在这个万物vue的年代,网页设计越来越框架化。
上网搜个资料学习学习吧,咵咵咵,“游泳健身,vue了解一下”
我只是想简单地学个html,js啊!怎么就这么复杂!
曾几何时,在网上找个网页模板,纯纯的html不带一点儿复杂的东西,最多加点儿jquery。我上面加个头就能当jsp的课后作业了。虽然这种东西已经过时。但是只是想做个作业而已。。。
或者,买个服务器,上面装个NGINX,或者tomcat,直接把模板往里一扔,我就直接有了一个小小的网站,不用配置什么后台。
但,首先,要有一个美美的模板!
但,首先,要有一个美美的模板!
但,首先,要有一个美美的模板!
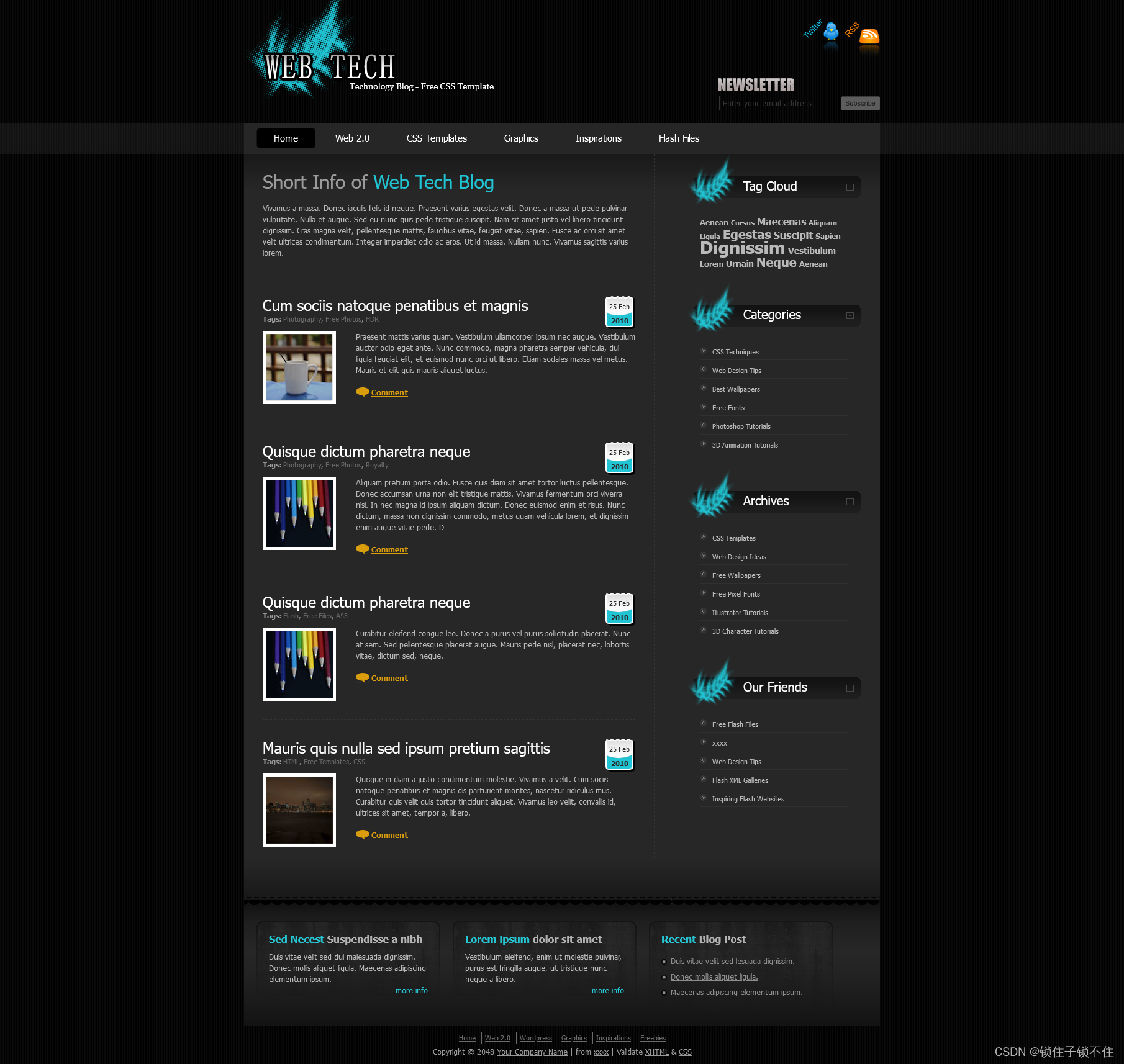
那么,看看这个怎么样?
