1、新建comments应用
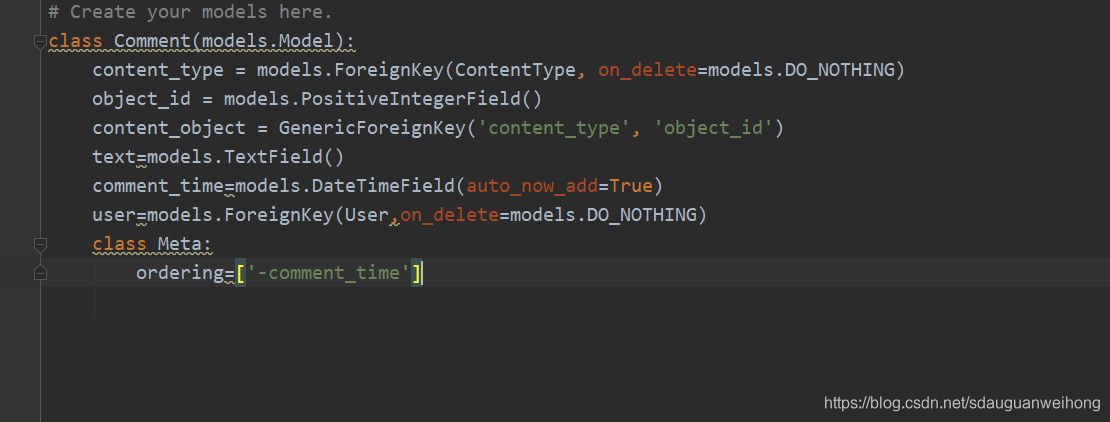
模型

admin

同步数据库,注册
把所有render_to_response换成render
render自带返回user不需要加入字典
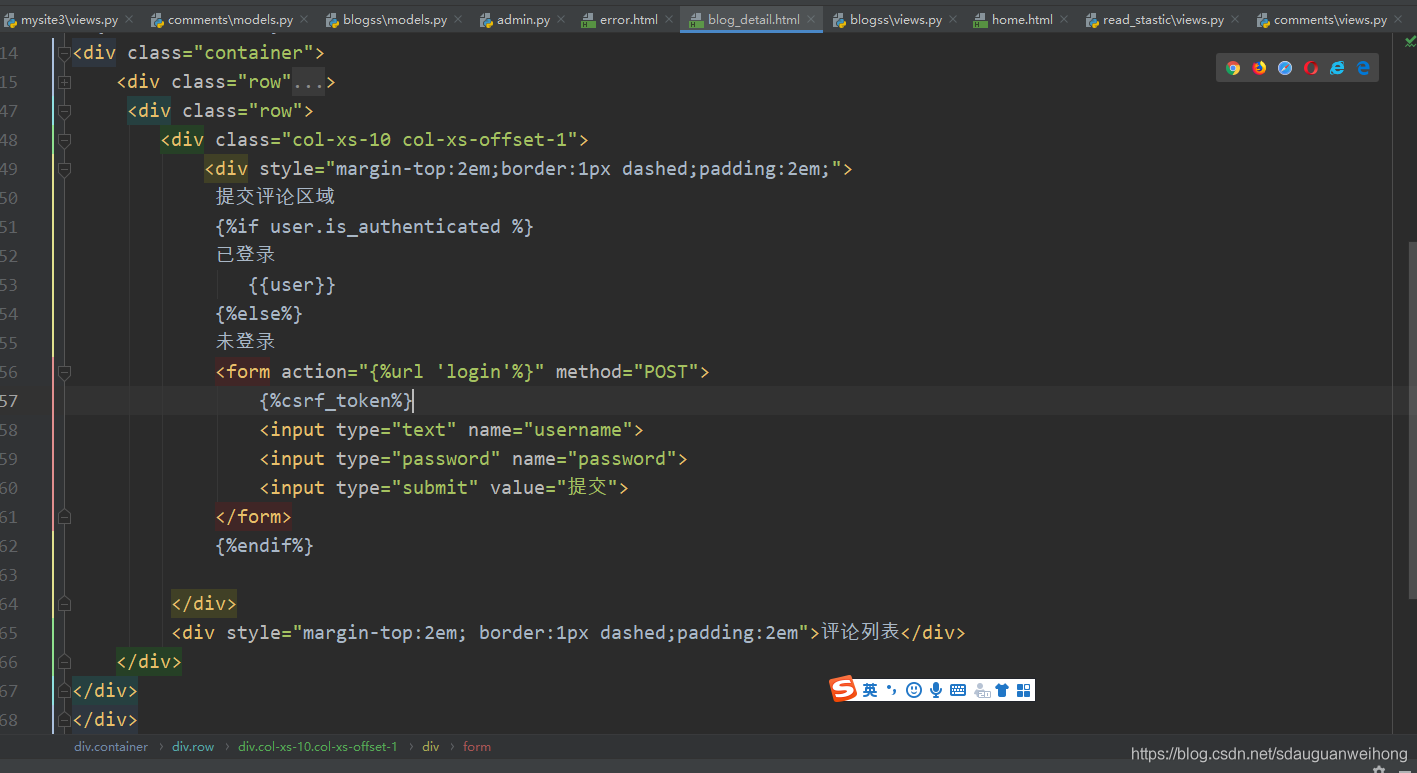
设计页面,未登录时显示表单,让用户进行登录

