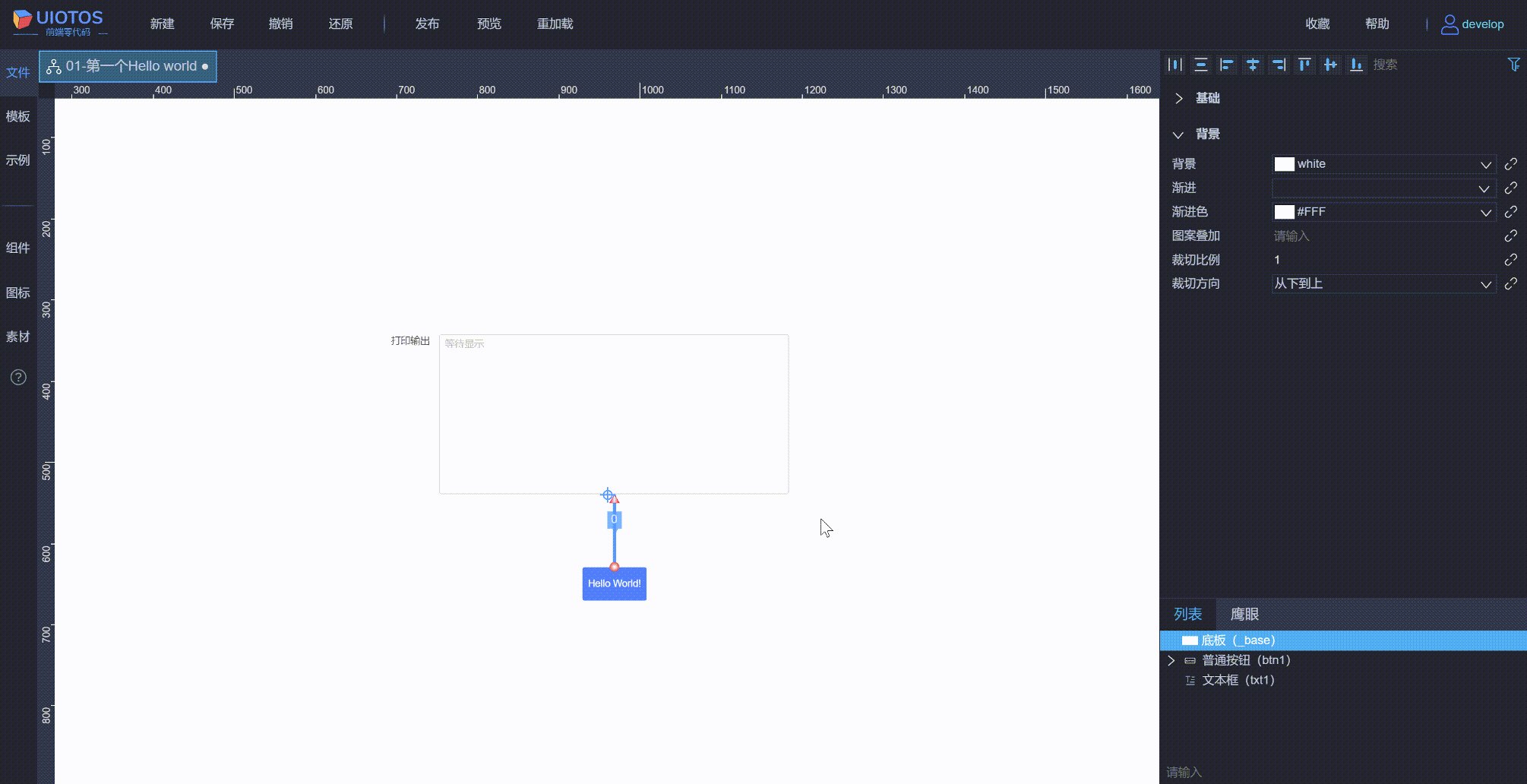
连线操作
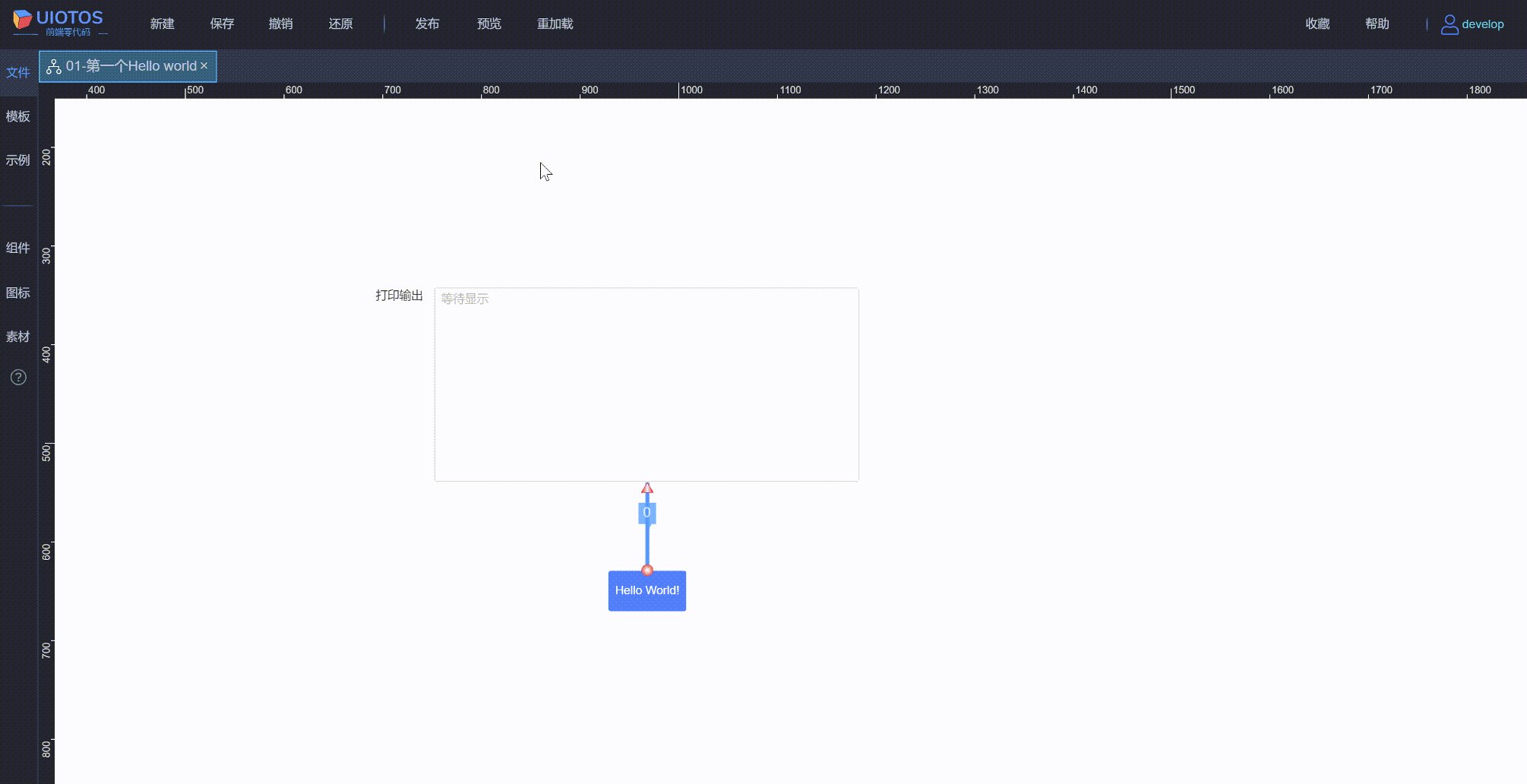
拖放好两个组件后,要实现交互、传递属性值,需要用连线将两者关联起来,步骤如下:
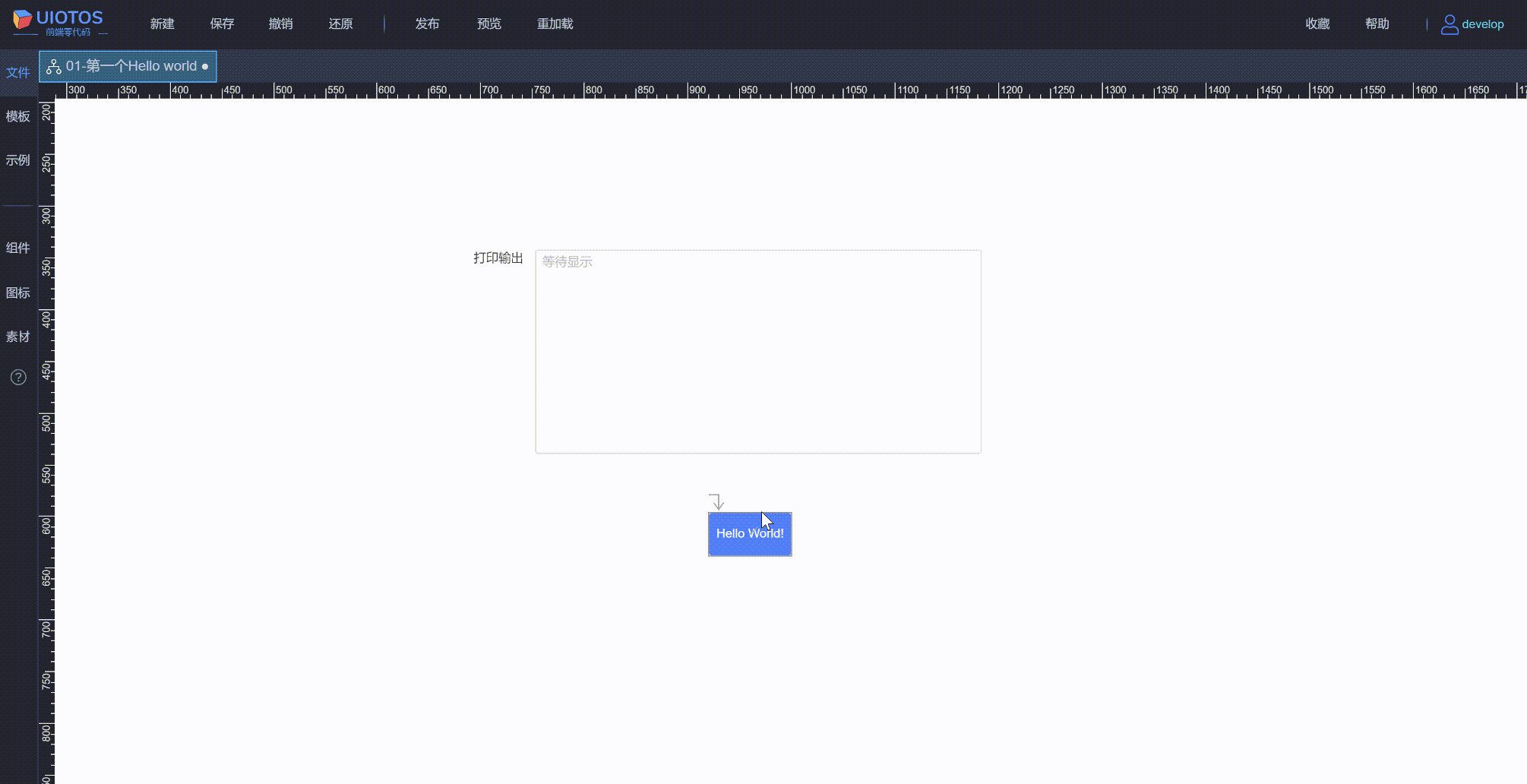
- **步骤1:**选中按钮,单击
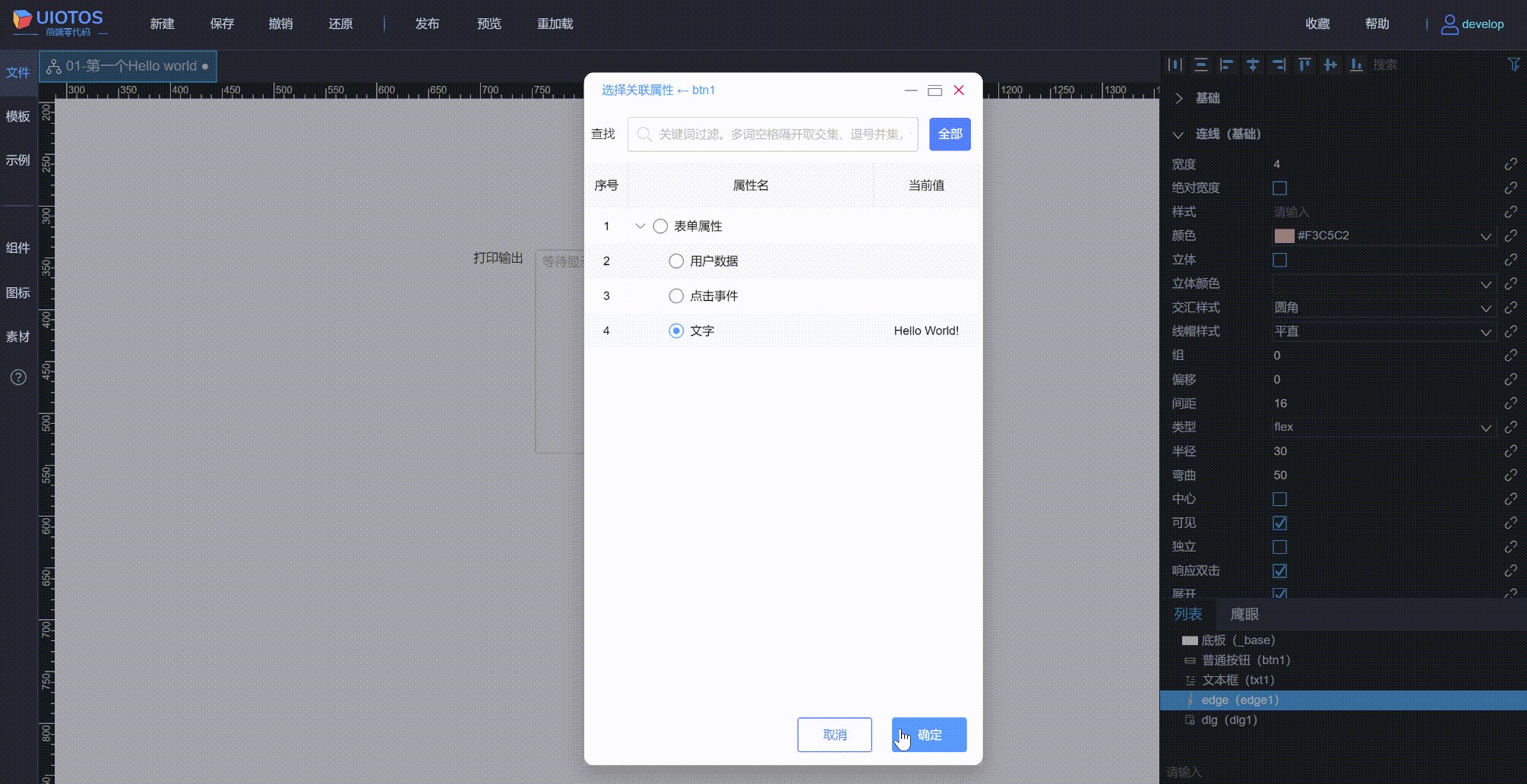
右键,选择连线-交互连线(或快捷键ctrl+shift+空格)。- **步骤2:**由按钮按下,指向文本框,鼠标松开时,在弹窗列表中,选择
