首先给出测试之后给出的相关意见

现在就是着手解决这些提出的意见了
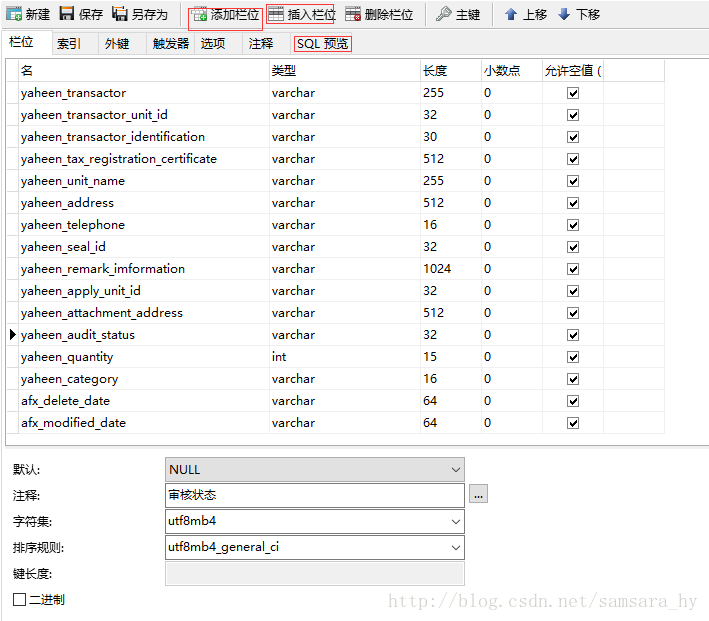
- 先在这张表里面加上几个字段,审核状态,附件上传地址,以及备注信息
我用的是mysql,工具是navicat。操作起来很方便,不用你写sql语句。
其中: - 添加栏位:在所有字段之后添加字段。
- 插入栏位:在你鼠标所在的这一行之后添加一个栏位,即添加一个字段。
- sql预览:*注意:这的在未保存之前去点击才能看到你的操作产生的sql语句。你需要将这些语句复制粘贴下来保存到项目专用的sql文件下,方便小组及时对数据库进行更新。
- 一般每个字段一开始都是默认为空。
- 注释这一个是方便小组其他人员或者接手项目的人员加快对项目的熟悉。
- 字符集和排序规则,键长度可以不填。
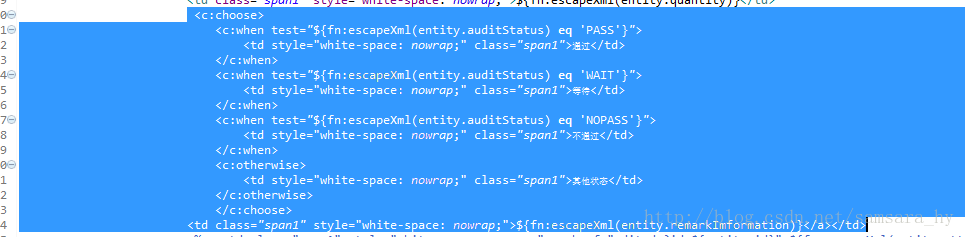
- 修改页面
框架用的bootstrap,我没有系统的学习过,是边用边学。给图片看

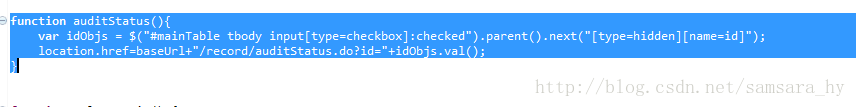
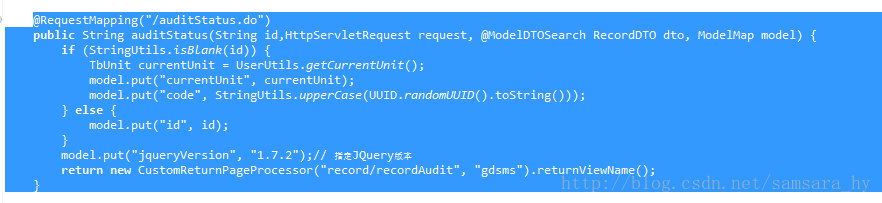
下图:jquery页面带参数跳转