 高端!
高端!
大气!
上档次!
关键还很简单!
咖啡色,高级,丝滑。
它只有一个页面,做一个小小的宣传站绰绰有余,稍作修改,添加些后台,做个个人博客也是美美哒。
有时候,也可以找到对应的位置,每个页面对应一个html网页,把它扒下来,学习学习人家是怎么写的,也是美滋滋。
就比如说咱导航啊,样式什么的。直接定位,十几行代码,哦,原来是这样。了解了基础原理再看vue那些精美的封装好的组件,就会有一种豁然开朗的感觉有木有!
来看看一个完整的页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Web Tech Template - Free CSS Layout</title>
<meta name="keywords" content="Web Tech Template, CSS, HTML" />
<meta name="description" content="Web Tech Template is a free CSS website provided from xxxx.com" />
<link href="css/templatemo_style.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript">
function clearText(field)
{
if (field.defaultValue == field.value) field.value = '';
else if (field.value == '') field.value = field.defaultValue;
}
</script>
</head>
<body>
<div id="templatemo_header">
<div id="site_title">
<a href="http://www.xxxx.com" target="_parent">Technology Blog - Free CSS Template</a>
</div> <!-- end of site_title -->
<div id="header_right">
<a href="#"><img src="images/templatemo_twitter.png" alt="twitter" /></a><a href="#"><img src="images/templatemo_rss.png" alt="rss" /></a>
<div id="newsletter_box">
<form action="#" method="get">
<input type="text" id="user" name="user" class="newsletter_email" value="Enter your email address" onfocus="clearText(this)" onblur="clearText(this)" />
<input style="font-weight: bold;" type="submit" name="submit" id="submit" value="" />
</form>
</div>
</div>
<div class="cleaner"></div>
</div> <!-- end of header -->
<div id="templatemo_menu_wrapper">
<div id="templatemo_menu">
<ul>
<li><a href="#" class="current"><span></span>Home</a></li>
<li><a href="#"><span></span>Web 2.0</a></li>
<li><a href="http://www.xxxx.com" target="_parent"><span></span>CSS Templates</a></li>
<li><a href="#"><span></span>Graphics</a></li>
<li><a href="#" target="_parent"><span></span>Inspirations</a></li>
<li><a href="#" target="_parent"><span></span>Flash Files</a></li>
</ul>
</div>
</div> <!-- end of templatemo_menu -->
<div id="templatemo_main"> <span class="tm_bottom"></span>
<div id="templatemo_content">
<div class="content_box">
<h1>Short Info of <span>Web Tech Blog</span></h1>
<p>Vivamus a massa. Donec iaculis felis id neque. Praesent varius egestas velit. Donec a massa ut pede pulvinar vulputate. Nulla et augue. Sed eu nunc quis pede tristique suscipit. Nam sit amet justo vel libero tincidunt dignissim. Cras magna velit, pellentesque mattis, faucibus vitae, feugiat vitae, sapien. Fusce ac orci sit amet velit ultrices condimentum. Integer imperdiet odio ac eros. Ut id massa. Nullam nunc. Vivamus sagittis varius lorem.</p>
</div>
<div class="post_box">
<div class="header">
<h2><a href="#">Cum sociis natoque penatibus et magnis</a></h2>
<div class="tag"><strong>Tags:</strong> <a href="#">Photography</a>, <a href="#">Free Photos</a>, <a href="#">HDR</a></div>
<span class="posted_date">
25 Feb
<strong>2010</strong>
</span>
</div>
<img src="images/templatemo_image_01.jpg" alt="image" />
<div class="pb_right">
<p>Praesent mattis varius quam. Vestibulum ullamcorper ipsum nec augue. Vestibulum auctor odio eget ante. Nunc commodo, magna pharetra semper vehicula, dui ligula feugiat elit, et euismod nunc orci ut libero. Etiam sodales massa vel metus. Mauris et elit quis mauris aliquet luctus.</p>
<div class="comment"><a href="#">Comment</a></div>
</div>
<div class="cleaner"></div>
</div>
<div class="post_box">
<div class="header">
<h2><a href="#">Quisque dictum pharetra neque</a></h2>