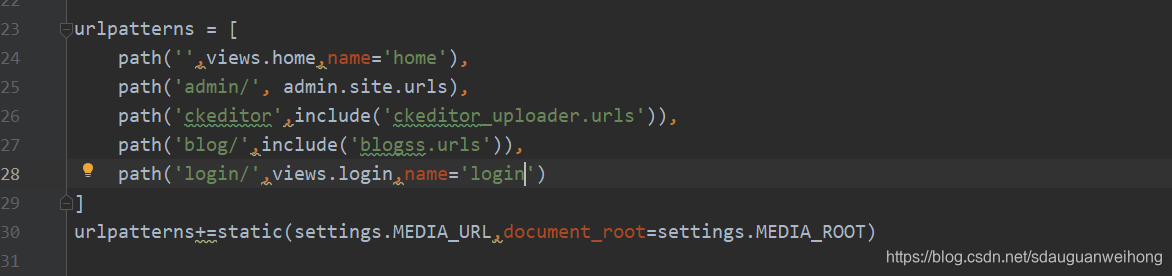
对应路径
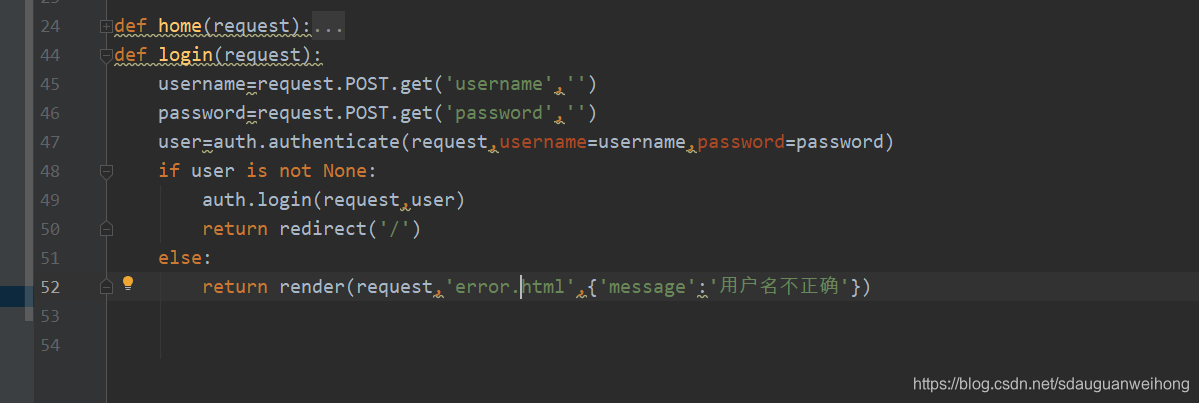
 对应方法,authentic进行验证
对应方法,authentic进行验证

