技术背景
九宫格是用来减少图片缩放拉伸时失真程度的一种常用技术, 如果你做过android开发尤其是手游这块, 你可能很快发现这其实就是android所直接支持的一个特性9patch.
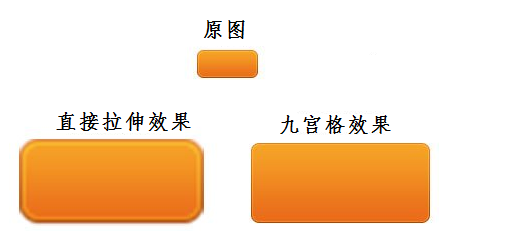
对于九宫格图片,渲染引擎在绘制只拉伸图片中心部分,四个边角却不会被拉伸,这样只要图片中心的颜色是或近乎纯色,那么即使拉伸的倍数再大也会基本保持原有的整天效果。(这点可以用来弥补非矢量图的缺陷, 而且避免了矢量图的大计算量), 如图
从上图可以看出, 九宫格绘制一般遵循下面几点:
a. 保留4个角的部分, 不进行变形
b. 单向拉伸4条边(即在4个角两两之间的边,包括左边, 上边, 右边, 下边,只做横向拉伸repeat-x或repeat-y)
c. X、Y双向拉伸中间部分(即九宫格的中间部分,横、纵向同时拉伸repeat-x-y,但是拉伸比例不要求相同)
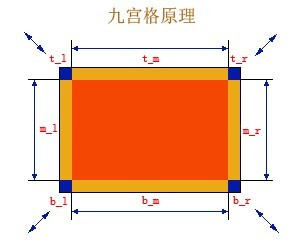
具体说明见下图
即图中m_l、t_m、m_r、b_m四条边分别在竖直、水平、竖直、水平四个方向上被拉伸,而t_l、t_r、b_r、b_l四个角被保留,中间橙红色区域被横、纵向同时拉伸.
DuiLib应用
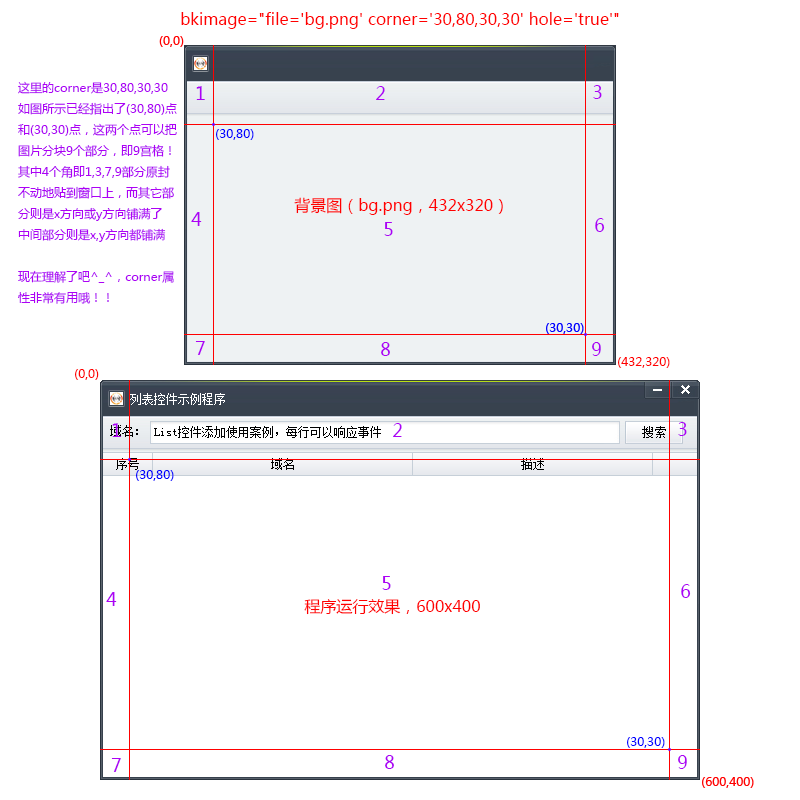
九宫格在DuiLib中由corner属性指定, corner属性有四个参数, 分别是离上图中最外围左、上、右、下四条边(即m_l、t_m、m_r、b_m所在的边)的距离,为了方便理解,本文将corner属性理解成用来指定两个参考点(注意不是坐标),两个参考点的连线称为参考线, 如下图
到此为之上面列举的都是常规的九宫格用法(四个角几乎对称), 有时候我们可能需要一些其他效果, 比如把图片贴紧父容器的左边, 保持宽度不变高度自适应父容器的变化(DuiLib中的dest属性可以做到这点, 但是想自适应就要代码控制dest参数的改变, 而且贴图效果不好).
