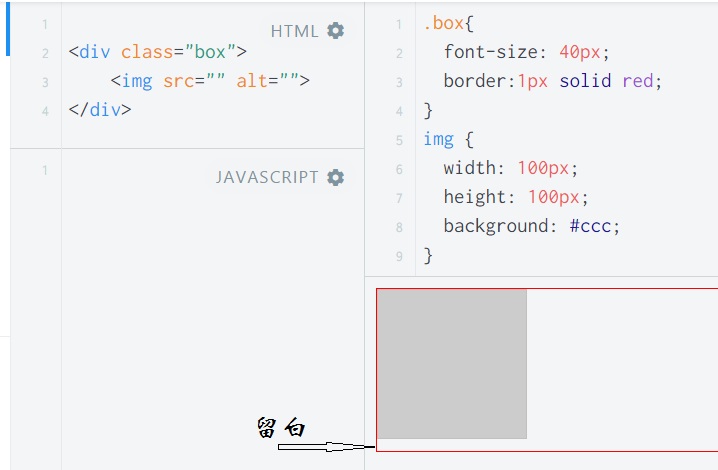
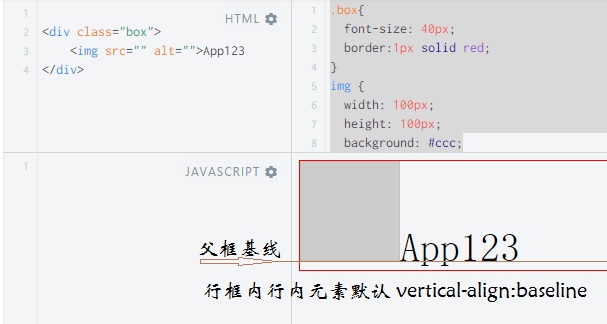
如图:
原因:
IE(经测试 IE5 IE7+都会有留白)和其他浏览器在标准模式下(声明了<!DOCTYPE html>)在父框元素(block/inline-block/inline/table/table-cell)本身并没有显性的设置行高属性时,“line-height”的默认值为”normal”此时计算出来的行高是预留了文字基线高度的(想象有文字跟在后面),行内替换元素的基线直接与父框基线对齐,因此底部有一些间隙。

(IE8+及chrome firefox下父框为inline的表现, IE5 IE7表现的挺奇怪的,但是管它呢)
行内替换元素的基线与父框基线对齐是什么意思?(划重点 父框基线)
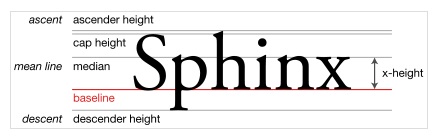
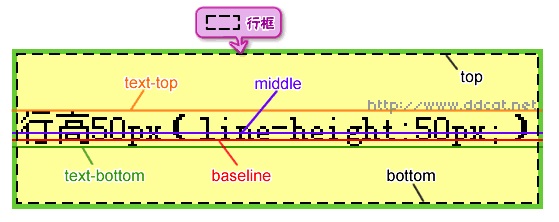
什么是baseline?(英语作业本的第三根线就是baseline)

解决方法:
1.简单粗暴的将img(默认display:inline)设为display:block;(因为vertical属性只对inline元素和table-cell元素起作用)
2.之前说了由于父框基线是根据行内元素基线来定,所以将img的vertical-align设为除了baseline以外的值;

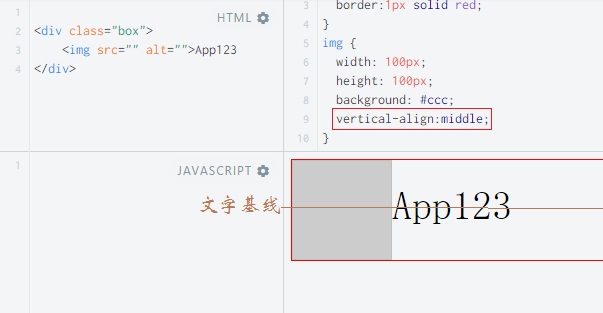
对于vertical-align:middle/top/bottom:上面说了计算出来的行高是预留了文字基线高度的,图片基线与文字基线对齐,此时显然在这些情况里,并不存在baseline那样留有小尾巴的行为。
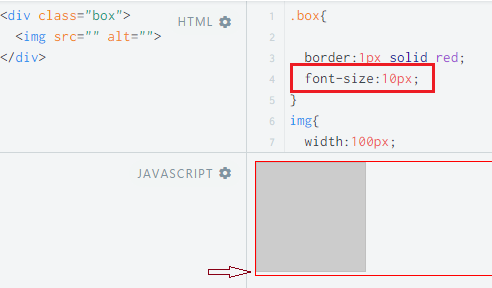
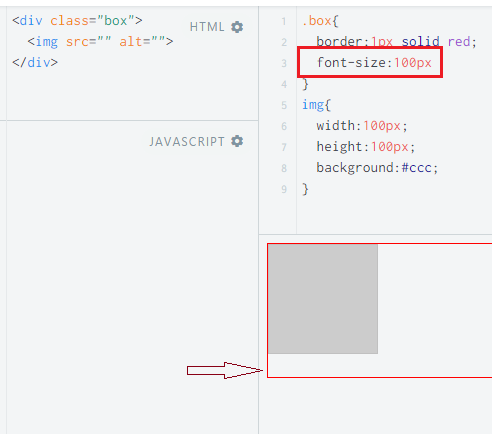
3.由于产生空白间隙的原因是父框预留了文字基线,那么文字的高度决定了空白的高度:

所以:
将父框的font-size置为0就可以啦(同理 将父框(block/inline/inline-block/table)的line-height置为0也是同样的道理)




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