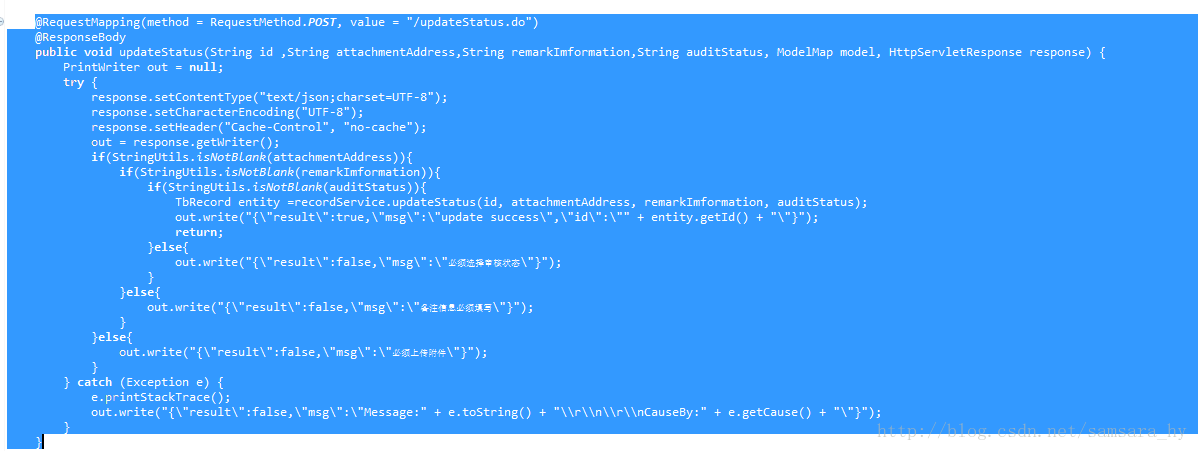
下图:action层的数据处理
这些操作之后:就进入真正的操作环节:修改状态,上传附件,填入备注信息。其实这些就是一个修改状态的功能。
- 给出跳转之后的页面:
点击保存修改就是将这几个字段值设置进去。
难点:上传附件这里需要很多处理 - 那我就一步步来:
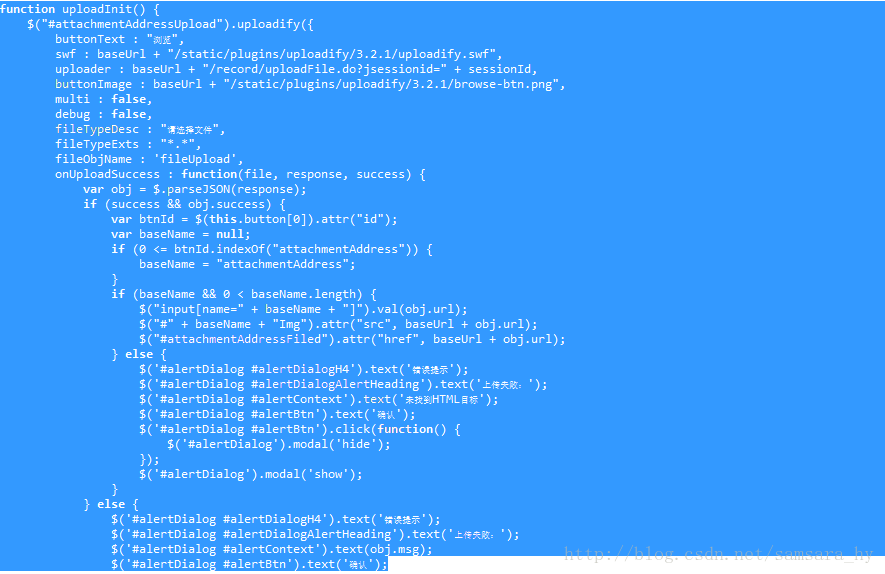
- 图片的初始化,回调
-正式的修改保存功能:

