语义化标签
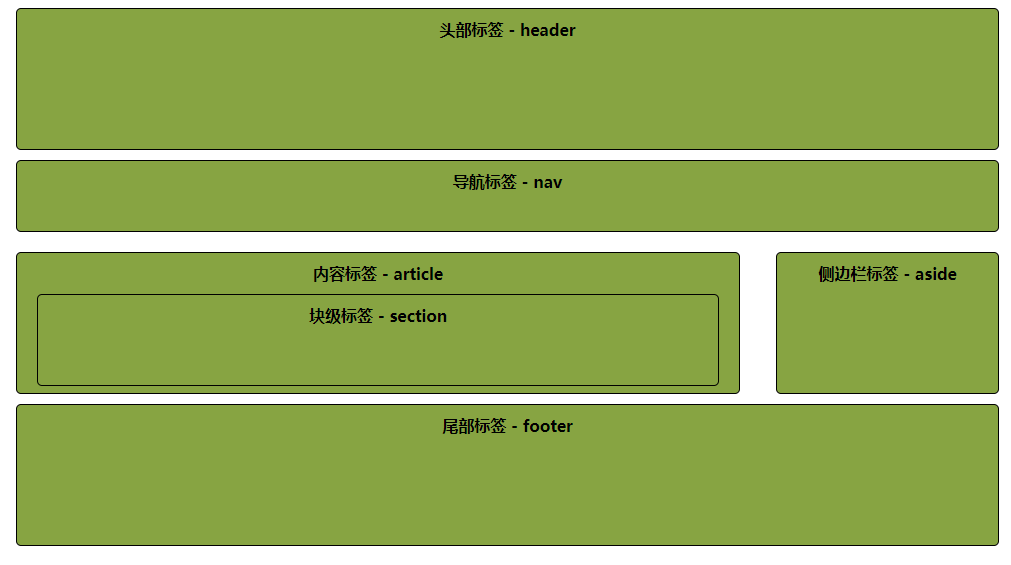
HTML5新增了语义化标签header,nav,article,aside,footer,section,分别对应 头部标签、导航标签、内容标签、侧边栏标签、尾部标签、块级标签

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
header,
nav,
article,
aside,
footer,
section {
background-color: #87A442;
text-align: center;
border: black 1px solid;
border-radius: 5px;
margin: 10px;
padding: 10px;
}
header {
height: 120px;
}
nav {
height: 50px;
}
article {
width: 70%;
height: 120px;
float: left;
}
aside {
width: 20%;
height: 120px;
float: right;
}
footer {
clear: both;
height: 120px;
}
section {
height: 70px;
}
</style>
</head>
<body>
<header>头部标签 - header</header>
<nav>导航标签 - nav</nav>
<div>
<article>内容标签 - article
<section>块级标签 - section</section>
</article>
<aside>侧边栏标签 - aside</aside>
</div>
<footer>尾部标签 - footer</footer>
</body>
</html>
表单
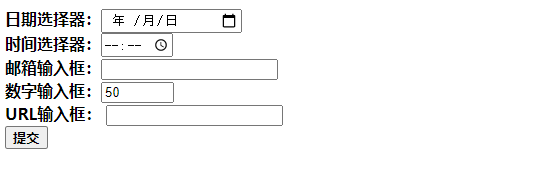
HTML5中对表单新增了一些特性,比如input标签对于日期、邮箱等增加了语义化(ps:type=email)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="post">
日期选择器:<input type="date" /><br />
时间选择器:<input type="time" /><br />
邮箱输入框:<input type="email" /><br />
<!-- 如果邮箱地址中没有出现@符号,会提示 -->
数字输入框:<input type="number" value="50" min="10" max="100" step="5" /><br />
<!-- 默认50 最小10 最大100 按5递增递减,如果超出范围则会提示 -->
URL输入框: <input type="url" list="url_list" />
<datalist id="url_list">
<option label="W3School" value="http://www.w3school.com.cn" />
<option label="谷歌" value="http://www.google.com" />
<option label="百度一下" value="http://www.baidu.com" />
</datalist><br />
<input type="submit" value="提交" />
</form>
</body>
</html>























 26万+
26万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










