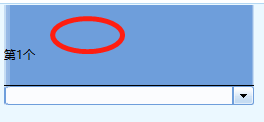
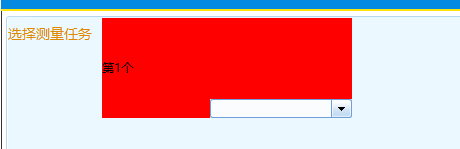
界面控件进行贴图时,当控件大小和图片大小不统一时,控件上的贴图会进行拉伸,直观上看就是图片失真了,或者控件上出现了不属于图像颜色的 颜色。 下图中画红圈的那个颜色就是由于corner属性设置不合理的时候,出现的颜色。

【DuiLib入门基础】九宫格corner属性详细解释
duilib corner属性的贴图技巧
图片大小为14219 控件大小为250100
corner属性的含义corner=‘x1,y1,x2,y2’:
x1,y1,x2,y2 含义为 九宫格的线 分别离图像 左、上、右、下 的距离。
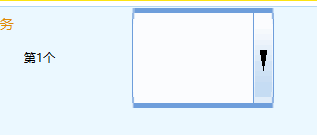
不设置corner属性时:

不设置时,整个图片都会进行拉伸,图像失真了。
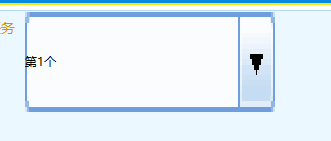
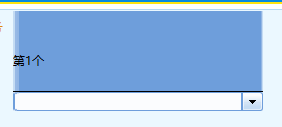
corner=‘0,0,0,20’ 靠下边

此处 corner=“0,0,0,20” 属于 距离 下边20 的地方,那么图像就会按照 左+0 上+0 右-0 下-20 进行拉伸, 所以,图像还是有拉伸的。
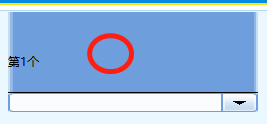
红色圈处的颜色 就是不属于图像上的颜色,是corner属性设置的不对造成的。
corner=‘0,0,20,0’ 靠右

corner=‘0,0,142,0’ 靠右

corner=‘0,0,20,20’ 靠右下脚

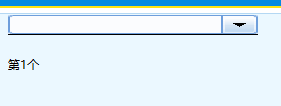
corner=‘0,20,0,0’ 靠上

发现左边还是有点失真,那就不要让他们拉伸就好了,
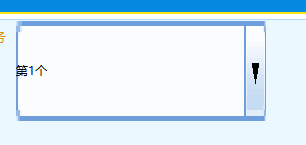
corner=‘0,0,142,19’ 右下角

总结: corner属性中后面设置的值 是在原来图像的基础上 去画两个点,这两个点是距离上下左右的距离,九宫格中,这两个点是定点,是基准,按照这两个点去进行拉伸,比如corner=‘0,0,142,19’ 距离左0 上0 ,右142,下19的地方,发现是参考点是重合在拉左上角(0,0)处,【之前此处不理解,为什么是重合在(0,0)】






















 843
843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








