html入门
<开始标签>标签体(内容)<结束标签>
标签可以嵌套
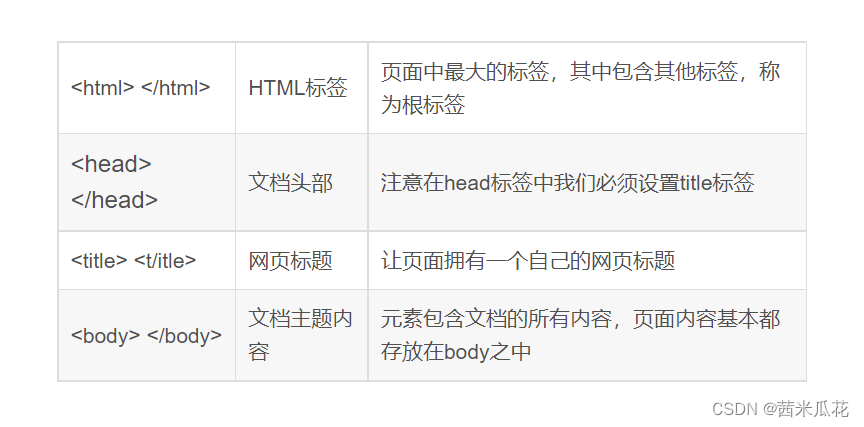
html 骨架:
<html>
<head>
</head>
<body>
</body>
</html>
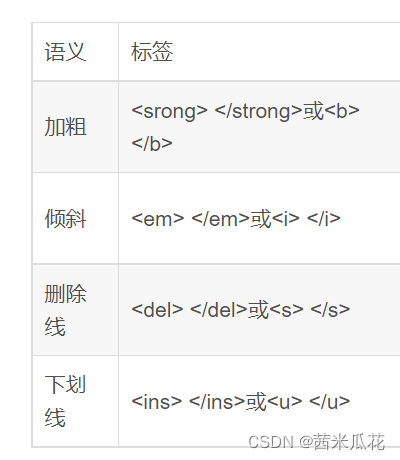
<strong>加粗
<marquee>循环播放
<input>输入文本内容
属性名=“属性值”
每个标签有自己的独有属性
属性和标签之间有空格
属性名和属性值相同,可以只写属性名

HTML文档的后缀名必须是.html或.htm
浏览器的作用就是读取HTML文档,并以网页的形式展示。
<h1>——<h6>
一共存在六级标题,<h1>为一级标题以此类推<h6>为六级标题.
标题一共六级选文字加粗一行选,由小到大依级减,从重到轻随之变。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello</title>
</head>
<body>
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是五级标题</h5>
<h6>我是六级标题</h6>
</body>
</html>
<br>是打断强制换行的标签。
(1) <br>是一个单标签。
(2)<br>标签只是简单开始新的一行,跟段落不一样,段落之间会插入一些垂直的间隔。

<div>和<span>标签(用来布局的)
<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的。
<div>会自动换行,因为一个<div>只占一行内容。
<span>不会换行,一行可以存放多个。
<img src="图像的地址"/>
src是的必须属性,它用于指定图像文件的路径和文件名

TIP:
(1)图像标签可以拥有多个属性,必须写在标签名的后面。
(2)属性之间不分前后顺序,标签名与属性,属性与属性以空格分隔开。
(3)属性采取键值对的格式即key="value"的格式,属性=属性值。

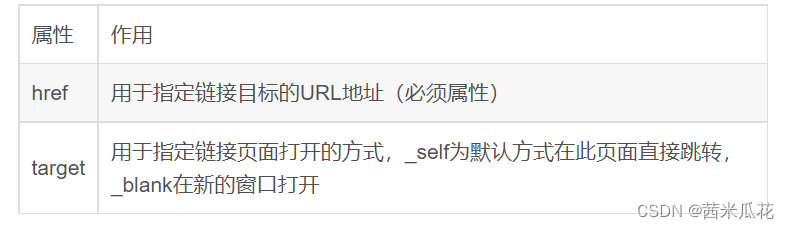
<a>标签用于定义超链接,作用是从一个页面链接到另一个页面
<a href="跳转目标" target="目标窗口的弹出方式">文本/图片</a>

内部链接:网站内部页面之间的相互链接。直接在href=" "在引号之中直接写自己所书写的html文件的文件名即可跳转
空链接(#) <a href="#">文件</a>
下载链接 <a href="压缩包的名字">名字</a>
网页元素链接 <a href=" "> <img src="地址"> </a>
锚点链接:是使用在一个网页中,内容太长不好寻找指定内容是所设置的链接,可直接找到想要查找的内容。在href属性中,设置属性值为#名字的形式
<table>
<tr> 表示一行
<td>表示一个单元格</td>
......................................
</tr>
.....................................
</table>
一个tr是一行,一个td是一个单元格,两个内容都可以有多个。
标签表示HTML表格的表头部分,位于第一列或第一行,所属内容居中且加粗。表格属性:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>摆烂</title>
</head>
<body>
<table border="1" cellspacing="0" cellspadding="2">
<tr>
<th>姓名</th> <th>年龄</th> <th>性别</th>
</tr>
<tr>
<td>七七</td> <td>20</td> <td>女</td>
</tr>
<tr>
<td>李民</td> <td>19</td> <td>女</td>
</tr>
<tr>
<td达菲</td> <td>20</td> <td>男</td>
</tr>
</table>
</body>
</html>
<ul>标签表示页面中无序列表,而列表项使用<li>标签定义
默认列表前有一个黑点。
(1)无序列表,表项中无顺序之分,是并列的。
(2)<ul></ul>中只能嵌套<li></li>直接在其中写其他的标签是不被允许的。
(3)可以放任意的东西
作业:
DAY2



DAY1.