<div class="tag"><strong>Tags:</strong> <a href="#">Photography</a>, <a href="#">Free Photos</a>, <a href="#">Royalty</a></div>
<span class="posted_date">
25 Feb
<strong>2010</strong>
</span>
</div>
<img src="images/templatemo_image_02.jpg" alt="image" />
<div class="pb_right">
<p>Aliquam pretium porta odio. Fusce quis diam sit amet tortor luctus pellentesque. Donec accumsan urna non elit tristique mattis. Vivamus fermentum orci viverra nisl. In nec magna id ipsum aliquam dictum. Donec euismod enim et risus. Nunc dictum, massa non dignissim commodo, metus quam vehicula lorem, et dignissim enim augue vitae pede. D</p>
<div class="comment"><a href="#">Comment</a></div>
</div>
<div class="cleaner"></div>
</div>
<div class="post_box">
<div class="header">
<h2><a href="#">Quisque dictum pharetra neque</a></h2>
<div class="tag"><strong>Tags:</strong> <a href="#">Flash</a>, <a href="#">Free Files</a>, <a href="#">AS3</a></div>
<span class="posted_date">
25 Feb
<strong>2010</strong>
</span>
</div>
<img src="images/templatemo_image_02.jpg" alt="image" />
<div class="pb_right">
<p>Curabitur eleifend congue leo. Donec a purus vel purus sollicitudin placerat. Nunc at sem. Sed pellentesque placerat augue. Mauris pede nisl, placerat nec, lobortis vitae, dictum sed, neque.</p>
<div class="comment"><a href="#">Comment</a></div>
</div>
<div class="cleaner"></div>
</div>
<div class="post_box pb_last">
<div class="header">
<h2><a href="#">Mauris quis nulla sed ipsum pretium sagittis</a></h2>
<div class="tag"><strong>Tags:</strong> <a href="#">HTML</a>, <a href="#">Free Templates</a>, <a href="#">CSS</a></div>
<span class="posted_date">
25 Feb
<strong>2010</strong>
</span>
</div>
<img src="images/templatemo_image_03.jpg" alt="image" />
<div class="pb_right">
<p>Quisque in diam a justo condimentum molestie. Vivamus a velit. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Curabitur quis velit quis tortor tincidunt aliquet. Vivamus leo velit, convallis id, ultrices sit amet, tempor a, libero.</p>
<div class="comment"><a href="#">Comment</a></div>
</div>
<div class="cleaner"></div>
</div>
</div>
<div id="templatemo_sidebar">
<div class="sidebar_box">
<h3>Tag Cloud</h3>
<div class="sb_content">
<a href="#" style="font-size:12px">Aenean</a> <a href="#" style="font-size:11px">Cursus</a> <a href="#" style="font-size:16px">Maecenas</a> <a href="#" style="font-size:11px">Aliquam Ligula</a> <a href="#" style="font-size:20px">Egestas</a> <a href="#" style="font-size:16px">Suscipit</a> <a href="#" style="font-size:12px">Sapien</a> <a href="#" style="font-size:28px">Dignissim</a> <a href="#" style="font-size:14px">Vestibulum</a> <a href="#" style="font-size:12px">Lorem</a> <a href="#" style="font-size:14px">Urnain</a> <a href="#" style="font-size:20px">Neque</a> <a href="#" style="font-size:12px">Aenean</a>
</div>
</div>
<div class="sidebar_box">
<h3>Categories</h3>
<div class="sb_content">
<ul class="sidebar_menu">
<li><a href="#">CSS Techniques</a></li>
<li><a href="#">Web Design Tips</a></li>
<li><a href="#">Best Wallpapers</a></li>
<li><a href="#">Free Fonts</a></li>
<li><a href="#">Photoshop Tutorials</a></li>
<li><a href="#">3D Animation Tutorials</a></li>
</ul>
</div>
</div>
<div class="sidebar_box">
<h3>Archives</h3>
<div class="sb_content">
<ul class="sidebar_menu">
<li><a href="#">CSS Templates</a></li>
<li><a href="#">Web Design Ideas</a></li>
<li><a href="#">Free Wallpapers</a></li>
<li><a href="#">Free Pixel Fonts</a></li>