值内容,然后在再点击后面的选择,选中文字属性(如果没有该属性,参见连线弹窗面板中属性不存在?)。- **步骤3:**最后依次点击确定。

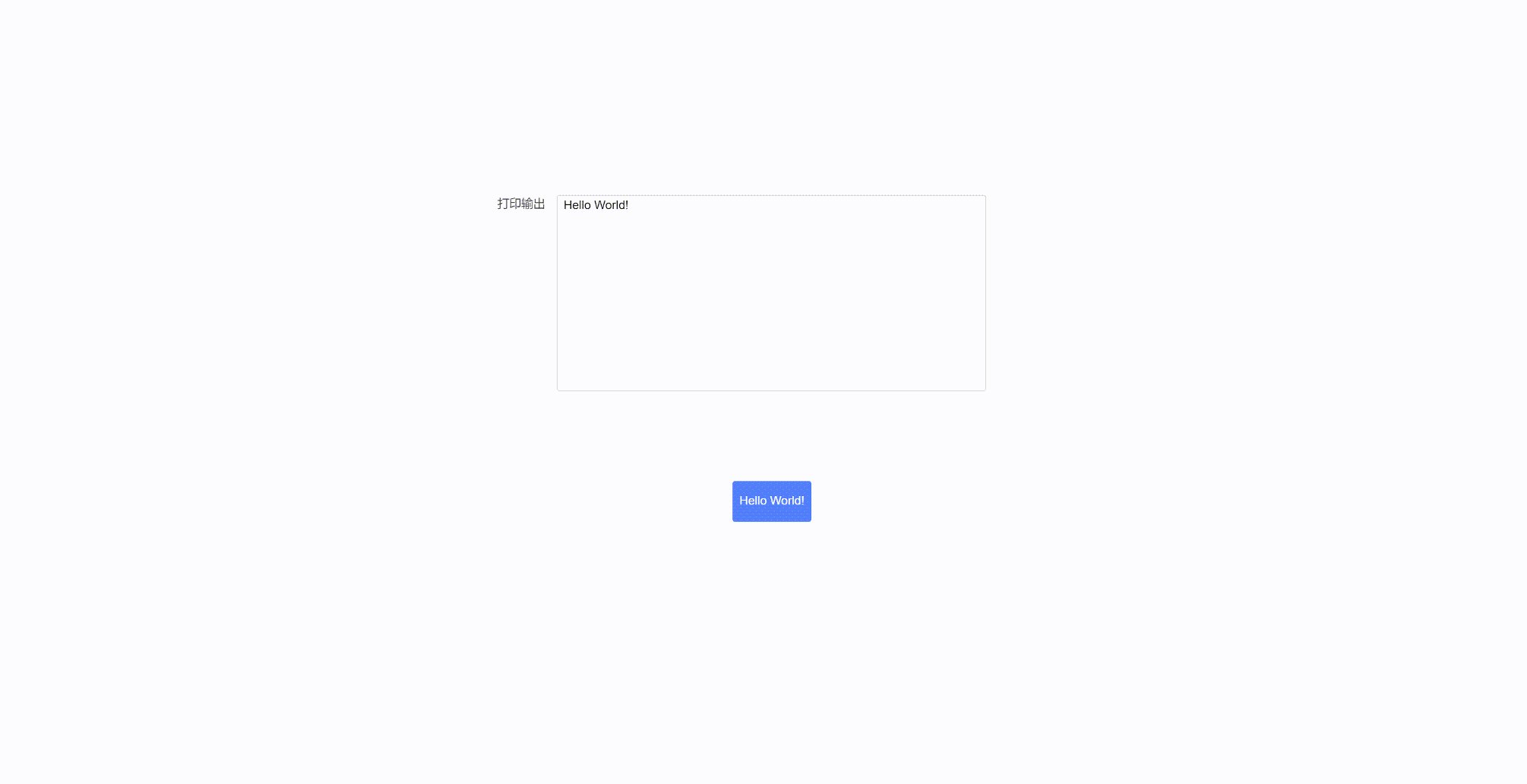
预览
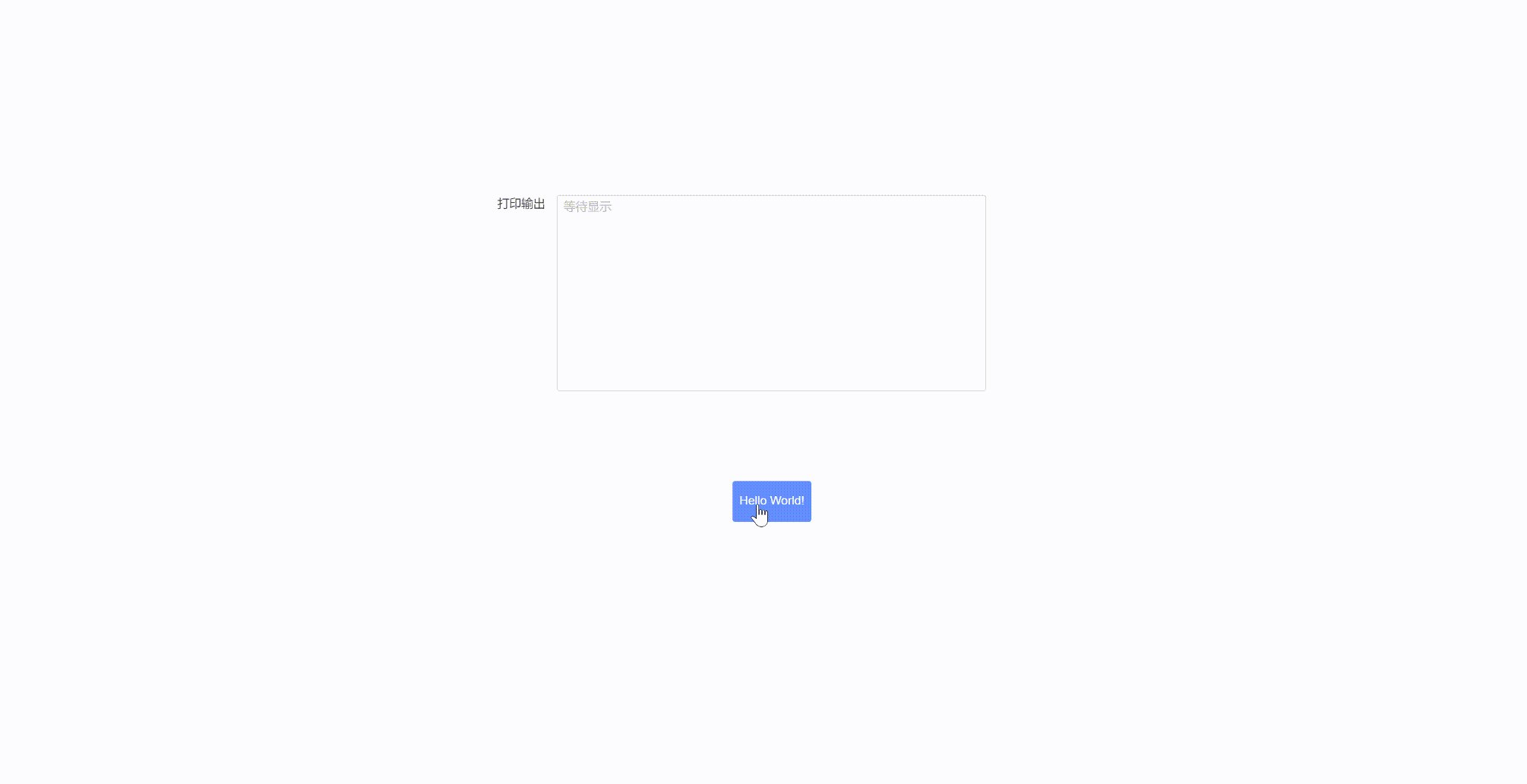