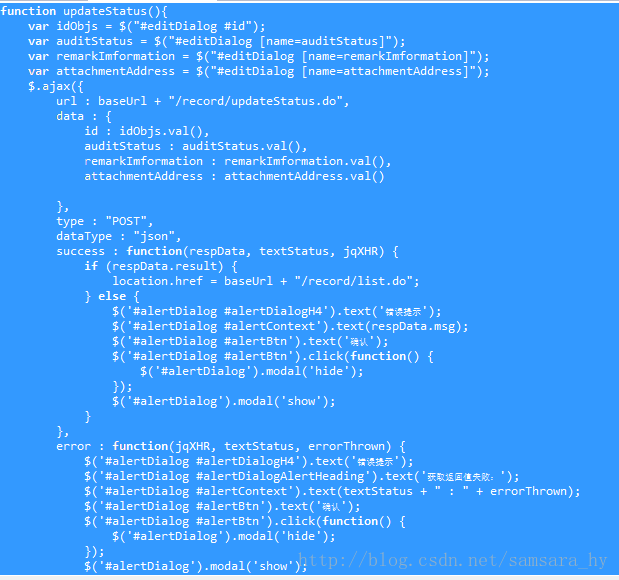
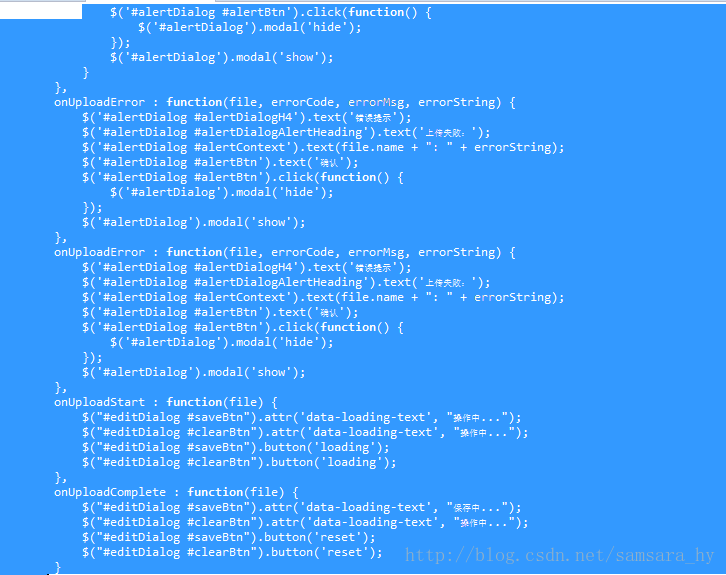
下图:json,ajax,回调

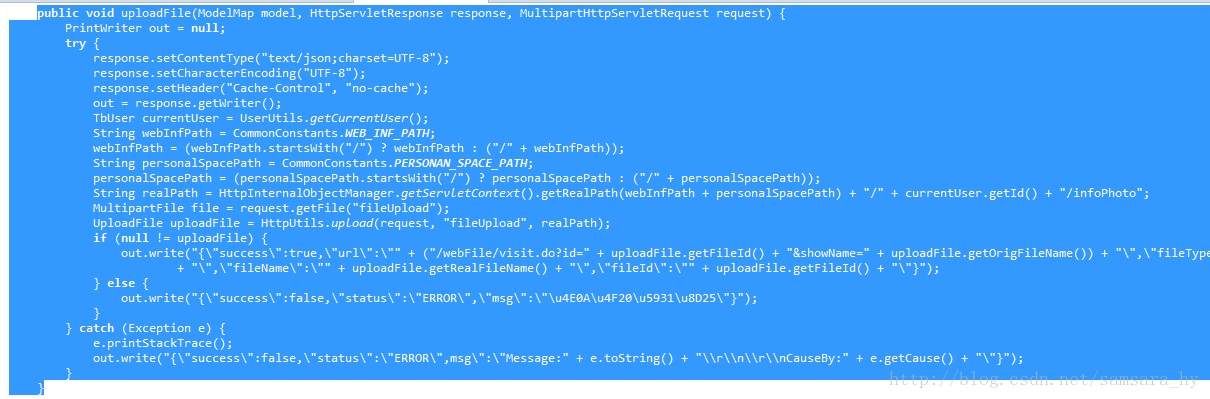
下图:数据处理

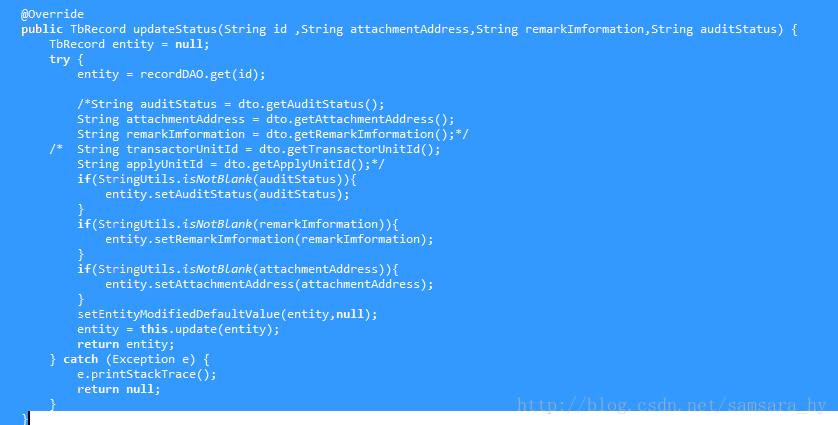
下图:业务功能
那这样一整个流程之后,bug就算是改好了。其中经过无数次的代码调试
javascript和jquery是我的弱势,加紧补起来~
加油!!
































 292
292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