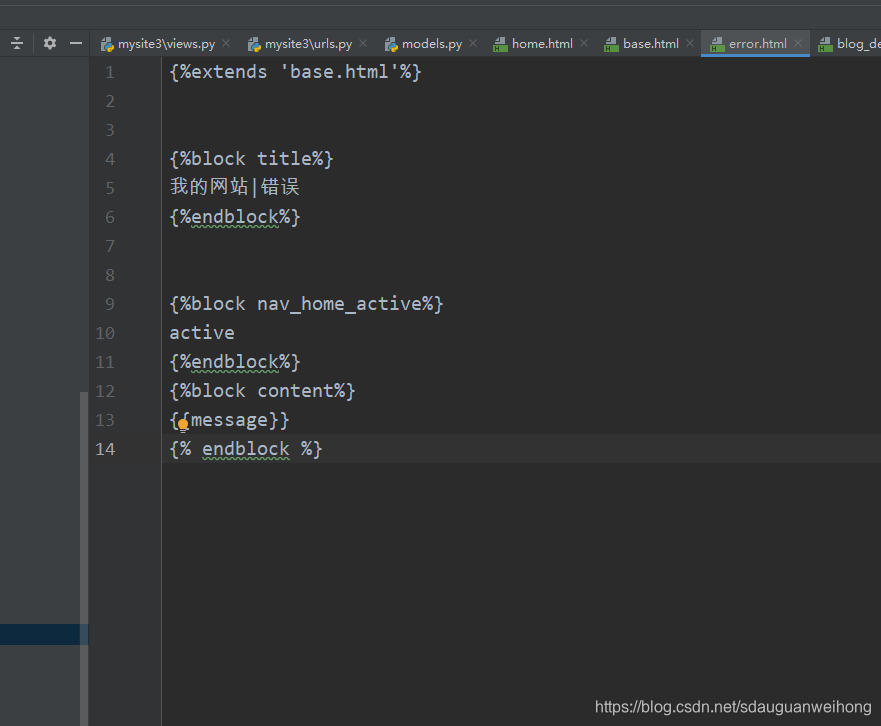
错误显示页面


2、实现评论:
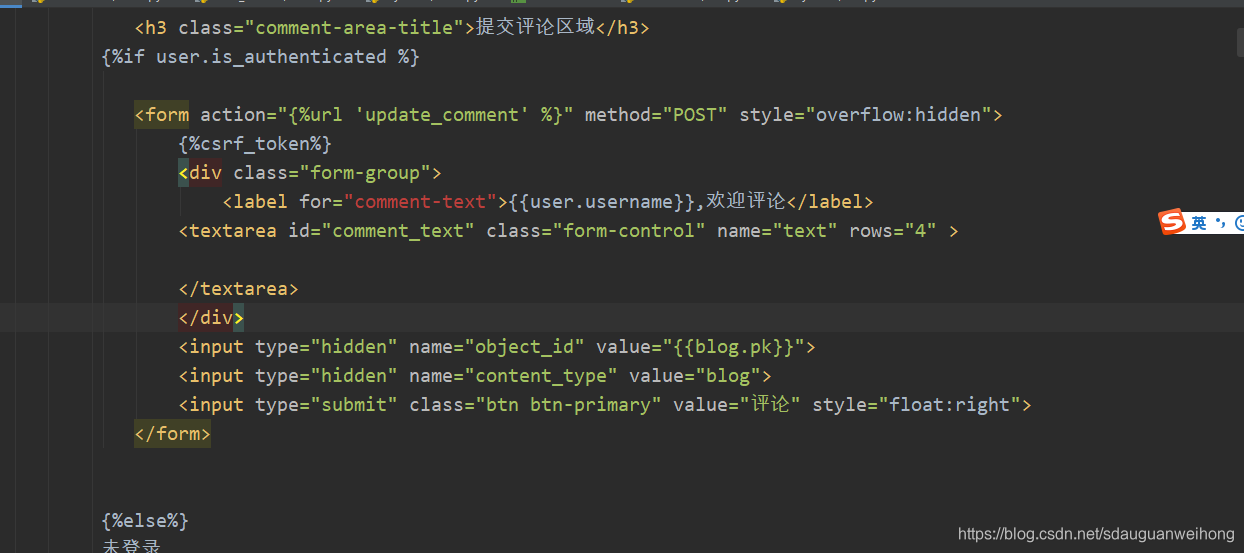
表单提交:
这里用了bootstrap做了美化,提交的是内容,对应的评论对象用了隐藏输入,不显示但是输入了