<li><a href="#">Illustrator Tutorials</a></li>
<li><a href="#">3D Character Tutorials</a></li>
</ul>
</div>
</div>
<div class="sidebar_box">
<h3>Our Friends</h3>
<div class="sb_content">
<ul class="sidebar_menu">
<li><a href="#" target="_parent">Free Flash Files</a></li>
<li><a href="http://www.xxxx.com" target="_parent">xxxx</a></li>
<li><a href="#/blog" target="_blank">Web Design Tips</a></li>
<li><a href="#" target="_blank">Flash XML Galleries</a></li>
<li><a href="#" target="_blank">Inspiring Flash Websites</a></li>
</ul>
</div>
</div>
</div>
<div class="cleaner"></div>
</div> <!-- end of main -->
<div id="templatmeo_bottom">
<div class="bottom_box">
<h5><span>Sed Necest</span> Suspendisse a nibh</h5>
<p>Duis vitae velit sed dui malesuada dignissim. Donec mollis aliquet ligula. Maecenas adipiscing elementum ipsum.</p>
<a href="#" class="continue">more info</a>
</div>
<div class="bottom_box">
<h5><span>Lorem ipsum</span> dolor sit amet</h5>
<p>Vestibulum eleifend, enim ut molestie pulvinar, purus est fringilla augue, ut tristique nunc neque a libero.</p>
<a href="#" class="continue">more info</a>
</div>
<div class="bottom_box">
<h5><span>Recent</span> Blog Post</h5>
<ul class="bottom_box_list">
<li><a href="#">Duis vitae velit sed lesuada dignissim.</a></li>
<li><a href="#">Donec mollis aliquet ligula.</a></li>
<li><a href="#">Maecenas adipiscing elementum ipsum.</a></li>
</ul>
</div>
</div> <!-- end of bottom -->
<div id="templatemo_footer">
<ul class="footer_menu">
<li class="first"><a href="#">Home</a></li>
<li><a href="#">Web 2.0</a></li>
<li><a href="#">Wordpress</a></li>
<li><a href="#">Graphics</a></li>
<li><a href="#">Inspirations</a></li>
<li><a href="#">Freebies</a></li>
</ul>
Copyright © 2048 <a href="#">Your Company Name</a> |
from <a href="http://www.xxxx.com" target="_parent">xxxx</a> |
Validate <a href="http://validator.w3.org/check?uri=referer">XHTML</a> & <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a>
</div>
</body>
</html>再来看看css
/*
Credit: http://www.moobnn.com
*/
body {
margin: 0px;
padding: 0px;
color: #b9b9b9;
font-family: Tahoma, Geneva, sans-serif;
font-size: 12px;
line-height: 1.5em;
background-color: #ccc;
background-image: url(../images/templatemo_body.jpg);
background-repeat: repeat;
}
a, a:link, a:visited { color: #da9d0c; font-weight: bold; text-decoration: underline; }
a:hover { color: #99FF00; text-decoration: none; }
p { margin: 0px; padding: 0; }
img { border: none; }
ul { margin: 0; padding: 0; }
ul li { margin: 0; padding: 0; }
h1, h2, h3, h4, h5, h6 { color: #000; }
h1 { font-size: 30px; font-weight: normal; margin: 0 0 20px 0; padding: 5px 0; color: #9b9b9b; }
h2 { font-size: 24px; font-weight: normal; margin: 0 0 20px 0; padding: 10px 0 15px 0; color: #fff; }
h3 { font-size: 20px; font-weight: normal; margin: 0 0 15px 0; padding: 0; padding: 0 0 10px 0; }
h4 { font-size: 18px; margin: 0 0 20px 0; padding: 0 0 10px 0; ; }
h5 { font-size: 16px; margin: 0 0 10px 0; padding: 0; }
h6 { font-size: 14px; margin: 0 0 5px 0; padding: 0; }
.cleaner { clear: both; width: 100%; height: 0px; font-size: 0px; }
.cleaner_h10 { clear: both; width:100%; height: 10px; }
.cleaner_h20 { clear: both; width:100%; height: 20px; }
.cleaner_h30 { clear: both; width:100%; height: 30px; }
.cleaner_h40 { clear: both; width:100%; height: 40px; }
.cleaner_h50 { clear: both; width:100%; height: 50px; }
.cleaner_h60 { clear: both; width:100%; height: 60px; }