1.首页
<h1>欢迎您来到首页<hr/><h1>
<p><h4><a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\首页.html">首页</a>
<a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\列表页.html">列表页</a>
<a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\详情页.html">详情页</a>
<a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\登录页.html">登录页</a><h4></p>
<img src="C:\Users\86183\Desktop\新建文件夹\1688546806007.jpg">
2.列表页
<h1>欢迎您来到列表页<hr/><h1>
<p><h4><a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\首页.html">首页</a>
<a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\列表页.html">列表页</a>
<a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\详情页.html">详情页</a>
<a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\登录页.html">登录页</a><h4></p>
<img src="C:\Users\86183\Desktop\新建文件夹\1688548272162.jpg">
3.详情页
<h1>欢迎您来到详情页<hr/><h1>
<p><h4><a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\首页.html">首页</a>
<a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\详情页.html">列表页</a>
<a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\详情页.html">详情页</a>
<a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\登录页.html">登录页</a><h4></p>
<img src="C:\Users\86183\Desktop\新建文件夹\1688548325799.jpg">
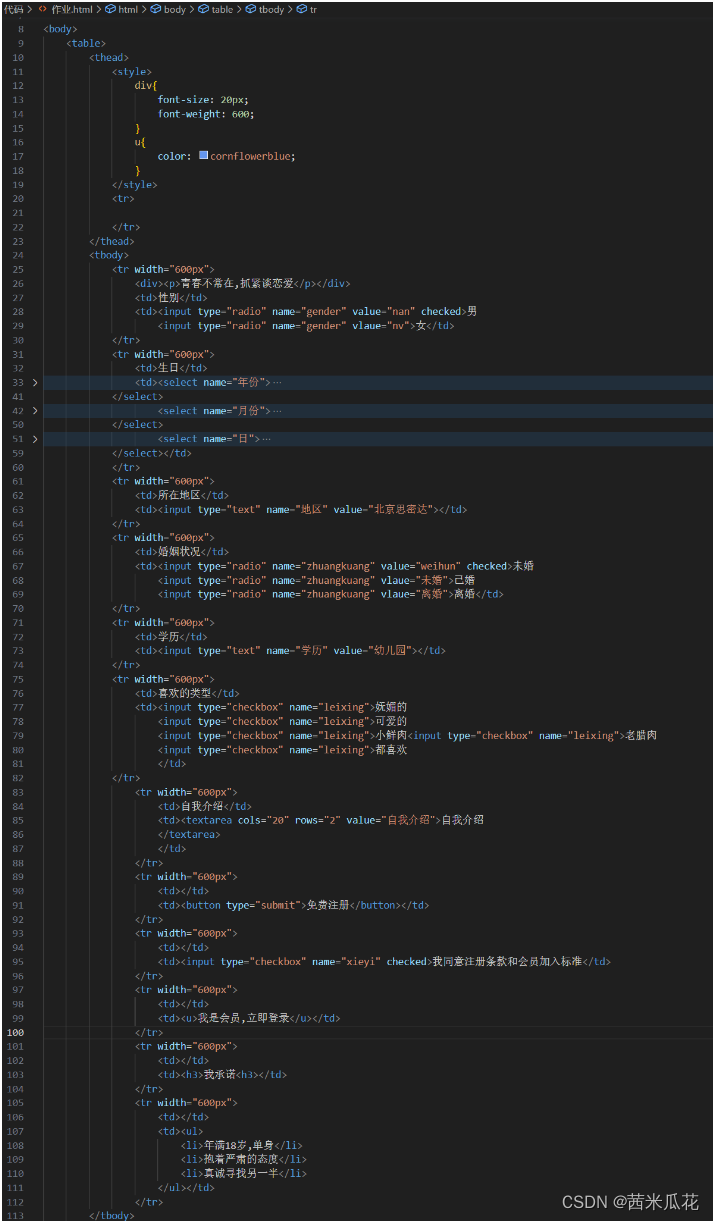
4.登录页
<h1>欢迎您来到登录页<hr/><h1>
<p><h4><a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\首页.html">首页</a>
<a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\列表页.html">列表页</a>
<a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\详情页.html">详情页</a>
<a href="C:\Users\86183\Desktop\云计算\web前端\第一天\代码\登录页.html">登录页</a><h4></p>
<img src="C:\Users\86183\Desktop\新建文件夹\1688546899840.jpg">






















 5180
5180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