然后在comments应用的views中编写对应的处理方法,用POST.get获得数据,获得数据都是字符串,注意验证各种情况,
同时注意ContentType类型的评论对象的处理,这里没有直接写死成blog,因为可以拓展成对其他内容的评论,比如动态等
验证成功后,实例化并保存,然后重定向会现在页面
from django.urls import reverse
# Create your views here.
def update_comment(request):
referer = request.META.get('HTTP_REFERER', reverse('home'))
#数据检查
user=request.user
if not user.is_authenticated:
return render(request,'error.html',{'message':'用户未登录','redirect_to':referer})
text=request.POST.get('text','').strip()
if text=='':
return render(request,'error.html',{'message':'评论内容为空','redirect_to':referer})
try:
content_type=request.POST.get('content_type','')
object_id=int(request.POST.get('object_id',''))
model_class=ContentType.objects.get(model=content_type).model_class()
model_obj=model_class.objects.get(pk=object_id)
except Exception as e:
return render(request,'error.html',{'message':'评论对象不存在','redirect_to':referer})
#检查通过保存数据
comment=Comment()
comment.user=user
comment.text=text
comment.content_object=model_obj
comment.save()
return redirect(referer)comments下的url

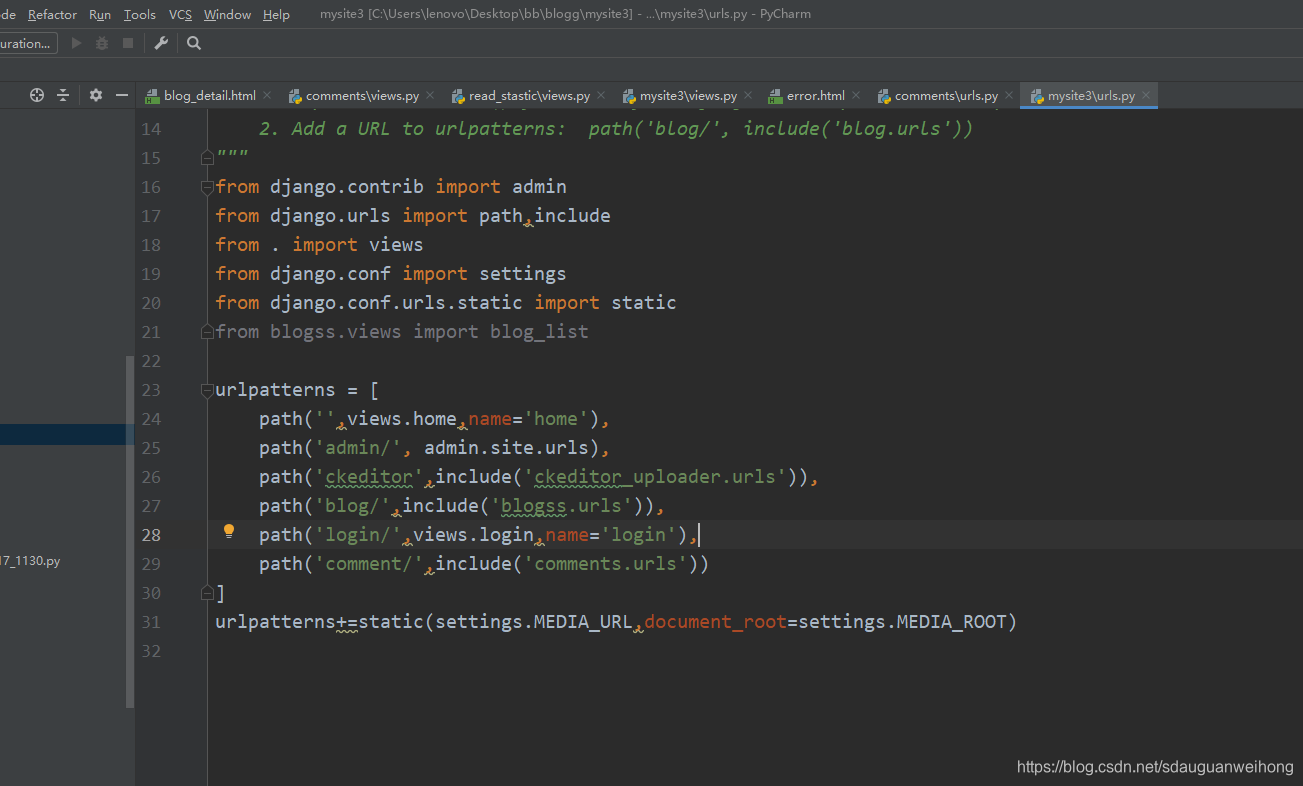
总路由
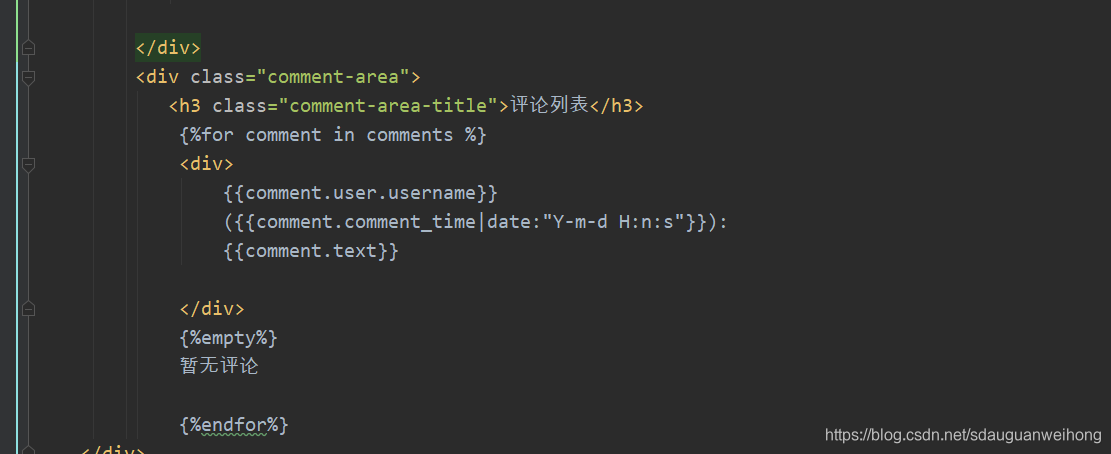
 然后显示评论
然后显示评论
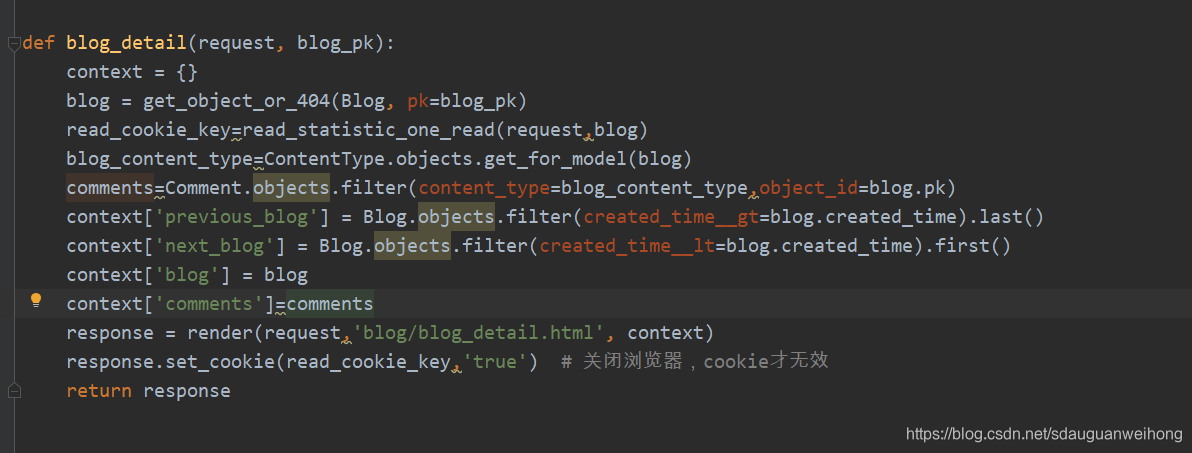
在blogss.view中对应方法中传入评论

对应页面

注意改一下排序,让时间晚的评论靠前























 6307
6307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








