预期的效果是鼠标左键按下,选中鼠标开始移动按钮。
主要思路:

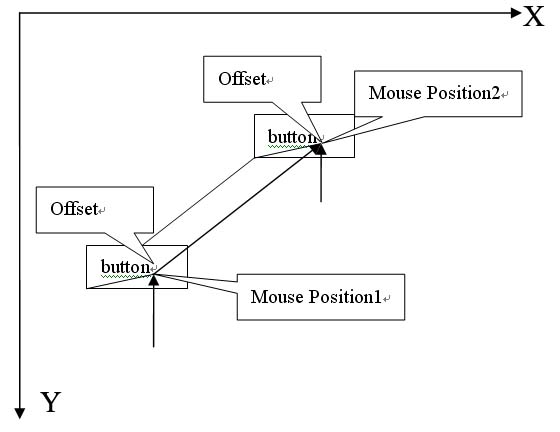
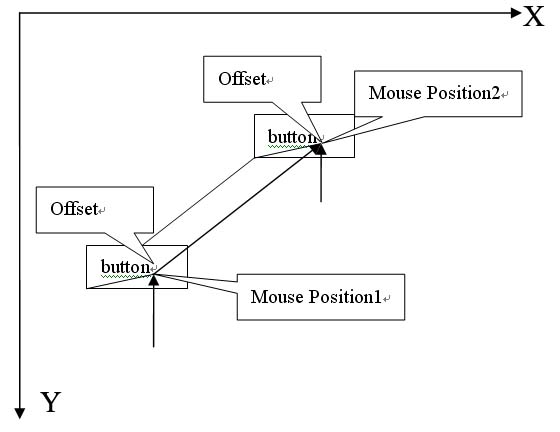
如图:在Mouse Positon1时左键按下选中按钮,OnMouseDown函数里计算出鼠标点击位置和按钮左下角的偏移量, OnMouseMotion函数,鼠标开始拖着按钮移动,二者保持相对静止,每次根据鼠标位置和偏移量计算出按钮新的位置。
使用glut中鼠标响应函数,此时:
其中的m_ix, m_iy为按钮的位置
预期的效果是鼠标左键按下,选中鼠标开始移动按钮。
主要思路:

如图:在Mouse Positon1时左键按下选中按钮,OnMouseDown函数里计算出鼠标点击位置和按钮左下角的偏移量, OnMouseMotion函数,鼠标开始拖着按钮移动,二者保持相对静止,每次根据鼠标位置和偏移量计算出按钮新的位置。
使用glut中鼠标响应函数,此时:
其中的m_ix, m_iy为按钮的位置

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