连线配置完毕后,点击保存,运行预览交互效果。如下所示:
预览操作:点击顶部工具栏
预览(或快捷键ctrl + p)

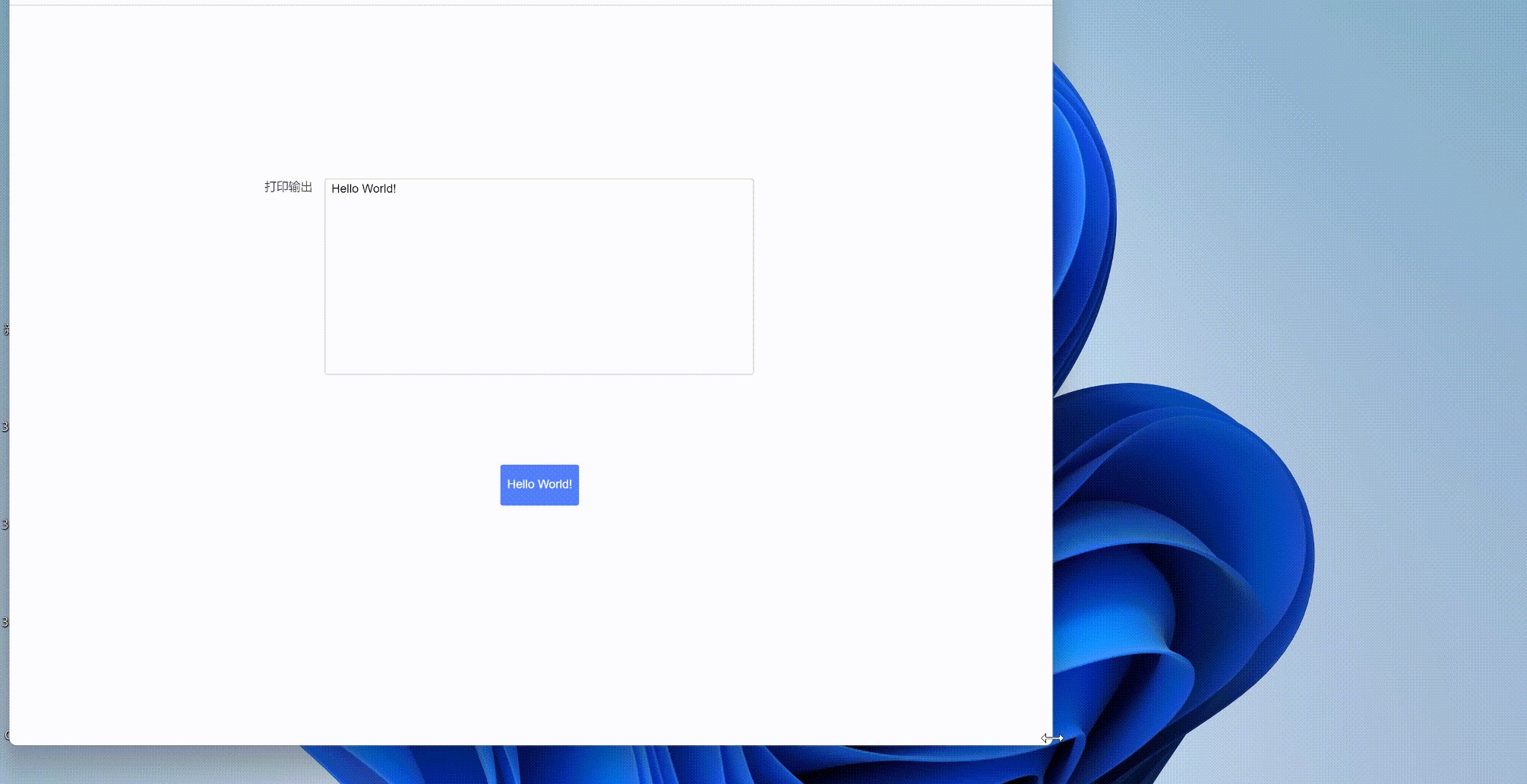
注意,直接预览时,如果窗口尺寸变化,会发现界面位置固定,通常需要自适应,涉及到布局,具体操作如下
