这是个人关于微信小游戏系列文章的第二篇,在这系列文章里会描述 ——
- 如何把一些 Canvas/WebGL Demo 移植到小游戏环境并支持双端运行;
- 对小游戏在 Android 平台的运行时架构进行分析;
- 通过对移植的 Canvas/WebGL Demo 在小游戏和 Chrome for Android 浏览器上做 Benchmarking,对 H5 游戏 vs 小游戏的渲染性能进行对比和分析;
本文对运行时的分析只针对 Android 平台,并不包括 iOS 平台。另外小游戏实现代码并没有开源,以下分析都是使用 Profile 工具进行外部分析加上部分猜测的结果,不保证完全正确。
窗口结构

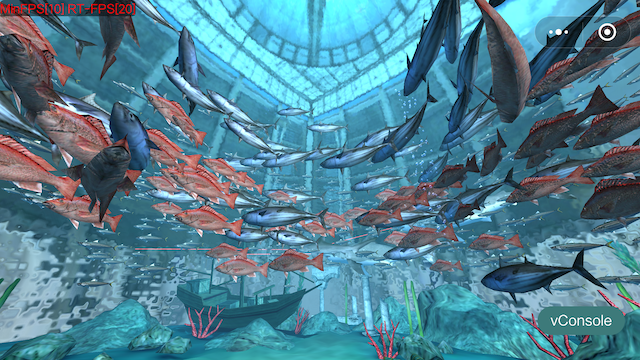
小游戏包含了两个全屏的窗口,一个是 Activity 的主窗口,用于绘制 Canvas 之外的其它 UI 元素,比如上图右上角的菜单按钮,右下角的 vConsole 按钮,左上角的 FPS 标签;另外一个是 GLSurfaceView,嵌入到 Activity 的 View Hierachy 里面,用于 Canvas 的绘制。
这是典型的 SurfaceView 的用法,位于主窗口之下,View Hierarchy 的绘制在碰到 SurfaceView 的时候会 Clear 主窗口的相应区域,让位于下方的由 SurfaceView 创建的 Window 可以透出来。这样 View Hierarchy 中位于 SurfaceView 之上的其它 View 看起来就








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