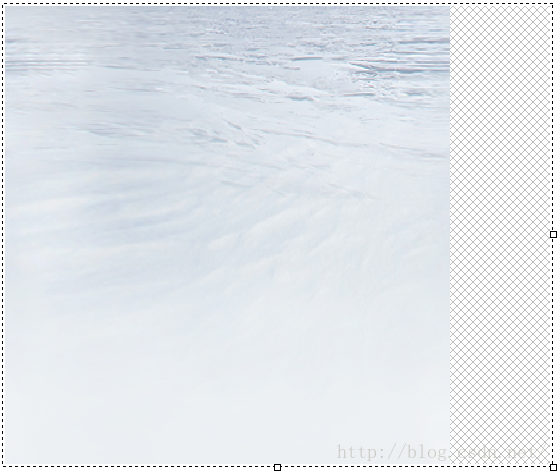
一、以一张width="445" height="358"的图片为例, 该图片在Window size="545,458"中的显示效果如下(默认长宽均被拉伸了100)
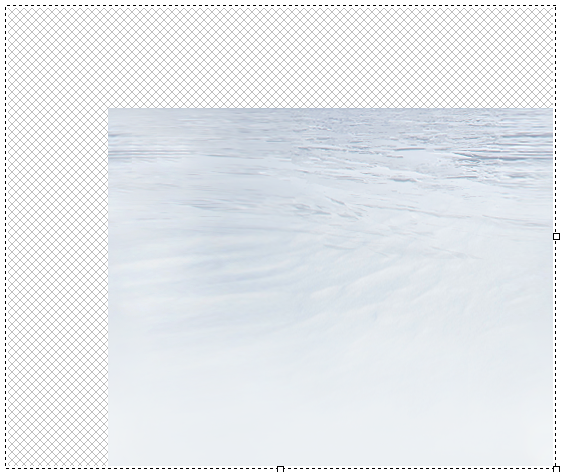
设置corner='445,0,0,0'后显示效果如下:
我们可看到图片贴紧父容器的左边, 宽度保持不变且高度填充了父容器, 为什么会是这个效果?

两两重合竖直方向上共线了, 即"井"字的两条竖直参考线重合并移到最右侧, 原来有9个部分的九宫图只剩下左边这一只能纵向拉伸的部分(变成了一宫图了... )
)
类似地, 如果我们把corner指定的两个参考点设置在左上、左下角(corner='0,0,445,0'), 即"井"字的两条竖直参考线重合并移到最左侧, 就可以将图片紧靠在父容器的右边了.
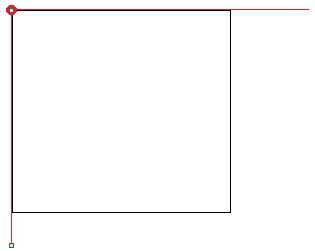
二、下面我设置corner='0,0,445,358', 再看看效果, 图片被固定在右下角了
九宫格参考线如下图(注意此时两个参考点重合在左上角, 只有一个参考点, 所以引出的参考线有两条, 容易想象原本"井"字靠右下角的参考点沿着对角线向左上角移动的轨迹, 相当于九宫格只剩下右下角, 而根据前面的讨论, 4个角是保留的, 所以图片长宽大小并未改变, 只是停靠在了右下角)
同理, 如果我们把corner指定的两个参考点重合在右下角, 就可以将图片固定在左上角了
通过上面的实验, 容易发现在不常规的九宫图应用当中, 只要画出参考点示意图, 就容易理解了.垂直于参考线的边大小固定, 把参考线的对边贴到对应的父容器的边上, 沿参考线方向的边自适应. 用这个方法, 我们还可将图片固定在父容器顶部和底部.
参考资料
Duilib技巧:背景图片平铺 http://blog.csdn.net/whatday/article/details/42552877
有关九宫格的解释 http://www.cocoachina.com/bbs/read.php?tid=158657
duilib库的点九技术(关于corner顺序的解释有歧义) http://blog.csdn.net/yanzhibo/article/details/8270266
注:文中部分知识点和图片来自互联网整理, 感谢各作者































 1241
1241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