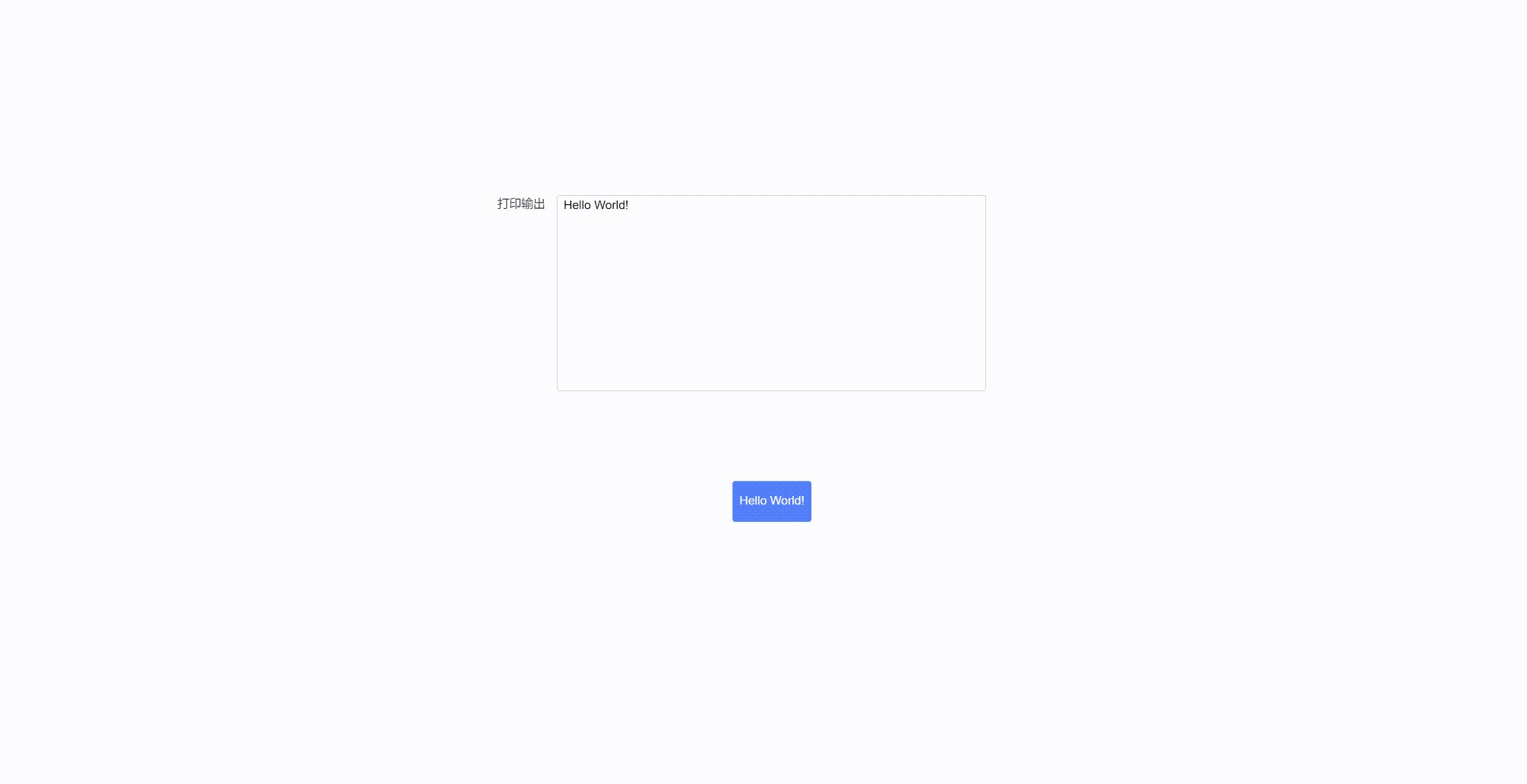
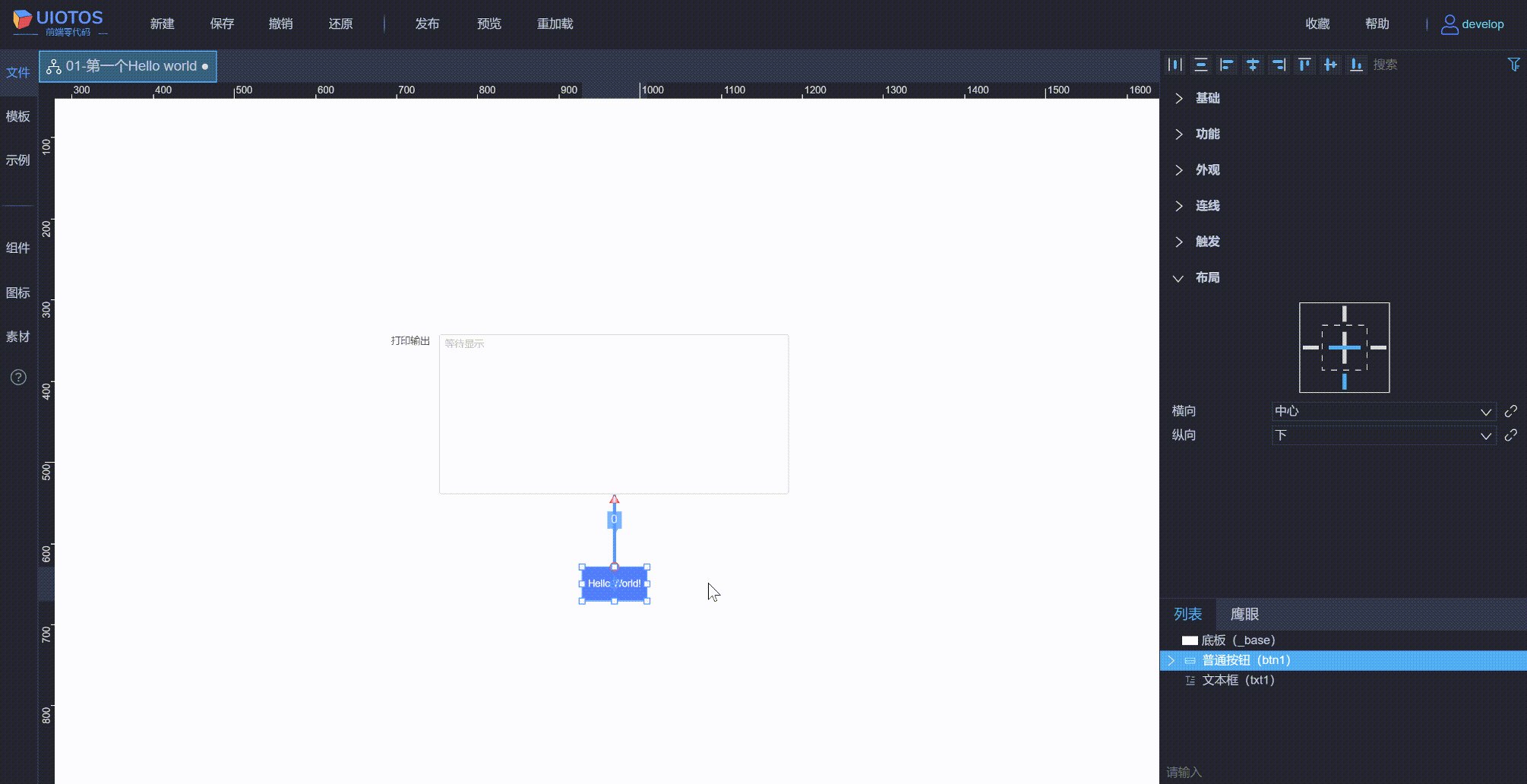
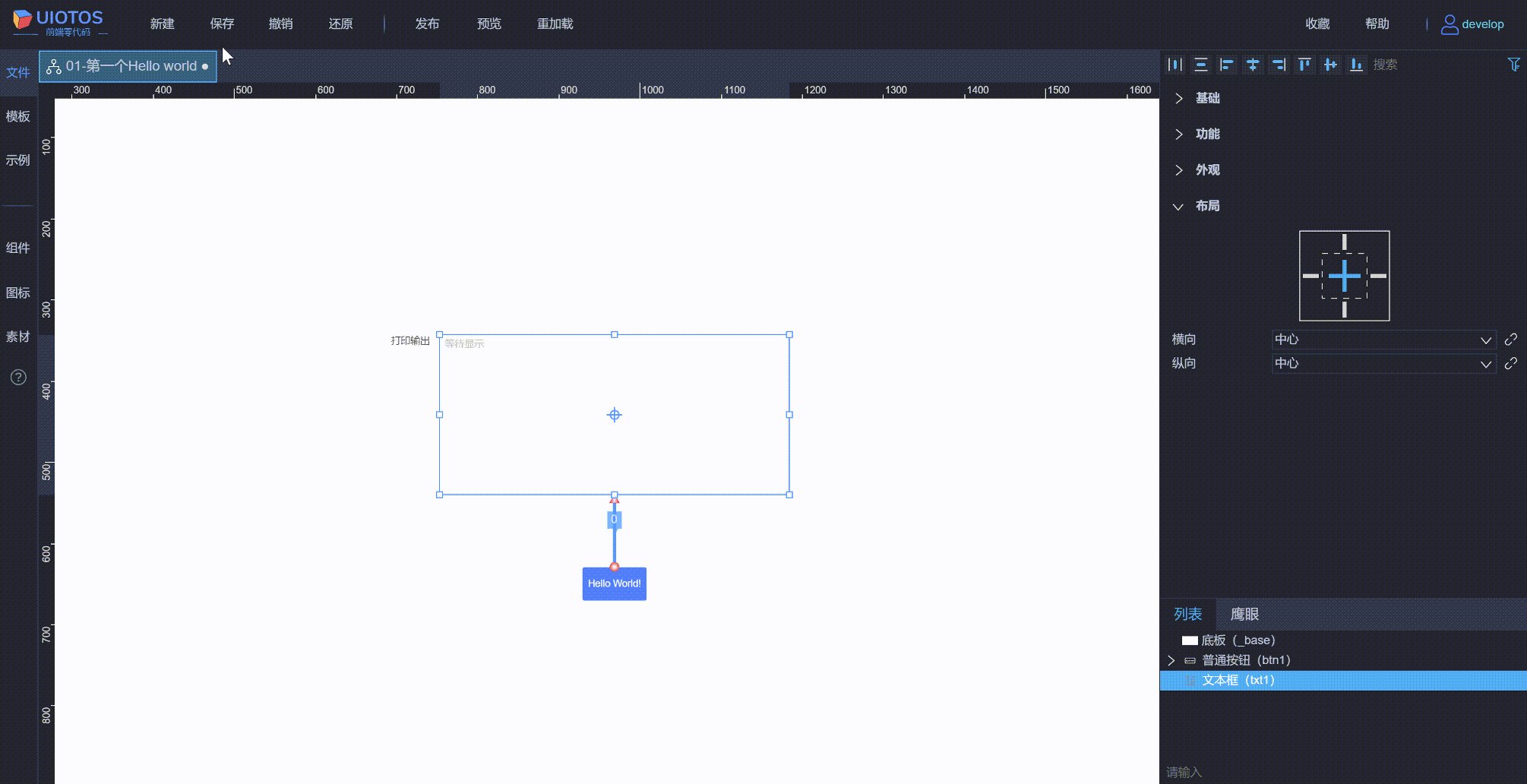