.hr_divider { background: url(../images/templatemo_hr_divider.jpg) bottom repeat-x; }
.float_l { float: left; }
.float_r { float: right; }
.image_wrapper { display: inline-block; padding: 4px; border: 1px solid #666; background: none; margin-bottom: 10px; }
.image_fl { float: left; margin: 3px 15px 0 0; }
.image_fr { float: right; margin: 3px 0 0 15px; }
blockquote { font-style: italic; margin-left: 10px;}
cite { font-weight: bold; color:#3b3823; }
cite span { color: #696443; }
em { color: #e55822; }
a.continue { color: #F00; font-weight: bold; text-decoration: none; }
#templatemo_header {
width: 1024px;
padding: 0;
margin: 0 auto 20px auto;
}
#site_title {
float: left;
width: 500px;
height: 160px;
font-family: Georgia, "Times New Roman", Times, serif;
}
#site_title a {
display: block;
width: 500px;
height: 30px;
margin: 0px;
padding: 130px 0px 0 170px;
font-size: 14px;
color: #ffffff;
font-weight: normal;
text-decoration: none;
background: url(../images/templatemo_logo.png) no-repeat top left;
}
#header_right {
float: right;
width: 260px;
padding-top: 30px;
text-align: right;
}
#newsletter_box {
width: 260px;
padding: 28px 0 0 0;
margin-top: 30px;
background: url(../images/templatemo_newsletter.png) top left no-repeat;
}
#newsletter_box form { width: 260px; padding: 0; margin: 0; }
#newsletter_box form .newsletter_email { color: #333; width: 180px; height: 22px; border: 1px solid #333; background: none; padding: 0 5px; }
#newsletter_box form #submit { width: 63px; height:23px; background: url(../images/templatemo_subscribe_btn.png) no-repeat; border: none; cursor: pointer; }
/* menu */
#templatemo_menu_wrapper {
clear: both;
width: 100%;
height: 50px;
background: url(../images/templatemo_menu_wrapper.jpg) repeat-x;
}
#templatemo_menu {
width: 984px;
height: 50px;
padding: 0 20px;
margin: 0 auto;
background: #262626;
}
#templatemo_menu ul {
height: 33px;
margin: 0;
padding: 8px 0 0 0;
list-style: none;
}
#templatemo_menu ul li {
padding: 0;
margin: 0;
display: inline-block;
}
#templatemo_menu ul li a {
position: relative;
float: left;
display: block;
height: 26px;
padding: 7px 28px;
font-size: 15px;
color: #fff;
text-decoration: none;
font-weight: normal;
text-align: center;
outline: none;
}
#templatemo_menu ul li a:hover, #templatemo_menu ul .current {
color: #fff;
background: url(../images/templatemo_menu_right.jpg) no-repeat top right;
}
#templatemo_menu ul li a:hover span, #templatemo_menu ul .current span {
position: absolute;
top: 0;
left: 0;
width: 5px;
height: 33px;
background: url(../images/templatemo_menu_left.jpg) no-repeat;
}
#register_box {
float: right;
width: 200px;
color: #fff;
font-size: 11px;
padding-top: 10px;
}
#register_box .signup { color:#F00; font-weight: bold; text-decoration: none; }
#register_box .new_reg { color:#be6300; font-weight: bold; text-decoration: none; }
/* end of menu */
/* main */
#templatemo_main {
clear: both;
position: relative;
width: 964px;
padding: 0 30px 50px;
margin: 0 auto;
background: #272727 url(../images/templatemo_content_top.jpg) top no-repeat;
}
#templatemo_main .tm_bottom {
position: absolute;
width: 1024px;
height: 60px;
bottom: 0;
left: 0;
background: url(../images/templatemo_content_bottom.jpg) no-repeat;
}
#templatemo_content {
float: left;
width: 600px;
padding: 30px 30px 30px 0;
border-right: 1px dashed #363636;
}
#templatemo_content h1 span {
color: #20c4d3;
}
.content_box {
padding-bottom: 30px;
margin-bottom: 30px;
border-bottom: 1px dashed #363636;
}
.post_box {
clear: both;