示例附加布局设置> - 步骤1:同时选中按钮和文本框,右键选择自动布局(或按快捷键shift+回车),此时组件会根据位置自动布局。
- **步骤2:**分别在两个组件属性面板的
布局中(也可以保持同时选中,一并设置),设置横纵向都选择中心(参见布局参数设置)。- **步骤3: **保存,预览。

小结
这是第一个小的完整示例。介绍了目标效果和搭建的完整过程,以及相关知识点。后续的示例2、3、4…中,都将分不同的示例主题,介绍过程和实现细节。
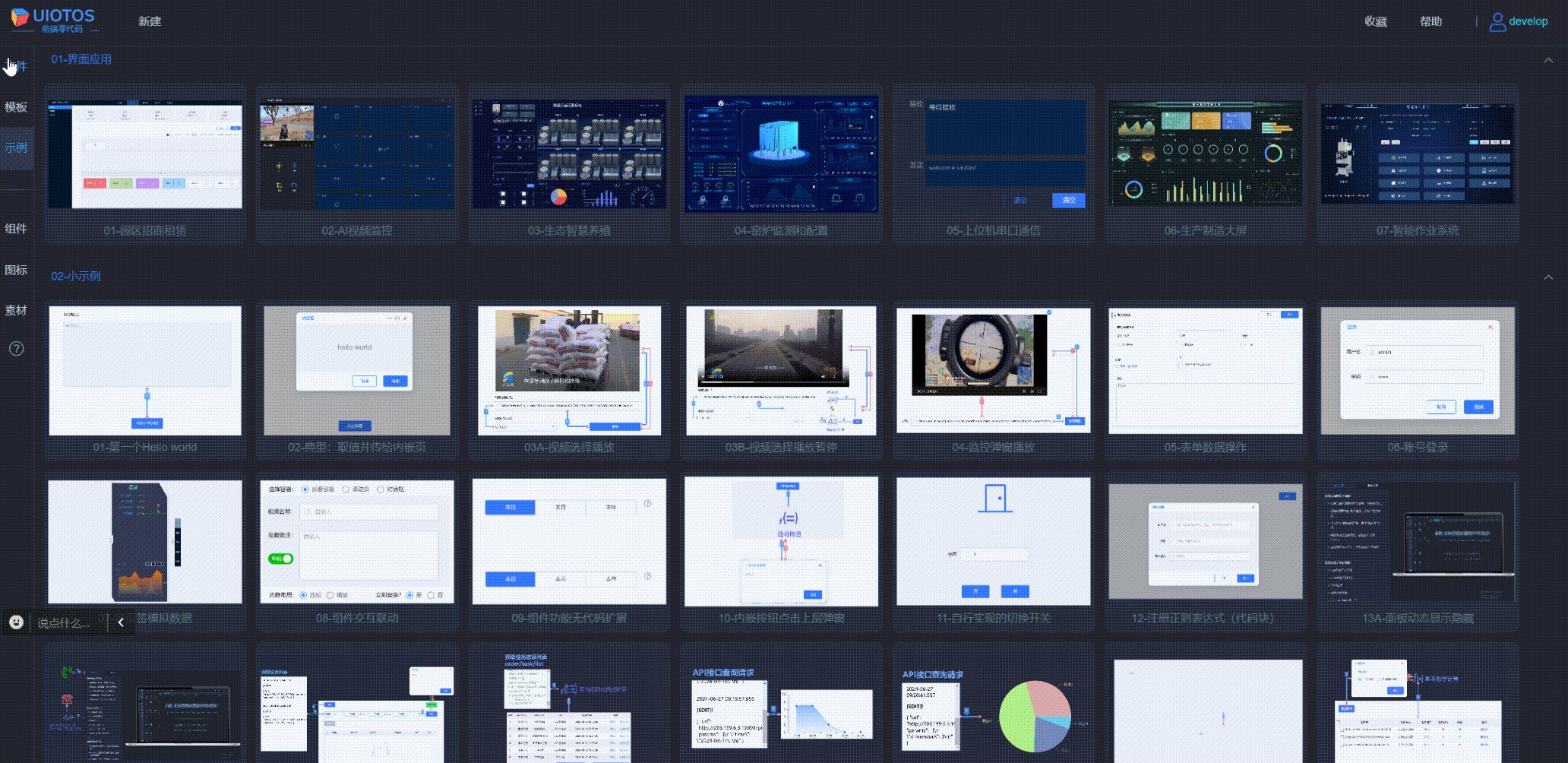
此外:在当前示例节点下,也提供了一些列极简的例子:
这部分例子简单、功能单一,文档也仅介绍步骤,不详解,供初学者傻瓜式参考。有了直观操作感受后,可再进一步结合其他示例正式学习,从
知其然到知所以然。























 275
275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