padding-bottom: 30px;
margin-bottom: 30px;
border-bottom: 1px dashed #363636;
}
.pb_last { margin: 0; padding: 0; border: none; }
.post_box .header {
position: relative;
margin-bottom: 10px;
}
.header a { color: #FFFFFF; font-weight: normal; text-decoration: none; }
.header a:hover { color: #999999; }
.header .tag { font-size: 11px; color: #999999; }
.header .tag a { font-size: 11px; color: #666666; }
.header .tag a:hover { color: #CCCCCC; }
.header h2 { margin: 0; padding: 5px 0; }
.header .posted_date { position: absolute; font-size: 11px; color: #2b2b2b; top: 0; right: 0; width: 45px; height: 45px; padding: 8px 3px 0 0; text-align: center; background:url(../images/templatemo_date.jpg) no-repeat;
}
.header .posted_date strong { display: block; margin-top: 5px; }
.post_box img { width: 108px; height: 108px; border: 5px solid #fff; float: left; margin-right: 30px; }
.post_box .pb_right { float: right; width: 450px; }
.post_box .comment a { display: block; margin-top: 15px; background: url(../images/templatemo_comment.jpg) no-repeat bottom left; padding: 3px 0 0 25px; }
#templatemo_sidebar {
float: right;
width: 280px;
}
.sidebar_box {
clear: both;
}
.sidebar_box h3 {
width: 190px;
height: 38px;
margin: 0;
padding: 42px 0 0 90px;
color: #fff;
background: url(../images/templatemo_site_header.png) no-repeat left top;;
}
.sidebar_box a { text-decoration: none; color: #b9b9b9; }
.sidebar_box .sb_content {
padding: 20px;
}
.sidebar_menu { margin: 0; padding: 0; list-style: none; }
.sidebar_menu li { margin: 0 0 5px 0; padding: 3px 0; border-bottom: 1px solid #303030 }
.sidebar_menu li a { text-decoration: none; font-size: 11px; font-weight: normal; background: url(../images/templatemo_list.jpg) no-repeat top left; display: block; padding-left: 20px;}
.sidebar_menu li a span { color: #f00; }
/* end of main */
/* bottom */
#templatmeo_bottom {
clear: both;
width: 1024px;
height: 168px;
margin: 0 auto;
padding: 40px 0 0;
background: url(../images/templatemo_footer.jpg) no-repeat;
}
.bottom_box {
float: left;
margin-left: 20px;
width: 256px;
padding: 20px 20px 0;
background: url(../images/templatemo_footer_box.png) no-repeat;
}
.bottom_box h5 {
color: #b3b3b3;
}
.bottom_box h5 span {
color: #26c6d5;
}
.bottom_box a.continue {
font-weight: normal;
float: right;
color: #26c6d5;
}
.bottom_box_list { margin: 20px 0; padding: 0; list-style: none; }
.bottom_box_list li { background: url(../images/templatemo_footer_list.png) no-repeat scroll 0 3px; margin: 0 0 10px; padding: 0 0 3px 15px; line-height: 1em; }
.bottom_box_list li a { color: #8e8e8e; text-decoration: underline; font-weight: normal; }
.bottom_box_list li a:hover { text-decoration: none; }
/* end of bottom */
/* footer */
#templatemo_footer {
clear: both;
width: 1024px;
margin: 0 auto;
padding: 10px 0;
color: #999999;
text-align: center;
}
#templatemo_footer a { color: #999999; font-weight: normal; }
#templatemo_footer .footer_menu { margin: 0 0 5px 0; padding: 0; list-style: none; }
#templatemo_footer .footer_menu li { margin: 0; padding: 0 5px; list-style: none; border-left: 1px solid #6b6b6b; display: inline-block; }
#templatemo_footer .footer_menu .first { border: none; }
#templatemo_footer .footer_menu li a { color: #6b6b6b; font-size: 11px; }
#templatemo_footer .footer_menu li a:hover { color: #fff; }
/* end of footer */是不是很适合学习!!!
真是绝绝子
有需要的亲们可以直接下载:
安排!!























 26万+
26万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










